一种页面显示方法及其设备、存储介质、终端与流程

本发明涉及计算机技术领域,尤其涉及一种页面显示方法及其设备、存储介质、终端。
背景技术:
随着计算机技术的快速发展,手机、平板电脑等智能终端中的各类终端显示页面(其中,应用场景广泛的显示页面为html页面)可以以丰富的形式(例如,页面上下滚动的形式、左右滑动的形式或者翻页的形式等)为用户展示各类应该数据(例如,文档、视频以及音乐等)。现有技术中,可以采用原生技术(非thml技术)或者h5技术实现html页面的上拉或下滑等动效,然而,当html页面上拉或下滑到边缘页面即页面底端或顶端时,若对边缘页面继续操作该边缘页面将继续维持当前的显示效果,从而降低了展示页面交互方式的多样性。
技术实现要素:
本发明实施例提供一种页面显示方法及其设备、存储介质、终端,可以通过分析针对多媒体页面的边缘页面所输入的元素展示操作,对多媒体页面对应的关联页面的页面元素进行调整,并展示经元素调整后的关联页面,提高展示页面交互方式的多样性。
本发明实施例第一方面提供了一种页面显示方法,可包括:
当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在所述显示页面中所输入的元素展示操作;
获取所述当前多媒体页面对应的预加载的关联页面,并基于所述元素展示操作对所述关联页面中的页面元素进行元素调整;
在所述终端显示窗口中对元素调整后的关联页面进行显示。
本发明实施例第二方面提供了一种页面显示设备,可包括:
元素操作获取模块,用于当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在所述显示页面中所输入的元素展示操作;
元素调整模块,用于获取所述当前多媒体页面对应的预加载的关联页面,并基于所述元素展示操作对所述关联页面中的页面元素进行元素调整;
页面显示模块,用于在所述终端显示窗口中对元素调整后的关联页面进行显示。
在本发明实施例中,当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在显示页面中所输入的元素展示操作,然后获取当前多媒体页面对应的预加载的关联页面,并基于元素展示操作对关联页面中的页面元素进行元素调整,最后在所述终端显示窗口中对元素调整后的关联页面进行显示。通过分析针对多媒体页面的边缘页面所输入的元素展示操作,对多媒体页面对应的关联页面的页面元素进行调整,并展示经元素调整后的关联页面,提高了展示页面交互方式的多样性。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本发明实施例提供的一种页面显示方法的流程示意图;
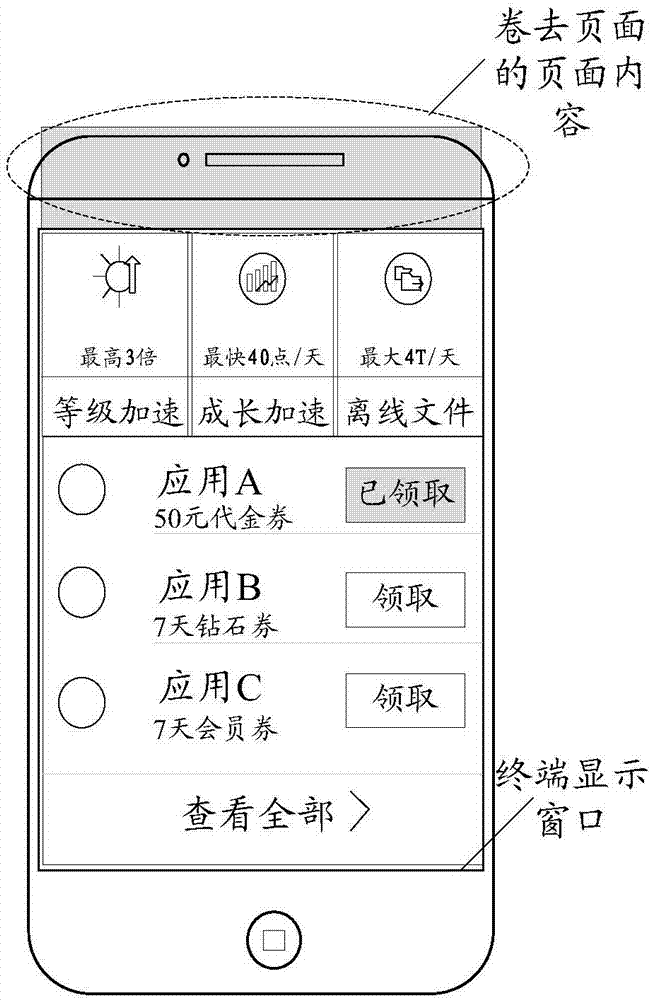
图2a是本发明实施例提供的终端显示窗口的结构示意图;
图2b-图2c是本发明实施例提供的页面显示效果示意图;
图2d是本发明实施例提供的页面调整后的效果示意图;
图3是本发明实施例提供的另一种页面显示方法的流程示意图;
图4a-图4b是本发明实施例提供的操作过程示意图;
图5是本发明实施例提供的另一种页面显示方法的流程示意图;
图6a-图6b是本发明实施例提供的平面坐标计算示意图;
图7是本发明实施例提供的另一种页面显示方法的流程示意图;
图8是本发明实施例提供的一种页面显示设备的结构示意图;
图9是本发明实施例提供的另一种页面显示设备的结构示意图;
图10是本发明实施例提供的页面确定模块的结构示意图;
