一种合并网页中背景图的方法和系统与流程

本发明涉及计算机技术领域,尤其涉及一种合并网页中背景图的方法和系统。
背景技术:
在网页的开发实现中,为了获得好的视觉效果,一般会使用到很多的背景图,其中,背景图是在样式(级联样式表)代码中进行设置的。在网页的渲染过程中,想要获取每张背景图,都需要发送一次HTTP请求,所以当背景图比较多的时候,为获取背景图而发送的HTTP请求也会相应的增加,严重影响网页的速度。
目前,开发人员会将多个背景图合并成一张图片,以此来减少HTTP请求的次数。现有的比较常用的方案通过以下步骤来实现:110、获取样式文件路径;120、打开样式文件;130、根据样式文件,获取所需合并图样式;140、根据合并图样式的URL,获取所述合并图样式中的合并图路径以及单图路径;150、通过合并图路径和单图路径,获取图片,并将图片合并为合并图;160、判断图片是否存在另一合并图,如果是则转至步骤161,否则保存所述合并图,转至步骤170;161、将所述另一合并图更改为所述合并图并保存,转至步骤170;170、根据保存后的合并图,更改其合并图样式;180、判断是否完成合并图的合并,如果是则转至步骤181,否则转至步骤130;181、保存所述合并图,转至步骤120。该方案是针对单个样式文件中所包含的各个背景图进行背景图的合并。对于每一个样式文件,都会生成一个合并图。可见,现有的技术方案是在网页进行初始化时,针对单个样式文件中所包含的背景图进行背景图的合并,之后将所有合并后的背景图一并进行显示。
而一个网页中往往会包含多个样式文件,而且,同一个网页对不同的用户,及用户的不同状态,往往会展示出不同的内容,例如网页会针对用户当前是否登录、用户等级的不同、用户操作进度的不同而展示不同的内容。即同一网页在不同的状态下会包含不同的区块,例如,在状态1下会包含内容区块1、2、3,在状态2下会包含内容区块2、3、4,在状态3下会包含内容区块5、6、7,一般每个区块都会有一个样式文件。
因此,对于当前动态的网页而言,现有技术方案实施后依然会有多个合并图,并没有充分地减少获取背景图的HTTP请求的次数,也就没有充分地提升网页性能。
技术实现要素:
有鉴于此,本发明实施例的目的在于提供一种合并网页中背景图的方法和系统,通过针对网页级别的,能够动态实时的将一个网页中的背景图合并为一张结果图进行显示,从而提升了网页的响应速度。
第一方面,本发明实施例提供了一种合并网页中背景图的方法,包括:网络端解析用户端的网页资源请求,以获取识别信息,并依据识别信息在图片存储文件中提取对应的背景图;
网络端将提取到的所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息;
网络端将提取路径信息返回给用户端。
结合第一方面,本发明实施例提供了第一方面的第一种可能的实施方式,其中,方法还包括:
网络端判断图片存储文件中是否已经存在合成好的预先结果图;
当判断为否,则执行步骤网络端将提取到的所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息;
当判断为是时,生成预先结果图对应的提取路径信息。
结合第一方面的第一种可能的实施方式,本发明实施例提供了第一方面的第二种可能的实施方式,其中,依据识别信息在图片存储文件中提取对应的背景图通过以下步骤来实现:
网络端获取网页资源请求所对应的网页内容;
根据网页内容得到链接标签;
根据链接标签获取背景图的访问路径信息,并根据访问路径信息获得背景图。
结合第一方面的第二种可能的实施方式,本发明实施例提供了第一方面的第三种可能的实施方式,其中,生成当前结果图对应的提取路径信息包括以下步骤:
提取背景图的样式特征和背景特征;
