信息的显示方法和终端与流程

本发明涉及移动通信领域,尤其涉及一种信息的显示方法和终端。
背景技术:
目前,市场上存在大量智能触屏的终端,在用户与终端进行交互过程中,例如:通过终端播放音乐、视频、或通过终端上的语音交互智能助手(如Apple公司的Siri)进行智能对话、即时问答来实现问题查询与应用操作,终端只是完成了声音的传递,并没有给用户以视觉上带来立体上的体验。
现有技术中,在声音的传递过程中,添加了一些视觉元素,例如:在通过音乐播放器播放音乐时,唱片旋转;在音乐停止时,唱片停止旋转,如图1所示。虽然现有技术做了改进,但从视觉上或动态形式上给用户带来的体验较为单一,缺乏灵动性,无法提高用户对其的关注度,造成用户体验差。
技术实现要素:
本发明提供了一种信息的显示方法和终端,通过获取按时间顺序播放的音频数据,并将每个时刻的音频数据的属性信息通过动态的图形展现出来,为用户增添了视觉上的动态效果,增强了用户对音频数据的属性信息的感知,实现了在用户与终端进行交互过程中,从视觉上或动态形式上的立体感觉,提高了用户体验。
第一方面,本发明实施例提供一种信息的显示方法,该方法包括:
获取用于按时间顺序播放的音频数据;根据音频数据所代表的声音在任一时刻的属性信息,确定任一时刻对应的图形的形状,其中,任一时刻位于声音的起始播放时刻到声音的终止播放时刻范围内,任一时刻对应图形由具有凸起的封闭曲线构成,凸起上的点到任一时刻对应图形的中心的距离中的最大距离与任一时刻的属性信息指示的值正相关;显示任一时刻对应的图形。
通过获取按时间顺序播放的音频数据所代表的声音在任一时刻的属性信息,确定任一时刻对应的具有凸起的图形的形状,并将任一时刻的图形展现给用户,增强了用户对音频数据的感知,提高了用户体验。
结合第一方面,在第一方面的第一种可能实现的方式中,任一时刻的属性信息包括任一时刻所在的时长为预设值的时段内的频率信息;
根据音频数据所代表的声音在任一时刻的属性信息,确定任一时刻对应的图形的形状,包括:
确定频率信息;
根据频率信息,确定任一时刻对应的图形的形状。
结合第一方面的第一种可能实现的方式,在第一方面的第二种可能实现的方式中,频率信息包括高频频率信息,中频频率信息或低频频率信息,高频频率信息指示声音在任一时刻的高频分量的幅度信息,高频分量的频率位于预设的高频频段内,中频频率信息指示声音在任一时刻的中频分量的幅度信息,中频分量的频率位于预设的中频频段内,低频频率信息指示声音在任一时刻的低频分量的振幅信息,低频分量的频率位于预设的低频频段内。
按照声音的频率可以将音频数据所代表的声音分为低音、中音和高音。低音、中音和高音分别对应一个频率范围。图形中的凸起也分为低频凸起、中频凸起和高频凸起。低频凸起为对应属于低音所包括的频率范围的凸起;中频凸起对应属于中音所包括的频率范围的凸起;高频凸起对应属于高音所包括的频率范围的凸起。
凸起包括高频凸起,中频凸起或低频凸起,高频凸起上的点到任一时刻对应图形的中心的距离中的最大距离与高频频率信息指示的值正相关,中频凸起上的点到任一时刻对应图形的中心的距离中的最大距离与中频频率信息指示的值正相关,低频凸起上的点到任一时刻对应图形的中心的距离中的最大距离与低频频率信息指示的值正相关。
结合第一方面或第一方面的第一种可能实现的方式,在第一方面的第三种可能实现的方式,显示任一时刻对应的图形包括:
显示任一时刻对应的图形发生(或进行)旋转的旋转动态画面,在旋转动态画面中,任一时刻对应的图形的旋转速度根据声音在任一时刻的播放速度得到,任一时刻对应的图形的旋转速度与声音在任一时刻的播放速度正相关。
通过图形的旋转进一步增加用户与终端的交互,提高用户体验。
结合第一方面至第一方面的第三种可能实现的方式中的任一实现方式,在第一方面的第四种可能实现的方式中,声音包括音乐,该方法还包括:
获取音乐图像,音乐图像用于指示音乐;
在任一时刻对应的图形内,显示音乐图像,音乐图像在封闭曲线内,并且音乐图像与封闭曲线不相交。
通过在图形内显示音乐图像,提高用户对音乐图像以及音乐播放音频数据的感知,提高用户体验。
结合第一方面的第四种可能实现的方式,在第一方面的第五种可能实现的方式中,该方法还包括:
确定音乐图像中占音乐图像的面积最大的两种颜色;
将两种颜色中的一种颜色到两种颜色中另一种颜色的渐变色,作为任一时刻对应的图形的颜色。
通过图形的颜色增加图形的美观度,进一步提高用户体验。
结合第一方面至第一方面的第五种可能实现的方式中的任一可能实现的方式,在第一方面的第六种可能实现的方式中,该方法还包括:
按时间顺序播放音频数据,任一时刻为当前时刻。
以上实现可能实现的方式中,具体描述了任一时刻为按时间播放顺序播放的音频数据中的当前时刻是,确定的图形为当前时刻属性信息所指示的值对应的图形,向用户显示的是当前时刻的图形,为呈现完整的动态变化的图形,所述方法还需要完成第一方面的第七种可能实现的方式。
结合第一方面至第一方面的第六种可能实现的方式中的任一可能实现的方式,在第一方面的第七种可能实现的方式中,在根据音频数据所代表的声音在任一时刻的属性信息,确定任一时刻对应的图形的形状之前,方法还包括:
根据声音在任一时刻之前的在先时刻的属性信息,确定在先时刻对应的图形的形状;
在显示任一时刻对应的图形之前,该方法还包括:
显示在先时刻对应的图形;
显示任一时刻对应的图形包括:
显示在先时刻对应的图形变化为任一时刻对应的图形的动态画面。
通过根据按时间顺序播放(或连续时间播放)的音频数据所代表的声音中每一时刻的属性信息,并根据属性信息确定对应时刻的图形,并显示每一时刻对应图形的变化的动态画面,增加了用户对任一时刻音频数据的感知,提高了用户体验。
结合第一方面至第一方面的第七种可能实现的方式,在第一方面的第八种可能实现的方式中,该方法由终端执行,该方法还包括:
获取音频数据的类型、音频数据的时间信息或终端所在的外界环境的信息;
根据音频数据的类型、音频数据的时间信息或终端所在的外界环境的信息确定任一时刻对应的图形的材质。
在该实现方式中,音频数据的时间信息可以为,例如音乐的发行时间,上次播放该音乐的时间信息等。
通过图形的材质体现音频数据的类型,时间信息或外界环境对音频数据的影响,提高用户体验。
结合第一方面的第八种可能实现的方式,在第一方面的第九种可能实现的方式中,终端所在的外界环境的信息包括终端所在的外界环境的天气信息、温度或湿度。
结合第一方面,在第一方面的第十种可能实现的方式中,该方法由终端执行,音频数据为来自另一终端的电话语音的数据,凸起上的点到任一时刻对应图形的中心的距离中的最大距离与任一时刻的属性信息指示的值正相关,包括:
最大距离与任一时刻的属性信息指示的值乘以亲密系数得到的值正相关,该亲密系数用于指示该终端的用户与另一终端的用户的亲密程度,亲密系数根据该终端与另一终端的通话次数、该终端与另一终端的通话时长、拒绝接听另一终端来电的行为信息、收藏另一终端的号码的行为信息、对另一终端的号码进行新建联系人的行为信息和另一终端的号码被号源识别程序标识的标识信息中的至少一种得到。
需要说明的是,在该设计方案的实现中,音频数据也可以为该终端接收到另一终端的来电时的铃声。在另一个设计方案中,最大距离与任一时刻的属性信息指示的值乘以亲密系数得到的值也可以为负相关。
第二方面,本发明实施例提供了一种信息的显示方法,该方法包括:
获取终端在充电过程中任一时刻的充电属性信息;
根据任一时刻的充电属性信息确定任一时刻对应的图形的形状,任一时刻对应的图形由具有凸起的封闭曲线构成,凸起上的点到任一时刻对应图形的中心的距离中的最大距离与任一时刻的充电属性信息指示的值正相关;
显示任一时刻对应的图形。
通过在充电终端的屏幕上显示图形,并依据终端的充电属性信息变化图形的形状,形象的显示终端充电的过程,提高了用户体验。
结合第二方面,在第二方面的第一种可能实现的方式中,任一时刻的充电属性信息包括终端在充电过程中任一时刻的充电电压值或终端在充电过程中任一时刻的电流值。
结合第二方面的第一种可能实现的方式,在第二方面的第二种可能实现的方式中,显示任一时刻对应的图形,包括:
显示任一时刻对应的图形旋转的旋转动态画面,在旋转动态画面中,任一时刻对应的图形的旋转速度与充电电压值或电流值正相关,以通过图形的旋转进一步提高用户体验。
