一种控件处理方法和移动终端与流程

本发明涉及电子技术领域,尤其涉及一种控件处理方法和移动终端。
背景技术:
随着通信技术的不断发展,大屏幕手机越来越受到喜欢看电影、视频聊天以及玩游戏的用户的欢迎,例如,大屏幕手机可以减少用户在玩游戏时的误操作。
目前移动终端,例如手机的应用界面的顶部、或侧边一般具有控件,例如微信主界面的右上角有“搜索”和“+”,例如摩拜单车的主界面的右侧具有“红包”和“客服”虚拟按键,左侧具有“刷新”和“定位”虚拟按键,现有技术中存在如下技术问题:用户单手握持大屏幕手机时,很难触碰到当前应用界面的某些区域例如顶部区域的控件,影响用户体验。
技术实现要素:
本发明实施例通过提供一种控件处理方法和移动终端,用于解决现有技术中存在用户单手握持大屏幕手机时,很难触碰到当前应用界面的某些区域例如顶部区域的控件,影响用户体验的技术问题。
一方面,本发明一实施例提供了一种控件处理方法,应用于移动终端,所述方法包括:
确定所述移动终端的显示单元上的当前应用界面的显示区域中的第一显示区域是否有第一控件;
在为是时,控制所述显示单元上的第二显示区域显示第二控件,其中,所述第二控件与所述第一控件功能相同,所述第二显示区域对应的用户触控操作便利度要高于所述第一显示区域对应的用户触控操作便利度。
可选的,所述第一显示区域包括所述当前应用界面的顶部显示区域;
所述第二显示区域包括所述显示单元的底部显示区域。
可选的,所述控制所述显示单元上的第二显示区域显示第二控件,包括:
当所述移动终端被用户的左手握持时,控制所述第二控件显示在所述底部显示区域的左侧;
当所述移动终端被用户的右手握持时,控制所述第二控件显示在所述底部显示区域的右侧。
可选的,在所述第一显示区域包括所述当前应用界面的顶部显示区域时:
当所述移动终端被用户的左手握持时,所述第二显示区域位于所述显示单元的左侧区域;
当所述移动终端被用户的右手握持时,所述第二显示区域位于所述显示单元右侧区域。
可选的,所述控制所述显示单元上的第二显示区域显示第二控件,包括:
控制所述显示单元上的第二显示区域显示控件模块,且控制所述控件模块上显示第二控件。
另一方面,本发明的一实施例提供一种移动终端,所述移动终端包括确定模块和控制模块:
所述确定模块,用于确定所述移动终端的显示单元上的当前应用界面的显示区域中的第一显示区域是否有第一控件;
在为是时,所述控制模块,用于控制所述显示单元上的第二显示区域显示第二控件,其中,所述第二控件与所述第一控件功能相同,所述第二显示区域对应的用户操作便利度要高于所述第一显示区域对应的用户操作便利度。
可选的,所述第一显示区域包括所述当前应用界面的顶部显示区域;
所述第二显示区域包括所述显示单元的底部显示区域。
可选的,所述控制模块用于:
当所述移动终端被用户的左手握持时,控制所述第二控件显示在所述底部显示区域的左侧;
当所述移动终端被用户的右手握持时,控制所述第二控件显示在所述底部显示区域的右侧。
可选的,在所述第一显示区域包括所述当前应用界面的顶部显示区域时:
当所述移动终端被用户的左手握持时,所述第二显示区域包括所述显示单元的左侧区域;
当所述移动终端被用户的右手握持时,所述第二显示区域包括所述显示单元右侧区域。
可选的,所述控制模块包括:
控制子模块,用于控制所述显示单元上的第二显示区域显示控件模块,且控制所述控件模块上显示第二控件。
本发明实施例中提供的一个或多个技术方案,至少具有如下技术效果或优点:在用户单手握持大屏幕移动终端时,将当前应用界面上用户难以触摸到控件复制和布置在用户容易触摸到的区域,提高了用户的操作便利度;对用户单手握持时是右手还是左手握持分别设置了不同的用户容易操作的区域,在提高用户操作便利度的同时进一步提高了用户体验。
附图说明
图1为本发明实施例中的控件处理方法的流程图;
