一种动态网页显示方法和系统与流程

本发明涉及互联网技术领域,特别涉及一种动态网页显示方法和系统。
背景技术:
随着网络的迅速发展,互联网成为大量信息的载体,文字、图片、数据库、音频、视频多媒体等不同类型数据大量出现于网络,再加以各式各样的网页设计,人类进入了信息爆炸的时代。截至2014年12月,仅中国的网页数量达到1899亿个,年增长26.6%。随着个人博客、自媒体的发展,以及互联网媒体的快速发展,互联网页的数量将会以几何级速的增长。
互联网传播速度快,内容共享自由,来自各方的人士随时都可以在网上发布信息,所以互联网成为了一个集各种信息为一体的资源网。为了吸引更多的用户浏览和使用网站,网页设计需要体现生动性和易用性,同时能够彰显个性化的特点,以满足更多的网络用户的需求。这就要求网页设计呈现下列的发展趋势:
1、用更具吸引力的方式呈现内容。网页的核心竞争力是其所包含的内容和功能,好的网页是能够给用户提供更多的功能和内容,能够满足用户的多方面的、多层次的应用需求,能够吸引更多的用户访问,并且拥有较高的回头率。为此,网页设计过程中所采用的新鲜的概念和布局,可以增添观感的新颖性,但是难以保证用户深入了解网站内容。为此,在设计方案中增加互动元素,如动态的方式,将信息呈现给用户,而不是仅仅显示枯燥的文字和逻辑,能够使用户在获得网页美妙的观感时,还能够深入消化网页所提供的内容信息。这有利于提高用户的关注度,增加用户的回头率。
2、改善普通元素的设计。用户对网页的关注点,更多的集中在布局和色 彩搭配上,而网页上的其他很多元素都没有得到应有的关注,造成了网络资源的浪费。如何提高用户的关注度,能够有效鼓励用户积极探索网页的内容,是网页设计的主要任务。更多的网页元素是用户已经熟悉的内容,无法调动用户的积极性。为此,为普通元素添加动态元素,增加网页的吸引力,是网页设计的发展趋势之一。
3、增强互动性。网页设计的最终目标是吸引用户的注意力,并引导和鼓励用户去点击、操作页面。这些操作行为包括注册、查询内容、点击下层网页等,以形成网页内容和用户之间的良性互动。所以,互动设计对于网页设计至关重要,使得原来无法感知的元素,以更加逼真、形象的展示给用户,用户能够探索到元素的更微小的细节,获得深层的内容信息。
4、人性化设计。网页大量充斥的互联网上,如何能够使用户很快的对网页产生兴趣,避免生硬、沉闷的网络浏览体验。人性化的网页设计能够使用户对网页产生明显的视觉层次、内容层次和区分不同的版块,在快速、粗略的扫描中找到自己所需要的信息,而不会错过有用的信息,实现文字和图像、多媒体的有机融合,在简洁的网页设计中提供丰富的内容服务,并加深对网站的印象。
目前的互联网上流行的网页设计,内容多偏重于文字,图片或多媒体的内容多是辅助,不能充分发挥图片等多媒体信息的生动性和活泼性的特点,网页设计沉闷,不能迅速调动用户的兴趣。同时,内容活泼生动的网页多采用动画设计,用户浏览网页需要完成下载动画,在服务器端需要消耗大量的存储资源和和网络带宽,在本地的计算机处也需要占用大量的计算资源,在网页动画的数量较大时,会造成计算机运行缓慢,动画显示出现跳格、不连贯的现象。
技术实现要素:
