窗口显示的调整方法及装置与流程

本发明涉及信息技术领域,尤其涉及一种窗口显示的调整方法及装置。
背景技术:
近些年来,随着互联网技术的不断发展,人们不再仅仅通过台式机、笔记本浏览网页,人们还可以通过智能手机、平板电脑等移动设备浏览各类网页,这些变化给人们生活带来了极大的便利。网页窗口一般会展示在不同终端设备的屏幕中,比如,手机、电脑、ipad等屏幕大小和分辨率不同,并且网页窗口常常会有拖拽、放大、缩小等操作,网页窗口需要适应这些不同终端设备的屏幕,以达到较好的显示效果。例如,适应于台式机上显示的网页窗口在手机端上进行显示时,网页窗口会缩小显示,需要用户主动进行放大查看,造成网页窗口显示效果差。
目前,可以通过设计多个不同的网站,以适应不同终端设备屏幕的窗口显示尺寸,例如,针对新浪网站,分别设计适应于台式机上显示的网站以及适应于手机端上显示的网站,但是需要设计多个网站,耗费成本;还可以通过识别终端设备的参数调整网页窗口,具体可以通过添加滚动条或者配置屏幕大小临界值等方式调整网页,但是会造成降低对不同屏幕中网页窗口显示的效果,或者会导致渐变支持不理想。例如,当用户通过拖拽放大或缩小网页窗口,调整网页窗口的大小时,会发生突变现象,页面布局被打乱,影响调整网页窗口的效果。
技术实现要素:
鉴于上述问题,提出了本发明以便提供一种克服上述问题或者至少部分地解决现有技术中需要设计多个网站导致耗费成本的问题,以及通过识别终端设备的参数调整网页窗口时窗口显示效果差,并且对渐变支持不理想的问题。
为了达到上述目的,本发明主要提供如下技术方案:
一方面,本发明提供了一种窗口显示的调整方法,该方法包括:
当接收到窗口调整指令时,获取当前窗口的尺寸信息;
根据预置窗口临界值,从预置存储位置中获取与所述尺寸信息对应的布局样式,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式;
检测所述布局样式的显示尺寸是否大于当前窗口的尺寸;
若大于所述当前窗口的尺寸,则对所述布局样式进行调整;
若小于或等于所述当前窗口的尺寸,则加载所述布局样式。
另一方面,本发明提供了一种窗口显示的调整装置,该装置包括:
获取单元,用于当接收到窗口调整指令时,获取当前窗口的尺寸信息;
所述获取单元,用于根据预置窗口临界值,从预置存储位置中获取与所述尺寸信息对应的布局样式,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式;
检测单元,用于检测所述获取单元获取的布局样式的显示尺寸是否大于当前窗口的尺寸;
调整单元,用于若所述检测单元检测出所述布局样式的显示尺寸大于所述当前窗口的尺寸,则对所述布局样式进行调整;
加载单元,用于若所述检测单元检测出所述布局样式的显示尺寸小于或等于所述当前窗口的尺寸,则加载所述布局样式。
借由上述技术方案,本发明实施例提供的技术方案至少具有下列优点:
本发明提供的一种窗口显示的调整方法及装置,当接收到窗口调整指令时,首先获取当前窗口的尺寸信息;根据预置窗口临界值,从预置存储位置中获取与所述尺寸信息对应的布局样式,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式;检测所述布局样式的显示尺寸是否大于当前窗口的尺寸;若大于所述当前窗口的尺寸,则对所述布局样式进行调整;若小于或等于所述当前窗口的尺寸,则加载所述布局样式。与现有技术相比,本发明可以实现网页窗口针对不同终端设备自适应调整,无需设计多个网站,节省了成本,可以提高窗口显示的效果,在进行调整时不会发生突变现象,解决了网站页面窗口变化时页面布局被打乱的问题。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
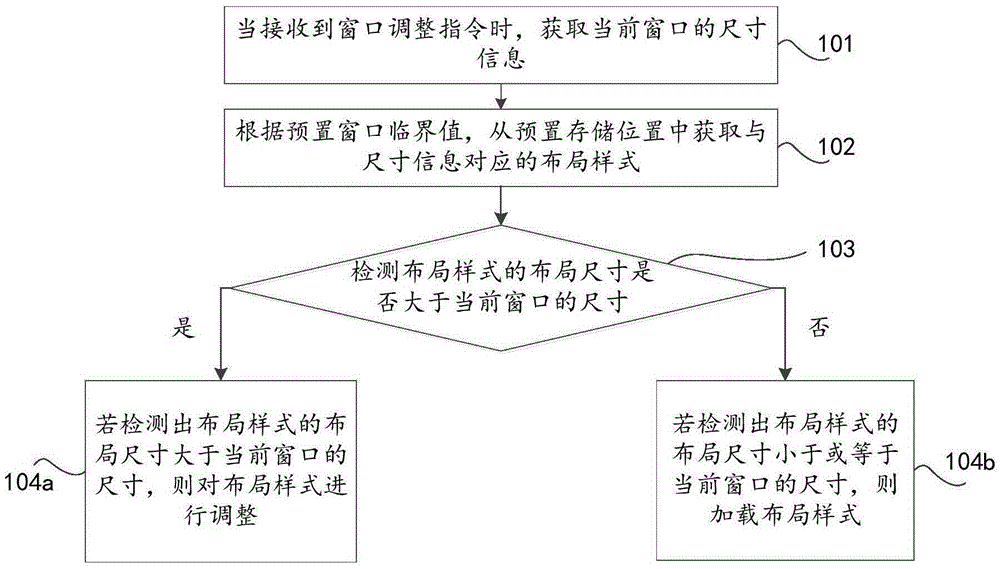
图1示出了本发明实施例提供的一种窗口显示的调整方法流程示意图;