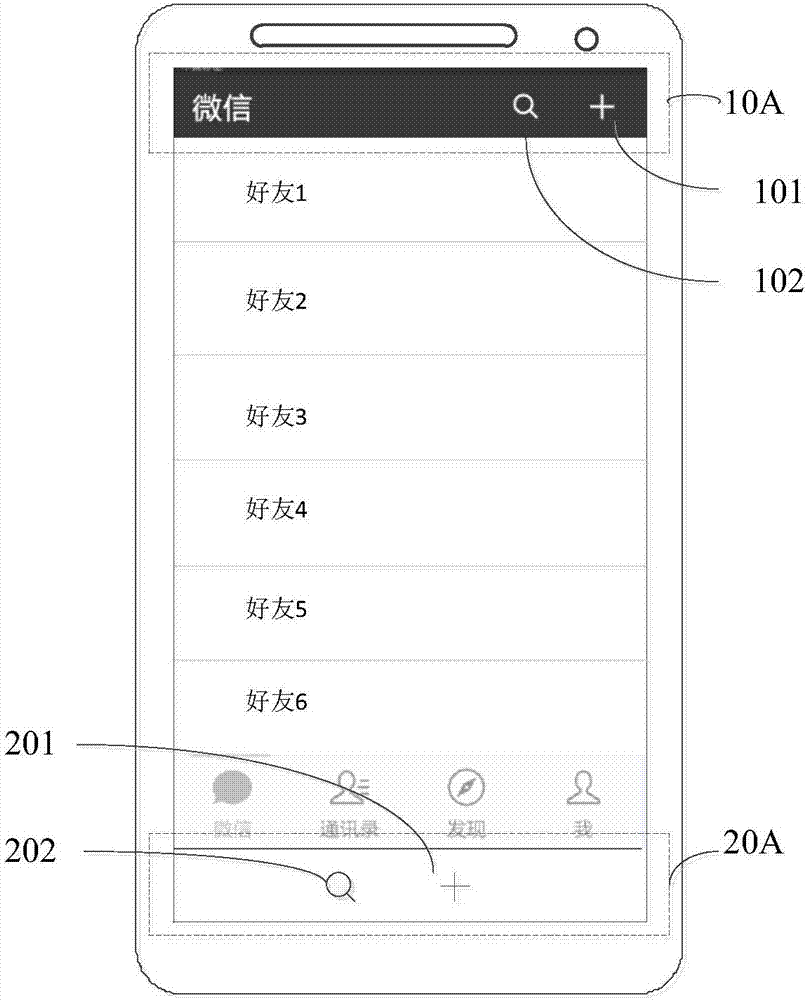
图2为本发明实施例中用户单手握持移动终端时控件所在区域的第一示意图;
图3为本发明实施例中用户左手握持移动终端时控件所在区域的第二示意图;
图4为本发明实施例中用户右手握持移动终端时控件所在区域的第三示意图;
图5为本发明实施例中用户左手握持移动终端时控件所在区域的第四示意图;
图6为本发明实施例中用户右手握持移动终端时控件所在区域的第五示意图;
图7为本发明实施例中用户左手握持移动终端时控件所在区域的第六示意图;
图8为本发明实施例中用户右手握持移动终端时控件所在区域的第七示意图;
图9为本发明实施例中的移动终端的示意图。
具体实施方式
本发明实施例通过提供一种控件处理方法和移动终端,确定所述移动终端的显示单元上的当前应用界面的显示区域中的第一显示区域是否有第一控件;在为是时,控制所述显示单元上的第二显示区域显示第二控件,其中,所述第二控件与所述第一控件功能相同,所述第二显示区域对应的用户操作便利度要高于所述第一显示区域对应的用户操作便利度。上述技术方案用于解决现有技术中用户单手握持大屏幕手机时,很难触碰到当前应用界面的某些区域例如顶部区域的控件,影响用户体验的技术问题。
为了更好的理解上述技术方案,下面将结合说明书附图以及具体的实施方式对上述技术方案进行详细的说明。
参见图1,本发明一实施提供了一种控件处理方法,应用于移动终端,其中,所述移动终端可以是手机、平板电脑或者其他具有触摸屏的电子设备,所述方法包括:
s10,确定所述移动终端的显示单元上的当前应用界面的显示区域中的第一显示区域10a是否有第一控件;
s20,在为是时,控制所述显示单元上的第二显示区域20a显示第二控件,其中,所述第二控件与所述第一控件功能相同,所述第二显示区域20a对应的用户触控操作便利度要高于所述第一显示区域10a对应的用户触控操作便利度。
在具体实现过程中,对于所述第一显示区域10a和所述第二显示区域20a,其可以由以下几种限定方式,当然,以下几种限定方式仅仅是通过举例以让本领域技术人员能够清楚和理解本发明实施例中的技术方案,但并不限于以下几种限定方式,具体如下:
第一种方式:所述第一显示区域10a可以是所述当前应用界面的显示区域中用户单手握持所述移动终端时不便于触控操作的顶部显示区域,所述第二显示区域20a包括所述显示单元中用户单手握持所述移动终端时便于触控操作所述显示单元的底部显示区域。
第二种方式,所述第一显示区域10a可以是所述当前应用界面的显示区域中用户单手握持所述移动终端时不便于触控操作的顶部显示区域,所述第二显示区域20a可以是用户单手握持所述移动终端时便于触控操作的所述显示单元的侧边显示区域;其中,所述第二显示区域20a与所述第一显示区域10a互不重合。
对于上述第一种方式,例如,参见图2,所述第一显示区域10a可以设定为所述当前应用界面的顶端的控件栏所在的显示区域,微信应用主界面中的右上端的“+”控件101和“搜索”控件102所在的控件栏所在的顶部显示区域;所述第二显示区域20a可以设定为所述显示单元的底部显示区域。则对于所述步骤s10,例如所述移动终端上的当前运行界面为微信应用主界面的主页面,首先确定所述微信应用主界面上的顶部显示区域是否有第一控件,在确定了所述微信应用主界面上的顶部显示区域有第一控件即“+”控件101和“搜索”控件102,则进行步骤s20。另外,对于所述步骤s10,当所述移动终端的显示单元上的当前应用界面的显示区域中的顶端显示区域不存在控件时,则不需要执行步骤s20。
所述步骤s20为:控制所述显示单元的底部显示区域显示与所述微信应用主界面中的右上端的“+”控件101和“搜索”控件102具有相同功能的第二控件(其中所述底部显示区域与所述微信应用主界面的显示区域互不遮挡)。
