动画显示装置以及动画显示方法与流程

本发明涉及显示动画的动画显示装置以及动画显示方法。
背景技术:
在gui(graphicaluserinterface:图形用户界面)中,为了在画面进行信息提示,进行如下的动画显示:使用多个图像或图形这样的动画组件,改变它们在画面上的位置或形状、颜色等进行显示。为了再现视觉上流畅的动画,需要恒定帧率的显示速度,例如在1秒钟内显示30帧等。在各帧中描绘动画组件时,在描绘动画组件的数量较多的情况等复杂动画的帧中,cpu(centralprocessingunit:中央处理单元)的处理量增大。当处理量较大时比较耗费处理时间,因此,有时直到分配给该帧的显示时刻结束都没有完成描绘。其结果是,存在如下的问题:整个动画的显示未在原本的显示时间内结束,从而视觉上不流畅,因此有时给用户带来不舒适感。
作为解决该问题的方法,存在专利文献1公开的动画显示方法。在专利文献1中公开有如下的关键帧法:根据每隔几帧指定了物体的形状或位置的关键帧的信息,补充多个关键帧的信息来生成中间帧,在该方法中,为了在规定的动画显示时刻结束动画,间隔剔除帧来进行显示。在帧中移动的动画组件的移动轨迹存在拐点的情况下,为了显示期望的动画,优选将包含该拐点的帧设定成关键帧。在显示这样的动画时,如果未描绘与动画组件的移动轨迹拐点对应的关键帧,则成为与期望的动画显示相差甚远的显示。在专利文献1的方法中,为了使得不成为与期望的动画显示相差甚远的显示,进行如下的控制:针对中间帧未能在规定时刻进行显示的情况下,不显示而将其间隔剔除,针对关键帧,使其在应显示于画面的时刻必定进行显示,由此使得动画的轨迹形状不会较大程度地偏离。
现有技术文献
专利文献
专利文献1:国际公开第2011/158446号
技术实现要素:
发明要解决的课题
在上述方法中,通过在规定时刻必定显示关键帧,防止动画的轨迹形状较大程度地偏离,但由于间隔剔除了中间帧,因此显示的动画的帧率下降。该帧率下降的动画显示有令用户感觉到不舒适的问题。
本发明正是为了解决上述课题而完成的,其目的在于,得到一种抑制了给用户带来的不舒适感的动画显示装置。
用于解决课题的手段
本发明的动画显示装置具有:属性存储部,其存储构成动画的多个动画组件的属性信息;组信息存储部,其存储组信息,所述组信息表示各动画组件所属的组与各动画组件之间的对应;指示部,其指示对各动画组件的信息进行描绘的帧;描绘属性判定部,在由指示部指示的帧中描绘动画组件时,描绘属性判定部按照信息存储部中存储的各组信息的每个组,判定是使用还是不使用与颜色相关的属性信息;以及动画描绘部,其使用与颜色相关的属性以外的属性信息,描绘属于被描绘属性判定部判断为不使用与颜色相关的属性的组的动画组件。
此外,本发明的动画显示方法具有:属性存储步骤,存储构成动画的多个动画组件的属性信息;组信息存储步骤,存储组信息,所述组信息表示各动画组件所属的组与各动画组件之间的对应;指示步骤,指示对各动画组件的信息进行描绘的帧;描绘属性判定步骤,在通过指示步骤指示的帧中描绘动画组件时,按照在信息存储步骤中存储的各组信息的每个组,判定是使用还是不使用与颜色相关的属性信息;以及动画描绘步骤,使用与颜色相关的属性以外的属性信息,描绘属于通过描绘属性判定步骤而被判断为不使用与颜色相关的属性的组的动画组件。
发明效果
根据本发明,在描绘帧内的动画组件时,判定是使用还是不使用与颜色相关的属性信息,不使用与颜色相关的属性信息描绘被判定为不使用属性信息的动画组件,因此能够削减cpu的处理量。
附图说明
图1是示意性示出实施方式1的关键帧信息的图,(a)是与开始关键帧对应的说明图,(b)是与结束关键帧对应的说明图。