根据样式特征和背景特征得到提取路径信息。
结合第一方面的第三种可能的实施方式,本发明实施例提供了第一方面的第四种可能的实施方式,其中,方法还包括:
网络端将背景图均替换为当前结果图。
第二方面,本发明实施例提供了一种合并网页中背景图的系统,包括:
背景图提取模块,用于解析用户端的网页资源请求,以获取识别信息,并依据识别信息在图片存储文件中提取对应的背景图;
结果图生成模块,用于将提取到的所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息;
返回模块,用于将提取路径信息返回给用户端。
结合第二方面,本发明实施例提供了第二方面的第一种可能的实施方式,其中,还包括:
判断模块,用于判断图片存储文件中是否已经存在合成好的预先结果图;
否定执行模块,用于当判断为否,则执行步骤网络端将提取到的所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息;
肯定执行模块,用于当判断为是时,生成预先结果图对应的提取路径信息。
结合第二方面的第一种可能的实施方式,本发明实施例提供了第二方面的第二种可能的实施方式,其中,背景图提取模块包括:
网页内容获取单元,获取网页资源请求所对应的网页内容;
链接标签提取单元,用于根据网页内容得到链接标签;
获取单元,用于根据链接标签获取背景图的访问路径信息,并根据访问路径信息获得背景图。
结合第二方面的第二种可能的实施方式,本发明实施例提供了第二方面的第三种可能的实施方式,其中,结果图生成模块包括:
特征提取单元,用于提取背景图的样式特征和背景特征;
提取路径信息生成单元,用于根据样式特征和背景特征得到提取路径信息。
结合第二方面的第三种可能的实施方式,本发明实施例提供了第二方面的第四种可能的实施方式,其中,还包括:
替换模块,用于将背景图均替换为当前结果图。
本发明实施例提供的一种合并网页中背景图的方法和系统,通过网络端解析用户端的网页资源请求,获取到识别信息,根据该识别信息在图片存储文件中提取对应的背景图,在得到背景图后将所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息,最后,由网络端将提取路径信息返回给用户端。这样,用户端在请求网页资源时,可以通过提取路径信息动态实时的获得一张结果图进行显示,而无需多次请求所需要显示的所有背景图,进而减少了用户端的请求次数,使得网页的性能大幅提升。
为使本发明的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本发明的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
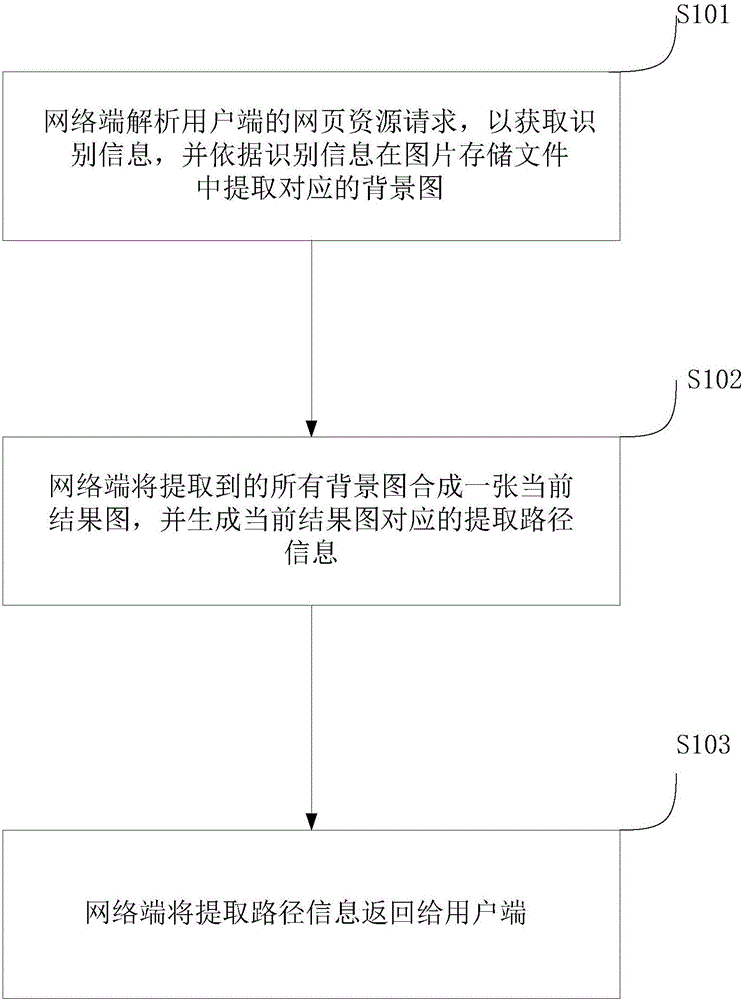
图1示出了本发明实施例所提供的一种合并网页中背景图的方法和系统的流程图;
图2示出了本发明实施例所提供的一种合并网页中背景图的方法和系统的框架图;
图3示出了本发明实施例所提供的一种网络架构图。
主要组件符号说明:
1-背景图提取模块 2-结果图生成模块
3-返回模块
具体实施方式
下面将结合本发明实施例中附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。通常在此处附图中描述和示出的本发明实施例的组件可以以各种不同的配置来布置和设计。因此,以下对在附图中提供的本发明的实施例的详细描述并非旨在限制要求保护的本发明的范围,而是仅仅表示本发明的选定实施例。基于本发明的实施例,本领域技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