图11是本发明实施例提供的元素调整模块的结构示意图;
图12是本发明实施例提供的元素信息获取单元的结构示意图;
图13是本发明实施例提供的元素调整单元的结构示意图;
图14是本发明实施例提供的一种终端的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明实施例提供的基站鉴别方法可以应用于对多媒体压面的边缘页面继续操作时,显示多媒体页面对应的关联页面的场景中,例如:当页面显示设备检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在显示页面中所输入的元素展示操作,然后页面显示设备获取当前多媒体页面对应的预加载的关联页面,并基于元素展示操作对关联页面中的页面元素进行元素调整,最后页面显示设备在所述终端显示窗口中对元素调整后的关联页面进行显示。通过分析针对多媒体页面的边缘页面所输入的元素展示操作,对多媒体页面对应的关联页面的页面元素进行调整,并展示经元素调整后的关联页面,提高了展示页面交互方式的多样性。
本发明实施例涉及的页面显示设备可以为平板电脑、智能手机、掌上电脑以及移动互联网设备(mid)等其他可以基站进行通信连接的终端设备。
下面将结合附图1-附图7,对本发明实施例提供的页面显示方法进行详细介绍。
请参见图1,为本发明实施例提供了一种页面显示方法的流程示意图。如图1所示,本发明实施例的所述方法可以包括以下步骤s101-步骤s103。
s101,当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在所述显示页面中所输入的元素展示操作;
具体的,页面显示设备可以检测到终端显示窗口中的显示页面是否为当前多媒体页面中的边缘页面,可以理解的是,所述终端显示窗口可以是手机、掌上电脑等页面显示设备中用于显示多媒体页面的显示窗口,例如图2a所示的手机中的终端显示窗口。所述当前多媒体页面可以为所述终端显示窗口中显示的文档页面、视频目录页面或者新闻浏览页面等,例如图2a中所示的鼓励用户通过使用优惠券获得更好的使用体验的页面。可以理解的是,所述当前多媒体页面的长度可能大于所述终端显示窗口的长度,当前在所述终端显示窗口中显示的页面为所述当前多媒体页面的显示页面,所述边缘页面可以是所述当前多媒体页面中作为起始页面的顶端边缘页面或者所述当前多媒体页面中作为结束页面的低端边缘页面。可选的,当所述当前多媒体页面基于所述页面展示操作的页面卷去距离为零时,可以认为所述终端显示窗口中的显示页面为所述当前多媒体页面中的顶端边缘页面,当所述当前多媒体页面基于所述页面展示操作的页面卷去距离与所述终端显示窗口的窗口长度之和等于所述当前多媒体页面的页面总长度时,可以认为所述终端显示窗口中的显示页面为所述当前多媒体页面中的顶端边缘页面。可以理解的是,所述页面卷去距离可以是所述终端显示窗口的窗口长度或宽度不足以显示整个当前多媒体页面时,所述当前所媒体页面被隐藏掉的长度或宽度。
进一步的,当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,所述页面显示设备可以获取在所述显示页面中所输入的元素展示操作,可以理解的是,所述元素展示操作可以为展示关联页面中的页面元素的操作,其中,所述关联页面可以为所述页面显示设备显示所述当前多媒体页面时,预加载的与所述当前多媒体页面相关联的页面,所述页面元素可以为组成关联页面内容的元素,例如,关联页面为企鹅图片时,页面元素可以为企鹅的五官、体型、颜色等元素。