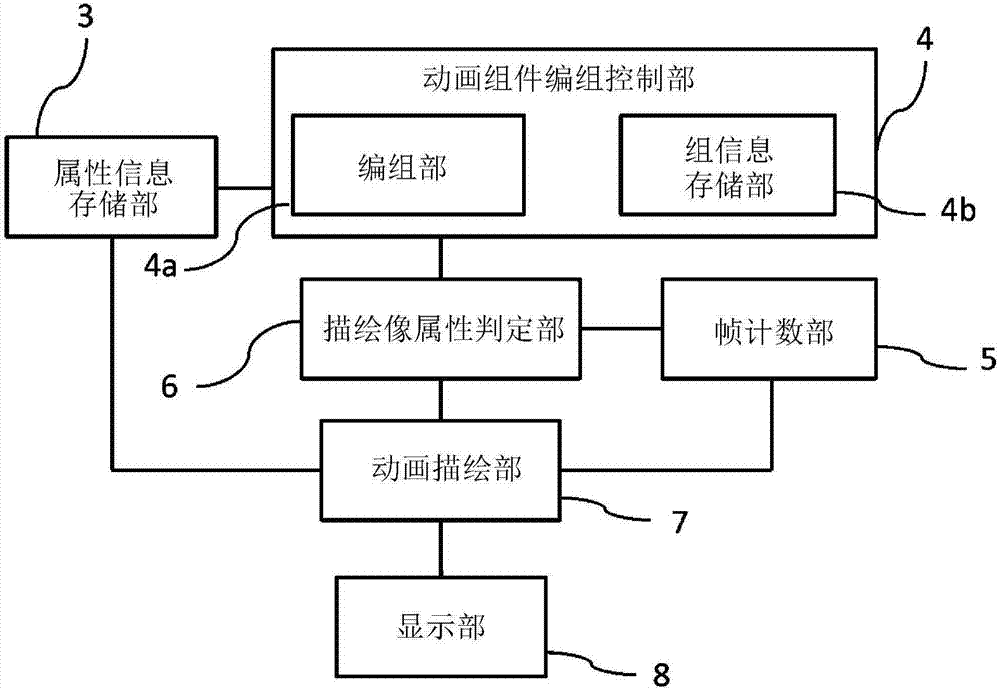
图2是示出实施方式1的动画显示装置的结构的框图。
图3是示出实施方式1的动画显示装置的描绘动作的流程图。
图4是实施方式1的动画显示装置的用于描绘中间帧的详细流程图。
图5是实施方式2的动画显示装置的用于描绘根据画面的位置进行编组时的中间帧的详细流程图。
图6是实施方式2的动画显示装置的用于描绘根据画面的索引进行编组时的中间帧的详细流程图。
图7是实施方式1的动画显示装置的硬件结构图。
具体实施方式
实施方式1
以下,说明本发明实施方式1的动画显示装置。在本实施方式中,说明使用关键帧法时的动画显示装置。
在关键帧法中,设定每隔几帧指定了物体的形状或位置的关键帧的信息,补充关键帧间的信息来生成中间帧,并显示关键帧和中间帧,由此显示整个动画。在此说明关键帧。图1是示意性示出实施方式1的对关键帧中包含的动画组件的属性信息进行定义的关键帧信息的图,(a)表示开始关键帧的关键帧信息1,(b)表示结束关键帧的关键帧信息2。关键帧信息具有构成动画的字符或图形等多个动画组件的位置或颜色等属性的定义信息。从执行动画开始到动画结束为止存在2个以上的关键帧,在关键帧与关键帧之间存在根据关键帧生成的中间帧。在本实施方式中,在执行的动画中,将第n个关键帧称作开始关键帧,将开始关键帧的下一个关键帧即第n+1个关键帧称作结束关键帧。
关键帧信息具有开始描绘该关键帧的描绘开始时刻的信息。例如,在将开始关键帧开始描绘的时刻设定成描绘开始时刻0、结束关键帧开始描绘的时刻设定成描绘开始时刻t的情况下,开始关键帧在时刻0开始描绘,结束关键帧在描绘时刻t开始描绘。因此,该情况下定义了时间间隔为t的动画。
关于开始关键帧与结束关键帧以外的中间帧,从开始关键帧和结束关键帧的关键帧信息1、2中读出各动画组件的定义信息,补全已读出的定义信息而生成与中间帧的动画组件相关的信息。并且,通过使用开始关键帧、结束关键帧、生成的中间帧各自的信息描绘各帧,进行时间t的动画显示。将每小时显示的帧的数目称作帧率。补全的中间帧的数目是通过时间t和按照每个动画确定的帧率来确定的。帧率是按照每个动画设定的,可以由动画制作者预先设定,也可以从显示装置外部指定。在时间t内显示的帧的数目越多,则动画看起来越流畅地移动,但帧的数目越多,动画显示装置进行的描绘处理量也越大。
如上所述,关键帧信息包含动画组件的信息。动画组件是字符、图形、图像等在帧内描绘的独立要素。各动画组件作为属性具有位置、大小、旋转、颜色、透明度的定义信息,通过这些属性,表示在描绘最初帧、中间帧、最后帧时怎样显示各个动画组件。属性的内容通过软件或动画制作者来指定。可以具有位置/大小/旋转/颜色/透明度以外的属性的定义信息,也可以仅定义仅为位置的属性等的一部分定义信息。根据关键帧具有的动画组件的属性的定义信息,通过后述的方法,生成与开始关键帧和结束关键帧之间的中间帧相关的信息,以用于描绘中间帧。
图2是示出本发明实施方式1的动画显示装置的结构的框图。动画显示装置由以下部件构成:属性信息存储部3,其存储动画组件的属性信息;动画组件编组控制部4,其具有对动画组件进行编组的编组部4a和存储动画组件的组信息的组信息存储部4b;作为指示部的帧计数部5,其指示对动画组件信息进行描绘的帧;描绘像属性判定部,其按照动画组件的每组,判定与颜色或透明度相关的描绘;动画描绘部7,其描绘动画组件;以及显示部8,其显示描绘出的帧。