在本发明的描述中,需要说明的是,术语“中心”、“上”、“下”、“左”、“右”、“竖直”、“水平”、“内”、“外”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本发明的简化描述,而不是指示或暗示所指的设备或组件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。此外,术语“第一”、“第二”、“第三”仅用于描述目的,而不能理解为指示或暗示相对重要性。其中,术语“第一位置”和“第二位置”为两个不同的位置。
在本发明的描述中,需要说明的是,除非另有明确的规定和限定,术语“安装”、“相连”、“连接”应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或一体地连接;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个组件内部的连通。对于本领域的普通技术人员而言,可以具体情况理解上述术语在本发明中的具体含义。
在网页的渲染过程中,获取每张背景图,都需要发送一次HTTP请求,所以当背景图比较多的使用,为获取背景图而发送的HTTP请求也将会很多,严重影响网页的渲染速度。由于,在不同的状态和时刻下,同一个网页往往会包含不同的区块,每一个区块中会包含多个不同的背景图。相关技术中存在如下问题:当用户想显示某时刻的网页时,需要多次调取背景图,这样,严重影响了网页的响应速度。
虽然,目前现有的技术中,在网页进行初始化时,对单个样式文件中所包含的背景图进行了合并,一开始合并背景图的工作是开发人员手动来完成的,后来诞生了一些自动合并背景图片的方案和工具。之后将所有合并后的背景图一并进行显示。但这种情况下,依然会有多个合并图,并没有充分地减少获取背景图的请求数,这样,就会造成对不必要的加载性能和处理能力的浪费。
实施例一
参见图1所示的一种合并网页中背景图的方法的流程图,该方法包括以下步骤:
S101:网络端解析用户端的网页资源请求,以获取识别信息,并依据识别信息在图片存储文件中提取对应的背景图。
首先,如图3所示,网络端接收用户端发送的资源请求,并判断该资源请求的类型是否为网页资源请求,当判定该资源请求为网页资源请求时,网络端解析该网页资源请求。
之后,网络端获取网页资源请求所对应的网页内容,根据网页内容得到链接标签,根据链接标签获取背景图的访问路径信息,并根据访问路径信息获得背景图。具体的,网络端解析网页资源请求对应的网页资源的内容,获取网页资源内容中所有样式文件的URL地址,这里所说的样式文件即为目前开发过程中的CSS文件,并进一步获取所有的样式文件,其中,样式文件中包含所有背景图。这样,网络端依据识别信息在图片存储文件中提取对应的背景图。
S102:网络端将提取到的所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息。
当提取到对应的背景图后,网络端判断图片存储文件中是否已经存在合成好的预先结果图,由于某种需要,在原有背景图的基础上可能已经存在所有背景图对应合成的结果图。
当判断为否,即在样式文件中没有已经合成好的结果图时,则网络端将提取到的所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息。
当判断为是时,即在样式文件中已经存在由所有背景图合成的结果图时,直接生成预先结果图对应的提取路径信息即可,无需再进行图片的合并。
上述提取路径信息的生成,可通过以下方法:提取背景图的样式特征和背景特征,得到所有背景图的URL,将所有背景图的URL进行复制、合并,生成结果图的提取路径信息。结果图的提取路径信息还可以通过其他方式来进行人工生成,这里不再一一赘述。
