电子设备的制作方法

本发明涉及电子设备,尤其涉及用户界面。
背景技术:
以往,已知在电子设备的菜单画面中以列表显示多个项目的情况(例如,专利文献1的图7)。
专利文献1:日本特开2014-2756号公报
技术实现要素:
在以往的电子设备中,当在以列表显示了多个项目的状态下选择了任意的项目时,在所选择的项目的画面内的例如下方,进一步以列表显示与该项目对应的多个详细项目。但是,用户自身不能对以列表显示的详细项目的显示量进行调节,例如,以列表显示与任意项目对应的全部详细项目。因此,产生除详细项目以外的、用户希望在画面上确认的信息被详细项目的列表显示遮挡等问题,使用便利性不好。
本发明以提高与电子设备的相关的使用便利性为目的。
用于达成上述目的的电子设备具有使显示部显示图像的显示控制部、和检测指示工具的移动的检测部。并且,显示控制部对应于在显示部上显示了第一对象(object)的状态下指示工具指到第一对象后指到不同的任意的位置A的情况,使与第一对象相关联的第二对象显示在作为以位置A为一端的区域的对象区域内。
通过采用该结构,能够由操作指示工具的用户自身指定用于显示第二对象的对象区域的范围(位置、大小、形状等)。因此,用户能够避开希望与第二对象一起进行视觉确认的其它对象来指定对象区域(防止其它对象被第二对象遮挡住的情况)。此外,用户能够指定对象区域的大小,由此,用户也能够调节在对象区域内一次显示的第二对象的量。因此,根据本发明,能够提高与电子设备的信息显示相关的使用便利性。此外,第二对象只要显示在对象区域内,则怎样被显示均可。例如,既可以在对 象区域的整个区域中显示第二对象,也可以在对象区域内的一部分区域中显示第二对象。此外,也可以视为指示工具指到与实际的位置不同的位置,而使指示工具的位置与位置A不同。
在此,第一对象是作为受理指示工具进行的操作的对象而显示在显示部的画面上的显示要素。第二对象可以是作为受理指示工具进行的操作的对象的显示要素,也可以是不为该对象的显示要素。显示在对象区域的第二对象可以是一个也可以是多个。
此外,对象区域只要是位置A被规定为区域的边界的一部分的区域即可。例如,设为对象区域是矩形形态的情况下,对象区域可以被规定为将位置A作为顶点之一的区域,对象区域也可以被规定为将位置A作为边的一部分的区域。此外,对象区域的形状并不限定为矩形,也可以是圆或椭圆等其它各种形状。位置A只要是与开始指定第一对象的点不同的点即可,位置A可以存在于被定义为第一对象的区域内,位置A也可以存在于该区域之外。
此外,关于指示工具,可以假设为公知的各种指示设备。在触摸面板的情况下,可以是手指或触控笔等。在指示工具指到第一对象后指到位置A的方式中,例如,可以假设利用两根手指进行的缩小(pinch in)操作或放大(pinch out)操作。此外,例如,也可以假设利用一根手指或指到一处的鼠标等指示设备进行的拖拽操作。另外,还可以利用与其它输入装置的组合等而采用各种方式。
并且,在为了达成上述目的的电子设备中,第一对象可以表示内容组,第二对象可以表示内容组中包含的内容。在此,内容组是指,在将相关联的1个以上的内容汇总为一个组时的该组。
另外,在为了达成上述目的的电子设备中,对象区域可以是从显示第二对象前的表示第一对象的区域起到位置A为止的区域。
在该结构的情况下,用户能够利用至少一个指示工具来指定对象区域。即,用户能够通过在利用至少一个指示工具指到第一对象后,指到与最开始指到第一对象的位置不同的位置A来指定对象区域。
另外,在为了达成上述目的的电子设备中,对象区域可以是从第一指示工具指到的位置A起到第二指示工具指到的位置B为止的区域。