在这种结构的动画显示装置中,根据图3所示的流程图,描绘构成动画的各帧,并由显示部8显示动画。开始关键帧和结束关键帧的关键帧信息1、2存储在属性信息存储部3中,在步骤s101中,首先由动画描绘部7根据属性信息存储部3中存储的关键帧信息1描绘开始关键帧。接着,在步骤s102中,根据属性信息存储部3中存储的开始关键帧和结束关键帧的关键帧信息1、2,生成与中间帧相关的动画组件信息,由动画描绘部7根据生成的动画组件信息描绘中间帧。另外,与该中间帧相关的动画组件信息的生成是由动画组件编组控制部4、描绘属性判定部6、帧计数部5、动画描绘部7进行的,其详细动作容后再述。最后,在步骤s103中,根据关键帧信息2描绘结束关键帧。
以下针对以上的动画显示装置说明更详细的结构。在图2的属性信息存储部3中存储有用于显示包含开始关键帧和结束关键帧在内的动画的、多个关键帧信息。
动画组件编组控制部4由编组部4a和组信息存储部4b构成。编组部4a在开始关键帧和结束关键帧的关键帧信息1、2包含的多个动画组件信息中,提取具有颜色和透明度的属性的动画组件,将它们随机地编组成3个组。并且,将该编组后的结果存储到组信息存储部4b中。另外,该编组是为了分散施加给各帧的动画组件的描绘处理的负担而进行的,为了分散描绘处理,优选分配到各组的组件的数量没有偏差。组的数量不限于3个,只要是2个以上即可。此外,编组的方式也可以不是随机的,而是按照某种规则进行编组。
帧计数部5对在开始关键帧与结束关键帧之间显示的中间帧的数目进行计数并赋予帧编号。此外,在从描绘属性判定部6接收到将来描绘的帧的询问时输出帧编号。
在由帧计数部5指示的中间帧中描绘各动画组件时,描绘属性判定部6按照由动画组件编组控制部4编组后的动画组件的每组,判定是使用还是不使用颜色和透明度的属性。
动画描绘部7根据描绘属性判定部6的判定结果,在由帧计数部5指示的帧中描绘各动画组件。使用该组的动画组件的全部属性即位置/大小/旋转/颜色/透明度的属性,在帧中描绘被判断为使用颜色和透明度的属性的动画组件的组。使用该组的动画组件的除了颜色和透明度以外的属性即仅为位置/大小/旋转的属性,在帧中描绘被判断为不使用颜色和透明度的属性的动画组件的组。不使用颜色和透明度的属性进行描绘是指,在描绘补全的中间帧时,关于颜色和透明度的属性值,不根据前一帧更新属性值而用前一帧的颜色和透明度的属性值进行描绘。
针对关键帧,为了使得动画的轨迹形状不会较大程度地偏离,在对关键帧信息1、2设定的描绘开始时刻开始描绘,并且使用作为全部属性的位置/大小/旋转/颜色/透明度的属性来描绘全部组的动画组件。由此,针对开始关键帧和结束关键帧,能够进行反映了所定义的定义信息的全部属性值的显示。
显示部8具有显示控制部和液晶等的显示装置部,通过显示控制部的显示控制,以固定的帧率将动画描绘部7描绘出的帧显示在显示装置部。由此,在显示装置部显示一系列动画图像。
接着,说明本实施方式的动画显示装置的动作。如上所述,图3是示出实施方式1的动画显示装置的描绘动作的流程图。
首先,在步骤s101中,动画描绘部7从属性信息存储部3取得开始关键帧的关键帧信息1,并根据关键帧信息1描绘开始关键帧。为了进行反映了对动画定义的全部属性值的描绘、显示,使用动画组件的全部属性描绘开始关键帧。
接着,在步骤s102中,根据属性信息存储部3中存储的开始关键帧和结束关键帧的关键帧信息1、2,生成与中间帧相关的信息,并根据生成的与中间帧相关的信息描绘中间帧。
因此,首先,动画组件编组控制部4从属性信息存储部3根据开始关键帧和结束关键帧的关键帧信息1、2取得动画组件信息,从其中提取具有颜色和透明度的属性信息的各动画组件,并对提取出的动画组件进行编组。将表示编组的结果即各动画组件所属的组与所述各动画组件之间的对应的组信息存储在组信息存储部4b中。