在执行完步骤s20后,参见图2在所述第二显示区域20a中显示有与所述微信应用主界面中的右上端的“+”控件101和“搜索”控件102具有相同功能的第二控件201和202,所述第二控件201可以显示在第二显示区域20a中的任意位置,例如显示在第二显示区域20a中居中的位置。当然,并不改变微信应用主界面上原有的任何控件的位置和外观等。图2中的仅为示例,所述第二控件中的控件201与所述微信应用主界面中的右上端的“+”控件101功能相同,所述控件201的外观可以与所述微信应用主界面中的右上端的“+”控件101的外观相同或不同,例如所述控件201可以用“+”表示,但是其颜色和大小可以与微信应用主界面上的“+”控件101不同,同样,所述第二控件中的控件202与所述微信应用主界面中的右上端的“搜索”控件102功能相同,所述控件202的外观可以与所述微信应用主界面中的右上端的“搜索”控件102的外观相同或不同。
另外,为了进一步提高用户触控操作的便利性,还可以通过在所述移动终端的外壳上设置光敏传感器、压力传感器和/或温度传感器等来检测所述移动终端被用户的左右还是右手握持。当所述移动终端被用户的左手握持时,控制所述第二控件显示在所述底部显示区域的左侧;当所述移动终端被用户的右手握持时,控制所述第二控件显示在所述底部显示区域的右侧。
参见图3,当所述移动终端被用户的左手握持时,在所述第二显示区域20a的左侧中显示有与所述微信应用主界面中的右上端的“+”控件101和“搜索”控件102具有相同功能的第二控件201和202。当所述移动终端被用户的左手握持时,在所述步骤s20中,控制所述显示单元的底部显示区域的左侧显示的所述控件201和所述控件202。
参见图4,当所述移动终端被用户的右手握持时,控制所述显示单元的底部显示区域的右侧显示的所述控件201和所述控件202,在所述第二显示区域20a的右侧中显示有与所述微信应用主界面中的右上端的“+”控件101和“搜索”控件102具有相同功能的第二控件201和202。
对于上述第二种方式,例如,所述第一显示区域10a可以设定为所述当前应用界面的顶端的控件栏所在的显示区域,例如微信应用主界面中的右上“+”控件101和“搜索”控件102所在的控件栏所在的顶部显示区域;所述第二显示区域20a可以设定为所述显示单元的侧边显示区域(左侧或右侧显示区域),其中所述侧边显示区域与所述顶部显示区域互不重合。则对于所述步骤s10,例如所述移动终端上的当前运行界面为微信应用主界面的主页面,首先确定所述微信应用主界面上的顶部显示区域是否有第一控件,在确定了所述微信应用主界面上的顶部显示区域有第一控件即“+”控件101和“搜索”控件102时,则进行步骤s20。另外,对于所述步骤s10,当所述移动终端的显示单元上的当前应用界面的显示区域中的顶端显示区域不存在控件时,则不需要执行步骤s20。
所述步骤s20具体为:例如所述显示单元上的当前应用界面为微信应用主界面,在所述显示单元的侧边显示区域显示与所述微信应用主界面中的右上端的“+”控件101和“搜索”控件102具有相同功能的第二控件(其中所述侧边显示区域与所述微信应用主界面的所在的显示区域互不遮挡),所述第二控件具体为控件201和控件202,当然,并不改变微信应用主界面上原有的任何控件的位置和外观等。在所述显示单元的侧边显示区域显示的所述控件201和所述控件202,具体的,所述控件201与所述微信应用主界面中的右上端的“+”控件101功能相同,所述控件201的外观可以与所述微信应用主界面中的右上端的“+”控件101的外观相同或不同,例如所述控件201可以用“+”表示,但是其颜色和大小可以与微信应用主界面上的“+”控件101不同,同样,所述控件202与所述微信应用主界面中的右上端的”搜索”控件102功能相同,所述控件202的外观可以与所述微信应用主界面中的右上端的”搜索”控件102的外观相同或不同。