在该结构的情况下,用户能够将对象区域指定为两个指示工具分别指到的从位置A到位置B为止的区域。因此能够与第二对象显示前的表示第一对象的区域无关地 设定对象区域。
此外,位置A和位置B可以各自位于表示第一对象的区域内,也可以是任意一方或双方位于表示第一对象的区域外。此外,对象区域也可以是从第一指示工具指到的位置B到第二指示工具指到的位置A为止的区域。
另外,在为了达成上述目的的电子设备中,显示控制部可以使与第一对象对应的第一滚动条显示在对象区域外。并且,显示控制部可以使与第二对象对应的第二滚动条显示在对象区域内。
通过设置第一滚动条,用户能够认识到当前正在显示的对象相对于可与第一对象同列地以列表显示的全部对象的位置关系。于是,用户能够参考第一滚动条表示的位置关系来滚动第一对象。并且,通过设置第二滚动条,用户能够认识到当前正在显示的第二对象相对于可作为第二对象以列表显示的全部对象的位置关系。于是,用户能够参考第二滚动条表示的位置关系,在对象区域内滚动第二对象。
另外,在为了达成上述目的的电子设备中,显示控制部可以使与第一对象对应的第一滚动条沿着矩形的对象区域的第一边显示在对象区域的外侧。另外,显示控制部可以使与第二对象对应的第二滚动条沿着对象区域的与第一边相对的第二边显示在对象区域的外侧。
在对象区域的外侧显示第二滚动条的情况下,如果在显示第一滚动条的第一边侧显示第二滚动条,则在第一滚动条和第二滚动条重叠等的情况下,难以区分两个滚动条。因此,如本结构那样,分别沿着对象区域的相对的两条边分开设置第一滚动条和第二滚动条,由此能够容易区分各个滚动条。
另外,在为了达成上述目的的电子设备中,可以是,显示控制部在第二对象显示在对象区域起经过阈值时间以上没有检测到指示工具的移动的情况下,将第二滚动条设为不显示。
通过在经过阈值时间以上后将第二滚动条设为不显示,能够使用户视觉确认被第二滚动条的显示所遮挡的区域的显示内容。此外,也可以在对第二滚动条的操作结束时起经过了阈值时间以上的情况下,将第二滚动条设为不显示。
另外,在为了达成上述目的的电子设备中,也可以是,显示控制部使与第一对象对应的第一滚动条显示在对象区域外。另外,显示控制部也可以在对象区域内的第二对象的滚动方向上的至少一端部,显示表示存在不显示的第二对象的对象。
通过设置该对象,用户能够认识到存在不显示的第二对象的情况。于是,用户能够参考该对象来滚动第二对象,从而显示出不显示的第二对象。
另外,在为了达成上述目的的电子设备中,也可以是,显示控制部在第二对象正显示在对象区域中时也显示第一对象。并且,也可以是,显示控制部对应于指示工具再次指到第一对象的情况,消除对象区域,将第二对象设为不显示。
在该情况下,在显示了第二对象的状态下,能够通过由指示工具指到第一对象,关闭对象区域。
另外,在为了达成上述目的的电子设备中,也可以是,显示控制部在第二对象正显示在对象区域中时也显示第一对象。并且,也可以是,显示控制部对应于在第二对象正显示在对象区域时指示工具再次指到第一对象后指到不同的位置C的情况,使对象区域移动到以位置C为一端的区域。
在该情况下,用户能够容易地再次指定对象区域。
另外,在为了达成上述目的的电子设备中,也可以是,显示控制部对应于在对象区域中显示多个第二对象的状态下检测到用户的第一操作的情况,消除对象区域,将多个第二对象设为不显示。并且,也可以是,显示控制部在至少已选择一个第二对象的情况下,与第二对象一个也没有被选择的情况相比,使不显示第二对象的第一对象显示在不同的位置处。