结合第二方面至第二方面的第二种可能实现的方式,在第二方面的第三种可能实现的方式中,任一时刻为当前时刻。
结合第二方面至第二方面的第三种可能实现的方式,在第二方面的第四种可能实现的方式中,在根据任一时刻的充电属性信息确定任一时刻对应的图形的形状之前,该方法还包括:
根据终端在充电过程中任一时刻之前的在先时刻充电属性信息,确定在先时刻对应的图形的形状;
在显示任一时刻对应的图形之前,该方法还包括:
显示在先时刻对应的图形;
显示任一时刻对应的图形包括:
显示在先时刻对应的图形变化为任一时刻对应的图形的动态画面。
通过依据充电属性信息确定每一时刻的图形,并将确定的每一时刻的图形动态显示在终端上,提高了用户体验。
结合第二方面至第二方面的第四种可能实现的方式,在第二方面的第五种可能实现的方式中,该方法还包括:
在充电过程中,显示充电动态画面,充电动态画面包括在终端的屏幕上的起点位置出现粒子图形,以及粒子图形移动到任一时刻对应的图形所在的位置后消失在任一时刻对应的图形所在的位置的动态画面,粒子图形用于代表为终端充电的电流,起点位置位于屏幕的边界上,且起点位置与终端的充电接口位于屏幕的中心的同一侧,且起点位置位于充电口的插拔方向上。
在一种设计方案中,图形的位置可以设置在终端屏幕的中央位置,粒子图形出现的起始位置可以设置在于充电接口相对应的终端屏幕位置处,这样可以通过粒子图形向图形移动的动态画面,形象的呈现了终端充电的过程,提高用户体验。
通过在终端的屏幕上显示从充电接口对应的屏幕的起始位置出现的粒子图形,移动到图形位置处消失,动态的体现了充电过程,提高了用户体验。
在一个设计方案中,粒子图形移动到任一时刻对应的图形所在的位置后消失在任一时刻对应的图形所在的位置的动态画面,包括:
终端确定粒子图形与任一时刻对应的图形的距离;
当粒子图形与任一时刻对应的图形的距离满足预设阈值时,显示粒子图形消失的动态画面,例如显示粒子图形与任一时刻对应的图形融合的动态画面。
在另一个设计方案中,在粒子图形出现的起点位置处显示另一图像,该图形的形状可以为半椭圆形,更形象的显示了充电的画面,进一步提高了用户体验。
第三方面,本发明实施例提供了一种终端,该终端包括:获取单元、确定单元和显示单元。
获取单元,用于获取用于按时间顺序播放的音频数据;
确定单元,用于根据音频数据所代表的声音在任一时刻的属性信息,确定任一时刻对应的图形的形状,其中,任一时刻位于声音的起始播放时刻到声音的终止播放时刻范围内,任一时刻对应图形由具有凸起的封闭曲线构成,凸起上的点与任一时刻对应图形的中心的距离中的最大距离与任一时刻的属性信息指示的值正相关;
显示单元,用于显示任一时刻对应的图形。
基于同一发明构思,本发明实施例第三方面提供的终端可以完成第一方面和第一方面的各可能的实施方式以及所带来的有益效果,具体的实施方式可参见第一方面的方法的实施,为简洁描述在这里不再赘述。
第四方面,本发明实施例提供了一种终端,该终端包括:获取单元,确定单元和显示单元。
获取单元,用于获取终端在充电过程中任一时刻的充电属性信息;
确定单元,用于根据任一时刻的充电属性信息确定任一时刻对应的图形的形状,任一时刻对应的图形由具有凸起的封闭曲线构成,凸起上的点到任一时刻对应图形的中心的距离中的最大距离与任一时刻的充电属性信息指示的值正相关;
显示单元,用于显示任一时刻对应的图形。
通过在充电终端的屏幕上显示图形,并依据终端的充电属性信息变化图形的形状,形象的显示终端充电的过程,提高了用户体验。
基于同一发明构思,第四方面提供的终端解决问题的原理以及有益效果可以参见上述第二方面和第二方面的各可能的实施方式以及所带来的有益效果,具体可以参见第二方面和第二方面的各可能实施方式,为简洁描述,在这里不再赘述。
基于本发明提供的一种信息的显示方法和终端,根据获取到的按时间顺序播放的音频数据所代表的声音在任一时刻的属性信息,确定具有凸起的封闭曲线组成的图形的形状,其中,凸起上的点到任一时刻对应图形中心的距离中的最大距离与任一时刻的属性信息指示的值正相关,也就是任一时刻属性信息指示的值越大,凸起上的点到任一时刻对应图形中心的距离就越大,并将向用户显示任一时刻的图形,增强了用户对音频数据的属性信息的感知,增强了用户与终端的互动,提高了用户体验。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对本发明实施例中所需要使用的附图作简单地介绍,显而易见地,下面所描述的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为现有技术中音乐播放器的显示界面;
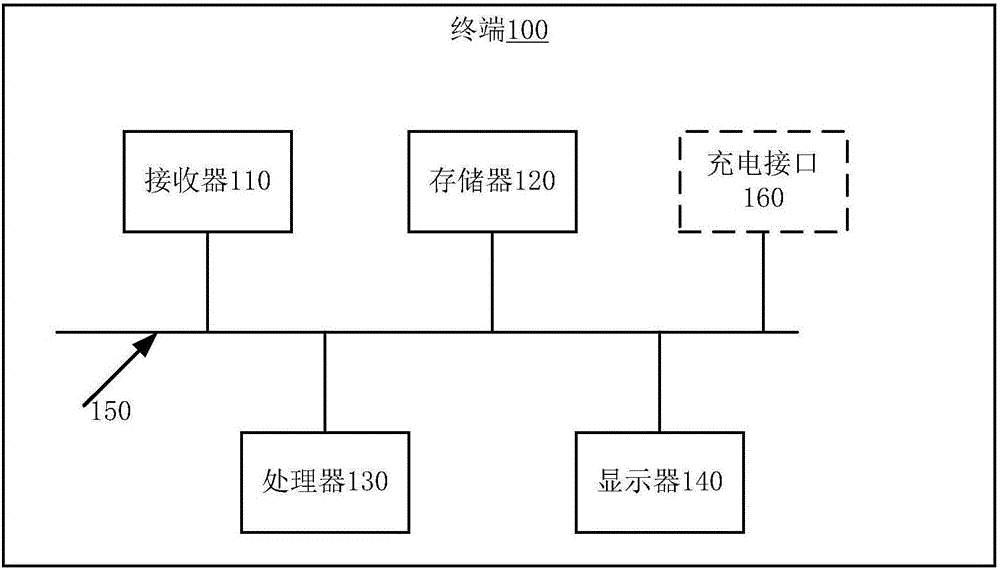
图2为本发明实施例提供的一种终端的结构示意图
图3为本发明实施例提供的一种显示方法的流程图;
图4为本发明实施例提供的一种确定图形的方法流程图;
图5为本发明实施例提供的音乐播放器和语音助手中基准三角形的示意图;
图6为本发明实施例提供的根据音频数据的频率划分的低音、中音和高音的波峰位置的示意图;
图7为本发明实施例提供根据音频数据的频率划分的低音、中音和高音确定的第一图形和第二图形的示意图;
图8为本发明实施例提供的一种绘制第一图形的示意图;
图9为本发明实施例提供的一种绘制第二图形的示意图;
图10为本发明实施例在第一图形和第二图形上覆盖圆圈的示意图;
图11为本发明实施例提供的一种在第一图形和第二图形上覆盖图片的示意图;
图12为本发明实施例提供的一种基准圆以及图形中凸起波动的最大值所在圆形的示意图;
图13为本发明实施例提供的一种图形中凸起的波动范围示意图;
图14为本发明实施例提供的根据两种不同音乐类型确定的图形的变化示意图;
图15为本发明实施例提供的两种不同材质图形的示意图;
图16为本发明实施例提供的根据音频数据的时间信息确定的三种图形材质的结构示意图;
图17为本发明实施例提供的另一种根据音频数据的时间信息确定的两种图形的示意图;
图18为本发明实施例提供的三种不同录音模式中图形的变化示意图;
图19为本发明实施例提供的一种语音助手录音模式图形的变化示意图;
图20为本发明实施例提供的一种根据通话双方的关系确定的三种图形中凸起波动的最大值所在圆形的示意图;
图21为本发明实施例提供的一种根据通话双方的关系确定的三种图像中凸起的波动范围示意图;
图22为本发明实施例提供的一种根据通话双方的关系确定的三种图形的变化示意图;
图23为本发明实施例提供的另一种根据声音确定的图形示意图;
图24为本发明实施例提供的一种应用在语音解锁设置密码与解锁的两种图形的示意图;
图25为本发明实施例提供的另一种显示方法的流程图;
图26为本发明实施例提供的一种图形的示意图;
图27为本发明实施例提供的又一种显示方法的流程图;
图28为本发明实施例提供的另一种图形的示意图;
图29为本发明实施例提供的又一种图形和粒子图形的示意图;
图30为本发明实施例提供的再一种显示图形的示意图;
图31为本发明实施例提供的一种终端的结构示意图;
图32为本发明实施例提供的另一种终端的结构示意图。
具体实施方式
本发明提供的信息的显示方法和终端适用于与声音有关的大部分场景,例如:音乐播放、来电显示、语音通话、录音、噪声监测以及语音助手等场景。本发明通过采用动态的图形显示音频数据的属性信息,使用户通过动态图形体验和感知音频数据的属性信息,提高了用户体验。
在本发明实施例中,终端通过接收用户播放音频数据的指令获取播放的音频数据,如用户通过终端触摸界面中的“播放”按钮,触发音乐开始播放,获取播放的音频数据或者终端检测音频数据,如终端进行录音时,检测并获取所要录制的音频数据,对获取到的音频数据的属性信息进行分析,并根据预设的规则确定音频数据属性信息对应的图形,将图形展现给用户,对于按时间顺序播放的音频数据,则以动态的形的形式向用户展示音频数据的属性信息,增加用户的感知,提高了用户体验。
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明的一部分实施例,而不是全部实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都应属于本发明保护的范围。
图2为本发明实施例提供的一种终端的结构示意图。