图2示出了本发明实施例提供的另一种窗口显示的调整方法流程示意图;
图3示出了本发明实施例提供的一种窗口显示的调整装置结构示意图;
图4示出了本发明实施例提供的另一种窗口显示的调整装置结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
本发明实施例提供的一种窗口显示的调整方法,如图1所示,该方法包括:
101、当接收到窗口调整指令时,获取当前窗口的尺寸信息。
其中,所述窗口调整指令可以为窗口放大或缩小的指令。所述尺寸信息中包含有当前窗口的宽度和高度。
102、根据预置窗口临界值,从预置存储位置中获取与尺寸信息对应的布局样式。
其中,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式,所述预置存储位置可以根据实际需求进行配置,也可以由系统默认进行配置,本发明实施例不做限定。所述预置窗口临界值可以根据终端设备的参 数进行配置,也可以配置一个固定的窗口临界值。
需要说明的是,可以预先设置不同终端设备窗口临界值内页面的布局样式,具体可以通过配置CSS(Cascading Style Sheets,层叠样式表)中的media type以及media query两个参数来实现设置。根据布局样式选择临界区间,例如,可以设置最小宽度和高度下的布局样式,部分常用手机终端的页面窗口显示为该布局样式。当页面加载时,可以根据预置窗口临界值,选择与网页窗口大小相应的布局样式进行加载。
103、检测布局样式的显示尺寸是否大于当前窗口的尺寸。
对于本发明实施例,所述步骤103具体可以包括:检测布局样式的宽度是否大于当前窗口的宽度,和/或检测布局样式的高度是否大于当前窗口的高度。通过检测布局样式的显示尺寸是否大于当前窗口的尺寸,可以进一步判断布局样式是否可以在当前窗口内完整显示,当检测出布局样式的显示尺寸大于当前窗口的尺寸时,确定布局样式不能在当前窗口中完整显示;当检测出布局样式的显示尺寸小于或等于当前窗口的尺寸时,确定布局样式可以在当前窗口中完整显示。
104a、若检测出布局样式的显示尺寸大于当前窗口的尺寸,则对布局样式进行调整。
例如,若接收到窗口按宽度进行缩放的指令时,当前窗口的宽度为固定值,并且根据该宽度和布局样式,可以得到布局样式的高度,为了布局样式能够在当前窗口中进行完整显示,需要检测布局样式的高度是否大于当前窗口的高度,若布局样式的高度大于当前窗口的高度,说明当前窗口不能完全显示该布局样式,则可以依次缩小区域间距、隐藏边界区域,直到布局样式的高度小于或等于当前窗口的高度。其中,该区域间距可以为文字与相邻图片之间的间距等,边界区域可以为导航栏、页脚等中心区域之外的区域。
与步骤104a并列的步骤104b、若检测出布局样式的显示尺寸小于或等于当前窗口的尺寸,则加载布局样式。
本发明实施例提供的一种窗口显示的调整方法,当接收到窗口调整指令时,首先获取当前窗口的尺寸信息;根据预置窗口临界值,从预置存储 位置中获取与所述尺寸信息对应的布局样式,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式;检测所述布局样式的显示尺寸是否大于当前窗口的尺寸;若大于所述当前窗口的尺寸,则对所述布局样式进行调整;若小于或等于所述当前窗口的尺寸,则加载所述布局样式。与现有技术相比,本发明可以实现网页窗口针对不同终端设备自适应调整,无需设计多个网站,节省了成本,可以提高窗口显示的效果,在进行调整时不会发生突变现象,解决了网站页面窗口变化时页面布局被打乱的问题。
具体的,本发明实施例提供了另一种窗口显示的调整方法,如图2所示,该方法包括:
201、当接收到窗口调整指令时,获取当前窗口的尺寸信息。
其中,所述窗口调整指令可以为窗口放大或缩小的指令。所述尺寸信息中包含有当前窗口的宽度和高度。
202、根据预置窗口临界值,从预置存储位置中获取与尺寸信息对应的布局样式。