在该情况下,消除对象区域而将第二对象设为不显示后,用户能够根据与该第二对象对应的第一对象的显示位置,容易地认识到有无选择第二对象。此外,第一操作为至少包含消除(关闭)对象区域而将第二对象设为不显示的指示的操作,可以设想出各种形式。第一操作可以是一次指示第二对象的选择、和消除对象区域而将第二对象设为不显示的操作。在第一操作中不包含第二对象的选择指示的情况下,第二对象的选择操作和选择消除操作在进行对对象区域的第二对象的显示指示操作后到进行第一操作前的期间内实施。
此外,本发明也作为用于实现上述功能的电子设备的控制程序的发明而成立。另外,本发明中记载的各部分的功能通过在结构自身中确定了功能的硬件资源、通过程序确定了功能的软件资源、或者它们的组合来实现。另外,这各个部分的功能并不限定于各自利用物理意义上相互独立的硬件资源来实现。
附图说明
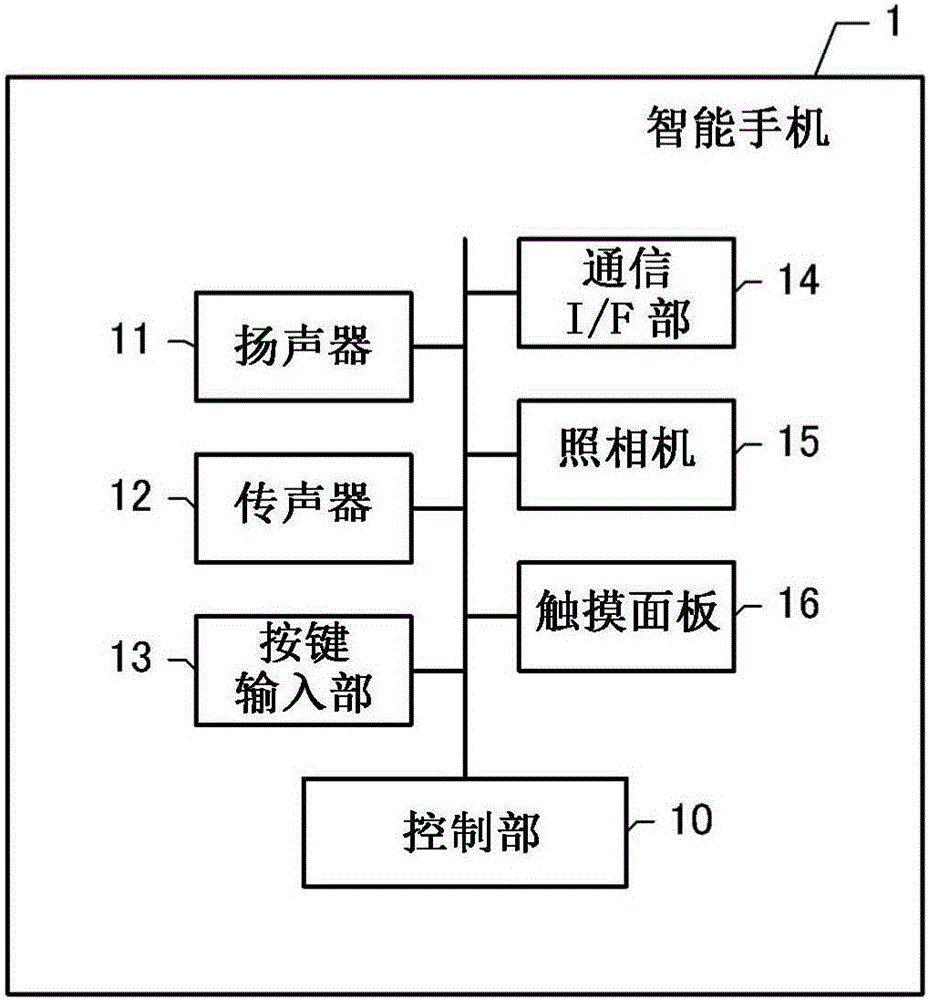
图1是示出智能手机的结构的框图。
图2的(A)~图2的(F)是示出第一实施方式的显示控制的示意图。
图3的(A)~图3的(F)是示出第一实施方式的显示控制的示意图。
图4的(A)~图4的(B)是示出第一实施方式的显示控制的示意图。
图5的(A)~图5的(F)是示出第二实施方式的显示控制的示意图。
图6的(A)~图6的(B)是示出第三实施方式的显示控制的示意图。
图7的(A)~图7的(C)是示出另一实施方式的显示控制的示意图。
图8的(A)~图8的(C)是示出另一实施方式的显示控制的示意图。
标号说明:
1:智能手机;10:控制部;11:扬声器;12:传声器;13:按键输入部;14:通信I/F部;15:照相机;16:触摸面板;a1:箭头标记;a2:箭头标记;b1:第一滚动条;b11:滑块;b2:第二滚动条;b21:滑块;b3:第三滚动条;f1、f2:手指;z1~z11:对象区域。
具体实施方式
下面,参照附图按照以下顺序对本发明的实施方式进行说明。此外,对各实施方式中共同的结构要素标注相同的标号,而省略重复的说明。
1.第一实施方式:
1-1.结构:
图1是示出作为本发明的电子设备的一例的智能手机1的结构的框图。智能手机1具有控制部10、产生语音的扬声器11、收集语音的传声器12、包含电源按钮和home键等的按键输入部13、通信I/F(接口)部14、照相机15以及触摸面板16等。触摸面板通过静电电容方式或红外线方式等公知的各种方式,对作为指示工具的手指或者触控笔等的接触位置进行检测。本实施方式的触摸面板16具有例如根据控制部10的控制显示各种图像的显示器、以及叠置于该显示器上的静电电容方式的触摸检测面板。此外,在指示工具是手指的情况下,放大(pinch out)是指扩大与画面接触的两根手指之间的间隔的操作,缩小(pinch in)是指缩窄与画面接触的两根手指之间的间隔的操作。即使在指示工具是手指以外的情况下,也把同样的操作分别称为放大和 缩小。
控制部10由CPU、RAM、ROM、非易失性存储器等构成,能够通过CPU执行记录于ROM和非易失性存储器中的各种程序。各种程序中包含用于实现如下功能的控制程序:从触摸面板16取得表示对触摸面板16的操作的信息(接触位置的坐标等)来检测指示工具移动的功能;以及在触摸面板16的画面上显示图像的功能。在本实施方式中,控制部10相当于“检测部”和“显示控制部”。另外,触摸面板16相当于“检测部”和“显示部”。