同样,为了进一步提高用户触控操作的便利性,还可以通过在所述移动终端的外壳上设置光敏传感器、压力传感器和/或温度传感器等来检测所述移动终端被用户的左右还是右手握持。
参见图5,当所述移动终端被用户的左手握持时,所述第二显示区域20a位于所述显示单元的左侧区域。当所述移动终端被用户的左手握持时,在所述步骤s20中,控制所述显示单元的左侧显示区域显示的所述控件201和所述控件202,其中,所述左侧显示区域与所述微信应用主界面所在的显示区域互不遮挡。
参见图6,当所述移动终端被用户的右手握持时,所述第二显示区域20a位于所述显示单元右侧区域。当所述移动终端被用户的右手握持时,控制所述显示单元的右侧显示区域显示的所述控件201和所述控件202,其中,所述右侧显示区域与所述微信应用主界面所在的显示区域互不遮挡。
除了上述两种方式,所述第一显示区域10a和所述第二显示区域20a还可以是:参见图7,当所述移动终端被用户的左手握持时,所述第一显示区域10a可以是所述当前应用界面的显示区域中用户左手握持所述移动终端时不便于触控操作的右侧显示区域(例如当前应用界面为摩拜单车的主应用界面时,所述主应用界面右侧的“红包”控件103a和“客服”控件104a所在的右侧显示区域)和顶部显示区域(例如当前应用界面为摩拜单车的主应用界面时,所述主应用界面顶部的“菜单”控件101a和“搜索”控件102a和所在的顶部显示区域)。所述第二显示区域20a位于所述显示单元的左侧的显示区域(所述左侧的显示区域与所述摩拜单车的应用程序界面所在的显示区域互不遮挡),控制所述第一显示区域10a用户不容易触控到的“菜单”控件101a、“搜索”控件102a、“红包”控件103a和“客服”控件104a在右侧显示区域显示。第二显示区域20a显示的“菜单”控件201a、“搜索”控件202a、“红包”控件203a和“客服”控件204a。
参见图8,当所述移动终端被用户的右手握持时,所述第一显示区域10a可以是所述当前应用界面的显示区域中用户右手握持所述移动终端时不便于触控操作的左侧显示区域(例如当前应用界面为摩拜单车的主应用界面时,所述主应用界面左侧的“刷新”控件105a和“定位”控件106a所在的左侧显示区域)和顶部显示区域(例如当前应用界面为摩拜单车的主应用界面时,所述主应用界面顶部的“菜单”控件101a和“搜索”控件102a和所在的顶部显示区域),所述第二显示区域20a位于所述显示单元的右侧靠下的区域(所述右侧的显示区域与所述摩拜单车的应用程序界面所在的显示区域互不遮挡)。控制所述第一显示区域10a用户不容易触控到的“菜单”控件101a、“搜索”控件102a、“刷新”控件105a和“定位”控件106a在所述左侧显示区域显示。第二显示区域20a显示的“菜单”控件201a、“搜索”控件202a、“刷新”控件205a和“定位”控件206a。
对于确定的所述第二显示区域20a,所述步骤s20中的控制所述显示单元上的第二显示区域20a显示第二控件的具体实施方式包括:控制所述显示单元上的第二显示区域20a显示控件模块,且控制所述控件模块上显示第二控件。例如确定所述第二显示区域20a为上述第一种方式中的所述显示单元的底部显示区域,所述当前应用界面为微信应用主界面,则控制所述底部显示区域显示控件模块,在所述控件模块上显示第二控件(例如所述控件201和所述控件202)。其中所述控件模块可以是所述显示单元底部的dock栏,或者所述控件模块为所述显示单元底部显示区域的一显示控件的独立显示区域,所述控件模块上也可以包括除所述第二控件外的隐藏,当用户触摸所述隐藏时,可以隐藏所述控件模块,在所述当前应用界面仍旧为微信应用主界面时,当用户想继续显示所述控件模块时,可以通过滑动等触摸操作模式,使得所述控件模块继续在所述第二显示区域20a显示。
