网页查询条件顺序的调整方法及装置与流程

本发明涉及信息技术领域,尤其涉及网页查询条件顺序的调整方法及装置。
背景技术:
随着互联网网页技术的不断发展,网页形式的业务系统提供的查询条件的方法也越来越多。系统为了更快速、更精确地查找出用户的需求,根据用户提供的多个查找条件进行排序,以排序的优先级进行查找,从而获得较精确的结果。
目前,为了调整查询条件,可以在每个查询条件前标注优先级,然后进行所有查询条件整体排序,但是,如果修改某一个优先级时,需要将整体查询条件重新排序,增大工作量、操作繁琐、不够直观;还可以通过在每个查询条件下添加“左移”、“右移”按钮,进行手动调节,但是,当手动调节的排序很靠前或很靠后时,按钮的点击量也会增大,操作较为繁琐,造成网页查询条件顺序的调整效率较低。
技术实现要素:
有鉴于此,本发明实施例提供一种网页查询条件顺序的调整方法及装置,可以提高网页查询条件顺序的调整效率。
借由上述技术方案,本发明提供的一种网页查询条件顺序的调整方法包括:
接收网页查询条件顺序调整指令,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息;
检测所述标识信息对应的预置顺序调整结束事件是否被触发;
若是,则获取所述预置顺序调整结束事件对应的网页位置信息;
根据所述网页位置信息和网页查询条件对应的网页标签宽度,获取所述网页查询条件对应的调整后的顺序编号并进行调整。
借由上述技术方案,本发明提供的一种网页查询条件顺序的调整装置 包括:
接收单元,用于接收网页查询条件顺序调整指令,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息;
检测单元,用于检测所述标识信息对应的预置顺序调整结束事件是否被触发;
获取单元,用于若检测单元检测出所述标识信息对应的预置顺序调整结束事件被触发,则获取所述预置顺序调整结束事件对应的网页位置信息;
调整单元,用于根据所述网页位置信息和网页查询条件对应的网页标签宽度,获取所述网页查询条件对应的调整后的顺序编号并进行调整。
借由上述技术方案,本发明实施例提供的技术方案至少具有下列优点:
本发明实施例提供的一种网页查询条件顺序的调整方法及装置,首先接收网页查询条件顺序调整指令,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息;检测所述标识信息对应的预置顺序调整结束事件是否被触发;若是,则获取所述预置顺序调整结束事件对应的网页位置信息;根据所述网页位置信息和网页查询条件对应的网页标签宽度,获取所述网页查询条件对应的调整后的顺序编号并进行调整。与目前在每个查询条件前标注优先级整体排序及添加左右移动按钮相比,本发明根据网页查询条件最终要调整的网页位置信息和网页查询条件对应的网页标签宽度,直接将网页查询条件调整到目标位置,可以提高调整网页查询条件顺序的效率。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
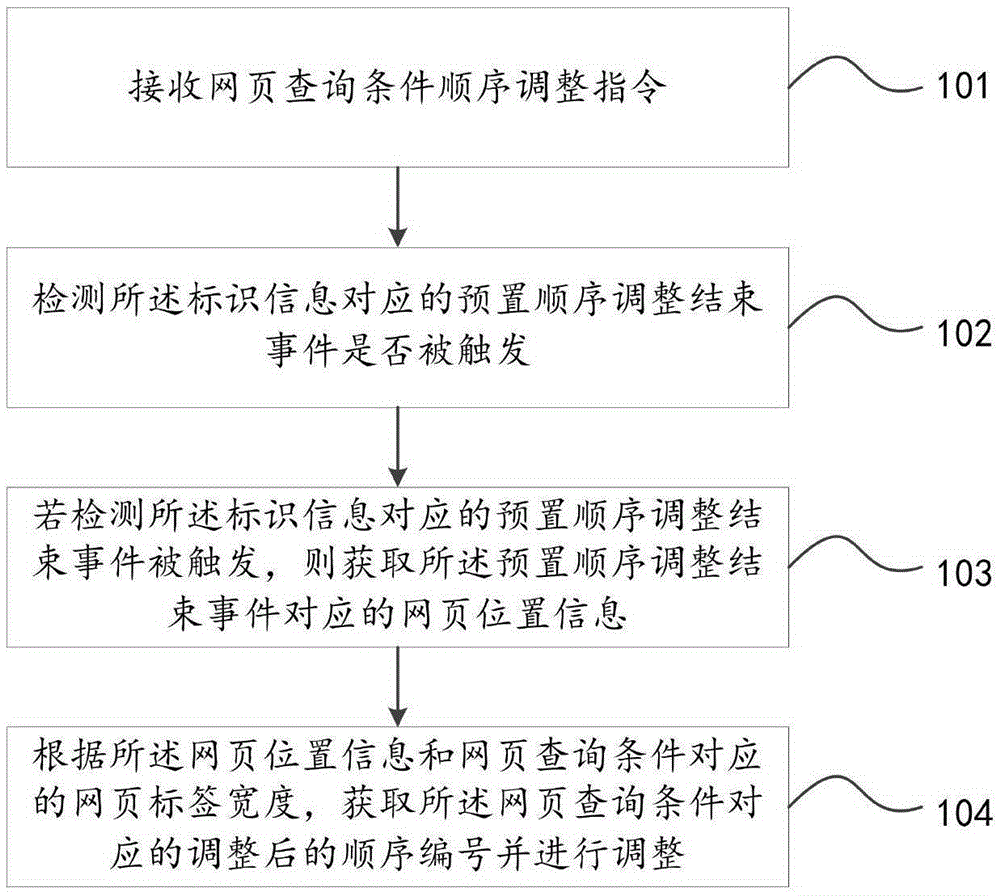
图1示出了本发明实施例提供的一种网页查询条件顺序的调整方法的 流程图;
图2示出了本发明实施例提供的另一种网页查询条件顺序的调整方法的流程图;
图3示出了本发明实施例提供的一种网页查询条件顺序的调整装置的方框图;
图4示出了本发明实施例提供的另一种网页查询条件顺序的调整装置的方框图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
本发明实施例提供一种网页查询条件顺序的调整方法,如图1所示,所述方法包括:
101、接收网页查询条件顺序调整指令。
