页面显示方法及装置、电子设备与流程

本公开涉及终端技术领域,尤其涉及一种页面显示方法及装置、电子设备。
背景技术:
虚拟现实(Virtual Reality,VR)可以通过计算机仿真系统提供虚拟场景,使得用户在该虚拟场景内实现沉浸式的三维动态视景和多源信息的融合交互。在相关技术中,虚拟现实眼镜往往通过与手机等移动设备或PC主机连接,由该移动设备或PC主机作为处理模块进行图像运算和渲染,使得用户通过佩戴该虚拟现实眼镜来体验相应的虚拟现实场景;当然,随着芯片的运算性能提升、发热量降低等,处理模块也可以被内置于虚拟现实眼镜中,以实现虚拟现实设备的一体化。
通过在处理模块内安装和运行虚拟现实APP,使得该APP在虚拟现实显示模式下可以向用户提供预设页面,而用户可以通过对该预设页面内的页面元素进行查看和操控,以浏览和交互相应的虚拟现实内容。区别于移动设备或PC显示器向用户提供的4-5英寸或20-30英寸左右的显示界面,虚拟现实APP可以为用户呈现出数十至数百英寸甚至更大的显示区域,以便于实现更佳的显示效果,并且能够在用户对页面元素进行选择时对不同页面元素进行有效区分、避免发生误操作,但是过大的显示区域也造成了一定的操控负担,可能导致用户难以将视线焦点快速定位至感兴趣的页面元素,降低了用户的信息获取效率。
技术实现要素:
本公开提供一种页面显示方法及装置、电子设备,以解决相关技术中的不足。
根据本公开实施例的第一方面,提供一种页面显示方法,包括:
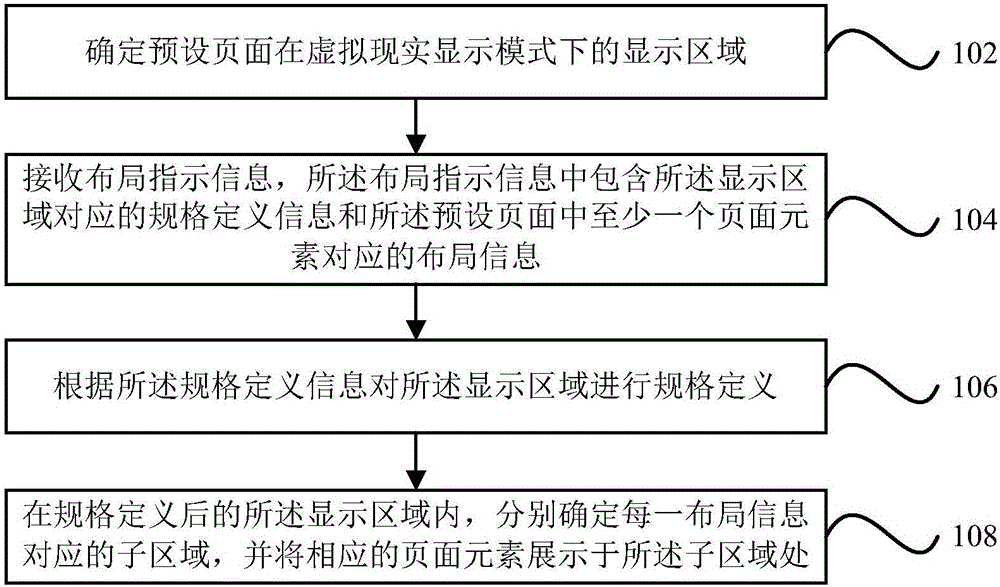
确定预设页面在虚拟现实显示模式下的显示区域;
接收布局指示信息,所述布局指示信息中包含所述显示区域对应的规格定义信息和所述预设页面中至少一个页面元素对应的布局信息;
根据所述规格定义信息对所述显示区域进行规格定义;
在规格定义后的所述显示区域内,分别确定每一布局信息对应的子区域,并将相应的页面元素展示于所述子区域处。
可选的,所述确定预设页面在虚拟现实显示模式下的显示区域,包括:
获取服务端发送的动态区域指定信息或者本地预配置的固定区域指定信息;
当获取到服务端发送的动态区域指定信息时,根据所述动态区域指定信息确定所述显示区域;
当获取到本地预配置的固定区域指定信息时,根据所述固定区域指定信息确定所述显示区域。
可选的,所述根据所述规格定义信息对所述显示区域进行规格定义,包括:
当所述显示区域呈矩形时,根据所述规格定义信息中包含的行数,对所述显示区域的垂直边沿进行规格定义,以及根据所述规格定义信息中包含的列数,对所述显示区域的水平边沿进行规格定义。
可选的,所述在规格定义后的所述显示区域内,分别确定每一布局信息对应的子区域,包括:
当所述子区域呈矩形时,根据所述布局信息中包含的顶点坐标,在规格定义后的所述显示区域内确定所述顶点坐标对应的第一坐标点;
根据所述第一坐标点与所述子区域之间的相对位置关系,从所述第一坐标点处分部沿水平方向延伸所述布局信息中包含的宽度、沿垂直方向延伸所述布局信息中包含的高度,以得到所述子区域。
可选的,所述在规格定义后的所述显示区域内,分别确定每一布局信息对应的子区域,包括:
当所述子区域呈圆形时,根据所述布局信息中包含的圆心坐标,在规格定义后的所述显示区域内确定所述圆心坐标对应的第二坐标点;
根据所述第二坐标点和所述布局信息中包含的半径长度,确定所述子区域。
可选的,还包括:
比较所述规格定义信息和所述布局信息;
当所述布局信息不匹配于所述规格定义信息时,向所述服务端返回错误通知。
可选的,还包括:
当所述显示区域对应于多个预设页面时,根据接收到的翻页指令,在相邻的预设页面之间进行切换;
其中,当任一预设页面被切换至所述显示区域时,所述任一预设页面被按照对应的布局指示信息而展示于所述显示区域内。