如图2所示,该终端100可以包括接收器110、存储器120、处理器130、显示器140和通信总线150。接收器110、存储器120、处理器130和显示器140通过通信总线150连接。
接收器110用于接收终端使用者(或用户)输入指令。存储器120用于存储指令和音频数据,其中,音频数据可以与预先存储的音频数据,也可以为终端实时获取的播放的音频数据。处理器130用于调用存储器120中的指令,对存储器中存储的音频数据进行相应的处理操作,以根据预设的规则得到按时间顺序播放的音频数据中每个时刻的属性信息,确定每个时刻属性信息的图形。并通过显示器140以图片的形式向用户展示音频数据的属性信息。
在本发明实施例中,该接收器110可以为触摸传感器、麦克风,或者一个通信接口。
存储器120可以包括只读存储器和随机存取存储器,并向处理器130提供指令和音频数据。存储器120的一部分还可以包括非易失性随机存取存储器。
处理器130可以是中央处理单元(Central Processing Unit,CPU),该处理器130还可以是其他通用处理器、数字信号处理器(Digital Signal Processor,DSP)、专用集成电路(Application Specific Integrated Circuit,ASIC)、现场可编程门阵列(Field-Programmable Gate Array,FPGA)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。
通信总线150除包括控制总线和状态信号总线等。但是为了清楚说明起见,在图中将各种总线都标为通信总线150。
除此之外,终端100还可以包括其他的模块或单元,以实现更多的功能,例如充电接口160,为终端100充电。
为便于说明,结合图3对本发明实施例的技术方案进行详细的说明。应理解,这仅是用以说明本发明实施例的技术方案的一个例子,并不对本发明实施例构成任何的限定。
图3为本发明实施例提供的一种信息的显示方法的流程图。该方法的执行主体为终端,如图3所示,该方法200可以包括:
S210,获取用于按时间顺序播放的音频数据。
音频数据为人类能够听到的所有声音的数据信息。当终端接收到用户通过触摸屏输入的指令信息时,如点击“播放”按钮播放音乐,终端获取所播放的音频数据。
在本发明实施例中,终端获取按时间顺序播放的音频数据也可以为在其他场景下获取的音频数据,例如在录音、语音通话、噪声监测等场景下获取的音频数据。
S220,根据音频数据所代表的声音在任一时刻的属性信息,确定任一时刻对应的图形的形状,其中,任一时刻位于声音的起始播放时刻到声音的终止播放时刻范围内,任一时刻对应图形由具有凸起的封闭曲线构成,凸起上的点到任一时刻对应图形的中心的距离中的最大距离与任一时刻的属性信息指示的值正相关。
在本发明实施例中,任一时刻为音频数据播放过程中的某时刻,也可以理解为按照时间顺序播放的音频数据中的每一时刻。
终端根据获取的音频数据所代表的声音,确定声音在任一时刻的属性信息,该属性信息可以包括音频数据的频率。音频数据的频率可以通过音频公式从音频数据中获取,或者通过使用傅里叶变换式获取。
需要说明的是,音频数据的属性信息还可以包括声音的振幅、声音的播放速度(或音频数据的类型)、音频数据的时间信息等信息。
在本发明实施例中,音频数据的时间信息可以包括该音频数据的发行时间(如该音频数据的发行时间为2010年6月)与上次播放或使用当前音频数据的时间(如2016年1月)。
终端根据声音在任一时刻的属性信息确定具有凸起的图形的形状。那么,按照时间顺序播放的音频数据,终端根据音频数据代表的声音在每一时刻的属性信息,确定对应每一时刻的图形的形状。
在本发明实施例中,优选地,任一时刻的图形的形状可以为具有凸起的近似圆形的形状,更形象的描述可以描述为该图形的形状为具有花边的圆形。
在本发明实施例中,在任一时刻的图形中,凸起上的点到任一时刻图形的中心点的位置的最大距离与对应时刻的属性信息指示的值正相关,即,例如声音的频率值越大,凸起上的点到图形的中心的距离的最大值就越大;声音的频率值越小,凸起上的点到图形的中心的距离的最大值就越小。
需要说明的是,图形的中心为终端屏幕上预设值的位置,也可以为具有凸起图像的内切圆的中心,此处的内切圆只是为了描述图形的中心,是一种形象的描述方式,该图形中并不存在或显示该图形内切圆的线条。
在本发明实施例中,凸起上的点到图形的中心的距离的最大值的大小也可以根据其他条件确定,例如终端为手机,手机来电时,手机确定来电方与该手机机主的关系信息(可以包括:亲密关系、普通关系或者陌生关系)来确定凸起到图形中心的距离的最大值。在本发明实施例中,凸起上的点到图形的中心的距离的最大值的大小与关系信息的关系可以为正相关或负相关。
例如,凸起上的点到图形的中心的距离的最大值的大小与关系信息可以为正相关。关系信息为陌生关系时,凸起上的点到图形的中心的距离的最大值相比关系信息为亲密关系时的凸起上的点到图形的中心的距离的最大值要大;当关系信息为陌生关系时,凸起上的点到图形中心的距离的最大值介于关系信息为亲密关系和关系信息为陌生关系时,凸起上的点到图形的中心的距离的最大值的之间。
需要说明的是,以来电方与手机机主的关系包括亲情关系、普通关系和陌生关系,凸起上的点到图形的中心的距离的最大值的大小与关系信息正相关或负相关为例,对本发明的技术方案进行说明,在本发明实施例中对关系信息包括的内容,或者说分类,以及与其凸起上的点到图形的中心的距离的最大值的大小关系可以根据需要设置,在本发明中对此不作限制。
S230,显示任一时刻对应的图形。
终端显示S220中根据声音在任一时刻确定的图形的形状。也就是终端显示按照时间顺序播放的音频数据所代表的声音确定的每一时刻的属性信息所确定的每一时刻的图形的形状,即显示每一时刻图形变化的动态画面。
基于本发明实施例提供的信息的显示方法,获取按时间顺序播放的音频数据,并根据音频数据所代表的声音在任一时刻的属性信息,确定任一时刻的图形的形状,并显示按时间顺序播放的音频数据所确定的图形,即将按时间顺序播放的音频数据所对应的图形的动态画面展现出来,从视觉上或动态形式上增添了音频数据的立体感觉,提高了用户体验。
需要说明的是,在根据声音的属性信息确定图形的形状之前,需要预先设置好图形以及图形根据音频数据所代表的声音在任一时刻的属性信息的变化规则,以便于在使用相应的应用或系统功能(如:“来电”)时,利用设置好的图形和图形根据音频数据所代表的声音在任一时刻的属性信息的变化规则体现音频数据的属性信息,增强用户对音频数据所代表的声音的属性信息的感知和体验,提高用户体验。
如图4所示,设置图形的方法300可以包括以下步骤:
S310,确定基准三角形。
根据应用预留的相关部位的中心为圆心,该预留部分的边界为半径生成的圆形为准,为便于描述,我们称该圆形为第一圆形,确定一个等边三角形。例如图5所示的音乐播放器和语音助手。在音乐播放器界面中,以音乐唱片图像的中心位置为待确定基准三角形的中心,以音乐唱片图像的半径为半径,确定一个等边三角形。
需要说明的是,在本实施例中以三角形的中心为原点,三角形的角度可以为任意值,也就是说三角形的设置角度可以任意,不一定为如图5所示的底边为水平的三角形。
还需要说明的是,在本发明实施例中,确定的是一个三角形,且为一个等边三角形,这是实现该方案的一个优选方案,在本发明实施例中,还可以确定为其他的多边形,如四边形,但如果采用其他的多边形,最后确定的具有凸起的图形中,凸起的个数太多,终端根据音频数据所代表的声音在任一时刻的属性信息确定任一时刻的图形的形状时,由于图形中的凸起太多,会导致图形中凸起的变化不明显,或者说,按照时间顺序播放的音频数据所代表的声音的属性信息确定的图形的形状,在终端显示图形变化的动态画面时,图形的变化不明显,会导致用户难以通过显示的动态图形感知到音频数据的属性信息,导致用户体验差。
S320,确定波峰位置。
在本发明实施例中,我们称三角形的至高点为波峰。根据音频数据所代表的声音的频率可以将声音分为三个部分:低音、中音和高音。其中,低音所属的频率范围为20Hz-20Hz;中音所属的频率范围为250Hz-4000Hz;高音所属范围为4kHz-20kHz。