其中,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式,所述预置存储位置可以根据实际需求进行配置,也可以由系统默认进行配置,本发明实施例不做限定。所述预置窗口临界值可以根据终端设备的参数进行配置,也可以配置一个固定的窗口临界值。
进一步地,还可以将所述布局样式进行划分,得到固定尺寸区域和等比例变化区域;根据所述固定尺寸区域和所述等比例变化区域,确定所述布局样式内的区域间距。需要说明的是,所述固定区域可以为长度或者宽度不随窗口大小的变化而改变的区域,所述等比例变化区域可以为根据窗口的大小变化按照宽度或者高度等比例调整的区域。具体地,可以根据实际需求将所述布局样式进行划分,例如,由于将文字区域缩放后,会影响用户的阅读,因此固定尺寸区域可以为文字区域,而图标区域有时只是为了美观,将该区域缩放后,不会影响到用户的阅读,因此等比例变化区域可以为图标区域。进一步地,布局样式中可以包含有多个固定尺寸区域以及多个等比例变化区域,将这些相邻区域之间的间隔距离作为布局样式内的区域间距。
203、检测布局样式的显示尺寸是否大于当前窗口的尺寸。
对于本发明实施例,所述步骤203具体可以包括:检测布局样式的宽度是否大于当前窗口的宽度,和/或检测布局样式的高度是否大于当前窗口的高度。
204a、若布局样式的显示尺寸大于当前窗口的尺寸,则调整布局样式内的区域间距和/或边界区域。
对于本发明实施例,若布局样式的显示尺寸大于当前窗口的尺寸,可以缩小区域间距和/或隐藏边界区域,直到布局样式的高度小于或等于当前窗口的高度。其中,边界区域可以为导航栏、页脚等中心区域之外的区域。
进一步地,当调整所述布局样式内的区域间距和/或边界区域之后,所述布局样式的显示尺寸仍大于所述当前窗口的尺寸时,所述方法还可以包括:根据所述等比例变化区域的尺寸信息,为所述等比例变化区域配置对应的比例值;根据所述当前窗口和所述固定尺寸区域分别对应的尺寸信息以及所述比例值,确定所述等比例变化区域调整后的尺寸信息;根据所述等比例变化区域调整后的尺寸信息,确定所述布局样式调整后的尺寸信息;按照所述调整后的尺寸信息,对所述布局样式进行调整。
需要说明的是,所述根据所述等比例变化区域的尺寸信息,为所述等比例变化区域配置对应的比例值包括:将所述等比例变化区域的宽度与高度之间的比值,作为所述等比例变化区域对应的比例值。
进一步地,当布局样式按照宽度进行缩放时,所述根据所述当前窗口和所述固定尺寸区域分别对应的尺寸信息以及所述比例值,确定所述等比例变化区域调整后的尺寸信息可以包括:将所述当前窗口的宽度与所述固定尺寸区域的宽度之间的差值,确定所述等比例变化区域调整后的宽度;将所述等比例变化区域调整后的宽度与所述比例值之间的商值,确定为所述等比例变化区域调整后的高度。
具体地,以布局样式内存在两个等比例变化区域,并且需要按宽度等比例进行窗口调整为例,分别为等比例区域A、等比例区域B,并且分别对应等比例区域A比例、等比例区域B比例,当需要计算等比例区域A调整后的宽度时,可以将除等比例区域A以外布局样式内的其余部分,确定为 固定区域A,通过计算当前窗口的宽度与固定区域A之间的差值,得到等比例区域A调整后的宽度,同理可以确定固定区域B,进一步地,可以根据公式:调整后的布局样式高度=(当前窗口宽度-固定区域A的宽度)/等比例区域A比例+区域间距+(当前窗口宽度-固定区域B的宽度)/等比例区域B比例,计算得到调整后的布局样式高度。其中,公式中的区域间距可以根据公式确定:区域间距=当前窗口的高度-等比例区域A的高度-等比例区域B的高度,等比例区域A的高度以及等比例区域B的高度为进行调整前的尺寸。进一步地,区域间距还可以根据实际情况进行配置,可以为0,也可以为固定值。
进一步地,当布局样式按照高度进行缩放时,所述根据所述当前窗口和所述固定尺寸区域分别对应的尺寸信息以及所述比例值,确定所述等比例变化区域调整后的尺寸信息可以包括:将所述当前窗口的高度与所述固定尺寸区域的高度之间的差值,确定为所述等比例变化区域调整后的高度;将所述等比例变化区域调整后的高度与所述比例值之间的乘积,确定为所述等比例变化区域调整后的宽度。