根据本公开实施例的第二方面,提供一种页面显示装置,包括:
确定单元,确定预设页面在虚拟现实显示模式下的显示区域;
接收单元,接收布局指示信息,所述布局指示信息中包含所述显示区域对应的规格定义信息和所述预设页面中至少一个页面元素对应的布局信息;
定义单元,根据所述规格定义信息对所述显示区域进行规格定义;
展示单元,在规格定义后的所述显示区域内,分别确定每一布局信息对应的子区域,并将相应的页面元素展示于所述子区域处。
可选的,所述确定单元包括:
获取子单元,获取所述服务端发送的动态区域指定信息或者本地预配置的固定区域指定信息;
确定子单元,当获取到服务端发送的动态区域指定信息时,根据所述动态区域指定信息确定所述显示区域;当获取到本地预配置的固定区域指定信息时,根据所述固定区域指定信息确定所述显示区域。
可选的,所述定义单元包括:
边沿定义子单元,当所述显示区域呈矩形时,根据所述规格定义信息中包含的行数,对所述显示区域的垂直边沿进行规格定义,以及根据所述规格定义信息中包含的列数,对所述显示区域的水平边沿进行规格定义。
可选的,所述展示单元包括:
第一坐标点确定子单元,当所述子区域呈矩形时,根据所述布局信息中包含的顶点坐标,在规格定义后的所述显示区域内确定所述顶点坐标对应的第一坐标点;
第一子区域确定子单元,根据所述第一坐标点与所述子区域之间的相对位置关系,从所述第一坐标点处分部沿水平方向延伸所述布局信息中包含的宽度、沿垂直方向延伸所述布局信息中包含的高度,以得到所述子区域。
可选的,所述展示单元包括:
第二坐标点确定子单元,当所述子区域呈圆形时,根据所述布局信息中包含的圆心坐标,在规格定义后的所述显示区域内确定所述圆心坐标对应的第二坐标点;
第二子区域确定子单元,根据所述第二坐标点和所述布局信息中包含的半径长度,确定所述子区域。
可选的,还包括:
比较单元,比较所述规格定义信息和所述布局信息;
通知单元,当所述布局信息不匹配于所述规格定义信息时,向所述服务端返回错误通知。
可选的,还包括:
切换单元,当所述显示区域对应于多个预设页面时,根据接收到的翻页指令,在相邻的预设页面之间进行切换;
其中,当任一预设页面被切换至所述显示区域时,所述任一预设页面被按照对应的布局指示信息而展示于所述显示区域内。
根据本公开实施例的第三方面,提供一种电子设备,包括:
处理器;
用于存储处理器可执行指令的存储器;
其中,所述处理器被配置为:
确定预设页面在虚拟现实显示模式下的显示区域;
接收布局指示信息,所述布局指示信息中包含所述显示区域对应的规格定义信息和所述预设页面中至少一个页面元素对应的布局信息;
根据所述规格定义信息对所述显示区域进行规格定义;
在规格定义后的所述显示区域内,分别确定每一布局信息对应的子区域,并将相应的页面元素展示于所述子区域处。
本公开的实施例提供的技术方案可以包括以下有益效果:
由上述实施例可知,本公开通过由服务端向客户端下发布局指示信息,使得服务端可以对预设页面内页面元素的布局进行自定义,从而可以通过将更为重要、用户更加关注的页面元素调整布局至更为显眼、更容易被查看到的子区域处,以使其更容易被用户定位和查看到,有助于提升用户的信息获取效率。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。
图1是根据一示例性实施例示出的一种页面显示方法的流程图。
图2是根据一示例性实施例示出的一种VR显示场景的示意图。
图3是根据一示例性实施例示出的另一种页面显示方法的流程图。
图4是根据一示例性实施例示出的一种VR显示场景下的显示区域的示意图。
图5是根据一示例性实施例示出的一种对显示区域内的预设页面进行布局的示意图。