其中,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息,所述标识信息可以为网页查询条件身份的ID,用于唯一的标识网页查询条件。例如,待调整顺序的网页查询条件为“医药”,查询条件代码为:<a id=“yi_yao”class=“query-condition”>医药</a>,代码中的id=“yi_yao”为查询条件的身份ID。所述接收网页查询条件顺序调整指令可以为用户通过鼠标在待调整的网页查询条件上进行点击操作。例如,在“医药”查询条件下绑定一个鼠标左键按下事件,事件处理函数中获取被单击“医药”的ID,便可以记录“医药”为待调整顺序的网页查询条件,记录“医药”的ID值的代码为:var id;$(“.query-condition”).mousedown(function(){id=$(this).prop(“id”);})。
102、检测所述标识信息对应的预置顺序调整结束事件是否被触发。
其中,所述预置顺序调整结束事件可以为用户通过结束鼠标的点击结束操作,此时,检测所述标识信息对应的预置顺序调整结束事件是否被触发即为坚持鼠标左键按下后是否存在点击结束指令,若结束,则被触发。 例如,按住鼠标左键点击“教育”,按住后拖动至待调整的位置,则检测鼠标左键是否松开。
103、若检测所述标识信息对应的预置顺序调整结束事件被触发,则获取所述预置顺序调整结束事件对应的网页位置信息。
其中,所述预置顺序调整结束事件对应的网页位置信息为网页查询条件在所有排序中待调整到的位置的信息。例如,单击鼠标左键点击“航空”,按住鼠标进行拖动,当鼠标左键松开,即触发预置顺序调整结束事件,则获取当前“航空”所在的网页位置信息。
104、根据所述网页位置信息和网页查询条件对应的网页标签宽度,获取所述网页查询条件对应的调整后的顺序编号并进行调整。
其中,所述网页位置信息和网页查询条件对应的网页标签宽度用来计算调整后的顺序编号。例如,对“计算机、美容、化工”进行排序,获取“计算机”网页位置信息,移动至“美容”和“化工”之间,则根据网页位置信息和网页查询条件对应的网页标签宽度计算调整后的编号为2,将“计算机”调整到第二个位置上。
对于本发明实施例,具体的应用场景可以如下所示,但不限于此,包括:查询条件为“食品、卫生、金融、求职”,待调整顺序的查询条件为“求职”,网页查询条件顺序调整指令为用户通过鼠标在待调整的网页查询条件上进行点击操作,预置顺序调整结束事件为用户结束鼠标的点击操作,网页位置为5,鼠标左键单击“求职”,按住左键拖动,当拖动至“食品”和“卫生”中间时,松开左键,通过计算到达“食品”和“卫生”的网页标签宽度得到调整后的顺城编号2,将“求职”调整至顺序为2的位置上。
本发明实施例提供的一种网页查询条件顺序的调整方法,首先接收网页查询条件顺序调整指令,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息;检测所述标识信息对应的预置顺序调整结束事件是否被触发;若是,则获取所述预置顺序调整结束事件对应的网页位置信息;根据所述网页位置信息和网页查询条件对应的网页标签宽度,获取所述网页查询条件对应的调整后的顺序编号并进行调整。与目前在每个查询条件前标注优先级整体排序及添加左右移动按钮相比,本发明根据 网页查询条件最终要调整的网页位置信息和网页查询条件对应的网页标签宽度,直接将网页查询条件调整到目标位置,可以提高调整网页查询条件顺序的效率。
进一步地,本发明实施例提供另一种网页查询条件顺序的调整方法,如图2所示,所述方法包括:
201、为每一个网页查询条件配置一个对应的标识信息。
其中,每一个网页查询条件配置的对应的标识信息包含对应的标识ID,且每一个标识ID不同。例如,为“团购”、“旅游”、“互联网”配置标识信息,配置的标识ID为id=“tuan_gou”、id=“lv_you”、id=“hu_lian_wang”。通过给每一个网页查询条件配置对应的标识信息,以便调整每一个网页查询条件的顺序,提高调整网页查询条件顺序的效率。
202、为每一个标识信息分别配置所述预置顺序调整事件和所述预置顺序调整结束事件。
其中,所述预置顺序调整事件包含事件处理函数,用于记录被待调整网页标题信息的标识ID,所述预置顺序调整结束事件包含事件处理函数,用于计算网页查询条件最终的顺序编号并更新查询条件顺序。例如,为“团购”配置预置顺序调整函数,其中的事件处理函数为:var id;$(“