具体地,以布局样式内存在两个等比例变化区域,并且需要按高度等比例进行窗口调整为例,分别为等比例区域A、等比例区域B,并且分别对应等比例区域A比例、等比例区域B比例,当需要计算等比例区域A调整后的高度时,可以将除等比例区域A以外布局样式内的其余部分,确定为固定区域A,通过计算当前窗口的宽度与固定区域A之间的差值,得到等比例区域A调整后的高度,同理可以确定固定区域B,进一步地,可以根据公式:调整后的布局样式宽度=(当前窗口高度-固定区域A的高度)*等比例区域A比例+区域间距+(当前窗口高度-固定区域B的高度)*等比例区域B比例,计算得到调整后的布局样式宽度。其中,公式中的区域间距可以根据公式确定:区域间距=当前窗口的宽度-等比例区域A的宽度-等比例区域B的宽度,等比例区域A的宽度以及等比例区域B的宽度为进行调整前的尺寸。进一步地,区域间距还可以根据实际情况进行配置,可以为0,也可以为固定值。
与步骤204a并列的步骤204b、若布局样式的显示尺寸小于或等于当前 窗口的尺寸,则加载布局样式。
本发明实施例提供的另一种窗口显示的调整方法,当接收到窗口调整指令时,首先获取当前窗口的尺寸信息;根据预置窗口临界值,从预置存储位置中获取与所述尺寸信息对应的布局样式,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式;检测所述布局样式的显示尺寸是否大于当前窗口的尺寸;若大于所述当前窗口的尺寸,则对所述布局样式进行调整;若小于或等于所述当前窗口的尺寸,则加载所述布局样式。与现有技术相比,本发明可以实现网页窗口针对不同终端设备自适应调整,无需设计多个网站,节省了成本,可以提高窗口显示的效果,在进行调整时不会发生突变现象,解决了网站页面窗口变化时页面布局被打乱的问题。
进一步地,作为图1所示方法的具体实现,本发明实施例提供了一种窗口显示的调整装置,如图3所示,所述装置包括:获取单元31、检测单元32、调整单元33、加载单元34。
所述获取单元31,可以用于当接收到窗口调整指令时,获取当前窗口的尺寸信息。
所述获取单元31,还可以用于根据预置窗口临界值,从预置存储位置中获取与所述尺寸信息对应的布局样式,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式。
所述检测单元32,可以用于检测所述获取单元31获取的布局样式的显示尺寸是否大于当前窗口的尺寸。
所述调整单元33,可以用于若所述检测单元32检测出所述布局样式的显示尺寸大于所述当前窗口的尺寸,则对所述布局样式进行调整。
所述加载单元34,可以用于若所述检测单元32检测出所述布局样式的显示尺寸小于或等于所述当前窗口的尺寸,则加载所述布局样式。
需要说明的是,本发明实施例提供的一种窗口显示的调整装置所涉及各功能单元的其他相应描述,可以参考图1的对应描述,在此不再赘述。
本发明实施例提供的一种窗口显示的调整装置,当接收到窗口调整指令时,首先获取当前窗口的尺寸信息;根据预置窗口临界值,从预置存储位置中获取与所述尺寸信息对应的布局样式,所述预置存储位置中保存有 不同尺寸信息分别对应的布局样式;检测所述布局样式的显示尺寸是否大于当前窗口的尺寸;若大于所述当前窗口的尺寸,则对所述布局样式进行调整;若小于或等于所述当前窗口的尺寸,则加载所述布局样式。与现有技术相比,本发明可以实现网页窗口针对不同终端设备自适应调整,无需设计多个网站,节省了成本,可以提高窗口显示的效果,在进行调整时不会发生突变现象,解决了网站页面窗口变化时页面布局被打乱的问题。
进一步地,作为图2所示方法的具体实现,本发明实施例提供了另一种窗口显示的调整装置,如图4所示,所述装置包括:获取单元41、检测单元42、调整单元43、加载单元44。
所述获取单元41,可以用于当接收到窗口调整指令时,获取当前窗口的尺寸信息。