图6-12是根据一示例性实施例示出的一种页面显示装置的框图。
图13是根据一示例性实施例示出的一种用于页面显示的装置的结构示意图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
图1是根据一示例性实施例示出的一种页面显示方法的流程图,如图1所示,该方法应用于手机、平板等终端中,通过在该终端内安装和运行虚拟现实应用APP,使得该终端被配置为相应的客户端,以配合于服务端;其中,该方法可以包括以下步骤:
在步骤102中,确定预设页面在虚拟现实显示模式下的显示区域。
在本实施例中,客户端与服务端之间是相对概念,客户端用于指示实现页面显示的电子设备、服务端用于指示对客户端进行显示控制的电子设备。实际上,服务端可以配置于服务器上,比如与上述的虚拟现实应用APP相关联的远程服务器;或者,服务端也可以配置于手机、平板等终端设备上,以手机为例,当手机上安装对应于客户端的APP时,该手机可以被配置为客户端,而当手机上安装对应于服务端的APP时,该手机可以被配置为服务端,或者当手机上安装有同时包含客户端功能和服务端功能的APP时,该手机既可以被配置为客户端,也可以被配置为服务端。
在本实施例中,服务端可以动态配置显示区域,包括该显示区域在虚拟现实场景中的显示位置、规格大小等,那么客户端可以通过获取所述服务端发送的动态区域指定信息,并根据所述动态区域指定信息确定所述显示区域。
在本实施例中,服务端也可以不对显示区域进行动态配置,那么客户端可以根据本地预配置的固定区域指定信息来确定所述显示区域的显示位置、规格大小等。因此,客户端中可以预先内置有固定区域指定信息,从而当服务端下发了动态区域指定信息时,可以基于该动态区域指定信息来确定显示区域,而当服务端未下发该动态区域指定信息时,即可基于客户端内的固定区域指定信息来确定该显示区域。
在步骤104中,接收布局指示信息,所述布局指示信息中包含所述显示区域对应的规格定义信息和所述预设页面中至少一个页面元素对应的布局信息。
在步骤106中,根据所述规格定义信息对所述显示区域进行规格定义。
在本实施例中,当显示区域呈矩形时,可以根据所述规格定义信息中包含的行数,对所述显示区域的垂直边沿进行规格定义,以及根据所述规格定义信息中包含的列数,对所述显示区域的水平边沿进行规格定义。
实际上,在基于动态区域指定信息或固定区域指定信息确定显示区域时,采用的是绝对规格来定义该显示区域,比如分别规定该显示区域的垂直边沿和水平边沿的像素值为1000像素×2000像素,以形成相应的矩形显示区域。而此处基于规格定义信息,实际上是在脱离上述的“绝对规格”的基础上,采用“相对规格”对该显示区域进行定义,比如规格定义信息可以规定将该显示区域划分为“4行×8列”的单元网格形式,那么可以将该显示区域的垂直边沿等分为4行、水平边沿等分为8列即可,且对于该显示区域的划分方式与该显示区域本身的实际规格无关,从而无需关注于该显示区域的“绝对规格”,即使得显示区域的“绝对规格”与“相对规格”之间解耦合。
在步骤108中,在规格定义后的所述显示区域内,分别确定每一布局信息对应的子区域,并将相应的页面元素展示于所述子区域处。
在本实施例中,子区域可以采用任意形状,本公开并不对此进行限制。可以针对子规格的形状而选用相应的布局信息和确定形式。
在一种情况下,当子区域呈矩形时,可以根据所述布局信息中包含的顶点坐标,在规格定义后的所述显示区域内确定所述顶点坐标对应的第一坐标点,然后根据所述第一坐标点与所述子区域之间的相对位置关系,从所述第一坐标点处分部沿水平方向延伸所述布局信息中包含的宽度、沿垂直方向延伸所述布局信息中包含的高度,以得到所述子区域。例如,当相对位置关系为该第一坐标点属于子区域的左上角顶点时,可以从该第一坐标点处沿水平方向向右延伸、沿垂直方向向下延伸;而当相对位置关系为该第一坐标点属于子区域的右下角顶点时,可以从该第一坐标点处沿水平方向向左延伸、沿垂直方向向上延伸等。