本发明提供一种动态网页显示方法和系统,加强了网页的动态显示效果,以人机交互的方式启动动态显示,促进了用户探索网页的兴趣,提高网页的吸引力。同时,该方案进一步降低了网络侧的存储资源占用和带宽占用,采用图 片的资源获得了动态的显示效果,而且也对于节约本地计算机的运算资源,提高计算机的运行效率,减小系统资源占用,具有积极的意义。
本发明的技术方案提供了一种动态网页显示方法,包括以下步骤:
选取需要动态显示的图片;
在网页html程序中设置所述图片为元素;
所述元素的CSS属性设置为动态显示效果;
在网页中点击所述图片,则触发启动动态显示;
所述图片显示为动态效果。
进一步的,所述图片的数量为至少一个。
进一步的,所述不同图片的动画效果分别独立设置。
进一步的,所述元素的CSS属性设置为动态显示效果,进一步包括:
在CSS属性中为所述动态显示效果设置动画方案。
进一步的,所述在网页中点击所述图片,则触发所述图片启动动态显示,进一步包括:
获取鼠标的坐标;
将鼠标的坐标和所述图片的位置比较,判断二者是否重合;
鼠标与所述元素的位置重合时,同时点击鼠标,触发所述图片启动动态显示。
进一步的,所述图片由静止显示转变为动态显示时,所处位置不发生改变。
进一步的,所述图片的动画方案尚未结束,若鼠标离开所述图片位置,二者由重合转变为不重合,则继续该动画方案。
进一步的,点击所述图片结束后,网页继续侦听鼠标点击所述图片的信号。
本发明的技术方案还提供了一种动态网页显示系统,包括动态设置单元,控制单元,显示单元,其中,
动态设置单元用于设置图片的动态显示效果;
控制单元用于控制动态显示单元的触发条件;
显示单元用于展示图片的动态或静态效果。
进一步的,所述控制单元由鼠标控制。
本发明技术方案由于在网页设计的过程中调用了html网页设计语言中的CSS属性,能够将静态的图片资源实现动态显示,网页展示的效果更生动形象,有利于用户培养进一步探索网页的兴趣,提高了网页的吸引力。同时,该方案用图片代替了动画,文件传输和运算量大大降低,进一步降低了网络侧的存储资源占用和带宽占用,而且对于节约本地计算机的运算资源,提高计算机的运行效率,减小系统资源占用,具有积极的意义。
本发明的其它特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点可通过在所写的说明书、权利要求书、以及附图中所特别指出的结构来实现和获得。
下面通过附图和实施例,对本发明的技术方案做进一步的详细描述。
附图说明
附图用来提供对本发明的进一步理解,并且构成说明书的一部分,与本发明的实施例一起用于解释本发明,并不构成对本发明的限制。在附图中:
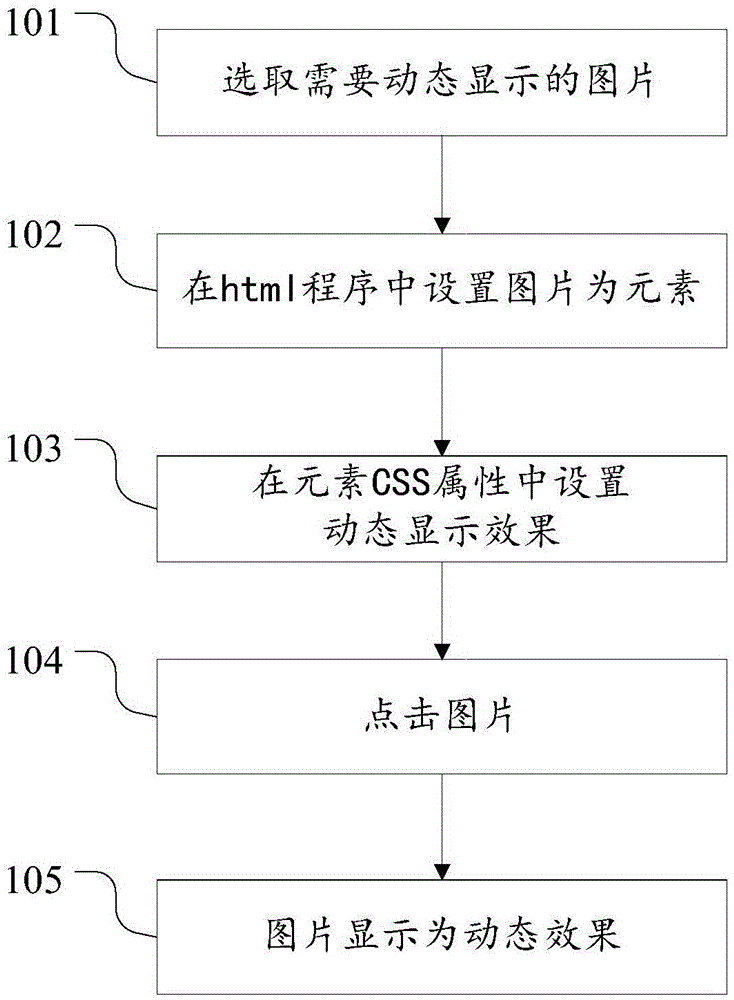
图1为本发明实施例一中动态网页显示方法的流程图;
图2为本发明实施例二中多个图片同时动态显示的方法流程图;
图3为本发明实施例一和二中网页内容识别系统的结构图。
具体实施方式
以下结合附图对本发明的优选实施例进行说明,应当理解,此处所描述的优选实施例仅用于说明和解释本发明,并不用于限定本发明。
图1为本发明实施例一中动态网页显示方法的流程图。如图1所示,该流程包括以下步骤:
步骤101、选取需要动态显示的图片。
根据网页设计的需要,选取需要动态显示的图片作为网页编辑的对象;
所述图片的数量为至少一个。
步骤102、在网页html程序中设置所述图片为元素。
不同的图片分别设置为不同的元素;
不同的元素的动态显示在元素设置里独立设定。