接着,描绘属性判定部6向帧计数部5询问将来描绘的帧,针对将来描绘的帧中包含的动画组件,参照组信息存储部4b中存储的组信息,按照编组后的动画组件的每组,判定在该帧中是使用还是不使用与颜色和透明度相关的信息。最后,动画描绘部7根据描绘判定部的判定,描绘由帧计数部5指示的帧。
这样,进行步骤s102的中间帧的描绘。另外,中间帧的描绘方法的详细情况容后再述。
最后,在步骤s103中,描绘结束关键帧。与开始关键帧同样地,为了进行反映了对关键帧信息2定义的全部属性值的描绘、显示,使用动画组件的全部属性进行描绘。
通过步骤s101~步骤s103的流程图,描绘构成动画的全部帧。每当描绘时,将帧输出到显示部8,按照通过软件等确定的帧率进行显示,从而显示动画。
接着,详细说明中间帧的描绘动作。图4是本实施方式的动画显示装置的用于描绘中间帧的详细流程图。
动画组件编组控制部4进行步骤s201~s205的编组动作。动画编组控制部对具有与颜色和透明度相关的属性信息的各动画组件进行编组。对不具有与颜色和透明度相关的属性信息的动画组件不进行编组。
首先,在步骤s201中,选择第1个动画组件。接着,在步骤s202中,与该动画组件对应地生成随机数。接着,在步骤s203中,将与该动画组件对应地生成的随机数除以3,在其余数为0的情况下进入步骤s204a,将对象动画组件分配到组a,在余数为1的情况下进入步骤s204b,将对象动画组件分配到组b,在余数为2的情况下进入步骤s204c,将对象动画组件分配到组c。反复进行以上的步骤s201~s205的动作,直至最后的动画组件为止,将具有与颜色和透明度相关的属性信息的全部动画组件分成3个组。由此,具有与颜色和透明度的属性信息的动画组件被随机地分配到3个组。表示该编组的结果即各动画组件所属的组与所述各动画组件之间的对应的组信息存储在组信息存储部4b中。
接着,描绘属性判定部6、动画描绘部7、显示部8进行步骤s206~步骤s209的中间帧描绘动作。在该中间帧描绘动作中,首先,描绘属性判定部6进行步骤s206~步骤s208的颜色信息可否使用判定动作。描绘属性判定部6向帧计数部5询问将来描绘的帧是第几帧,按照由动画组件编组控制部4编组后的动画组件的每个组,判定在描绘时是使用还是不使用与颜色和透明度相关的属性信息。
首先,在步骤s206中,描绘属性判定部6向帧计数部5询问将来描绘的帧是第几帧。接着,在步骤s207中,将向帧计数部5询问到的数值即帧编号除以3。在步骤s207的除法运算的结果为余数0的情况下,进入步骤s208a,将组a判定为使用颜色和透明度的属性的组,在余数1的情况下,进入步骤s208b,将组b判定为使用颜色和透明度的属性的组,在余数2的情况下,进入步骤s208c,将组c判定为使用颜色和透明度的属性的组。通过该动作,能够确定在将来描绘的帧中,描绘哪个动画组件的组的颜色和透明度的属性。
接着,动画描绘部7进行步骤s209的描绘动作。动画描绘部7根据描绘属性判定部6判定出的判定结果,在将来描绘的帧中描绘各动画组件。在所述判定结果是将组a设为使用颜色和透明度的属性的组的情况下,针对分配到组a的动画组件,使用作为全部属性的位置/大小/旋转/颜色/透明度,在该帧中描绘动画组件。此外,针对分配到组b和组c的动画组件,使用除了颜色和透明度的属性以外的位置/大小/旋转的属性,在该帧中描绘动画组件。分配到组b和组c的动画组件的颜色和透明度的属性维持前一帧的属性值。此外,关于未进行编组的动画组件,由于是不具有与颜色和透明度相关的属性信息的动画组件,因此,在该帧中描绘该动画组件具有的全部属性。