在另一种情况下,当子区域呈圆形时,可以根据所述布局信息中包含的圆心坐标,在规格定义后的所述显示区域内确定所述圆心坐标对应的第二坐标点,然后根据所述第二坐标点和所述布局信息中包含的半径长度,确定所述子区域。
在本实施例中,可以比较所述规格定义信息和所述布局信息;其中,当所述布局信息不匹配于所述规格定义信息时,比如布局信息超出了规格定义信息对应的显示区域规格,可以向所述服务端返回错误通知,以使得服务端对该布局信息或规格定义信息进行修改。
在本实施例中,当显示区域对应于多个预设页面时,可以根据接收到的翻页指令,在相邻的预设页面之间进行切换;其中,当任一预设页面被切换至所述显示区域时,所述任一预设页面均可被按照对应的布局指示信息而展示于所述显示区域内,那么当用户浏览每一预设页面时,均可以更便捷地查看到更重要或更关注的页面元素。
由上述实施例可知,本公开通过由服务端向客户端下发布局指示信息,使得服务端可以对预设页面内页面元素的布局进行自定义,从而可以通过将更为重要、用户更加关注的页面元素调整布局至更为显眼、更容易被查看到的子区域处,以使其更容易被用户定位和查看到,有助于提升用户的信息获取效率。
图2是根据一示例性实施例示出的一种VR显示场景的示意图,如图2所示,假定VR眼镜与手机进行配合应用,通过在手机上安装VR应用的APP,并将该APP配置为VR显示模式下,可使该手机被配置为客户端,而通过将该手机装配至VR眼镜内,那么用户通过佩戴该VR眼镜并观看该APP的显示画面,即可对VR显示场景进行浏览。同时,客户端可以与服务端进行远程连接通讯,从而通过由服务端向客户端下发通讯数据,即可实现本公开的页面显示方案。下面针对图2所示的应用场景,结合图3所示的页面显示方法的流程图进行详细说明。如图3所示,该方法可以包括以下步骤:
在步骤302中,客户端接收到服务端下发的动态区域指定信息。
在步骤304中,客户端根据动态区域指定信息,确定APP在VR显示模式下提供的显示区域,该显示区域用于显示预设页面。
在本实施例中,服务端可以通过向客户端下发动态区域指定信息,以指定APP在VR显示模式下提供的显示区域,比如可以指定该显示区域的规格大小、在用户视野内的展示位置等,使得用户佩戴VR眼镜后,可以向用户呈现出图4所示的虚拟的显示区域。
如图4所示,显示区域的截面可呈矩形,且该显示区域可以呈现为图4所示的立体结构(长方体),以提供更佳的视觉体验。假定动态区域指定信息包含的规格大小为2000像素×1000像素,则相应的显示区域的水平边沿长度为2000像素、垂直边沿长度为1000像素,而预设页面的页面元素均显示于该规格大小限制的显示区域内。当然,显示区域还可以呈现为其他任意形式,本公开并不对此进行限制。为了便于理解,下面均以矩形结构的显示区域为例,对本公开的技术方案进行描述。
可见,服务端可以通过下发动态区域指定信息,对客户端上展示出的显示区域进行动态调整,以控制该显示区域的显示位置、规格大小等,从而满足动态化的实际需求。而除了由服务端下发动态区域指定信息之外,客户端上可以预配置有固定区域指定信息,当服务端并未下发动态区域指定信息时,客户端可以基于该固定区域指定信息实现对显示区域的默认配置。
在步骤306中,客户端接收到服务端下发的页面数据和布局指示信息。
在步骤308中,客户端根据布局指示信息中的规格定义信息,对显示区域进行规格定义。