s102,获取所述当前多媒体页面对应的预加载的关联页面,并基于所述元素展示操作对所述关联页面中的页面元素进行元素调整;
具体的,所述页面显示设备获取所述元素展示操作后,可以获取所述当前多媒体页面对应的预加载的关联页面,其中,如步骤101中的描述,所述关联页面可以为所述页面显示设备显示所述当前多媒体页面时,预加载的与所述当前多媒体页面相关联的页面,可以是出现彩蛋、动画效果、刷新功能、活动内容、趣味游戏等可个性化定制的区域。可以理解的是,所述关联页面可以与所述边缘页面一起显示,例如显示在所述顶端边缘页面的上端或显示在所述底端边缘页面的下端(如图2b所示,所述关联页面“企鹅图片”显示在底端边缘页面下端),所述关联页面也可以隐藏在所述边缘页面下面不显示(如图2c所示,可以认为所述关联页面“企鹅图片”隐藏在底端边缘页面下面不显示)。
进一步的,所述页面显示设备可以基于所述元素展示操作对所述关联页面中的页面元素进行元素调整,可以理解的是,如步骤101中的描述,所述页面元素可以为组成关联页面内容的元素,例如,关联页面为企鹅图片时,页面元素可以为企鹅的五官、体型、颜色等元素。所述页面显示设备可以在所述元素展示操作所指示的元素展示方向上预加载关联页面,并根据所述元素展示操作所指示的元素展示距离对所述关联页面中的页面元素进行元素调整,例如,关联页面企鹅图像的初始页面元素中,眼睛为直视前方,嘴巴为闭合状态,则所述页面显示设备可以根据所述元素展示距离将企鹅的眼睛由直视调整为上仰,或者将企鹅的嘴巴由闭合调整为张开等。
s103,在所述终端显示窗口中对元素调整后的关联页面进行显示;
具体的,所述页面显示设备可以在所述终端显示窗口中对元素调整后的关联页面进行显示,例如图2b和图2c中关联页面中的企鹅经过元素展示操作后变化为图2d中的企鹅,两者相比眼睛、嘴巴的状态发生了变化,可以理解的是,所述页面显示设备可以采用动画效果向用户展示页面元素调整的过程,例如动画展示企鹅的眼睛由直视变为仰视的过程。
需要说明的是,由于动画效果图在本申请中不能展示,仅以图2b和图2c展示调整前的效果以图2d展示调整后的效果,具体的动画调整过程可以参见上述文字描述。
在本发明实施例中,当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在显示页面中所输入的元素展示操作,然后获取当前多媒体页面对应的预加载的关联页面,并基于元素展示操作对关联页面中的页面元素进行元素调整,最后在所述终端显示窗口中对元素调整后的关联页面进行显示。通过分析针对多媒体页面的边缘页面所输入的元素展示操作,对多媒体页面对应的关联页面的页面元素进行调整,并展示经元素调整后的关联页面,提高了展示页面交互方式的多样性。
请参见图3,为本发明实施例提供了另一种页面显示方法的流程示意图。如图3所示,本发明实施例的所述方法可以包括以下步骤s201-步骤s209。
s201,当检测到对当前多媒体页面的显示操作时,在终端显示窗口中对所述当前多媒体页面进行显示,并预加载所述当前多媒体页面对应的关联页面;
可以理解的是,所述显示操作可以为显示当前所媒体页面的操作,例如,打开终端应用显示应用首页的操作(例如,点击应用图标)或者在已经显示的当前多媒体页面中进一步显示当前多媒体页面对应的子页面的操作(例如,在已经显示的页面中点击“详情”来进一步显示详情对应的当前多媒体页面对应的子页面)。