通过针对多个中间帧进行以上的步骤s206~s209中示出的中间帧描绘动作,进行图3的步骤s102的中间帧描绘。包含这样的中间帧描绘在内,图3所示的整个动画的描绘显示涉及的一系列的动作完成。
在动画组件的描绘中,使用与颜色和透明度相关的属性信息的描绘处理的cpu的负荷高。如上所述,在某个帧的描绘中,设定不使用与颜色和透明度相关的属性信息的动画组件的组,由此能够削减描绘的处理量。进行与颜色和透明度相关的属性信息的组与帧编号对应地逐渐变化。因此,虽然在几帧之间存在颜色或透明度的显示未被更新的动画组件,但每隔几帧会进行更新。
在通过以上的描绘动作而描绘出的图像中,颜色或透明度的变化有时不连续,但人不易感知到动画中的与颜色或透明度相关的变化,因此,即使颜色的变化不连续,也能够抑制动画的不舒适感。
此外,针对移动/放大缩小/旋转动画,由于对全部帧进行反映了全部组件的描绘,因此,例如能够避免应描绘在相同位置的2个组件错开显示。
通过以上的动作,对动画组件进行编组,设定描绘与颜色和透明度相关的属性的动画组件的组以及不使用与颜色和透明度相关的属性地进行描绘的动画组件的组,由此,在动画描绘部7对中间帧描绘动画组件时,能够抑制cpu的负荷。
实施方式2
接着,说明本发明实施方式2的动画显示装置。在本实施方式2中,编组的方法与实施方式1不同,但其他与实施方式1相同。在实施方式1中,是根据产生的随机数对动画组件进行编组;在本实施方式2中,根据各动画组件在动画画面中的位置进行编组。
图5是在本实施方式2的动画显示装置中用于描绘中间帧的详细流程图。实施方式1的步骤s201~s205的动作在本实施方式2中变化成步骤s301~s305。在步骤s301中,选择第1个动画组件。接着,在步骤s302中,根据该动画组件的左上位置坐标显示在画面上的何处来进行编组。在处于从画面上方起的三分之一的区域的情况下,进入步骤s303a,将对象动画组件分配到组a,在处于从画面上方起的三分之一~三分之二的区域的情况下,进入步骤s303b,将对象动画组件分配到组b,在处于从画面上方起的三分之二~三分之三的区域的情况下,进入步骤s303c,将对象动画组件分配到组c。
反复进行以上的步骤s301~s305的动作,直至最后的动画组件为止,将具有与颜色和透明度相关的属性信息的全部动画组件分配到3个组。由此,能够按照画面的每个场所,将具有颜色和透明度的属性信息的动画组件分配到3个组。表示该编组的结果即各动画组件所属的组与所述各动画组件之间的对应的组信息存储在组信息存储部4b中。
之后的中间帧描绘动作与实施方式1相同。
此外,基于动画组件在画面上的位置的编组不限于上述方法,也可以按照画面的左右分成2个,还可以将画面分割成瓷砖状,根据动画组件位于哪个瓷砖来分配组。
如上所述,根据实施方式2的动画显示装置,根据在画面的哪个位置描绘动画组件,进行动画组件编组部4进行的编组。即,在显示部8的显示装置上显示动画时,接近的动画组件属于同一组。于是,在显示动画时,在中间帧中应为相同的颜色和透明度的2个组件接近的情况下,以相同的颜色或透明度进行显示。此外,在远离的情况下虽然被分配到别的组,但分开显示动画组件,因此,能够抑制用户感到不舒适。此外,在1个帧中描绘的范围集中在特定的区域,因此,能够使描绘动画时的cpu的负荷为最小限度。
实施方式3
接着,说明本发明实施方式3的动画显示装置。在本实施方式3中,编组的方法与实施方式1、2不同,但其他与实施方式1相同。与实施方式1、2不同,在本实施方式3中,对动画组件赋予索引编号并根据该索引编号进行编组。
图6是在本实施方式的动画显示装置中用于描绘中间帧的详细流程图。实施方式1的步骤s201~s205的动作在本实施方式3中变化成步骤s401~s406。