在本实施例中,当显示区域呈矩形时,规格定义信息可以采用(rows,columns)的数据形式,其中rows表示行数、columns表示列数,从而按照该行数、列数对显示区域的垂直边沿、水平边沿进行划分。假定规格定义信息中的rows=4、columns=8,那么如图5所示,可以按照行数rows将该显示区域的垂直边沿平均分为4份,以形成相应的4行,以及按照列数columns将该显示区域的水平边沿平均分为8份,以形成相应的8列,那么该显示区域将被划分为图5所示的4行、8列共32个单元格。
可见,基于规格定义信息,实际上是按照其中包含的行数和列数,分别对显示区域的垂直边沿和水平边沿进行等分,而不必关注于每一边沿的实际规格。例如,当显示区域的实际规格为X像素×Y像素时,基于b行、a列的规格定义信息,可以将显示区域的垂直边沿b等分,且每行的高度为Y/b像素,以及可以将显示区域的水平边沿a等分,且每列的宽度为X/a像素,即得到若干X/a像素×Y/b像素的单元格。
因此,步骤308中对于显示区域的规格定义,实际上是对该显示区域的“相对规格”进行定义,而区别于步骤304中确定的该显示区域的“绝对规格”(如确定显示区域的绝对规格为“2000像素×1000像素”等),且该“相对规格”与该显示区域的“绝对规格”之间相互独立,可以对任一方进行单独设置而不会耦合影响另一方,即服务端可以单独对“绝对规格”或“相对规格”进行配置,有助于简化服务端的设置操作。
在步骤310中,客户端根据布局指示信息中的布局信息,从显示区域内确定相应的子区域。
在步骤312中,在每一子区域内展示相应的页面元素。
在本实施例中,在如图4所示的VR场景中,用户可以在显示区域内查看到位于子区域1、子区域2内的页面元素。实际上,服务端可以通过向客户端下发布局信息,以配置预设页面中的每一页面元素在该显示区域上的子区域,从而对每一页面元素的显示位置等进行自定义配置。
结合图4-5进行说明。以矩形的子区域1为例,布局信息可以采用(x,y,w,h)形式,其中(x,y)表示该子区域1的特定顶点在显示区域内的坐标点,w表示该子区域1的水平边沿宽度、h表示该子区域1的垂直边沿高度等。在完成对显示区域的规格定义后,以图5所示的4行×8列的规格为例,可以进一步以该显示区域的水平边沿、垂直边沿所处直线为轴线、特定顶点为原点来创建该显示区域内的坐标系,比如可以将该显示区域的左上顶点作为原点、水平边沿为x轴、垂直边沿为y轴来建立坐标系,那么可以根据上述的(x,y)确定子区域1在显示区域内的坐标点。
假定子区域1对应的布局信息(x,y,w,h)=(3,1,2,1),那么坐标点(x,y)=(3,1)即为图5所示的A点。当A点为子区域1的右上顶点时,根据w=2可以由A点沿水平方向向左延伸2至B点、根据h=1可以由A点沿垂直方向向下延伸1至D点,从而由A、B、D点合围得到图5所示的矩形区域ABCD即为子区域1。
类似地,对于圆形的子区域2:假定子区域2对应的布局信息采用(x,y,r)形式,那么首先根据(x,y)确定该子区域2在显示区域中的圆心O的坐标点,然后以该圆心O和半径长度r确定出图5所示的圆形的子区域2。
实际上,图5仅示例性地示出了一个预设页面的规格定义和页面元素布局方案,而同一显示区域可以用于展示多个预设页面,这些预设页面可以对该显示区域进行分时复用,且用户可以通过向显示区域发出翻页指令,以使得在不同的预设页面之间进行切换。那么,不同的预设页面之间可以独立执行规格定义和页面布局;当然,多个预设页面之间也可以采用相同的规格定义信息进行规格定义,而分别采用独立的页面布局方案。
需要说明的是:客户端还可以比较布局指示信息中的规格定义信息和布局信息,以确定两者是否匹配;比如规格定义信息为(rows,columns)=(4,8),而布局信息包含(x,y,w,h)=(5,5,2,3),明显x=5>4而超出了显示区域的范围,那么可以判定为布局信息不匹配于规格定义信息,那么客户端可以向服务端返回错误通知,以使服务端对布局指示信息进行修正。
