一种网页自动上传图片的方法和系统与流程

本发明涉及互联网技术领域,特别涉及一种网页自动上传图片的方法和系统。
背景技术:
随着网络的迅速发展,互联网成为大量信息的载体,文字、图片、数据库、音频、视频多媒体等不同类型数据大量出现于网络,再加以各式各样的网页设计,人类进入了信息爆炸的时代。互联网信息呈现了数据巨大、内容广泛、形式多样、增长迅速的特点。截至2014年12月,仅中国的网页数量达到1899亿个,年增长26.6%。随着个人博客、自媒体的发展,以及互联网媒体的快速发展,互联网页的数量将会以几何级速的增长。
互联网传播速度快,内容共享自由,所以互联网成为了一个集各种信息资源为一体的资源网,来自各方的人士随时都可以在网上发布信息。这就造成了互联网信息增长迅速、种类繁多、分布广泛的特点,也带来互联网信息资源在使用过程中的效率低下,主要表现为:
1、内容和功能第一。网页的核心竞争力是其所包含的内容和功能,好的网页是能够给用户提供更多的功能和内容,能够满足用户的多方面的、多层次的应用需求,能够吸引更多的用户访问,并且拥有较高的回头率。这就需要设计高效、跨领域(如搜索和新闻)、多功能(如搜索和购物)、跨平台(如跨PC和移动设备)的网页,并确保达到好的用户体验。
2、响应式设计。现在越来越多用户都拥有多种终端:台式机,笔记本,平板电脑,手机,能够适应不同尺寸显示屏的网页是现在网页设计的潮流,甚至是未来很长一段时间的设计趋势。响应式设计能保证网页适应不同的分辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都能达到最好的视觉效果。除了多终端的多样化,显示屏幕(PC、手机、Pad)都在不断变大,而在对未来生活的概念设计里,“屏幕”这个媒介更是被运用到多种新平台上,例如微软发布的“未来生活概念视频”里,厨房、室内墙壁、办公室玻璃墙面都成为了交互平台。响应式网页设计所具备的良好的适应性和可塑性,在未来的网页设计里将占有举足轻重的位置。
3、追求简洁设计风格。简洁的风格体现在扁平化设计和简单配色两方面。扁平化的极简主义突出了应用的功能,用简化的图表替代了原本精致的描绘,更加突出应用的实际效果,反应使用应用的感受,而不是局限在某个应用的外在形象上。简单配色体现了人们审美需求的改变,同色系网站设计成为主流,而“简化配色”的概念,则是把参与网站设计的颜色局限到1到2个。配色简单的趋势似乎和平面化同步,有些网页甚至摈弃色彩,采用纯黑白(以及两者之间的渐变色)设计,有时在其中加入一点色彩吸引注意力或渲染效果,比如加入醒目的红色。
4、长滚动网页。在PC时代,网络用户并不欢迎长滚动网页,因为长滚动网页会把功能模块淹没在滚动的网页中。移动终端让人们习惯用“滚动条”控制的方式阅读网页、寻找资讯,这样的阅读习惯也影响了网络设计,页面出现更多两侧留白与更多的交互设计。手机浏览器让人们逐渐接受了这种长条形网站布局。此外内容的编排上也更适合阅读理解。此外国内很多购物网站或贴吧都加上了“点击返回页面最上端”的功能,更加方便了浏览长网页。长滚动网页设计,对于用户随时使用网页的应用功能提出了更高的要求。
为了充分使用互联网网页内容,共享网页图片,需要将本地的图片资源传送到服务器侧,实现资源的有效利用。现有的图片上传方案,由于无法对本地的图片进行编辑,由于文件尺寸、格式、形状等原因而无法有效使用。需要对图片进行预处理,以提高图片共享的效率和可用性。
技术实现要素:
本发明提供一种网页自动上传图片的方法和系统,有效挖掘和利用本地的图片资源,对图片资源进行有效的管理,统一图片资源的规格,有利于图片资源的编辑和使用,促进图片资源的共享,提高互联网应用的视觉效果。
本发明的技术方案提供了一种网页自动上传图片的方法,包括以下步骤:
设置图片筛选条件;
在DOM中查找图片元素;
使用所述筛选条件筛选图片;
初始化所述图片元素;
渲染所述图片元素;
上传所述图片元素。
进一步的,所述筛选条件包括但不限于图片的形状、长度、宽度和文件大小。
进一步的,所述图片元素包括但不限于JPG、JPEG、PNG、GIF或bmp格式的图片。