通信I/F部14具有用于与互联网连接的无线通信接口。并且,通信I/F部14具有用于与电话线路网连接而进行语音通信的接口。照相机15具有镜头、面图像传感器(area image sensor)以及图像处理电路,对被摄体进行拍摄而生成数字图像数据。
1-2:对操作的显示控制:
接着,关于在受理对智能手机1的各种设定的情形下用户进行的操作、和控制部10对应于该操作而进行的显示控制进行说明。图2的(A)示出在触摸面板16的画面上显示了设定菜单的第一级的多个项目的对象c1~c6的情况。对象c1~c6具有矩形形态。对象c1~c6在触摸面板16的画面中排成一列进行列表显示。为了便于说明,在触摸面板16的矩形画面中定义彼此垂直的x轴和y轴。对象c1~c6与y轴平行地排成一列进行显示。此外,设y轴正向为画面中朝下的方向,x轴正向为画面中朝右的方向来进行后面的说明。
与y轴平行地延伸的第一滚动条b1是与第一级项目对应的滚动条。当检测到用户与y轴平行地拖拽第一滚动条b1的滑块b11(滑钮、按钮)的情况时,控制部10按照滑块b11的移动量对第一级项目的列表进行滚动,显示在拖拽前未被显示的第一级项目。另外,在与y轴平行的方向上的滑块b11的长度与第一滚动条b1的整体长度之比、以及滑块b11在第一滚动条b1整体中的位置,示出当前正在显示的第一级项目相对于第一级的全体项目的位置关系,用户能够参考该位置关系来拖拽滑块b11。此外,即使在检测到不是对滑块b11而是对表示第一级项目的对象自身直接进行了拖拽操作(至少伴随y方向上的移动的拖拽操作)的情况下,控制部10也可以滚动第一级项目。
对第一级的多个项目分别关联了第二级项目。第一级的各个项目相当于将关联的一个以上的第二级项目(内容)汇总为一个组时的该组(内容组)。当选择了表示第 一级项目的对象时,表示第二级项目的对象被显示。在如图2的(A)所示那样显示了第一级项目的列表的状态下,例如,当检测到如下面所述那样对表示“画面设定”的对象c2(相当于第一对象)进行了放大操作的情况时,控制部10设定图2的(B)所示的矩形的对象区域z1,在对象区域z1中使表示对象c2所示的“画面设定”项目中包含的第二级项目的对象(相当于第二对象)进行列表显示。具体而言,在图2的(A)和图2的(B)中示出的放大操作是如下操作:在两根手指接触对象c2后,在保持接触的状态下一根手指f2停留在对象c2的区域内,另一根手指f1在与画面接触的状态下至少向y轴正向移动(也可以是,也向与x轴平行的方向移动)而移动到对象c2的区域外的、图2的(B)所示的点p1(相当于位置A)。当检测到这样的放大操作时,控制部10将对象区域z1设定为,与y轴平行的方向上的两端为从作为放大操作对象的对象c2的y轴正向的一端(下端)到移动后的手指f1所指的点p1为止的区域,在对象区域z1内以列表显示表示第二级项目的多个对象。此外,对象区域z1被设定为在与x轴平行的方向上与对象c1~c6的长度和位置相同。点p1决定对象区域z1的与y轴平行的方向上的长度。
控制部10按照对象区域z1的与y轴平行的方向上的长度,决定表示第二级项目的对象的量(显示个数)。在图2的(B)的例子中,在对象区域z1中显示表示第二级的3个项目的对象c21~c23。此外,控制部10对于作为放大操作对象的对象c2之后的、表示第一级项目的对象(c3以后的对象),如图2的(B)所示那样,将其移位到从点p1起的位于y轴正向上的区域中进行显示,但也可以进行将对象区域z1重叠在对象c3等上面那样的显示。
这样,在本实施方式的情况下,用户自身能够指定用于显示第二级项目的对象区域的范围(位置和大小等)。因此,能够在不能说是足够大的智能手机1的触摸面板16的画面中,按照用户的需求灵活地进行信息显示。因此,根据本实施方式,能够提高与电子设备的信息显示相关的使用便利性。