综上所述,通过本公开的技术方案,可以由服务端对客户端的页面元素布局进行自定义配置,从而可以将更为重要或更受用户关注的页面元素展示在显示区域内容易被查看到的位置,有助于提升用户在浏览过程中的信息获取效率。
与前述的页面显示方法的实施例相对应,本公开还提供了页面显示装置的实施例。
图6是根据一示例性实施例示出的一种页面显示装置框图。参照图2,该装置包括确定单元61、接收单元62、定义单元63和展示单元64。其中:
确定单元61,被配置为确定预设页面在虚拟现实显示模式下的显示区域;
接收单元62,被配置为接收布局指示信息,所述布局指示信息中包含所述显示区域对应的规格定义信息和所述预设页面中至少一个页面元素对应的布局信息;
定义单元63,被配置为根据所述规格定义信息对所述显示区域进行规格定义;
展示单元64,被配置为在规格定义后的所述显示区域内,分别确定每一布局信息对应的子区域,并将相应的页面元素展示于所述子区域处。
如图7所示,图7是根据一示例性实施例示出的另一种页面显示装置的框图,该实施例在前述图6所示实施例的基础上,确定单元61可以包括:获取子单元611和确定子单元612。其中:
获取子单元611,被配置为获取所述服务端发送的动态区域指定信息或者本地预配置的固定区域指定信息;
确定子单元612,被配置为当获取到服务端发送的动态区域指定信息时,根据所述动态区域指定信息确定所述显示区域;当获取到本地预配置的固定区域指定信息时,根据所述固定区域指定信息确定所述显示区域。
如图8所示,图8是根据一示例性实施例示出的另一种页面显示装置的框图,该实施例在前述图6所示实施例的基础上,定义单元63可以包括:边沿定义子单元631。其中:
边沿定义子单元631,被配置为当所述显示区域呈矩形时,根据所述规格定义信息中包含的行数,对所述显示区域的垂直边沿进行规格定义,以及根据所述规格定义信息中包含的列数,对所述显示区域的水平边沿进行规格定义。
需要说明的是,上述图8所示的装置实施例中的边沿定义子单元631的结构也可以包含在前述图7的装置实施例中,对此本公开不进行限制。
如图9所示,图9是根据一示例性实施例示出的另一种页面显示装置的框图,该实施例在前述图8所示实施例的基础上,展示单元64可以包括:第一坐标点确定子单元641和第一子区域确定子单元642。其中:
第一坐标点确定子单元641,被配置为当所述子区域呈矩形时,根据所述布局信息中包含的顶点坐标,在规格定义后的所述显示区域内确定所述顶点坐标对应的第一坐标点;
第一子区域确定子单元642,被配置为根据所述第一坐标点与所述子区域之间的相对位置关系,从所述第一坐标点处分部沿水平方向延伸所述布局信息中包含的宽度、沿垂直方向延伸所述布局信息中包含的高度,以得到所述子区域。
如图10所示,图10是根据一示例性实施例示出的另一种页面显示装置的框图,该实施例在前述图8所示实施例的基础上,展示单元64可以包括:第二坐标点确定子单元643和第二子区域确定子单元644。其中:
第二坐标点确定子单元643,被配置为当所述子区域呈圆形时,根据所述布局信息中包含的圆心坐标,在规格定义后的所述显示区域内确定所述圆心坐标对应的第二坐标点;
第二子区域确定子单元644,被配置为根据所述第二坐标点和所述布局信息中包含的半径长度,确定所述子区域。
如图11所示,图11是根据一示例性实施例示出的另一种页面显示装置的框图,该实施例在前述图6所示实施例的基础上,该装置还可以包括:比较单元65和通知单元66。其中:
比较单元65,被配置为比较所述规格定义信息和所述布局信息;
通知单元66,被配置为当所述布局信息不匹配于所述规格定义信息时,向所述服务端返回错误通知。