首先,在步骤s401中,在编组部4b中将索引编号初始化,设index=0。接着,在步骤s402中,选择第一个动画组件,对选择出的动画组件赋予0作为索引。接着,在步骤s403中,将该动画组件的索引数值除以3,在其余数为0的情况下进入步骤s404a,将对象动画组件分配到组a,在余数为1的情况下进入步骤s404b,将对象动画组件分配到组b,在余数为2的情况下进入步骤s404c,将对象动画组件分配到组c。在步骤s404a~步骤s404c中的分配结束时,在步骤s405中增加索引编号,设index=index+1。反复进行以上的步骤s401~s406的动作,直至最后的动画组件为止,将具有与颜色和透明度相关的属性信息的全部动画组件分成3个组。表示该编组的结果即各动画组件所属的组与所述各动画组件之间的对应的组信息存储在组信息存储部4b中。
之后的中间帧描绘动作与实施方式1相同。
如上所述,根据实施方式3的动画显示装置,根据赋予给动画组件的索引编号,进行动画组件编组部4进行的编组。即,动画组件按顺序地分配到各组。如果是该分配方法,分配到各组的动画组件的数量大致均等。根据实施方式1那样使用随机数的编组,能够按照概率实现针对数量或动画组件的读出顺序的分散化;在如本实施方式3那样按顺序进行编组时,能够可靠地进行组间的数量分散,从而有助于描绘动画时的cpu的负荷。
此外,进行编组时的组数不限于3个,只要是多个组,则也可以是2个、4个等任意数目。在进行了编组时,动画组件的数量或大小没有偏差,更能够分散cpu的负荷。
此外,在实施方式1~3中,是由描绘属性判定部6判定在描绘中是使用还是不使用颜色和透明度的属性。在动画的属性中,人不易感知到与颜色相关的变化,因此即使对与颜色相关的属性的处理进行间隔剔除,也能够得到不易感知到不舒适感的动画。在上述实施方式中,作为描绘属性判定部6不用于描绘的属性,说明了颜色和透明度双方,但作为不用于描绘的属性,也可以是仅为颜色或仅为透明度的属性。透明度表示将颜色设为怎样程度的深浅,因此是与颜色相关的属性之一。只要是与颜色相关的属性,则不限于颜色和透明度。
此外,在实施方式1~3中,是由编组部4a进行动画组件的编组并使用该组信息,但也可以预先生成组信息并存储到组信息存储部4b中,在进行描绘时对其进行参照。该情况下,动画组件编组控制部4也可以构成为不具有编组部4a。
此外,在本实施方式1~3中说明了使用关键帧法的动画显示方法,但也可以用于按照帧单位构成动画的图形的动画形式。
根据本发明的动画显示装置,在描绘帧内的动画组件时,判定是使用还是不使用与颜色相关的属性信息,不使用与颜色相关的属性信息描绘判定为不使用属性信息的动画组件,因此,能够削减cpu的处理量。
此外,本发明的动画显示装置还能够通过图7所示的结构来实现。该情况下的属性信息存储部3、动画组件编组控制部4、描绘属性判定部6、帧计数部5、动画描绘部7、显示部8通过如下方式来实现:cpu21执行rom22中存储的程序,将各信息存储或读出到ram23,由此将信息显示在显示单元24上。此时,动画显示装置将开始关键帧和结束关键帧的关键帧信息1、2存储到相当于属性信息存储部3的ram23,将执行图3、4、5、6所示的流程图的动作的程序存储到rom22,由cpu21执行该程序。
标号说明
1.开始关键帧的关键帧信息
2.结束关键帧的关键帧信息
3.属性信息存储部
4.动画组件编组控制部
4a.编组部
4b.组信息存储部
5.描绘属性判定部
6.帧计数部
7.动画描绘部
8.显示部
21.cpu
22.rom
23.ram
24.显示单元
- 还没有人留言评论。精彩留言会获得点赞!