在本发明实施例中,我们可以以低音为基准(如图6(a)所示),以三角形的中心为原点,将其逆时针旋转60度来表示中音,将其顺时针旋转60度来表示高音,如图6所示,为便于区分,在图6中,表示低音三角形的至高点用字母“A”表示,中音用字母“B”表示,高音用字母“C”表示。
S330,确定图形。
在本发明实施例中,可以根据图6所示,将低音和中音部分分为一层(A+B=Group1),将中音和高音部分分为一层(B+C=Group2),如图7所示。在低音和中音、中音和高音组合过程中,可以将其三角形的中心为中心点进行叠加,两个三角形的叠加角度可以设置为任意值。
如图8和9所示的图形,对图形中的波峰进行连线(如图8(a)和图9(a)所示),绘制封闭的平滑曲线(如图8(b)和图9(b)所示),该曲线有凸起和凹陷。
在本发明实施例中,可以规定两个波峰之间的连线距离较小(或较近)时,该两个波峰绘制的封闭曲线为凸起,两个波峰之间的连线距离较大(或较远)时,该两个波峰绘制的封闭曲线为凹陷。
需要说明的是,在本发明实施例中,还可以规定两个波峰之间的连线距离较大时,该两个波峰绘制的封闭曲线为凸起,两个波峰之间的连线距离较小时,该两个波峰绘制的封闭曲线为凹陷,在本发明实施例中对此不作任何限制。
在绘制该图形时,可以设定该图形的凸起和凹陷满足一定的条件,比如说,设置该图形中的凹陷的边缘到图形中心点的距离要比凸起的边缘到图形的中心点的距离小,且该凸起和凹陷要在设定的阈值范围内变化(或波动),可类似于设置图形中凸起上的点到图形的中心的距离的最大值和最小值的范围,即图形变化中凸起上的点的变化范围。
在本发明实施例中,我们将Group1绘制出的图形命名为第一图形(如图8(c)所示),Group2绘制出的图形命名为第二图形(如图9(c)所示)。
优选地,在本发明实施例中,可以为绘制出的第一图形和第二图形设置一定阈值的内、外发光(优选为15%)和一定阈值的模糊度(优选为12%)。其中,内发光的位置位于图形的边缘内,或者说靠近图形中心的一侧的位置,靠近图形的边缘;外发付昂的位置位于图形的边缘外,或者说远离图形的中心的一侧的位置,与图形的边缘相接。
在本发明实施例中还可以为绘制出的第一图形和第二图形进行透明度处理,这里的透明度又称为阿尔法(Alpha)通道,是指一张图片的透明度和半透明度影响其与另一图片(或背景图片)的重叠效果。在本发明实施例中,优先第一图形的透明度为50%,第二图形的透明度为100%。
将绘制好的第一图形和第二图形的圆心为中心点进行叠加组合。在本发明实施例中,可以在叠加组合后的第一图形和第二图形上设置(或添加、覆盖、叠加)一个与第一图形和第二图形具有相同图形属性的圆圈(优选该圆圈为圆形),如图10所示。这里的图形属性是指图形的内、外发光,透明度和模糊度。在本发明实施例中,圆圈可以为圆形圆圈、椭圆形圆圈或其他平滑近似圆形的图形圈。
在本发明实施例中,设置在第一图形和第二图形上的圆圈可以为前文所提到的形象描述的图形的内切圆。以音乐播放器为例,在未播放音乐时,可以显示该圆圈,以提高用户体验。
以音乐播放器为例,在覆盖在第一图形和第二图形上的圆圈上设置(或添加、覆盖、叠加)图片(或音乐图像)。该图片可以是音乐播放器程序在播放音乐时,显示在播放界面上用来标识一首特定的歌曲的图片,一般我们称之为歌曲专辑封面图片,在本发明实施例中,该图片的形状可以设置为圆形(第一圆形),如图11所示。
在本发明实施例中,第一圆形的半径小于设置在第一图形和第二图形上的圆圈的半径,如图11所示。优选地,可以设置圆圈的半径等于第一圆形半径的105%。
或者说,图形的内切圆的半径大于第一圆形的半径,即第一图形和第二图形叠加后组成图形的内切圆的半径大于第一圆形的半径。其中,内切圆是指的以S310中的基准三角形的圆形为圆心,以圆心到图形的凹陷最低点为半径确定的圆形。
需要说明的是,在本发明实施例中,优选为第一图形和第二图形两个图形。在本发明实施例中图形的个数还可以设置为一个、三个或者更多个,在本发明实施例中对此不作任何限制。
通过图4所示的方式设置图形,以便于终端根据音频数据所代表的声音的属性信息确定图形的形状。
在本发明实施例中,为了描述简便,可以将设置的一个或多个图形统称为图形。
可选地,作为本发明另一个实施例,可以根据不同的应用设置图形根据音频数据所代表的声音的属性信息的变化规则,例如:以图10为例,当有声音时,声音所对应的每一时刻的图形的形状不同,或者说终端根据声音对应的属性信息,呈现给用户的图形在变化,即图形中的凸起在变化(波动,或波动和旋转),在图形的多个凸起中,只设置一个主凸起,或者称为主峰,也就是说凸起中只有一个从凸起点到图形的中心点的距离的最大值最大,为简洁描述,我们可以称图形的动态变化为图形的波动,凸起点到图形的中心的距离的最大值和最小值称为凸起的波动范围,凸起上的点到图形的中心的距离称为波动振幅。这样图形在变化时其波动振幅才各不相同。设置凸起的波动在波动范围内以应用中设置的圆圈(第二圆形)的大小为基准,设置其大小为1个单位,凸起上的点到图形的中心的距离的最大值所在圆形的大小优选为1.4个单位,如图12所示,则凸起上的点到图形的中心的距离的最小值与凸起上的点到图形的中心的距离的最大值在圆形的1到1.4个单位之间进行波动,即图形中凸起的波动范围为1个单位到1.4个单位,如图13所示。
可选地,在本发明实施例中,可以规定图形旋转的初始角度为0,旋转初始位置随机,旋转速度为每秒旋转角度为6度。
优选地,作为本发明另一实施例,可以规定图形的旋转速度与声音的播放速度成正比。
声音的播放速度可以根据音频的类型进行确定,例如,以音乐为例,音乐属于快节奏音乐,音乐的播放速度就快;音乐属于慢节奏音乐时,音乐的播放速度就慢。声音的播放速度快时,图形的旋转速度快,声音的播放速度慢时,图形的旋转速度慢。
从呈现效果上看,在播放一些快歌时,终端显示图形的旋转速度比较快;在播放一些较为舒缓的歌曲时,终端显示图形的旋转速度比较慢。
通过预设定的图形以及图形根据音频数据所代表的声音的属性信息的变化规则,终端在获取到按时间播放的音频数据时,才能以动态画面的的形式显示图形的变化,将音频数据所代表的声音在每一时刻的属性信息呈现给用户,以便于用户形象的音频数据所代表的声音的属性信息的变化,从视觉上和动态画面上提高用户的体验。
可选地,作为本发明另一个实施例,任一时刻的属性信息可以包括任一时刻所在的时间为预设值的时段内的频率信息。
根据音频数据所代表的声音在任一时刻的属性信息,确定任一时刻对应的图形的形状,包括:
终端获取频率信息;根据频率信息确定任一时刻对应的图形的形状。
终端根据获取到的按时间顺序播放的音频数据,确定音频数据所代表的声音在任一时刻的频率信息,需要终端根据获取的音频数据中某一段时间内的音频数据所代表的声音的频率信息进行确定。在终端得到音频数据所代表的声音在任一时刻的频率信息时,根据任一时刻的频率信息确定该时刻对应的图形的形状。
可选地,作为本发明另一个实施例,频率信息可以包括高频频率信息,中频频率信息或低频频率信息,高频频率信息指示声音在任一时刻的高频分量的幅度信息,高频分量的频率位于预设的高频频段内,中频频率信息指示声音在任一时刻的中频分量的幅度信息,中频分量的频率位于预设的中频频段内,低频频率信息指示声音在任一时刻的低频分量的幅度信息,低频成分的频率位于预设的低频频段内。
凸起包括高频凸起,中频凸起或低频凸起,高频凸起上的点到任一时刻对应图形的中心的距离中的最大距离与高频频率信息指示的值正相关,中频凸起上的点到任一时刻对应图形的中心的距离中的最大距离与中频频率信息指示的值正相关,低频凸起上的点到任一时刻对应图形的中心的距离中的最大距离与低频频率信息指示的值正相关。
换句话讲,终端获取不同频率所对应的分量值,该分量值表示终端使用傅里叶变换计算频域数据所得到的相位谱值。
按照声音的频率可以将音频数据所代表的声音分为低音、中音和高音。低音、中音和高音分别对应一个频率范围。图形中的凸起也分为低频凸起、中频凸起和高频凸起。低频凸起为对应属于低音所包括的频率范围的凸起;中频凸起对应属于中音所包括的频率范围的凸起;高频凸起对应属于高音所包括的频率范围的凸起。