具体的,当检测到对当前多媒体页面的显示操作时,所述页面显示设备可以在终端显示窗口中对所述当前多媒体页面进行显示,可以理解的是,所述终端显示窗口可以是手机、掌上电脑等页面显示设备中用于显示多媒体页面的显示窗口,例如图2a所示的手机中的终端显示窗口。所述当前多媒体页面可以所述终端显示窗口中显示的文档页面、视频目录页面或者新闻浏览页面等,例如图2a中所示的鼓励用户通过使用优惠券获得更好的使用体验的页面。
可选的,在对所述当前多媒体页面进行显示的同时,所述页面显示设备可以预加载所述当前多媒体页面对应的关联页面,可以理解的是,所述关联页面可以为所述页面显示设备显示所述当前多媒体页面时,预加载的与所述当前多媒体页面相关联的页面,可以是出现彩蛋、动画效果、刷新功能、活动内容、趣味游戏等可个性化定制的区域。可以理解的是,所述关联页面可以与所述当前多媒体页面的边缘页面一起显示,例如显示在顶端边缘页面的上端或显示在底端边缘页面的下端(如图2b所示,所述关联页面“企鹅图片”显示在底端边缘页面下端),所述关联页面也可以隐藏在所述边缘页面下面不显示(如图2c所示,可以认为所述关联页面“企鹅图片”隐藏在底端边缘页面下面不显示)。
在本发明实施例中,通过预加载所述关联页面,提高了对所述关联页面中的页面元素进行调整以及显示调整后的关联页面的效率。
s202,获取所输入的针对所述当前多媒体页面的页面展示操作,获取所述页面展示操作所指示的页面展示距离和页面展示方向;
具体的,所述页面显示设备可以获取所输入的针对所述当前多媒体页面的页面展示操作,可以理解的是,所述页面展示操作可以为针对所述当前多媒体页面的下拉、上滑、左滑、右滑等使所述当前所媒体页面通过滚动或翻页持续展示页面内容的操作。
进一步的,所述页面显示设备可以获取所述页面展示操作所指示的页面展示距离和页面展示方向,可以理解的是,所述页面展示距离可以是用户输入所述页面展示操作时,在所述页面显示设备中的操作距离,例如,图4a所示的在终端设备的显示屏中进行下拉操作时从起点a到终点b间的距离为该页面展示操作的页面展示距离,可以理解的是,当手指的下拉或者上滑为曲线时,所述页面展示距离为起点和终点间与显示屏垂直的直线距离,如图4b所示,下拉操作的轨迹为带箭头的弯曲实线所示,改轨迹的起点c和终点d之间的与显示屏垂直的直线距离(虚线示出即c点和d1点间的虚线)为该页面展示操作的页面展示距离。可以理解的是,所示页面展示方向为所示页面展示操作的起点指向终点的方向,例如,图4a中a点到b点间的距离直线上箭头的所指向的方向,图4b中c点指向d1点的方向。
可选的,所述页面显示设备可以基于预设平面坐标获取所述页面展示操作的操作起始坐标和操作结束坐标,进一步的,所述页面显示设备可以根据两个坐标点极端所述页面展示距离,确定页面展示方向。可以理解的是,所述预设平面坐标可以是以终端设备显示屏的某一点作为坐标原点,以平行于所述显示屏宽边和长边的方向作为x轴和y轴,如图4a和图4b中所示的预设平面坐标。
需要说明的是,当所述当前多媒体页面较长时,针对所述当前多媒体页面的页面展示操作可以是至少一次页面展示操作的,此时所述页面展示距离为所述至少一次页面展示操作中每次页面展示操作所指示的每次页面展示距离的总和。
s203,根据所述页面展示距离和所述页面展示方向确定所述当前多媒体页面的页面卷去距离;
