智能终端及其控制方法与流程

本申请涉及智能终端技术领域,尤其涉及一智能终端及其控制方法。
背景技术:
传统的终端信息反馈有“振动”反馈,当有消息推送时,终端会通过振动来进行提示。然而,现有的这种振动提示的方式只能持续一小段时间,当用户错过了本次振动,就无法得知是否有消息推送过来,用户体验并不直观。对于某些无法或不方便观察终端屏幕的场合,易造成用户的困扰。
技术实现要素:
本申请实施例提供一智能终端,可以直观地得知消息的出现。
本申请所述的智能终端,包括可发生形变的形变元件及及控制器;所述控制器在所述智能终端接收到信息时控制所述形变元件形变以进行提醒
本申请所述的智能终端控制方法,包括:
通过智能终端接收信息,
根据所述智能终端接收到的信息控制智能终端的可形变元件发生形变。
本申请所述的智能终端通过控制器控制根据系统收到的信息控制屏幕切换组件伸缩柔性屏,代替震动模式起到提醒功能,用户还能随时通过触觉或视觉感知手表屏幕大小,从而直观地得知未读信息的数量多少,方便用户的使用。
附图说明
为了更清楚地说明本申请实施例中的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
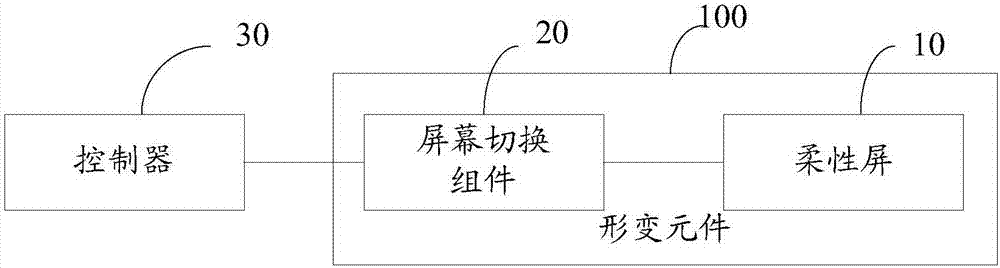
图1是本申请提供的智能终端的示意图。
图2是图1所示的智能终端的具体实施例示意图。
图3是图1所示的智能终端的结构示意图。
图4与图5是图3所示的智能终端的柔性屏收到信息屏幕变化示意图。
图6是图3所示的智能终端的柔性屏收到多个信息屏幕变化示意图。
图7是图3所示的智能终端的柔性屏的结构示意图
图8是与图9图1所述的智能终端的屏幕切换组件结构示意图。
图10是本申请智能终端的背面的形变区域示意图。
图11是本申请所示的智能终端控制方法流程图。
具体实施方式
下面将结合本申请实施方式中的附图,对本申请实施方式中的技术方案进行清楚、完整地描述。
请参阅图1,本申请提供一种智能终端200,包括可发生形变的形变元件100及控制器30;所述控制器30在所述智能终端接收到信息时控制所述形变元件100形变以进行提醒。
一种实施方式:所述控制器30根据接收到的信息的数量控制所述形变元件100的形变程度。进一步的,所述控制器30根据接收到的信息的数量按比例增大形变元件100的形变程度。进一步的当所述形变元件为多个,所述控制器30根据接收到的信息的数量按比例增加发生形变的形变元件100的数量。
第三种实施方式:所述控制器30根据接收到的信息控制所述形变元件100有规律的形变。进一步的,所述控制器30根据信息的紧急程度控制形变元件100的有规律的形变的速率。
第四种实施方式:所述控制器30根据已处理完成的信息的数量控制所述形变元件100的形变程度。进一步的,所述控制器30根据已处理完成的信息的数量控制所述形变元件按比例恢复形变。
所述形变元件100包括柔性屏及屏幕切换组件,所述控制器30根据接收到的信息控制屏幕切换组件使柔性屏展开或收缩。所述智能终端为佩戴于手腕上的智能手表,所述柔性屏沿着垂直于手腕的方向展开。其中,所述控制器根据接收到的信息数量控制柔性屏的展开尺寸。
进一步的,所述控制器30根据接收到的信息控制所述柔性屏有规律的伸缩。所述信息包括实时提醒信息及预设提醒信息,柔性屏在控制器30接收到实时提醒信息时的伸缩速率大于在控制器30接收到预设提醒信息时的伸缩速率。下面以具体实施例进行说明
请参阅图2与图3,本申请具体实施例所述的智能终端200包括控制器30及形变元件100,所述形变元件100包括屏幕切换组件20及柔性屏10。所述控制器30在所述智能终端接收到信息时控制所述屏幕切换组件20伸缩所述柔性屏10以实现所述智能终端接收信息提醒功能。本实施例中智能终端以智能手表为例,智能手表还包括装设所述的柔性屏10的表带50。当然,其他类型的智能终端,比如手机、平板电脑、智能腰带等同样适用于本发明。