此外,在对象区域z1内,控制部10如图2的(B)所示那样,显示与第二级项目对应的第二滚动条b2。第二滚动条b2沿与y轴平行的方向延伸。在检测到用户与y轴平行地拖拽第二滚动条b2的滑块b21的情况时,控制部10根据滑块b21的移动量,滚动第二级项目。并且,在与y轴平行的方向上的、滑块b21的长度相对于第二滚动条b2的整体长度的比率和位置,示出当前正在显示的第二级项目相对于在对象 区域z1中能够显示的第二级的全部项目的位置关系,用户能够参考该位置关系来拖拽滑块b21。此外,即使在检测到不是对滑块b21而是对表示第二级项目的对象自身直接进行了拖拽操作(至少伴随y方向上的移动的拖拽操作)的情况下,控制部10也可以滚动第二级的对象。此外,也可以改变第一滚动条b1和第二滚动条b2的显示形式以使得容易区分。例如,可以改变滑块的形状和/或颜色。
用户能够根据需要使第二级项目在对象区域z1内滚动,来视觉确认第二级的全部项目。并且,用户能够根据需要对第二级中的任意项目进行操作。此外,在控制部10如图2的(B)所示那样使第二级的对象显示在对象区域z1中后,在预定的阈值时间以上没有检测到用户操作的情况下,控制部10如图2的(C)所示那样,将第二滚动条b2设为不显示(结束显示)。其结果是,用户能够视觉确认到被第二滚动条b2遮挡的区域的显示内容。此外,也可以是在对第二滚动条b2的操作结束后经过了阈值时间以上的情况下,将第二滚动条设为不显示。此外,在第二滚动条b2成为不显示后检测到进行了对对象区域z1内的对象的操作(例如,拖拽)的情况下,控制部10再次显示第二滚动条b2。
此外,在如图2的(C)所示那样显示了第二级项目的状态下,如图2的(D)所示,在检测出对表示与显示中的第二级项目相关联的第一级项目的对象c2的触击时,控制部10消除对象区域z1,结束第二级项目的列表显示。通过消除对象区域z1中的第二级项目的列表显示,返回如图3的(A)所示那样的显示第二级项目之前的状态。此外,在如图2的(B)所示那样显示第二级项目的状态下,也可以是,在检测出一根手指与对象c2接触并且另一根手指与对象c3接触后进行了缩小操作的情况下,控制部10关闭对象区域z1而结束第二级项目的显示。
并且,如图2的(E)和图2的(F)所示,在一旦显示第二级项目后再次检测出与上述同样地对对象c2进行了放大操作的情况时,控制部10再次设定对象区域,在再次设定的对象区域内再次显示第二级项目。在手指f2移动后的点p2(相当于位置C)不同于图2的(B)所示的手指f2的上次移动后的点p1的情况下,新设定的对象区域z2与图2的(B)所示的上次的对象区域z1的范围不同。在图2的(F)的示例中,示出了再次设定的对象区域z2大于图2的(B)所示的对象区域z1(与y轴平行的方向上的长度较长)的情况。通过这样重新进行对对象c2的放大操作,用户能够容易地多次变更对象区域的范围。
此外,如图3的(B)所示,第二滚动条b2也可以设置在对象区域z1的外侧。在本实施方式中,第一滚动条b1和对象区域z1的与y轴平行的两边中的第二边s2相邻地,显示在对象区域z1的外侧。假设第二滚动条b2也沿着第一边s1而与对象区域z1的外侧相邻地显示,则第二滚动条b2与第一滚动条b1的一部分重合,而难以区分。因此,如图3的(B)所示那样,将第二滚动条b2设置在与第一边s1相对的第二边s2侧,能够容易区分各个滚动条。此外,第二滚动条b2也可以在对象区域z1的内侧沿着第二边s2设置。