参见图9,本发明另一实施提供了一种移动终端,其中,所述移动终端可以是手机、平板电脑或者其他具有触摸屏的电子设备,所述移动终端包括确定模块10和控制模块20:
所述确定模块10,用于确定所述移动终端的显示单元上的当前应用界面的显示区域中的第一显示区域10a是否有第一控件;
在为是时,所述控制模块20,用于控制所述显示单元上的第二显示区域20a显示第二控件,其中,所述第二控件与所述第一控件功能相同,所述第二显示区域20a对应的用户操作便利度要高于所述第一显示区域10a对应的用户操作便利度。
在具体实现过程中,对于所述第一显示区域10a和所述第二显示区域20a,其可以由以下几种限定方式,当然,以下几种限定方式仅仅是通过举例以让本领域技术人员能够清楚和理解本发明实施例中的技术方案,但并不限于以下几种限定方式,具体如下:
第一种方式:所述第一显示区域10a可以是所述当前应用界面的显示区域中用户单手握持所述移动终端时不便于触控操作的顶部显示区域,所述第二显示区域20a包括所述显示单元中用户单手握持所述移动终端时便于触控操作所述显示单元的底部显示区域。
第二种方式,所述第一显示区域10a可以是所述当前应用界面的显示区域中用户单手握持所述移动终端时不便于触控操作的顶部显示区域,所述第二显示区域20a可以是用户单手握持所述移动终端时便于触控操作的所述显示单元的侧边显示区域;其中,所述第二显示区域20a与所述第一显示区域10a互不重合。
对于上述第一种方式,例如,参见图2,所述第一显示区域10a可以设定为所述当前应用界面的顶端的控件栏所在的显示区域,微信应用主界面中的右上端的“+”控件101和“搜索”控件102所在的控件栏所在的顶部显示区域;所述第二显示区域20a可以设定为所述显示单元的底部显示区域。例如所述移动终端上的当前运行界面为微信应用主界面的主页面,则所述确定模块10首先确定所述微信应用主界面上的顶部显示区域是否有第一控件,在确定了所述微信应用主界面上的顶部显示区域有第一控件即“+”控件101和“搜索”控件102,则所述控制模块20进行相应的控制操作。另外,当则所述确定模块10确定所述移动终端的显示单元上的当前应用界面的显示区域中的顶端显示区域不存在控件时,则所述控制模块20不需要进行相应的控制操作。
在所述确定模块10确定所述移动终端的显示单元上的当前应用界面的显示区域中的第一显示区域10a有第一控件时,所述控制模块20,控制所述显示单元的底部显示区域显示与所述微信应用主界面中的右上端的“+”控件101和“搜索”控件102具有相同功能的第二控件(其中所述底部显示区域与所述微信应用主界面的显示区域互不遮挡)。
参见图2,在所述第二显示区域20a中显示有与所述微信应用主界面中的右上端的“+”控件101和“搜索”控件102具有相同功能的第二控件201和202,所述第二控件201可以显示在第二显示区域20a中的任意位置,例如显示在第二显示区域20a中居中的位置。当然,并不改变微信应用主界面上原有的任何控件的位置和外观等。图2中的仅为示例,所述第二控件中的控件201与所述微信应用主界面中的右上端的“+”控件101功能相同,所述控件201的外观可以与所述微信应用主界面中的右上端的“+”控件101的外观相同或不同,例如所述控件201可以用“+”表示,但是其颜色和大小可以与微信应用主界面上的“+”控件101不同,同样,所述第二控件中的控件202与所述微信应用主界面中的右上端的“搜索”控件102功能相同,所述控件202的外观可以与所述微信应用主界面中的右上端的“搜索”控件102的外观相同或不同。
另外,为了进一步提高用户触控操作的便利性,还可以通过在所述移动终端的外壳上设置光敏传感器、压力传感器和/或温度传感器等来检测所述移动终端被用户的左右还是右手握持。当所述移动终端被用户的左手握持时,控制所述第二控件显示在所述底部显示区域的左侧;当所述移动终端被用户的右手握持时,控制所述第二控件显示在所述底部显示区域的右侧。