.query-condition”).mousedown(function(){id=$(this).prop(“id”);}),当前“团购”的标识ID为id=“tuan_gou”,为“团购”配置预置顺序调整结束事件,其中的事件处理函数为:$(“.query-condition”).mouseup(function(){//在这里编写计算查询条件最终顺序编号的代码,并且更新网页查询条件顺序})。通过给每个标识信息中配置预置顺序调整事件和预置顺序调整结束事件,使得每个网页查询条件实现顺序的更新,提高调整网页查询条件顺序的效率。
203、接收网页查询条件顺序调整指令。
其中,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息,所述接收网页查询条件顺序调整指令可以为用户通过鼠标在待调整的网页查询条件上进行点击操作。例如,在“教育”查询条件下绑定一个鼠标左键按下事件,事件处理函数中获取被单击“教育”的标识 ID:id=jiao_yu,便可以记录“教育”为待调整顺序的网页查询条件,记录“教育”的标识ID的代码为:var id;$(“.query-condition”).mousedown(function(){id=$(this).prop(“id”);})。
对于本发明实施例,步骤203具体可以为:检测预置顺序调整事件是否被触发;若是,则获取所述预置顺序调整事件对应的网页查询条件的标识信息。例如,当网页查询条件为“学校”,鼠标左键点击,检测调用预置顺序调整事件被触发,获取网页查询条件的标识ID为id=“xue_xiao”。
204、检测所述标识信息对应的预置顺序调整结束事件是否被触发。
其中,所述预置顺序调整结束事件可以为用户通过在鼠标在待调整的网页查询条件上进行点击结束操作,此时,检测所述标识信息对应的预置顺序调整结束事件是否被触发即为坚持鼠标左键按下后是否存在点击结束指令,若结束,则被触发。
205、若检测所述标识信息对应的预置顺序调整结束事件被触发,则获取所述预置顺序调整结束事件对应的网页位置信息。
其中,所述预置顺序调整结束事件对应的网页位置信息为网页查询条件在所有排序中待调整到的位置的信息。
206、根据所述网页查询条件对应的网页位置信息、所述网页标签宽度、和预置坐标原点位置信息,获取所述网页查询条件对应的网页标签的左边界与坐标原点之间的距离。
其中,所述网页标签宽度、和预置坐标原点位置信息包含在网页查询条件的标识信息中,所述网页标签的左边界与坐标原点之间的距离用于计算最终网页查询条件所在顺序编号,所述每个网页查询条件的网页标签宽度、高度相同。
207、根据公式count=(lastX-x-width)/width获取所述网页查询条件对应的调整后的顺序编号。
所述count为调整后的顺序编号并且为整数,所述lastX为预置顺序调整结束事件对应的网页位置信息,所述x为所述网页查询条件对应的网页标签的左边界与坐标原点之间的距离,所述width为网页查询条件对应的网页标签宽度。其中,所述count若为小数,则四舍五入取整,所述顺序编号 为排在第一位的编号为1,排在第二位的编号为2,以此类推。
例如,“食品、卫生、旅游、团购、医药”,“医药”是待调整顺序的查询条件,其在网页中的位置是(x,y),网页中left代表X轴坐标,top代表Y轴坐标。“医药”在网页中的宽度为width,高度为height。鼠标左键按下选中“医药”然后移动鼠标到“食品”和“卫生”之间空白处松开鼠标左键时,鼠标位置是(lastX,lastY),(lastX-x-width)为“食品”和“卫生”拖拽释放左键时的位置间的距离,查询条件标签数量为count=(lastX-x-width)/width,原始的“医药”编号为5,则最终编号为count+5。
208、将所述网页查询条件调整到与所述顺序编号对应的网页位置。
例如,若“教育”网页查询条件初始编号为1,最终count值为2,则将“教育”调整到编号为3的位置上。