如图12所示,图12是根据一示例性实施例示出的另一种页面显示装置的框图,该实施例在前述图6所示实施例的基础上,该装置还可以包括:切换单元67。其中:
切换单元67,被配置为当所述显示区域对应于多个预设页面时,根据接收到的翻页指令,在相邻的预设页面之间进行切换;
其中,当任一预设页面被切换至所述显示区域时,所述任一预设页面被按照对应的布局指示信息而展示于所述显示区域内。
需要说明的是,上述图12所示的装置实施例中的切换单元67的结构也可以包含在前述图7-11的装置实施例中,对此本公开不进行限制。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
对于装置实施例而言,由于其基本对应于方法实施例,所以相关之处参见方法实施例的部分说明即可。以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本公开方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
相应的,本公开还提供一种页面显示装置,包括:处理器;用于存储处理器可执行指令的存储器;其中,所述处理器被配置为:确定预设页面在虚拟现实显示模式下的显示区域;接收来自服务端的布局指示信息,所述布局指示信息中包含所述显示区域对应的规格定义信息和所述预设页面中至少一个页面元素对应的布局信息;根据所述规格定义信息对所述显示区域进行规格定义;在规格定义后的所述显示区域内,分别确定每一布局信息对应的子区域,并将相应的页面元素展示于所述子区域处。
相应的,本公开还提供一种终端,所述终端包括有存储器,以及一个或者一个以上的程序,其中一个或者一个以上程序存储于存储器中,且经配置以由一个或者一个以上处理器执行所述一个或者一个以上程序包含用于进行以下操作的指令:确定预设页面在虚拟现实显示模式下的显示区域;接收来自服务端的布局指示信息,所述布局指示信息中包含所述显示区域对应的规格定义信息和所述预设页面中至少一个页面元素对应的布局信息;根据所述规格定义信息对所述显示区域进行规格定义;在规格定义后的所述显示区域内,分别确定每一布局信息对应的子区域,并将相应的页面元素展示于所述子区域处。
图13是根据一示例性实施例示出的一种用于页面显示的装置1300的框图。例如,装置1300可以是移动电话,计算机,数字广播终端,消息收发设备,游戏控制台,平板设备,医疗设备,健身设备,个人数字助理,一体式虚拟现实眼镜等。
参照图13,装置1300可以包括以下一个或多个组件:处理组件1302,存储器1304,电源组件1306,多媒体组件1308,音频组件1310,输入/输出(I/O)的接口1312,传感器组件1314,以及通信组件1316。
处理组件1302通常控制装置1300的整体操作,诸如与显示,电话呼叫,数据通信,相机操作和记录操作相关联的操作。处理组件1302可以包括一个或多个处理器1320来执行指令,以完成上述的方法的全部或部分步骤。此外,处理组件1302可以包括一个或多个模块,便于处理组件1302和其他组件之间的交互。例如,处理组件1302可以包括多媒体模块,以方便多媒体组件1308和处理组件1302之间的交互。
存储器1304被配置为存储各种类型的数据以支持在装置1300的操作。这些数据的示例包括用于在装置1300上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。存储器1304可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(SRAM),电可擦除可编程只读存储器(EEPROM),可擦除可编程只读存储器(EPROM),可编程只读存储器(PROM),只读存储器(ROM),磁存储器,快闪存储器,磁盘或光盘。