此外,除上述示例之外,还能够想出对表示第一级项目的对象的放大操作和与该操作对应的对象区域的设定方法的其它各种形式。首先,利用图3的(C)和图3的(D)对第一个例子进行说明。当控制部10检测到在两根手指f1、f2接触表示第一级项目的对象c4后,在与画面接触的状态下,手指f2至少向y轴负向移动而指到对象c4外侧的图3的(D)所示的点p3,手指f1在与对象c4的区域内接触的状态下停留在该区域的情况时,控制部10将对象区域z3设定为从对象c4的y轴负向上的一端到点p3的区域。
接着,利用图3的(C)和图3的(E)对第二个例子进行说明。也可以是,当控制部10检测到在两根手指f1、f2接触表示第一级项目的对象c4后,在与画面接触的状态下,手指f2至少向y轴负向移动而指到图3的(E)所示的点p42,在与画面接触的状态下,手指f1至少向y轴正向移动而指到图3的(E)所示的点p41的情况时,控制部10使对象c4追随向y轴负向移动的手指f2而移动。并且,控制部10可以将点p42至点p41的区域(点p42、p41相当于位置A、位置B)设定为对象区域z4,在作为对象区域z4内的一部分的区域z41中,显示表示第二级项目的对象c41~c43。此外,区域z41是从对象c4的y轴正向的一端到对象区域z4的y轴正向的一端的区域。
接着,利用图3的(C)和图3的(F)对第三个例子进行说明。在该示例中,在两根手指f1、f2对对象c4进行了放大操作的情况下,控制部10将以放大操作后的各个手指的位置p51、p52(相当于位置A、位置B)为对角点的矩形区域设定为对象区域z5。这样设定的对象区域z5也可以如图3的(F)所示那样叠加在表示第一级项目的对象组上进行显示。或者,也可以不与对象区域z5重叠,而使对象c4以前的第一级对象向y轴负向移动,并使对象c5以后的第一级对象向y轴正向移动。此 外,也可以显示对象区域z5内的表示第二级项目的对象的与x轴平行的方向上的滚动对应的第三滚动条b3。
此外,至此说明了通过利用两根手指进行的放大操作而在对象区域内显示第二级项目的示例,但也可以对应于利用一根手指进行的拖拽操作来设定对象区域。利用图4的(A)和图4的(B)进行说明。例如,也可以是,对应于手指f2长按对象c2,控制部10将对象c2设为激活状态。在对象c2变为激活状态后,检测到手指f2拖拽到图4的(B)所示的点p6的情况时,控制部10可以将从对象c2到拖拽后的点p6的区域作为对象区域z6。
2.第二实施方式:
图5是用于说明第二实施方式的操作和显示控制的图,具体而言,是示出在与第一实施方式同样的智能手机中,在发送电子邮件前选择收件方的操作和与该操作对应的显示控制的图。收件方例如如“同事”、“家人”、“社交圈”、“学校关系”等这样被分为多个组。图5的(A)示出对表示多个收件方组的对象c7~c11进行列表显示的情况。在图5的(A)所示的状态下,例如,在检测到通过两根手指f1、f2对表示“家人”的组的对象c8进行了放大操作的情况下,控制部10如图5的(B)所示那样,在对象区域z7内显示“家人”组中包含的收件方的列表,对象区域z7是从对象c8到在放大操作后手指f1所指到的点p7的区域。