步骤103、在元素CSS属性中设置动态显示效果。
在CSS属性中为不同的图片分别设置独立的动画方案。
步骤104、在网页中点击图片,图片触发动态显示。
获取鼠标的坐标;
将鼠标的坐标和所述图片的位置比较,判断二者是否重合;
鼠标与所述元素的位置重合时,同时点击鼠标,触发所述图片启动动态显示。
步骤105、图片显示为动态效果。
图片由静止显示转变为动态显示时,所处位置不发生改变;
图片的动画方案尚未结束,若鼠标离开所述图片位置,二者由重合转变为不重合,则继续该动画方案;
点击图片一次后,网页继续侦听鼠标点击图片的信号。
图2为本发明实施例二中多个图片同时动态显示的方法流程图。如图2所示,该流程包括以下步骤:
步骤201、选取需要动态显示的图片。
根据网页设计的需要,选取需要动态显示的图片作为网页编辑的对象;
所述图片的数量为至少一个。
步骤202、在网页html程序中设置所述图片为元素。
不同的图片分别设置为不同的元素;
不同的元素的动态显示在元素设置里独立设定。
步骤203、在元素CSS属性中设置动态显示效果。
在CSS属性中为不同的图片分别设置独立的动画方案。
步骤204、在网页中点击图片A,图片A触发动态显示。
获取鼠标的坐标,判断与图片A的位置重合;
鼠标与图片A的位置重合时,同时点击鼠标,触发图片A启动动态显示。
步骤205、图片A显示为动态效果。
图片A由静止显示转变为动态显示时,所处位置不发生改变;
图片A的动画方案尚未结束,若鼠标离开图片A位置,二者由重合转变为不重合,则继续该动画方案;
点击图片A一次结束后,网页继续侦听鼠标点击图片的信号。
步骤206、在网页中点击图片B,图片B触发动态显示。
获取鼠标的坐标,判断与图片B的位置重合;
鼠标与图片B的位置重合时,同时点击鼠标,触发图片B启动动态显示。
步骤207、图片B显示为动态效果。
图片B由静止显示转变为动态显示时,所处位置不发生改变;
图片B的动画方案尚未结束,若鼠标离开图片B位置,则继续该动画方案;
点击图片B一次结束后,网页继续侦听鼠标点击图片的信号。
为了实现上述网页内容识别流程,本实施例还提供了一种动态网页显示系统,图3为本发明实施例一中动态网页显示系统的结构图。如图3所示,该系统包括动态设置单元301,控制单元302,显示单元303,其中,
动态设置单元用于设置图片的动态显示效果;
控制单元用于控制动态显示单元的触发条件;
显示单元用于展示图片的动态或静态效果。
进一步的,所述控制单元由鼠标控制。
本发明技术方案由于在网页设计的过程中调用了html网页设计语言中的CSS属性,能够将静态的图片资源实现动态显示,网页展示的效果更生动形象,有利于用户培养进一步探索网页的兴趣,提高了网页的吸引力。同时,该方案用图片代替了动画,文件传输和运算量大大降低,进一步降低了网络侧的存储资源占用和带宽占用,而且对于节约本地计算机的运算资源,提高计算机的运行效率,减小系统资源占用,具有积极的意义。
本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器和光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处 理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!