进一步的,所述初始化是对图片的成像效果进行初始化。
进一步的,所述渲染是对所述图片元素的jQuery效果进行渲染,从而形成图片的最终显示效果。
进一步的,使用网页的JavaScript脚本上传所述图片元素。
进一步的,对经过所述渲染后的图片元素进行上传。
本发明的技术方案还提供了一种网页自动上传图片的系统,其特征在于,包括查询单元、筛选单元、渲染单元和上传单元,其中:
查询单元用于查询位于本地DOM中的所述图片元素;
筛选单元用于根据所述筛选条件筛选符合条件的所述图片元素;
渲染单元用于对筛选出的所述图片元素进行渲染;
上传单元用于将本地的图片元素进行上传。
进一步的,所述渲染单元对所述筛选单元所筛选出的图片元素进行渲染;
所述渲染是对所述图片元素的jQuery效果进行渲染,从而形成图片的最终显示效果。
进一步的,所述上传单元对所述渲染单元进行渲染过的图片元素进行上传。
本发明技术方案有效查找本地的图片资源,并采用JavaScript脚本实现图片的上传,有效利用本地的图片资源,对图片资源进行有效的管理,统一图片资源的规格,有利于图片资源的编辑和使用,促进图片资源的共享,提高互联网应用的视觉效果。
本发明的其它特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点可通过在所写的说明书、权利要求书、以及附图中所特别指出的结构来实现和获得。
下面通过附图和实施例,对本发明的技术方案做进一步的详细描述。
附图说明
附图用来提供对本发明的进一步理解,并且构成说明书的一部分,与本发明的实施例一起用于解释本发明,并不构成对本发明的限制。在附图中:
图1为本发明实施例一中网页自动上传图片的方法流程图;
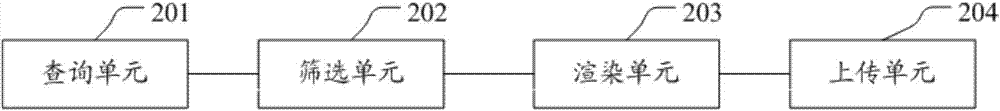
图2为本发明实施例一中网页自动上传图片的系统结构图。
具体实施方式
以下结合附图对本发明的优选实施例进行说明,应当理解,此处所描述的优选实施例仅用于说明和解释本发明,并不用于限定本发明。
图1为本发明实施例一中网页自动上传图片的方法流程图。如图1所示,该网页自动上传图片的方法流程包括以下步骤:
步骤101:设置图片筛选条件。
筛选条件包括但不限于图片的形状、长度、宽度和文件大小。
步骤102:在DOM中查找图片元素。
可供查找的图片元素包括但不限于JPG、JPEG、PNG、GIF或bmp格式的图片。
步骤103:使用所述筛选条件筛选图片。
步骤104:初始化所述图片元素。
初始化是对图片的成像效果进行初始化。
步骤105:渲染所述图片元素。
渲染是对图片元素的jQuery效果进行渲染,从而形成图片的最终显示效果。
使用网页的JavaScript脚本上传所述图片元素。
步骤106:上传所述图片元素。
JavaScript脚本上传的对象是渲染后的图片元素。
本实施例还提供了一种网页自动上传图片的系统,图2为本发明实施例一中网页自动上传图片的系统结构图。如图2所示,该系统包括查询单元201、筛选单元202、渲染单元203和上传单元204,其中,
查询单元用于查询位于本地DOM中的图片元素;
筛选单元用于根据所述筛选条件筛选符合条件的图片元素;
渲染单元用于对筛选出的所述图片元素进行渲染;
上传单元用于将本地的图片元素进行上传。
渲染单元对筛选单元所筛选出的图片元素进行渲染;
渲染是对图片元素的jQuery效果进行渲染,从而形成图片的最终显示效果。
上传单元对渲染单元进行渲染过的图片元素进行上传。
上述实施例中的技术方案有效查找本地的图片资源,并采用JavaScript脚本实现图片的上传,有效利用了本地的图片资源,对图片资源进行有效的管理,统一图片资源的规格,有利于图片资源的编辑和使用,促进图片资源的共享,提高互联网应用的视觉效果。
本领域内的技术人员应明白,本发明的实施例可提供为方法、系统、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器和光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!