S103:网络端将提取路径信息返回给用户端。
得到结果图的提取路径信息后,将每个背景图对应的路径信息相应修改为上述提取路径信息。在另一种实施例中,将当前背景图所在所有样式文件进行合并,之后将其中的背景图对应的路径信息相应修改为上述提取路径信息。
此外,为了能使结果图在网页中正常显示,需要适应性调整样式文件中的图片显示位置信息。
如图3所示,网络端将提取路径信息返回给用户端,以供显示。
本实施例提供的一种合并网页中背景图的方法,该实施例的技术效果是:通过网络端解析用户端的网页资源请求,提取网页显示所对应的背景图,网络端将提取到的所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息,将提取路径信息返回给用户端进行显示。从而使网页通过一张结果图进行显示,进而大幅提升了网页性能。这样,当用户访问一个网页时,动态实时地将该网页中包含的所有背景图合并成一张图片,从网页整体的角度来看,将请求背景图所需的请求数减少到最低,提高网页加载性能,提升用户体验。再者,动态地进行背景图的合并,避免了对不必要的背景图的处理,而且,开发者无需手动合并背景图,也无需关心背景图合并的范围在网页区块和网页整体之间的权衡,进而提高开发效率,并减少后期维护的成本。
实施例二
参见图2所示的一种合并网页中背景图的系统的框架图,该系统包括以下模块:
背景图提取模块1,用于解析用户端的网页资源请求,以获取识别信息,并依据识别信息在图片存储文件中提取对应的背景图。即通过网页内容获取单元获取网页资源请求所对应的网页内容,通过链接标签提取单元可以根据网页内容得到链接标签,通过获取单元可以根据链接标签获取背景图的访问路径信息,并根据访问路径信息获得背景图。
此外,为了判定在原有的背景图中是否已经存在合成的结果图,系统中还包括判断模块、否定执行模块和肯定执行模块,即通过判断模块判断图片存储文件中是否已经存在合成好的预先结果图,当判断为否,则执行步骤网络端将提取到的所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息;当判断为是时,生成预先结果图对应的提取路径信息。
结果图生成模块2,用于将提取到的所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息,具体的,结果图生成模块2包括:特征提取单元和提取路径信息生成单元,用于提取背景图的样式特征和背景特征,并根据样式特征和背景特征得到提取路径信息。
返回模块3,用于将提取路径信息返回给用户端。
此外,还包括:替换模块,用于将背景图均替换为当前结果图。
本实施例提供的一种合并网页中背景图的系统,该实施例的技术效果是:通过背景图提取模块1,网络端解析用户端的网页资源请求,提取网页显示所对应的背景图,通过结果图生成模块2网络端将提取到的所有背景图合成一张当前结果图,并生成当前结果图对应的提取路径信息,通过返回模块3,将提取路径信息返回给用户端进行显示,从而使网页通过一张结果图进行显示,进而大幅提升了网页性能。当用户访问一个网页时,动态实时地将该网页中包含的所有背景图合并成一张图片,从网页整体的角度来看,将请求背景图所需的请求数减少到最低,提高网页加载性能,提升用户体验。再者,动态地进行背景图的合并,避免了对不必要的背景图的处理,而且,开发者无需手动合并背景图,也无需关心背景图合并的范围在网页区块和网页整体之间的权衡,进而提高开发效率,并减少后期维护的成本。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以所述权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!