具体的,所示页面显示设备可以根据所述页面展示距离和所述页面展示方向确定所述当前多媒体页面的页面卷去距离,可以理解的是,所述页面卷去距离可以是所述终端显示窗口的窗口长度或宽度不足以显示整个当前多媒体页面时,所述当前所媒体页面被隐藏掉的长度或宽度。可以理解的是,若所述当前所媒体页面的页面总长度等于所述终端显示窗口的窗口长度,无论所述页面展示操作为上滑操作还是下拉操作,所述页面卷去距离都为零;若所述当前所媒体页面的页面总长度大于所述终端显示窗口的窗口长度,当所述页面展示操作为上滑操作时,所述页面卷去距离与所述上滑操作所指示的页面展示距离一致是逐渐增大的,且最大为所述当前多媒体页面的总长度与所述当前终端窗口的窗口长度之差,当所述页面展示操作为下拉操作时,所述页面卷去距离可以为已卷去页面的页面距离与所述下拉操作所指示的页面展示距离之差,随着所述页面展示距离的增加所述页面卷去距离逐渐减小且最小为零。例如,图2a所示在卷去页面的页面内容的存储区域,没有被卷去页面的页面内容,可以认为当前多媒体页面中没有被卷去的页面即页面卷去距离为零,图2d所示在卷去页面的页面内容的存储区域中存储有被卷去页面的页面内容,可以认为所示被卷去页面的页面内容所占的页面长度为所示页面卷去距离。可以理解的是,图2a或图2d中所示的卷去页面的页面内容实际是不可见的,为了便于理解故在图中标出。
s204,根据所述页面卷去距离确定所述当前多媒体页面中的边缘页面;
具体的,所述页面显示设备可以根据所述页面卷去距离确定所述当前多媒体页面中的边缘页面,可选的,当所述页面卷去距离为零时,所述页面显示设备可以确定所述终端显示窗口中的显示页面为所述当前多媒体页面中的顶端边缘页面,例如,打开所述当前多媒体页面时所显示的页面可以认为是所述当前多媒体页面的顶端边缘页面。可选的,当所述页面卷去距离与终端显示窗口的窗口长度之和等于所述当前多媒体页面的页面总长度时,所述页面显示设备可以确定所述终端显示窗口中的显示页面为所述当前多媒体页面中的底端边缘页面。例如,所述页面卷去距离为4cm,终端显示窗口的窗口长度为9cm,当前多媒体页面的页面总长度为13cm,此时所述页面卷去距离和终端显示窗口的窗口长度为之和为13cm等于所述当前多媒体页面的页面总长度13cm,此时所述页面显示设备可以确定终端显示窗口中的显示页面为当前多媒体页面中的底端边缘页面。
需要说明的是,当所述当前多媒体页面的页面长度较长时,例如为25cm,所述终端显示窗口的窗口长度为9cm,则所述当前多媒体页面的页面展示操作的页面展示距离最多为9cm即与所述页面展示距离相应的所述页面卷去距离最多为9cm,所述页面显示设备需要在确定多次页面展示距离的总和即总的页面卷去距离与所述终端显示窗口的窗口长度之和等于所述当前多媒体页面的页面总长度的基础上,才能确定终端显示窗口中的显示页面为当前多媒体页面中的底端边缘页面。
在本发明实施例中,通过页面卷去距离确定所述当前多媒体页面的边缘页面是顶端边缘页面还是底端边缘页面,增加了对所述边缘页面进行确定的精确性。
s205,当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在所述显示页面中所输入的元素展示操作;
具体的,当所述页面显示设备检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,可以获取在所述显示页面中所输入的元素展示操作,可以理解的是,所述元素展示操作可以为展示关联页面中的页面元素的操作,其中,所述关联页面可以为所述页面显示设备显示所述当前多媒体页面时,预加载的与所述当前多媒体页面相关联的页面,所述页面元素可以为组成关联页面内容的元素,例如,关联页面为企鹅图片时,页面元素可以为企鹅的五官、体型、颜色等元素。
s206,获取所述元素展示操作所指示的元素展示距离和元素展示方向,所述元素展示方向与所述页面展示方向的方向一致;