对于本发明实施例,具体的应用场景可以如下所示,但不限于此,包括:待排序网页查询条件“金融、生物、化工、机械、食品”,对应的顺序编号分别为:1、2、3、4、5,为每一个网页查询条件配置对应的标识ID:id=“jinrong”、d=“sheng_wu”、d=“hua_gong”、d=“ji_xie”、d=“shi_pin”,每个网页查询条件宽度为width,高度为height,当鼠标左键点击“金融”,按住左键拖动,调用预置顺序调整事件中的事件处理函数记录网页查询条件:var id;$(“.query-condition”).mousedown(function(){id=$(this).prop(“id”);}),当将“金融”拖动至“化工”和“机械”之间,松开鼠标左键,调用预置顺序调整结束事件中的事件处理函数:$(“.query-condition”).mouseup(function(){})。查询条件标签数量计算公式为count=(lastX-x-width)/width,计算结果为count=2,最终的顺序编号为2+1=3,将“金融”调整至编号为3的位置,最终结果为“生物、化工、金融、机械、食品”。
本发明实施例提供的另一种网页查询条件顺序的调整方法,首先接收网页查询条件顺序调整指令,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息;检测所述标识信息对应的预置顺序调整结束事件是否被触发;若是,则获取所述预置顺序调整结束事件对应的网页位置信息;根据所述网页位置信息和网页查询条件对应的网页标签宽度, 获取所述网页查询条件对应的调整后的顺序编号并进行调整。与目前在每个查询条件前标注优先级整体排序及添加左右移动按钮相比,本发明根据网页查询条件最终要调整的网页位置信息和网页查询条件对应的网页标签宽度,直接将网页查询条件调整到目标位置,可以提高调整网页查询条件顺序的效率。
该装置实施例与前述方法实施例对应,为便于阅读,本装置实施例不再对前述方法实施例中的细节内容进行逐一赘述,但应当明确,本实施例中的装置能够对应实现前述方法实施例中的全部内容。
进一步地,作为图1所示方法的具体实现,本发明实施例提供一种网页查询条件顺序的调整装置,如图3所示,所述装置可以包括:接收单元31、检测单元32、获取单元33、调整单元34。
所述接收单元31,用于接收网页查询条件顺序调整指令;
所述检测单元32,用于检测所述标识信息对应的预置顺序调整结束事件是否被触发;
所述获取单元33,用于若检测单元32检测出所述标识信息对应的预置顺序调整结束事件被触发,则获取所述预置顺序调整结束事件对应的网页位置信息;
所述调整单元,用于根据所述网页位置信息和网页查询条件对应的网页标签宽度,获取所述网页查询条件对应的调整后的顺序编号并进行调整。
本发明实施例提供的一种网页查询条件顺序的调整装置,首先接收网页查询条件顺序调整指令,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息;检测所述标识信息对应的预置顺序调整结束事件是否被触发;若是,则获取所述预置顺序调整结束事件对应的网页位置信息;根据所述网页位置信息和网页查询条件对应的网页标签宽度,获取所述网页查询条件对应的调整后的顺序编号并进行调整。与目前在每个查询条件前标注优先级整体排序及添加左右移动按钮相比,本发明根据网页查询条件最终要调整的网页位置信息和网页查询条件对应的网页标签宽度,直接将网页查询条件调整到目标位置,可以提高调整网页查询条件顺序的效率。
该装置实施例与前述方法实施例对应,为便于阅读,本装置实施例不再对前述方法实施例中的细节内容进行逐一赘述,但应当明确,本实施例中的装置能够对应实现前述方法实施例中的全部内容。
进一步地,作为图2所示方法的具体实现,本发明实施例提供另一种网页查询条件顺序的调整装置,如图4所示,所述装置可以包括:接收单元41、检测单元42、获取单元43、调整单元44。
所述接收单元41,用于接收网页查询条件顺序调整指令,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息;