本实施例中,所述智能终端接收到信息为推送信息,包括智能手表收到的显示在柔性屏10上的短信、微信、来电提醒等。所述控制器30根据接收到的信息的数量控制柔性屏10的形变程度。如图4与图5,智能手表的柔性屏10会在有新的推送消息时拉伸展开一定的尺寸,由此,用户可以直观地得知有消息推送过来。并且,柔性屏随着用户未读的推送消息增多而拉伸展开的尺寸增大,用户能够直观地从触觉和手表外形得知当前待处理的消息数量增多,同时起到提醒作用。
可选的,如图6,所述控制器30根据信息的数量按比例增大柔性屏10的形变程度。也就是根据接收到的推送信息数量控制所述屏幕切换组件20伸展所述柔性屏10的尺寸大小。当收到多个信息时,柔性屏10会展开直至到完全展开并且屏幕上全部布满未处理的信息,以提示用户有多条信息未处理。
本发明另一实施例中,所述控制器30根据接收到的信息控制所述柔性屏10有规律的形变。具体的,所述智能终端200接收到信息为实时信息,所述实时信息具体可以为手机来电、电池缺电提醒等紧急需要及时处理的消息。
可选的,所述控制器10根据接收到的实时信息,所述控制器10控制所述屏幕切换组件20呈规律的伸缩所述柔性屏10。也就是说,有一定节奏的伸缩所述柔性屏10,达到提醒用户的目的,可以代替传统的震动形式提醒用户。同时可以伸开柔性屏以便用户观看。
进一步的,所述控制器30根据信息的紧急程度控制柔性屏10有规律的形变的速率,具体的,所述控制器30控制所述屏幕切换组件20呈规律的伸缩。所述柔性屏的伸缩速率根据所述实时信息的类型变化。例如,如果屏幕显示来电,一般情况下用户需要及时接听或者在不方便的时候挂掉,那么所述屏幕切换组件20伸缩所述柔性屏的伸缩速率可以增大,那么用户就可以根据感应判断是来电,便可以及时对智能手表状态进行处理。如果是电池缺电提醒就可以按照一定较慢的节奏伸缩。
所述的智能手表通过有节奏的伸缩柔性屏,代替传统的千篇一律的振动方式,让用户获得更为温和的反馈提醒,且通过伸缩的速率还可得知当前提醒的紧急程度。
本申请第三实施例中,所述智能终端接收到信息为预设提示信息,所述预存信息可以为闹钟提醒、记事本提醒,重要事项提醒等。
本申请第四实施例中,所述控制器30根据已处理完成的信息的数量控制所述柔性屏10的形变程度;进一步地,控制所述柔性屏10按比例恢复形变。所述控制器30判断接收到的信息是否为已经处理状态,在未处理状态时,所述控制器控制所述屏幕切换组件20完全展开所述柔性屏10;在已经处理状态时所述控制器30控制所述屏幕切换组件20完全收缩所述柔性屏10。进一步地,控制器还可以根据已处理的信息的数量控制柔性屏10逐渐收缩,即被处理的信息数量越多,柔性屏10收缩程度越高,直至所有信息都被处理完,柔性屏10被完全收缩。
请参阅图7,所述柔性屏10包括柔性屏幕11、第一半壳体12与第二半壳体13。第一半壳体12与第二半壳体13构成柔性屏的外壳,其内部还内置了所述控制模块、电池等。所述第一半壳体12上设有卷轴14,所述第二半壳体13设有卡扣15,柔性屏幕11的一端缠绕在所述卷轴14上,另一端固定于所述卡扣15上。
本实施例中,所述第一半壳体12可与第二半壳体13分离,当第一半壳体12与第二半壳体13分离时,柔性屏幕11被从所述卷轴14上拉伸而处于展开状态,当第一半壳体12与第二半壳体13合拢时,柔性屏幕11被拉伸的部分重新缠绕在所述卷轴14上而处于收缩状态。柔性屏幕11的伸缩过程就是柔性屏幕11被拉伸、收缩的过程。