具体的,所述页面显示设备在获取所述元素展示操作后,可以获取所述元素展示操作所指示的元素展示距离和元素展示方向,可以理解的是,所述元素展示操作可以是针对所述边缘页面的下拉、上滑、左滑、右滑等用于展示预加载的关联页面的操作。可以理解的是,当所述当前多媒体页面在所述页面展示操作指示的页面展示方向上展示结束处于边缘页面时,只有沿着所述页面展示方向的方向输入元素展示操作,才能展示所述关联页面,所以所述元素展示方向与所述页面展示方向的方向一致。所述元素展示距离可以为输入所述元素展示操作时从起点到终点的距离,具体距离可以如图4a和4b所示。
s207,获取所述显示页面在所述元素展示方向上预加载的关联页面,并根据所述元素展示距离对所述关联页面中的页面元素进行元素调整;
具体的,所述页面显示设备可以获取所述元素展示方向上预加载关联页面,若元素展示方向如图4a所示为a点指向b点的方向,则所述页面显示设备可以预加载当前多媒体页面中页面顶端区域内的关联页面即所述关联页面位于靠近a点的区域内。
进一步的,所述页面显示设备可以根据所述元素展示距离对所述关联页面中的页面元素进行元素调整,例如,关联页面企鹅图像的初始页面元素中,眼睛为直视前方,嘴巴为闭合状态,则所述页面显示设备可以根据所述元素展示距离将企鹅的眼睛由直视调整为上仰,或者将企鹅的嘴巴由闭合调整为张开等。
在本发明实施例中,通过分析所述元素展示操作的元素展示距离和元素展示方向,实现对所述关联页面中页面元素的调整过程,提高了对所述页面元素进行调整的准确性。
s208,在所述终端显示窗口中对元素调整后的关联页面进行显示;
具体的,所述页面显示设备可以在所述终端显示窗口中对元素调整后的关联页面进行显示,例如图2b和图2c中关联页面中的企鹅经过元素展示操作后变化为图2d中的企鹅,两者相比眼睛、嘴巴的状态发生了变化,可以理解的是,所述页面显示设备可以采用动画效果向用户展示页面元素调整的过程,例如动画展示企鹅的眼睛由直视变为仰视的过程。
需要说明的是,由于动画效果图在本申请中不能展示,仅以图2b和图2c展示调整前的效果以图2d展示调整后的效果,具体的动画调整过程可以参见上述文字描述。
s209,恢复显示所述显示页面,并隐藏所述终端显示窗口中显示的对元素调整后的关联页面;
具体的,当所述页面显示设备对元素调整后的关联页面进行显示后,可以恢复显示所述显示页面,即恢复显示所述边缘页面。进一步的,所述页面显示设备可以隐藏所述终端显示窗口中显示的对元素调整后的关联页面,例如,所述页面显示设备可以恢复到图2a所示的显示页面,其中所述关联页面隐藏在所述显示页面之下如图2c所示。可选的,所述页面显示设备也可以恢复到图2b所示的显示页面,其中所述关联页面位于所述显示页面下端与所述显示页面一起显示。
在本发明实施例一种具体实现方式中,所述获取所述元素展示操作所指示的元素展示距离和元素展示方向可以包括以下几个步骤,如图5所示:
s301,基于预设平面坐标获取所述元素展示操作的操作起始坐标和操作结束坐标,并根据所述操作起始坐标和所述操作结束坐标计算所述元素展示距离;
具体的,所述页面显示设备可以基于预设平面坐标获取所述元素展示操作的操作起始坐标和操作结束坐标,可以理解的是,所述预设平面坐标可以为以终端设备显示屏的某一点作为坐标原点,以平行于所述显示屏宽边和长边的方向作为x轴和y轴,如图4a和图4b中所示的预设平面坐标。