低频凸起上的点到任一时刻对应图形的中心的距离中的最大距离与低音所对应的频率范围的频率值正相关,也就是低音所对应的频率范围的频率值越大,低频凸起上的点到任一时刻对应图形的中心的距离中的最大距离的值就越大;低音所对应的频率范围的频率值越小,低频凸起上的点到任一时刻对应图形的中心的距离中的最大距离的值就越小。中频凸起上的点与任一时刻对应图形的中心的距离中的最大距离与中频频率信息指示的值正相关,也就是中音所对应的频率范围的频率值越大,中频凸起上的点到任一时刻对应图形的中心的距离中的最大距离的值就越大;中音所对应的频率范围的频率值越小,中频凸起上的点到任一时刻对应图形的中心的距离中的最大距离的值就越小。
高频凸起上的点与任一时刻对应图形的中心的距离中的最大距离与高频频率信息指示的值正相关,也就是高音所对应的频率范围的频率值越大,高频凸起上的点到任一时刻对应图形的中心的距离中的最大距离的值就越大;高音所对应的频率范围的频率值越小,高频凸起上的点到任一时刻对应图形的中心的距离中的最大距离的值就越小。
作为本发明另一实施例,显示任一时刻对应的图形,包括:
显示任一时刻对应的图形发生旋转的旋转动态画面,在旋转动态画面中,任一时刻对应的图形的旋转速度根据声音在任一时刻的播放速度得到,任一时刻对应的图形的旋转速度与所述声音在任一时刻的播放速度正相关。
在本发明实施例中,终端获取音频数据,根据音频数据确定音频数据的类型,根据音频数据的类型确定音频数据所代表的声音的播放速度,例如以音乐为例,当播放的音乐为快节奏音乐时,声音的播放速度就快;当播放的音乐未慢节奏音乐时,声音的播放速度就慢。
终端根据声音的播放速度确定所显示的任一时刻的图形的旋转速度,声音的播放速度越大时,显示的任一时刻的图形的旋转速度越大;当声音的播放速度越小时,显示的任一时刻的图形的旋转速度越小。
可选地,作为本发明另一实施例,终端可以根据音频数据的类型确定图形的形状。音频数据的类型包括音频数据所代表的声音为快节奏、慢节奏,例如高亢型的音乐或者舒缓型的音乐来确定图形的形状。其中,高亢型的音乐,声多明亮高昂,语势多为起潮类,峰峰紧连,扬而更扬,语速偏快;舒缓型的音乐,其特点为声多明朗,语势有跌宕但多轻柔舒展,语速徐缓。
由于不同的音频数据具有不同的情绪,例如高亢型激情洋溢、轻音乐平静舒缓,为了体现音频数据的不同情绪,还可以根据音频数据的类型确定图形中凸起的波动幅度大小。当播放的音乐数据高亢型这一类具有快节奏的音乐类型时,图形中的图形变化相对较大,即图形中凸起部分较为突出;当播放的音乐属于舒缓型这一类具有轻慢节奏的音乐类型时,图形变化相对较小,即图形凸起部分较为平缓,如图14所示。
可选地,作为本发明另一实施例,当音频数据代表的声音为音乐时,该方法还可以包括:
终端获取音乐图像,该音乐图像用于指示音乐;
在任一时刻对应的图形内,显示音乐图像,音乐图像在封闭的曲线内,并且音乐图像与封闭曲线不相交。
换句话讲,该音乐图像为图11中所对应的图片。音乐图像在图形内部显示,且不与组成图形的封闭曲线相交,也就是音乐图像为圆形时,音乐图像的半径小于图形的内切圆的半径。这里的图形的内切圆与前文中表述的图形的内切圆是相同的,为简洁描述,在这里不再赘述。
可选地,作为本发明另一个实施例,该方法还包括:
终端确定音乐图像中占音乐图像的面积最大的两种颜色;将两种颜色中的一种颜色到另种颜色中另一种颜色的渐变色,作为任一时刻对应的图像的颜色。
终端可以从音乐图像中确定占有面积最大的两种颜色为图形的颜色。将两种颜色中的一种颜色作为起始颜色,另一种颜色作为终止颜色,设置图形的颜色为起始颜色至终止颜色的渐变色。
下面以音乐播放器为例进行说明,图形的颜色从音乐图像的颜色中获取,一般优选采取音乐图像中的暖色(现有技术中可以获取任意一张图片的预设个数主色的颜色值,颜色值一般由RGB值定义,其中R(Red):红;G(Green):绿;B(Blue):蓝;当R值分别大于G值和B值时为暖色),取暖色面积中最大的两种颜色为图形的颜色,并将选定的两种颜色以预设规则对图形进行填充。
或者,终端通过提取工具库(包括可提取六种颜色,如:活跃色(Vibrant color)、沉寂色(Muted color)、深活跃色(DarkVibrant color)、深沉寂色(DrakMuted color)、浅活跃色(LightVibrant color)、浅沉寂色LightMuted color,可以分为活跃色(Vibrant color)和沉寂色(Muted color)),从封面图片中提取设定的两种颜色,例如:vibrant color和Light vibrant color,当提取不到设定的两种颜色时,采用默认值c7c7c6,该c7c7c6为定义的灰色,一般情况下,不会提取不到vibrant color和Light vibrant color这两种颜色;当提取到vibrant color和Light vibrant color两种颜色后,根据于设定规则填充图形。
在本发明实施例中,图形两种颜色的填充规则可以设置为一种颜色为起始颜色,另一种颜色为终止颜色,按从右上到左下,以45度角度先行渐变填充。
需要说明的是,在本发明实施例中,两种颜色对图形的填充规则,包括填充方向、角度以及渐变形式只是一个例子,在本发明实施例中可以根据需求或者意愿设计其他的填充规则,在本发明实施例中不作限制。
还需要说明的是,在本发明实施例中,从音乐图像中获取图形颜色还可以采用其他的定义方式,在本发明实施例中对此也不作限制。
另外,在本发明实施例中,还可以通过现有技术手段,对图形的色彩进行预定义。
本发明实施例提供的方案,可以从图形的色彩上增加用户的体验。
可选地,作为本发明另一实施例,该方法还可以包括:
根据音乐图像的颜色或外界环境确定图形的外发光颜色。
如果在预设过程中设置了图形的内、外发光特性,终端还可以通过音乐图像的颜色确定图形的内、外发光的颜色。例如当音乐图像的颜色属于暖色,即颜色的RGB值中R值大于G值和B值时,终端预设几个特定的暖色系颜色(如红色、橙色等),终端可以根据音乐图像的颜色从预设定的颜色中选择一个进行呈现;当音乐图像的颜色属于冷色系颜色,即颜色的RGB值中G值、B值或G值和B值大于R值时,终端预设几个特定的冷色系颜色(如绿色、蓝色等),终端可以根据音乐图像的颜色从预设定的颜色中选择一个进行呈现。
需要说明的是,在本发明实施例中还可以采用其他的预设规则确定图形的内、外发光的颜色,在本发明实施例中对此不作任何限制。
可选地,终端还可以根据外界环境,如天气的情况,温度的高低等条件确定图形的颜色或/和图形内、外发光的颜色。例如:当温度相对预设的温度高时,图形的颜色可以设置成暖色;当温度相对预设的温度低时,图形的颜色可以设置成冷色。
本发明实施例通过图形的颜色和/或图形的内、外发光的颜色进一步提高用户的体验。
在本发明实施例中,该方法还包括:
按照时间顺序播放音频数据,任一时刻为当前时刻。
终端实时获取按照时间顺序播放的音频数据,确定根据获取的音频数据所代表的声音在当前时刻的图形的形状,并显示当前时刻的图形,以便于终端实时显示的音频数据所代表的声音的属性信息的图形,实时的将播放的音频数据所代表的声音的属性信息呈现给用户,提高用户的体验。
可选地,作为本发明另一实施例,在根据音频数据所代表的声音在任一时刻的属性信息,确定任一时刻对应的图形的形状之前,该方法还包括:
根据声音在任一时刻之前的在先时刻的属性信息,确定在先时刻对应的图形的形状;
在显示任一时刻对应的图形之前,该方法还可以包括:
显示在先时刻对应的图形;
显示任一时刻对应的图形包括:
显示在先时刻对应的图形变化为任一时刻对应的图形的动态画面。
可选地,作为本发明另一实施例,该方法由终端执行,该方法还可以包括:
获取音频数据的类型、音频数据的时间信息或终端所在的外界环境的信息;根据音频数据的类型、音频数据的时间信息或终端所在的外界环境的信息确定任一时刻对应的图形的材质。
由于不同的音频数据具有不同的情绪,例如摇滚音乐激情洋溢、轻音乐平静舒缓,会给用户带来不同的音乐感知,为了体现音频数据的类型,可以根据音频数据的类型为图形设置不同的材质,例如:当音乐属于摇滚音乐这种具有金属性质的音乐时,图形的材质为金属材质;当音乐属于古典音乐时,图形的材质可以设置为木纹或其他具有怀旧特点的材质等,如图15所示,当播放古典音乐时,终端确定图形的材质为木纹或者其他材质的图形。