所述检测单元42,用于检测所述标识信息对应的预置顺序调整结束事件是否被触发;
所述获取单元43,用于若检测单元42检测出所述标识信息对应的预置顺序调整结束事件被触发,则获取所述预置顺序调整结束事件对应的网页位置信息;
所述调整单元44,用于根据所述网页位置信息和网页查询条件对应的网页标签宽度,获取所述网页查询条件对应的调整后的顺序编号并进行调整。
所述获取单元43,还用于根据所述网页查询条件对应的网页位置信息、所述网页标签宽度、和预置坐标原点位置信息,获取所述网页查询条件对应的网页标签的左边界与坐标原点之间的距离。
所述调整单元44,还用于根据公式count=(lastX-x-width)/width获取所述网页查询条件对应的调整后的顺序编号,所述count为调整后的顺序编号并且为整数,所述lastX为预置顺序调整结束事件对应的网页位置信息,所述x为所述网页查询条件对应的网页标签的左边界与坐标原点之间的距离,所述width为网页查询条件对应的网页标签宽度;
所述调整单元44,还用于将所述网页查询条件调整到与所述顺序编号对应的网页位置。
进一步地,所述接收单元41还包括:
检测模块4101,用于检测预置顺序调整事件是否被触发;
获取模块4102,用于若所述检测模块4101检测出预置顺序调整事件被 触发,则获取所述预置顺序调整事件对应的网页查询条件的标识信息。
进一步地,所述调整装置还包括:
配置单元45,用于为每一个网页查询条件配置一个对应的标识信息;
所述配置单元45,还用于为每一个标识信息分别配置所述预置顺序调整事件和所述预置顺序调整结束事件。
本发明实施例提供的另一种网页查询条件顺序的调整装置,首先接收网页查询条件顺序调整指令,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息;检测所述标识信息对应的预置顺序调整结束事件是否被触发;若是,则获取所述预置顺序调整结束事件对应的网页位置信息;根据所述网页位置信息和网页查询条件对应的网页标签宽度,获取所述网页查询条件对应的调整后的顺序编号并进行调整。与目前在每个查询条件前标注优先级整体排序及添加左右移动按钮相比,本发明根据网页查询条件最终要调整的网页位置信息和网页查询条件对应的网页标签宽度,直接将网页查询条件调整到目标位置,可以提高调整网页查询条件顺序的效率。
所述网页查询条件顺序的调整装置装置包括处理器和存储器,上述接收单元、检测单元、获取单元和调整单元等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来解决网页中调整查询条件顺序时,操作方式操作繁琐、不够直观的问题。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM),存储器包括至少一个存储芯片。
本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序代码:接收网页查询条件顺序调整指令,所述网页查询条件调整指令中携带有待调整顺序的网页查询条件的标识信息;检测所述标识信息对应的预置顺序调整结束事件是否被触发;若是,则获取所述预置顺序调整结束事件对应的网页位置信息;根据所述 网页位置信息和网页查询条件对应的网页标签宽度,获取所述网页查询条件对应的调整后的顺序编号并进行调整。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(CPU)、输入/输出接口、网络接口和内存。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM)。存储器是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器(DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器(CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- 还没有人留言评论。精彩留言会获得点赞!