当在对象区域z7中无法一次显示“家人”中包含的全部收件方的情况下,在第二实施方式中,控制部10替代滚动条,在表示收件方的对象排列的方向(与y轴平行的方向)上,在对象区域z7的至少一个端部显示箭头标记。图5的(B)所示的指向y轴正向的箭头标记a1表示在“长女”之后存在其它收件方的情况。如图5的(C)所示,在对象区域z7内进行了向y轴负向的拖拽操作时,控制部10如图5的(D)所示那样,滚动对象区域z7内的收件方,显示此前未显示的“长女”之后的“父亲”,而将此前一直显示的“妻子”设为非显示对象(不显示)。并且,控制部10在“长子”之前显示指向y轴负向的箭头标记a2,该箭头标记a2表示存在不显示的收件方。此外,箭头标记a1、a2相当于“表示存在不显示的第二对象的对象”。该对象只要能够表示存在不显示的第二对象即可,并不限定于箭头标记。
这样,通过替代滚动条而显示箭头标记,能够使用户认识到存在当前未显示在对象区域z7中的收件方的情况。于是,用户能够参考箭头标记,对对象区域z7内的收 件方进行滚动,从而显示出不显示的收件方。
并且,在检测到用户触击并选择了“家人”中包含的任意表示收件方的区域(在图5的(D)中示出选择了“父亲”的情况)并如图5的(E)所示那样触击了对象c8(相当于第一操作)的情况下,控制部10消除对象区域z7,结束对象区域z7内显示的收件方的显示。随着对象区域z7的消除,控制部10如图5的(F)所示那样,使对象c8之后的对象c9~c11返回到设定对象区域z7前的位置来进行显示。
关于对象c8,在选择了“家人”组中包含的“父亲”的状态下对象区域z7被关闭,因此为了表示“家人”组中存在选择出的收件方的情况,在本实施方式中,与在“家人”组中没有选择任何一个收件方的情况相比,变更对象c8的显示位置。具体而言,控制部10如图5的(F)所示那样,使对象c8向x轴负向偏移来进行显示。即,在与包含作为第一对象的对象c8的对象c7~c11所排列的方向垂直的方向上,使对象c8偏移显示。其结果是,即使在对象区域z7被关闭后,用户也能容易地认识到已选择了“家人”组中包含的任意收件方的情况。
此外,也可以根据所选择的收件方的个数来变更对象c8向x轴负向的移动量(Δd)。例如,可以是选择的个数越多,移动量Δd越大。其结果是,能够直观地认识到已选择的收件方的个数的程度。
3.第三实施方式:
图6是用于说明第三实施方式的操作和显示控制的图,具体而言,是示出在具有与图1相同结构的平板终端中生成文档时配置图像的操作和与该操作对应的显示控制的图。在图6的(A)~图6的(B)所示的区域100中,排列显示了作为配置候选的多个图像101~105。作业区域110的区域111相当于要生成的文档的1页。
在本实施方式中,通过利用两根手指接触作为配置候选的图像,对其进行缩小或放大并且进行拖拽,能够使配置对象图像收缩或扩大并进行移动而配置。详细说明具体示例。在区域100中显示的图像104的顶点i、j是图像104的右侧的边s3的两端的点。当检测到手指f1、f2分别接触顶点i、j,并在利用手指f1、f2进行放大的同时将其拖拽到作业区域110的区域111内的情况时,控制部10计算移动后的手指f2指到的点j 1和移动后的手指f1指到的点i1之间的距离。控制部10对计算出的距离与图像104的右侧的边s3的长度之比进行计算。并且,控制部10根据计算出的长度之比,以扩大图像104而生成的图像1041的右侧的边s31的两端与点j 1、i1重合的 方式进行显示。
此外,在本实施方式的情况下,图像104相当于第一对象,图像1041相当于第二对象。并且,表示图像1041的区域相当于对象区域z8。点j1和点i1相当于位置A和位置B。手指f1和手指f2相当于第一指示工具和第二指示工具。如以上说明的那样,根据本实施方式,用户能够通过两根手指f1、f2的一次放大操作来指定希望配置作为配置对象的图像104的位置和大小。并且,用户还能够与位置和大小的指定一同,指定有无图像104的旋转。此外,当然通过缩小并拖拽,用户还能够进行图像的收缩、图像向任意位置的配置以及图像的旋转。