可选地,终端还可以根据音频数据的时间信息确定图形的材质,例如,音频数据所代表的声音为音乐,音乐的时间信息可以包括两种:音乐的发行时间和终端上次播放(或使用)音乐的时间。
基于音乐的发行时间来说,终端可以预设一个时间段(如音乐的发行时间为“date”),以当前日期为基准,设置三个时间段,如A阶段:date于小等于三年(date≤3years);B阶段:date在三年到六年之间(3years<date<6years);C阶段:date大于等于六年(date≥6years)。以2016年7月为例,当音乐的发行时间处于A阶段,即在2013年7月或7月之前时,图形的材质可以设置为色泽较为清新明亮的材质;当音乐的发行时间处于B阶段,即在2010年8月到2013年8月之间时,图形的材质可以设置为色泽较为暗淡粗糙的材质;当音乐的发行时间处于C阶段,即在2010年9月以后时,图形的材质为暗黄怀旧风格的材质,如图16所示。
基于终端使用音乐的时间来说,终端可以预设一个时间段(如称终端使用音乐的时间为“time”),以终端上次使用音乐的时间为基准,以半年时间为分界线,设置两个时间段即半年时间之内(第一时间段=time≤6month)和半年之后(第二时间段=time>6month)。以2016年7月为例,当终端上次使用音乐的时间处于第一时间段,即在2016年1月之后,可以设置图形材质明亮,如图17(a);当终端上次使用音乐的时间处于第二时间段,即在2016年1月之前,可以设置图形材质较为模糊,如图17(b)所示。
可选地,终端还可以根据外界环境的信息确定图形的材质。该外界环境的信息包括终端所在的外界环境的天气信息,温度或湿度等信息。
例如:当空气湿度相对预设的湿度大时,可以设置图形的材质为带有水珠效果的材质;当空气湿度相对预设的湿度小时,可以设置图形的材质为带有干燥木头裂纹的材质,如图15(b)所示。
以上实施例提供的信息的显示方法,通过图形的材质进一步增加了用户体验。
以上实施例提供的显示方法可以应用在音乐播放、来电、语音通话、录音、语音解锁和充电等场景。
下面分别对该技术方案应用的录音、来电、语音解锁和充电的场景进行一一说明。
一、录音场景
该实施例中,录音可以包括通过录音机进行录音,或者使用语音助手进行问题查询,也或者为噪声监测等应用场景。
在本发明实施例中,终端获取音频数据为音频数据的录入;获取到音频数据后,终端根据音频数据所代表的声音在任一时刻的属性信息,该属性信息可以包括声音的频率、振幅、音频数据的类型确定图形的形状,并显示确定的图形形状,当终端获取的音频数据为连续的音频数据时,终端显示连续时间内每一时刻的图形的形状,以使用户可以通过动态图形的方式,体验和感知音频数据所代表的声音在每一时刻的属性信息,提高了用户体验。
在本发明实施例中,图形中的形状除根据声音的频率、振幅、音频数据的类型等属性信息确定之外,还可以根据录入音频数据的声源与录音入口的距离确定图形中凸起上的点到图形的中心的距离的最大距离,即在终端显示动态画面时,图形上凸起的波动幅度。例如:以录音机为例,可以将录音场景分为三种模式:单人录音模式,多人录音模式)和面对面录音模式,如图18所示。
在单人录音模式下,如图18(a)所示,在圆形周围显示图形变化的动态画面,其动态画面与音乐播放器中图形变化的动态画面一致。
在多人录音模式下,如图18(b)所示,在圆形周围,声音大的地方(如在圆形右上角处,声源靠近录音机或者该处声音振幅较大)图形上的凸起点到图形的中心的距离的最大值较大。
在面对面录音模式下,如图18(c)所示,图形变化的动态画面只在圆形的上下两端出现。
在本发明实施例中,语音助手的场景中图形变化的规则可以与录音机单人录音模式中图形的变化规则一致,如图19所示。为简洁描述,在这里不再赘述。
在本发明实施例中,还可以对环境的噪声进行检测。环境噪声是为保护人群健康和生存环境对噪声容许范围所作的规定。当噪音较大时,就会对人的休息、听力、工作等造成不好的影响。可以采用本发明提供的信息的显示方法和终端通过观察图形的图形变化来对环境噪音进行判断。
在本发明实施例中,可以对噪音的分贝值进行预定义分类,例如:当环境噪音超过一定的分贝时,说明当前环境下的噪音较大,则图形的形状变化较大,即图形中凸起上的点到图形的中心的距离的最大距离较大、旋转速度较快;当环境噪音小于一定的分贝时,说明当前环境噪音较小,则图形的形状变化较小,即图形中凸起上的点到图形的中心的距离的最大距离较小,旋转速度较平缓。
二、“来电”场景
在本发明实施例中,“来电”场景可以包括终端接收到其他终端的来电时,向其他终端发起通话或“去电”)以及进行语音通话的场景。
当终端有“来电”时,终端获取“来电”终端的音频数据,即“来电”终端的电话语音数据,该终端屏幕上显示的图形中凸起上的点到任一时刻对应图形的中心的距离中的最大距离与任一时刻的属性信息指示的值可以正相关也可以负相关,也就是说任一时刻的属性信息指示的值越大,凸起上的点到任一时刻对应图形中的距离中俄最大距离越远或越近。
例如最大距离与属性信息指示的值正相关包括:最大距离与任一时刻的属性信息指示的值乘以亲密系数得到的值正相关。其中,亲密系数用于指示该终端的用于与另一终端(或称为“来电”终端)的用户的亲密程度,亲密系数根据终端与另一终端的通话次数、终端与另一终端的通话时长、拒绝接听另一终端来电的行为信息、收藏另一终端的号码的行为信息、对另一终端的号码进行新建联系人的行为信息和另一终端的号码被号源识别程序标识的标识信息中的至少一种得到。需要说明的是,该终端上安装需要安装有号源识别程序,用于对来电号码进行识别并进行标识的应用程序,例如,可以将来电号码识别或标识为诈骗、骚扰、推销、中介、快递等标识信息。
终端根据通过该终端的用户与“来电”终端的用户的亲密系数与任一时刻的属性信息指示的值的乘积得到的值确定终端屏幕上显示的图形中的凸起上的点到任一时刻对应图形的中心的距离中的最大距离
在本发明实施例中,“来电”终端的用户与该终端用户的亲密程度可以分为三大类:如亲密、一般和陌生。
在本发明实施例中,可以限定图形中凸起上的点到图形的中心的距离的最大值和最小的范围,或者说图形中凸起的波动幅度,以分别表示三种关系,根据图形中凸起波动幅度的最大值所在的外接圆的半径的大小进行分类,其中,外接圆是指以S310中的基准三角形的圆心为圆心,以圆心到图形的凸起最高点为半径确定的圆形,可以设置亲密程度为亲密的外接圆的半径小于亲密程度为一般的外接圆的半径,亲密程度为一般的外接圆的半径小于亲密程度为陌生的外接圆的半径,例如,如图20所示为例,以来电场景中用户头像的圆形为基准,设其大小单位为1个单位,亲密程度为亲密时,图形中凸起波动时波动幅度的最大值所在的外接圆形优选为1.2个单位;亲密程度为一般时,其外接圆形大小优选为1.4个单位;亲密程度为陌生时,外接圆形大小优选为1.6个单位。
“来电”终端的用户与该终端的用户的亲密程度为亲密时,图形中凸起的波动幅度最小值与最大值在圆形的1到1.2个单位之间;当“来电”终端的用户与该终端的用户的亲密关系为一般时,图形凸起的波动幅度最小值与最大值在圆形的1到1.4个单位之间;当“来电”终端的用户与该终端的用户的亲密关系为陌生时,图形凸起的波动幅度最小值与最大值在圆形的1到1.6个单位之间,如图21所示;三种亲密程度最终呈现给用户的图形可以为如图22所示。在本发明实施例中,还可以为用户设置个性化特征的识别场景。终端还可以对用户的声音属性进行分析,对用户的声音属性的音频、语速、振幅等信息进行平均计算,得到计算平均值,得到图形,将该图形作为独有的声音标识,例如:当用户为声音高亮浑厚的中年男性时,图形的凸起宽大;当用户为声音清脆细腻的女孩时,图形的凸起窄小,如图23所示。
在本发明实施例中,图形的颜色、材质、面积可以根据用户的需求进行设置。例如:可以设置女孩或者年龄小的人,对应的图形的面积相对较小;年龄大的人,图形的面积相对较大;年龄大的人,可以将其图形的颜色设置为黑、灰、棕等暗沉的颜色;年龄小的人,可以将其图形的颜色设置为荧光粉、荧光绿等鲜艳明亮的颜色;也或者根据性别设置,男性,可以设置其图形的颜色为蓝色等冷色,女性,可以设置其图形的颜色为粉、红等暖色。
三、语音解锁场景