所述获取单元41,还可以用于根据预置窗口临界值,从预置存储位置中获取与所述尺寸信息对应的布局样式,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式。
所述检测单元42,可以用于检测所述获取单元41获取的布局样式的显示尺寸是否大于当前窗口的尺寸。
所述调整单元43,可以用于若所述检测单元42检测出所述布局样式的显示尺寸大于所述当前窗口的尺寸,则对所述布局样式进行调整。
所述加载单元44,可以用于若所述检测单元42检测出所述布局样式的显示尺寸小于或等于所述当前窗口的尺寸,则加载所述布局样式。
进一步地,所述装置还包括:划分单元45、确定单元46。
所述划分单元45,可以用于将所述获取单元41获取的布局样式进行划分,得到固定尺寸区域和等比例变化区域。
所述确定单元46,可以用于根据所述划分单元45划分的固定尺寸区域和所述等比例变化区域,确定所述布局样式内的区域间距。
所述调整单元43,具体可以用于调整所述布局样式内的区域间距和/或边界区域。
需要说明的是,本发明实施例提供的另一种窗口显示的调整装置所涉及各功能单元的其他相应描述,可以参考图2的对应描述,在此不再赘述。
本发明实施例提供的另一种窗口显示的调整装置,当接收到窗口调整指令时,首先获取当前窗口的尺寸信息;根据预置窗口临界值,从预置存储位置中获取与所述尺寸信息对应的布局样式,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式;检测所述布局样式的显示尺寸是否大于当前窗口的尺寸;若大于所述当前窗口的尺寸,则对所述布局样式进行调整;若小于或等于所述当前窗口的尺寸,则加载所述布局样式。与现有技术相比,本发明可以实现网页窗口针对不同终端设备自适应调整,无需设计多个网站,节省了成本,可以提高窗口显示的效果,在进行调整时不会发生突变现象,解决了网站页面窗口变化时页面布局被打乱的问题。
所述业务情感分析装置包括处理器和存储器,上述获取单元、检测单元、调整单元和加载单元等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来解决现有技术中需要设计多个网站导致耗费成本的问题,以及通过识别终端设备的参数调整网页窗口时窗口显示效果差,并且对渐变支持不理想的问题。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM),存储器包括至少一个存储芯片。
本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序代码:当接收到窗口调整指令时,获取当前窗口的尺寸信息;根据预置窗口临界值,从预置存储位置中获取与所述尺寸信息对应的布局样式,所述预置存储位置中保存有不同尺寸信息分别对应的布局样式;检测所述布局样式的显示尺寸是否大于当前窗口的尺寸;若大于所述当前窗口的尺寸,则对所述布局样式进行调整;若小于或等于所述当前窗口的尺寸,则加载所述布局样式。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个 或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(CPU)、输入/输出接口、网络接口和内存。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM)。存储器是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器 (DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器(CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- 还没有人留言评论。精彩留言会获得点赞!