请参阅图8与图9,所述屏幕切换组件20包括电机21及推杆22,所述电机21与第一半壳体12固定,所述推杆22的末端与第二半壳体13固定,通过电机21的伸缩带动所述推杆22来改变第一半壳体12和第二半壳体13的距离。在其他实施例中,所述屏幕切换组件可以为气缸。当所述屏幕切换组件20伸缩所述柔性屏10时,电机21带动推杆22推动所述第二半壳体13相对所述第一半壳体12产生距离,进而使柔性屏幕11伸开,或者带动推杆22拉近第二半壳体13相对第一半壳体12的距离,进而使柔性屏幕11收缩。
可选的,所述柔性屏10的伸缩方向为横向和/或者纵向。本实施例中以所述屏幕切换组件20横向伸缩柔性屏10为例。如果柔性屏10可以横向及纵向均可伸展,需要将柔性屏的相邻的两个边设置为卷曲在两个垂直设置的卷轴上并分别通过带推杆的电机控制。
请参阅图10,进一步的,所述智能终端还包括壳体及设于所述智能终端壳体背面的多个可凸出的形变区域40;所述控制器根据接收的信息控制所述形变区域发生形变达到提醒功能。所述壳体可以理解为所述第一半壳体12与第二半壳体13的组合体,也可以是额外设置的承载柔性屏的外壳。
每个所述形变区域可独立控制,也可以同时被控制。本实施例中,所述变形区域40为垂直于柔性屏方向伸缩的凸起。形变区域40在未形变时与壳体背面齐平,形变时凸出壳体背面。由于手表的壳体背面是贴合于手腕上的,因此形变区域40凸出时用户的皮肤可以直观的感受到,从而实现信息提醒功能。
所述控制器30根据接收的信息数量,控制相应数量的形变区域40形变。接收到的消息越多,凸出的形变区域越多,用户由此可以通过皮肤的触觉得知消息的数量较多。
进一步的,所述形变区域40为电致伸缩材料或者记忆金属,在通电之后会发生形变。当然,也可以采用可活动的机械结构代替,如活塞结构、推杆。
可以理解地,本实施例的可形变区域并不限于前述的带有柔性屏及屏幕切换组件的智能手表,对于不包含柔性屏及屏幕切换组件(即屏幕尺寸不可变)的智能手表也同样适用,甚至于智能腕带、智能头带、智能腰带等也同样适用。
本申请所述的智能终端通过控制器根据系统收到的信息控制屏幕切换组件20伸缩柔性屏,更加直观和拟物化,不仅有“移动”代替“振动”的即时提醒,用户还能随时通过触觉或视觉感知手表屏幕大小,从而直观地得知未读信息的数量多少。
请参阅图11,本申请还提供一种智能终端控制方法,包括:
步骤s1,通过智能终端接收信息。可选地,所述智能终端接收到的信息包括:推送信息、实时信息或者预设提示信息。
步骤s2,根据所述智能终端接收到的信息控制智能终端的形变元件发生形变。
其中,可形变元件发生形变的情况,包括:
根据所述智能终端接收到的信息数量控制智能终端的形变元件发生形变的形变程度。
根据所述智能终端接收到的信息控制智能终端的柔性屏展开或收缩。
根据所述智能终端接收到的信息数量控制智能终端的柔性屏展开的尺寸大小。
根据所述智能终端接收到的信息控制智能终端的柔性屏有规律的伸缩。
根据所述智能终端接收到的信息的紧急程度控制智能终端的柔性屏有规律的伸缩的速率。
所述的智能终端控制方法,还包括:确定已处理完成的信息数量;根据已处理完成的信息数量控制柔性屏按比例收缩。
本智能终端控制方法会在有新的推送消息时伸缩屏幕,实现提醒功能并且可以大屏幕观看,让使用过程更加智能。
以上所述是本申请的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本申请原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也视为本申请的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!