参见图3,当所述移动终端被用户的左手握持时,在所述第二显示区域20a的左侧中显示有与所述微信应用主界面中的右上端的“+”控件101和“搜索”控件102具有相同功能的第二控件201和202。当所述移动终端被用户的左手握持时,所述控制模块20控制所述显示单元的底部显示区域的左侧显示的所述控件201和所述控件202。
参见图4,当所述移动终端被用户的右手握持时,所述控制模块20控制所述显示单元的底部显示区域的右侧显示的所述控件201和所述控件202。例如在图4中的第二显示区域20a靠右侧的位置显示所述控件201和所述控件202,在所述第二显示区域20a的右侧中显示有与所述微信应用主界面中的右上端的“+”控件101和“搜索”控件102具有相同功能的第二控件201和202。
对于上述第二种方式,例如,所述第一显示区域10a可以设定为所述当前应用界面的顶端的控件栏所在的显示区域,例如微信应用主界面中的右上端的“+”控件101和“搜索”控件102所在的控件栏所在的顶部显示区域;所述第二显示区域20a可以设定为所述显示单元的侧边显示区域(左侧或右侧显示区域),其中所述侧边显示区域与所述顶部显示区域互不重合。例如所述移动终端上的当前运行界面为微信应用主界面的主页面,则所述确定模块10首先确定所述微信应用主界面上的顶部显示区域是否有第一控件,在确定了所述微信应用主界面上的顶部显示区域有第一控件即“+”控件101和“搜索”控件102时,所述控制模块20进行相应的控制操作。另外,当确定模块10确定所述移动终端的显示单元上的当前应用界面的显示区域中的顶端显示区域不存在控件时,则所述控制模块20不需要进行相应的控制操作。
在所述确定模块10确定所述移动终端的显示单元上的当前应用界面的显示区域中的第一显示区域10a有第一控件时,例如所述显示单元上的当前应用界面为微信应用主界面,所述控制模块20控制所述显示单元的侧边显示区域显示与所述微信应用主界面中的右上端的“+”控件101和“搜索”控件102具有相同功能的第二控件(其中所述侧边显示区域与所述微信应用主界面的所在的显示区域互不遮挡),所述第二控件具体为控件201和控件202,当然,并不改变微信应用主界面上原有的任何控件的位置和外观等。在所述显示单元的侧边显示区域显示的所述控件201和所述控件202,具体的,所述控件201与所述微信应用主界面中的右上端的“+”控件101功能相同,所述控件201的外观可以与所述微信应用主界面中的右上端的“+”控件101的外观相同或不同,例如所述控件201可以用“+”表示,但是其颜色和大小可以与微信应用主界面上的“+”控件101不同,同样,所述控件202与所述微信应用主界面中的右上端的“搜索”控件102功能相同,所述控件202的外观可以与所述微信应用主界面中的右上端的“搜索”控件102的外观相同或不同。
同样,为了进一步提高用户触控操作的便利性,还可以通过在所述移动终端的外壳上设置光敏传感器、压力传感器和/或温度传感器等来检测所述移动终端被用户的左右还是右手握持。
参见图5,当所述移动终端被用户的左手握持时,所述第二显示区域20a位于所述显示单元的左侧区域。当所述移动终端被用户的左手握持时,所述控制模块20控制所述显示单元的左侧显示区域显示的所述控件201和所述控件202,其中,所述左侧显示区域与所述微信应用主界面所在的显示区域互不遮挡。
参见图6,当所述移动终端被用户的右手握持时,所述第二显示区域20a位于所述显示单元右侧区域。当所述移动终端被用户的右手握持时,所述控制模块20控制所述显示单元的右侧显示区域显示的所述控件201和所述控件202,其中,所述右侧显示区域与所述微信应用主界面所在的显示区域互不遮挡。