此外,当然,在手指f1或手指f2移动到可显示区域(在本实施方式的情况下,例如为作业区域110)外的情况下,视为手指f1、f2指到可显示区域内,将实际设定的对象区域设定为小于由移动后的手指f1、f2的位置所规定的区域。即,也可以视为手指指到与实际的手指位置不同的位置。另外,也可以替代图像104的右侧的边s3的两端点i、j,而例如将图像104的对角点作为操作对象点,或者也可以将图像104内的任意点作为操作对象点。例如,在对角点是操作对象点的情况下,也可以是,在图像的扩大/收缩、向任意场所的配置以及图像旋转之外,还能够变更纵横比。
4.其它实施方式:
此外,本发明的技术范围并不限定于上述的实施例,当然能够在不脱离本发明的要旨的范围内进行各种变更。
图7的(A)和图7的(B)排列显示了表示与x轴平行排列的多个相册的对象120~122,示出了如下情况:在用户对其中的表示第二相册的对象121进行了至少在与x轴平行的方向上扩大指间距离的放大操作时,在对象区域z9显示第二相册中包含的图像1210、1211。在该情况下,对象121相当于第一对象,图像1210、1211相当于第二对象。可以如该例这样,包含作为第一对象的对象121的对象120~122在与x轴平行的方向上排列多个,也可以是对象区域z9内的第二对象也沿与x轴平行方向排列显示。此外,并不限于对象区域z9内的第二对象沿与对象120~122所排列的方向平行的方向排列的形式。例如,也可以如图7的(C)所示那样,用户在与对象120~122排列的方向垂直的方向上进行扩大指间距离那样的放大操作。在通过这样的放大操作而设定的对象区域z10内,作为第二对象的对象1210~1211可以在与对象120~122排列的方向垂直的方向上排列显示。另外,也可以在通过放大操作而 设定的对象区域内,二维地纵横排列第二对象。
此外,电子设备不限于智能手机,也可以是在另设的显示器上进行显示的个人计算机、进行打印和FAX通信的多功能一体机、或者通过在屏幕上投影而进行显示的投影仪等设备。也可以是不具有触摸面板的计算机,该情况下的指示工具可以是鼠标、方向键和确定键、对触控板(trackpad)操作的手指或触控笔等。此外,指示工具可以是鼠标那样指示一个位置的装置,也可以是两根手指或三根手指等指示2个以上的位置的装置。例如,在使用四根手指的情况下,也能够利用各个手指来指示出对象区域的四角而设定对象区域。
此外,在上述实施方式中,以在第一对象外设定对象区域的例子进行了说明,但也可以如图8所示那样,在第一对象内设定对象区域。在图8所示的示例中,在图像130内将从用户指定的任意的点131到点132的区域(以点131和点132为对角点的矩形区域)设定为对象区域z11,示出在对象区域z11内以列表显示对图像130实施图像处理的候选的情况(也可以显示图像130的属性信息等)。具体而言,例如,如图8的(A)所示那样在鼠标的光标指到点131的状态下,用户点击鼠标右键,并如图8的(B)所示那样,保持点击右键的状态而拖拽到点132时,则如图8的(C)所示那样,显示图像处理的列表。在该示例的情况下,图像130相当于第一对象,表示图像处理的对象1330~1333相当于第二对象。
此外,也可以在滚动条的端部设置滚动按钮(滚动箭头)。
在此引用2015年7月29日提交的日本专利申请第2015-149348号的全部公开内容。
- 还没有人留言评论。精彩留言会获得点赞!