电源组件1306为装置1300的各种组件提供电力。电源组件1306可以包括电源管理系统,一个或多个电源,及其他与为装置1300生成、管理和分配电力相关联的组件。
多媒体组件1308包括在所述装置1300和用户之间的提供一个输出接口的屏幕。在一些实施例中,屏幕可以包括液晶显示器(LCD)和触摸面板(TP)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。在一些实施例中,多媒体组件1308包括一个前置摄像头和/或后置摄像头。当装置1300处于操作模式,如拍摄模式或视频模式时,前置摄像头和/或后置摄像头可以接收外部的多媒体数据。每个前置摄像头和后置摄像头可以是一个固定的光学透镜系统或具有焦距和光学变焦能力。
音频组件1310被配置为输出和/或输入音频信号。例如,音频组件1310包括一个麦克风(MIC),当装置1300处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器1304或经由通信组件1316发送。在一些实施例中,音频组件1310还包括一个扬声器,用于输出音频信号。
I/O接口1312为处理组件1302和外围接口模块之间提供接口,上述外围接口模块可以是键盘,点击轮,按钮等。这些按钮可包括但不限于:主页按钮、音量按钮、启动按钮和锁定按钮。
传感器组件1314包括一个或多个传感器,用于为装置1300提供各个方面的状态评估。例如,传感器组件1314可以检测到装置1300的打开/关闭状态,组件的相对定位,例如所述组件为装置1300的显示器和小键盘,传感器组件1314还可以检测装置1300或装置1300一个组件的位置改变,用户与装置1300接触的存在或不存在,装置1300方位或加速/减速和装置1300的温度变化。传感器组件1314可以包括接近传感器,被配置用来在没有任何的物理接触时检测附近物体的存在。传感器组件1314还可以包括光传感器,如CMOS或CCD图像传感器,用于在成像应用中使用。在一些实施例中,该传感器组件1314还可以包括加速度传感器,陀螺仪传感器,磁传感器,压力传感器或温度传感器。
通信组件1316被配置为便于装置1300和其他设备之间有线或无线方式的通信。装置1300可以接入基于通信标准的无线网络,如WiFi,2G或3G,或它们的组合。在一个示例性实施例中,通信组件1316经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件1316还包括近场通信(NFC)模块,以促进短程通信。例如,在NFC模块可基于射频识别(RFID)技术,红外数据协会(IrDA)技术,超宽带(UWB)技术,蓝牙(BT)技术和其他技术来实现。
在示例性实施例中,装置1300可以被一个或多个应用专用集成电路(ASIC)、数字信号处理器(DSP)、数字信号处理设备(DSPD)、可编程逻辑器件(PLD)、现场可编程门阵列(FPGA)、控制器、微控制器、微处理器或其他电子元件实现,用于执行上述方法。
在示例性实施例中,还提供了一种包括指令的非临时性计算机可读存储介质,例如包括指令的存储器1304,上述指令可由装置1300的处理器1320执行以完成上述方法。例如,所述非临时性计算机可读存储介质可以是ROM、随机存取存储器(RAM)、CD-ROM、磁带、软盘和光数据存储设备等。
本领域技术人员在考虑说明书及实践这里公开的公开后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 还没有人留言评论。精彩留言会获得点赞!