语音解锁需要用户对手机输入声音,图形会随用户声音的输入开始产生,并随声音的振幅、速度等的不同产生不同的形变。终端获取用户输入的声音,该声音可以为用户的提前录制好的录音、或者用户现场输入的声音等。
终端判断获取到的声音的频率、振幅和语速;并针对声音的属性信息确定图形的形状。在本发明实施例中,可以根据预设的图形随声音属性的变化规则确定图形的形状。
终端根据获取到的用户的声音生成唯一标识个人的图形,形成用户进入应用的密码图形,可以将其称为图形1,如图24(a)所示,该图形可以在用户设置语音密码时呈现在终端界面上。用户进入应用时需要执行语音解锁,终端会根据用户输入声音的属性信息形成图形,可以将其称为图形2,如图24(b)所示。
四、充电场景
下面对终端充电时,终端对信息的显示方法进行详细的说明。
图25为本发明实施例提供的一种信息的显示方法的流程图。该方法的执行主体为终端,如图25所示,该方法400可以包括以下步骤:
S410,获取终端在充电过程中任一时刻的充电属性信息。
任一时刻为终端充电过程中的某一时刻。终端需要记录并保存在充电过程中所有时刻的充电属性信息。以便于终端获取充电过过程中的某一时刻的充电属性信息。
优选地,在本发明实施例中,任一时刻可以为当前时刻。终端获取当前时刻的充电属性信息。
当终端与充电设备连接或在充电过程中,即终端可以检测到有充电信号(例如:充电电压或电流等信号)存在时,终端获取任一时刻的充电属性信息,该充电电属性信息可以为充电电压值或电流值。
S420、根据任一时刻的充电属性信息确定任一时刻对应的图形的形状,任一时刻对应的图形由具有凸起的封闭曲线构成,凸起上的点到任一时刻对应图形的中心的距离中的最大距离与任一时刻的充电属性信息指示的值正相关。
其中,图形可以设置在显示充电进度的位置,优选的,可以设置在终端的中央位置。图形的形状可以为有凸起和凹陷的封闭曲线构成。在本发明实施例中,图形的形状可以为近似圆形的形状,比如:图形中凸起和凹陷的曲线所围起的图形中,最内部的凹陷的位置点的连线可以组成图形的内切圆,或者说图形的形状可以认为是带有花边圆形。
需要说明的是,在本发明实施例中,该图形的形状还可以为其他具有凸起的封闭曲线构成的图像,该图形为近似圆形的形状只是为了描述本发明的方案,在本发明实施例中对图形的形状不作任何限制。
终端在充电过程中,图形中的中的凸起上的点到图形的中心的距离不同,或者说,在终端充电的过程中,终端的屏幕上显示的任一时刻的图形变化的动态画面中,凸起上的点到图形的中心的距离的最大值不同。该距离的最大值与任一时刻的充电属性信息正相关,例如充电属性信息为充电电压值,当任一时刻的充电电压值越大时,该时刻对应的图形中凸起上的点到图形的中心的距离的最大距离值就越大;当任一时刻的充电电压值越小时,该时刻对应的图形中凸起上的点到图形的中心的距离的最大距离值就越小。当充电属性信息为充电电流值时,当任一时刻的充电电流值越大,该时刻对应的图形中凸起上的点到图形的中心的距离的最大距离值就越大;当任一时刻的充电电流值越小时,该时刻对应的图形中凸起上的点到图形的中心的距离的最带距离值越小。
需要说明的是,在本发明实施例中,图形的中心为图形的内切圆的圆心,或者该图形的中心为该预设位置点。
在本发明实施例中,终端显示的图形可以依据设定的速度旋转。在本发明实施例中,终端可以依据任一时刻的充电属性信息确定图形的旋转速度;例如终端依据任一时刻的充电电流值或者充电电压值确定任一时刻对应的图形的旋转速度,在本发明实施例中,任一时刻图形的旋转速度与对应任一时刻的充电电流值或者充电电压值正相关,即当充电电流值或者充电电压越大时,图形的旋转速度越快或者充电电压值越大;当充电电流值或者充电电压值越小时,图形的旋转速度越慢。
另外,图形的个数可以设置为一个或多个。多个图形时,图形为以圆心为中心点叠合的方式放置。如果有多个图形时,多个图形的旋转速度在任一时刻可以不相同,也可以相同。假设设置多个图形按照预设定的速度旋转,该多个图形的个数是3个,3个图形的旋转速度可以为:26度/每秒,42度/每秒,38度/每秒。
除此外,当终端显示的图形的个数为多个时,该多个图形为近似圆形(或者说图形的内切圆的半径或者外接圆的半径的大小不同),以提高用户对图形的辨识度,更清楚的形象的感知多个图形的旋转。换句话讲,当设置多个图形时,为使用户可以清楚的感知到图形的旋转,可以设置多个图形的大小半径不同,且设置多个图形的图形属性,例如:最底层的图形的透明度为50%,其他层图形的透明度为100%。
S430,显示任一时刻对应的图形。
例如该图形的位置位于终端的中央位置,则终端在该终端的中央位置显示任一时刻对应的图像,如图26所示。按照充电的时间顺序,终端在显示屏幕上显示充电过程中图形变化的动态画面,包括图形形状的变化和图形的旋转,以动效的方式体现终端正在处于充电状态,增强了用户对充电的感知,提高了用户体验。
可选地,作为本发明一个实施例,任一时刻的充电属性信息包括终端在充电过程中任一时刻的充电电压值或终端在充电过程中任一时刻的电流值。
可选地,作为本发明另一个实施例,显示任一时刻对应的图形的形状旋转的旋转画面,在旋转动态画面中,任一时刻对应的图形的旋转速度与充电电压值或电流值正相关。
可选地,在本发明实施例中,任一时刻为当前时刻。
可选地,在根据任一时刻的充电电属性确定任一时刻对应的图形的形状之前,该方法还可以以包括:
根据终端在充电过程中任一时刻之前的在先时刻充电属性信息,确定在先时刻对应的图形的形状。
在显示任一时刻对应的图形之前,该方法还包括:显示在先时刻对应的图形,该显示任一时刻对应的图形包括:
显示在先时刻对应的图形变化为任一时刻对应的图形的动态画面。
在本发明实施例中,终端根据任一时刻的充电属性信息确定任一时刻的形状,按照时间顺序,显示充电过程中每一时刻的图形,即显示图形变化的动态画面,以便于用户通过动态的画面感知充电过程,提高用户体验。
可选地,作为本发明另一实施例,如图27所示,该方法400还可以包括:
S440,显示动态画面,该动态画面包括在终端的屏幕上的起点位置出现粒子图形,以及粒子图形移动到任一时刻对应的图形所在的位置后消失在任一时刻对应的图形所在的位置的动态画面,粒子图形用于代表终端充电的电流,起点位置位于屏幕的边界上,且起点位置与终端的充电接口位于屏幕的中心的同一侧,且启示位置位于充电接口的插拔方向上。
另外,该方法还可以包括在充电接口对应的终端屏幕上显示另一图形,在终端上显示的该图形的形状可以优选为椭圆形。在充电过程中,该图形在终端显示屏上显示出的大小可以为160*48px,如图28所示。需要说明的是,其大小可以根据需求设置。
的与充电接口对应的在终端屏幕上显示的图形可以作为粒子图形的源点,即起点位置,充电过程中,粒子图形依设定的速度从起点位置浮出。其中,粒子图形的个数可以为多个,例如:每秒6个,具体可以依据需求或者美观度进行设定。
粒子图形的大小可以为30px,或者以30px为基准,在30px附近浮动,具体可以根据需要设置粒子图形的大小,在本发明实施例中对此不作任何限制。
在本本发明实施例中,终端显示的粒子图形在移动过程中,还显示部分粒子图形上下随机浮动,例如有50%的粒子图形可以上下随机浮动。
通过本发明实施例提供的信息的显示方法,通过粒子图形从起点位置向任一时刻对应的图形移动,动态、形象的显示终端充电的过程,提高了用户的体验。
需要说明的是,在本发明实施例中,S430和S440不分先后,可以同时显示,如图30所示。
可选地,作为本发明另一实施例,该方法400还可以包括:
在充电的时间内,粒子图形向任一时刻对应的图形移动;
当终端确定粒子图形与任一时刻对应的图形的距离达到预设阈值时,粒子图形与图形融合。
在本发明实施例中,粒子图形从起点位置浮出后,依预设的速度向图形移动,当粒子图形移动到图形附近时,比如粒子图形与图形的距离小于预设的距离值时,粒子图形和图形融合。
在充电过程中,通过粒子图形的移动和旋转的图形相结合,生动的体现了终端处于充电状态中,增加了用户对充电的感知,提高了用户体验。
可选地,作为本发明另一实施例,由于终端的使用者不会一直盯着终端进行充电,可以设置当终端与充电设备连接预设的时间(如3秒)以后,终端显示屏幕上显示的图形消失,以减小终端的功耗。可选地,作为本发明另一实施例,方法400还可以包括:当终端获取不到充电属性信息时,不显示图形,或图形和粒子图形。