除了上述两种方式,所述第一显示区域10a和所述第二显示区域20a还可以是:参见图7,当所述移动终端被用户的左手握持时,所述第一显示区域10a可以是所述当前应用界面的显示区域中用户左手握持所述移动终端时不便于触控操作的右侧显示区域(例如当前应用界面为摩拜单车的主应用界面时,所述主应用界面右侧的“红包”控件103a和“客服”控件104a所在的右侧显示区域)和顶部显示区域(例如当前应用界面为摩拜单车的主应用界面时,所述主应用界面顶部的“菜单”控件101a和“搜索”控件102a和所在的顶部显示区域),所述第二显示区域20a位于所述显示单元的左侧的显示区域(所述左侧的显示区域与所述摩拜单车的应用程序界面所在的显示区域互不遮挡),控制所述第一显示区域10a用户不容易触控到的“菜单”控件101a、“搜索”控件102a、“红包”控件103a和“客服”控件104a在右侧显示区域显示,具体地,参见图7中第二显示区域20a显示的“菜单”控件201a、“搜索”控件202a、“红包”控件203a和“客服”控件204a。
参见图8,当所述移动终端被用户的右手握持时,所述第一显示区域10a可以是所述当前应用界面的显示区域中用户右手握持所述移动终端时不便于触控操作的左侧显示区域(例如当前应用界面为摩拜单车的主应用界面时,所述主应用界面左侧的“刷新”控件105a和“定位”控件106a所在的左侧显示区域)和顶部显示区域(例如当前应用界面为摩拜单车的主应用界面时,所述主应用界面顶部的“菜单”控件101a和“搜索”控件102a和所在的顶部显示区域),所述第二显示区域20a位于所述显示单元的右侧靠下的区域(所述右侧的显示区域与所述摩拜单车的应用程序界面所在的显示区域互不遮挡)。所述控制模块20控制所述第一显示区域10a用户不容易触控到的“菜单”控件101a、“搜索”控件102a、“刷新”控件105a和“定位”控件106a在所述左侧显示区域显示,具体地,第二显示区域20a显示的“菜单”控件201a、“搜索”控件202a、“刷新”控件205a和“定位”控件206a。
所述控制模块20还包括控制子模块,对于确定的所述第二显示区域20a,所述控制子模块控制所述显示单元上的第二显示区域20a显示第二控件的具体实施方式包括:控制所述显示单元上的第二显示区域20a显示控件模块,且控制所述控件模块上显示第二控件,其中,第二显示区域20a可以由上述任一种方式确定。例如确定所述第二显示区域20a为上述第一种方式中的所述显示单元的底部显示区域,所述当前应用界面为微信应用主界面,则控制所述底部显示区域显示控件模块,在所述控件模块上显示第二控件(例如所述控件201和所述控件202)。其中所述控件模块可以是所述显示单元底部的dock栏,或者所述控件模块为所述显示单元底部显示区域的一显示控件的独立显示区域,所述控件模块上也可以包括除所述第二控件外的隐藏,当用户触摸所述隐藏时,可以隐藏所述控件模块,在所述当前应用界面仍旧为微信应用主界面时,当用户想继续显示所述控件模块时,可以通过滑动等触摸操作模式,使得所述控件模块继续在所述第二显示区域20a显示。
上述本发明实施例中的技术方案,至少具有如下的技术效果或优点:
在用户单手握持大屏幕移动终端时,将当前应用界面上用户难以触摸到控件复制和布置在用户容易触摸到的区域,提高了用户的操作便利度;对用户单手握持时是右手还是左手握持分别设置了不同的用户容易操作的区域,在提高用户操作便利度的同时进一步提高了用户体验。
尽管已描述了本发明的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本发明范围的所有变更和修改。
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!