当终端充满电时,暂停粒子图形从起点位置浮出,停止图形的旋转。当终端与充电设备断开连接时,或者说终端获取不到充电属性信息时,用于体现充电状态的图形,移动的粒子图形消失。
以上图3-图30详细说明了本发明实施例提供的信息的显示方法,下面结合图31和图32详细介绍一下终端。
图31为本发明实施例提供的一种终端,该终端3100包括:获取单元3110、确定单元3120和显示单元3130。
获取单元3110,用于获取用于按时间顺序播放的音频数据;确定单元3120,用于根据音频数据所代表的声音在任一时刻的属性信息,确定任一时刻对应的图形的形状,其中,任一时刻位于声音的起始播放时刻到声音的终止播放时刻范围内,任一时刻对应图形由具有凸起的封闭曲线构成,凸起上的点与任一时刻对应图形的中心的距离中的最大距离与任一时刻的属性信息指示的值正相关;显示单元3130,用于显示任一时刻对应的图形。
终端获取按时间顺序播放的音频数据所代表的声音在任一时刻的属性信息,确定任一时刻对应的具有凸起的图形的形状,并将任一时刻的图形展现给用户,增强了用户对音频数据的感知,提高了用户体验。
可选地,作为在本发明一个实施例中,任一时刻的属性信息包括任一时刻所在的时长为预设值的时段内的频率信息;确定单元3120用于:
确定频率信息;根据频率信息,确定任一时刻对应的图形的形状。
可选地,作为本发明另一实施例,可以将声音分为低音、中音或高音、低音、中音和高音分别包括频率的一个频率段,高音的频率段包括的频率值高于中音的频率所包括的频率值高于低音频率段所包括的频率值。
或者说,频率信息包括高频频率信息,中频频率信息或低频频率信息,高频频率信息指示声音在所述任一时刻的高频分量的幅度信息,高频分量的频率位于预设的高频频段内,中频频率信息指示声音在任一时刻的中频分量的幅度信息,中频分量的频率位于预设的中频频段内,低频频率信息指示声音在任一时刻的低频分量的幅度信息,低频分量的频率位于预设的低频频段内;
凸起包括高频凸起,中频凸起或低频凸起,高频凸起上的点到任一时刻对应图形的中心的距离中的最大距离与所述高频频率信息指示的值正相关,中频凸起上的点到任一时刻对应图形的中心的距离中的最大距离与中频频率信息指示的值正相关,低频凸起上的点到任一时刻对应图形的中心的距离中的最大距离与低频频率信息指示的值正相关。
可选地,作为本发明另一个实施例,显示单元3130用于:
显示任一时刻对应的图形发生旋转的旋转动态画面,在旋转动态画面中,任一时刻对应的图形的旋转速度根据声音在所述任一时刻的播放速度得到,任一时刻对应的图形的旋转速度与所述声音在任一时刻的播放速度正相关。
终端获取音频数据,根据音频数据确定音频数据的类型,根据音频数据的类型确定音频数据所代表的声音的播放速度,例如以音乐为例,当播放的音乐为快节奏音乐时,声音的播放速度就快;当播放的音乐未慢节奏音乐时,声音的播放速度就慢。
终端根据声音的播放速度确定所显示的任一时刻的图形的旋转速度,声音的播放速度越大时,显示的任一时刻的图形的旋转速度越大;当声音的播放速度越小时,显示的任一时刻的图形的旋转速度越小。
可选地,作为本发明另一实施例,声音包括音乐,
获取单元3110,用于获取音乐图像,音乐图像用于指示音乐;
显示单元,用于在任一时刻对应的图形内,显示音乐图像,音乐图像在封闭曲线内,并且音乐图像与封闭曲线不相交。
可选地,作为本发明另一实施例,终端还包括:按时间顺序播放音频数据,任一时刻为当前时刻。
可选地,作为本发明另一实施例,确定单元3120还用于:
根据声音在任一时刻之前的在先时刻的属性信息,确定在先时刻对应的图形的形状;显示单元3130还用于:显示在先时刻对应的图形;
显示单元3130显示任一时刻对应的图形包括:
显示单元3130显示在先时刻对应的图形变化为任一时刻对应的图形的动态画面。
可选地,作为本发明另一实施例,获取单元3110还用于,获取音频数据的类型、音频数据的时间信息或终端所在的外界环境的信息;
确定单元3120还用于,根据音频数据的类型、音频数据的时间信息或所述终端所在的外界环境的信息确定任一时刻对应的图形的材质。
其中,音频数据的时间信息为例如音乐的发行时间,或者终端上次播放或使用该音乐的时间。外界环境信息可以终端所处的环境,例如天气情况,温度、空气湿度等信息。
可选地,作为本发明另一实施例,该终端还可以包括:
凸起上的点到所述任一时刻对应图形的中心的距离中的最大距离与关系信息所指示的亲密程度值正相关或负相关,关系信息包括与来电方的通话次数、通话时长、拒绝接听所述来电方来电的行为信息、收藏所述来电方的号码的行为信息、对所述来电方的号码进行新建联系人的行为信息或来电方的号码被号源识别设备标识的标识信息中的一种或多种信息。其中,该关系信息由终端的获取单元3110获取。
本发明实施例提供的终端3100中的单元可以完成图3至图24所示的任一方法或步骤,为简洁描述,在这里不再赘述。
图32为本发明实施例提供的另一种终端,该终端3200包括:获取单元3210、确定单元3220和显示单元3230。
获取单元3210,用于获取终端在充电过程中任一时刻的充电属性信息;
确定单元3220,用于根据任一时刻的充电属性信息确定任一时刻对应的图形的形状,任一时刻对应的图形由具有凸起的封闭曲线构成,凸起上的点到任一时刻对应图形的中心的距离中的最大距离与任一时刻的充电属性信息指示的值正相关;
显示单元3230,用于显示任一时刻对应的图形。
需要说明的是,该终端还可以包括充电单元3240,在充电单元3240为终端充电的过程中,终端的获取单元3210、确定单元3220和显示单元3230向用户显示信息。
终端通过在充电终端的屏幕上显示图形,并依据终端的充电属性信息变化图形的形状,形象的显示终端充电的过程,提高了用户体验。
可选地,作为本发明一个实施例,任一时刻的充电属性信息包括终端在充电过程中任一时刻的充电电压值或终端在充电过程中任一时刻的电流值。
可选地,作为本发明另一实施例,显示单元3230用于,显示任一时刻对应的图形的旋转动态画面,在旋转动画画面中,任一时刻对应的图形的旋转速度与充电电压值或者电流值正相关。
这里的任一时刻对应的图形的旋转速度与充电电压值或电流值正相关,是表示当充电电压值或则电流值越大时,任一时刻对应的图形的旋转速度越大;当充电电压值或电流值越小时,任一时刻对应的图形的旋转速度越小。
终端通过向用户显示旋转和动态变化的图形,以便于用户通过动态、形象的画面感知终端充电的过程,提高了用户体验。
可选地,在本发明实施例中,任一时刻为当前时刻,即终端根据当前时刻的充电属性信息确定当前时刻的图形的形状,以及当前时刻的图形的旋转速度,并将该时刻的图形的形状,以及图形的旋转的动态画面展现给用户,提高用户的体验。
可选地,作为本发明另一实施例,确定单元3220还用于,根据终端在充电过程中任意时刻之前的在先时刻充电属性信息,确定在先时刻对应的图形的形状。显示单元3230还用于,显示任一时刻对应的图形。
在本发明是实施例中,显示任一时刻对应的图形包括:显示单元3230显示在先时刻对应的图形变化为任一时刻对应的图形的动态画面。
终端在充电过程中,终端获取充电过程中的每一时刻的充电属性信息,并根据每一时刻的充电属性信息确定对应每一时刻的图形的形状,并向用户显示每一时刻的图形变化的动态画面。
可选地,作为本发明另一实施例,显示单元3230还用于,在充电过程中,显示充电动态画面,充电动态画面包括在终端的屏幕上的起点位置出现粒子图形,以及粒子图形移动到任一时刻对应的图形所在的位置后消失在任一时刻对应的图形所在的位置的动态画面,粒子图形用于代表为终端充电的电流,起点位置位于所述屏幕的边界上,且起点位置与终端的充电接口位于屏幕的中心的同一侧,且起点位置位于所述充电口的插拔方向上。
终端通过显示移动的粒子图形向图形移动,形象的体现终端的充电过程,提高了用户体验。
本发明实施例提供的终端3200的各单元可以实现图25至图30所示的任一方法或步骤,为简洁描述,在这里不再赘述。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可想到各种等效的修改或替换,这些修改或替换都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!