进一步的,所述页面显示设备可以根据所述操作起始坐标和所述操作结束坐标计算所述元素展示距离,例如,以图6a所示的预设平面坐标为例,操作起始坐标为(5,9),操作结束坐标为(5,5),则所述元素展示距离可以根据平面坐标距离公式计算得到是4。可选的,如图6b所示操作起始坐标为(5,9),操作结束坐标为(2,5),此时需先求得操作结束坐标在操作起始坐标与x轴垂直线上的交点(5,5),再计算坐标点(5,9)与坐标点(5,5)之间的距离。
s302,确定从所述操作起始坐标到所述操作结束坐标的间的方向为所述元素展示方向;
具体的,得知所述操作起始坐标和所述操作结束坐标之后,所述页面显示设备可以确定从所述操作起始坐标到所述操作结束坐标的间的方向为所述元素展示方向,例如,图4a所示的a点到b点的方向为可以为元素展示方向,图4b所示的c点到d1点的方向为元素展示方向。
在本发明实施例中,通过采用预设平面坐标确定所述元素展示操作所指示的元素展示距离和元素展示方向,提高了获取元素展示距离和元素展示方向的准确性。
在本发明实施例一种具体实现方式中,所述页面元素为至少一个页面元素;所述根据所述元素展示距离对所述关联页面中的页面元素进行元素调整可以包括以下几个步骤,如图7所示:
s401,获取所述关联页面中的至少一个页面元素,根据所述元素展示距离获取所述至少一个页面元素中各页面元素的各元素调整参数;
具体的,当所述关联页面中的页面元素为至少一个页面元素时,所述页面显示设备可以获取所述关联页面中的至少一个页面元素,例如,可以同时包括关联页面企鹅图像中企鹅的眼睛、嘴巴以及毛发等。进一步的,所述页面显示设备可以根据所述元素展示距离获取所述至少一个页面元素中个页面元素的各元素调整参数,例如,关联页面企鹅图像的页面元素包括眼睛、嘴巴以及毛发,所述页面显示设备可以根据页面调整距离d再辅以预设的调整比例参数value获取所述页面元素眼睛、嘴巴以及毛发对应的元素调整参数eye、mouth和hair。
s402,基于所述各元素调整参数对所述页面元素进行元素调整;
具体的,所述页面显示设备可以基于所述各元素调整参数对所述页面元素进行元素调整,例如,页面元素眼睛、嘴巴以及毛发对应的元素调整参数eye、mouth和hair当前的值分别为1,2,3,所述页面显示设备可以获取数值分别为1,2,3时元素调整参数eye、mouth和hair的状态,例如,eye为1时眼睛状态为仰视、mouth值为2时嘴巴张开状态、hair值为3时头发为舞动状态,进而可以根据各元素调整参数当前的状态对所述页面元素进行调整。
在本发明实施例中,通过元素展示距离对各元素调整参数的进行调整,实现了同时对多个页面元素同时调整,增加了对关联页面中页面元素调整的多样性。
在本发明实施例中,当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在显示页面中所输入的元素展示操作,然后获取当前多媒体页面对应的预加载的关联页面,并基于元素展示操作对关联页面中的页面元素进行元素调整,最后在所述终端显示窗口中对元素调整后的关联页面进行显示。通过分析针对多媒体页面的边缘页面所输入的元素展示操作,对多媒体页面对应的关联页面的页面元素进行调整,并展示经元素调整后的关联页面,提高了展示页面交互方式的多样性;通过预加载关联页面,提高了对关联页面中的页面元素进行调整以及显示调整后的关联页面的效率;通过页面卷去距离确定当前多媒体页面的边缘页面是顶端边缘页面还是底端边缘页面,增加了对边缘页面进行确定的精确性;通过分析元素展示操作的元素展示距离和元素展示方向,实现对关联页面中页面元素的调整过程,提高了对页面元素进行调整的准确性;通过采用预设平面坐标确定元素展示操作所指示的元素展示距离和元素展示方向,提高了获取元素展示距离和元素展示方向的准确性;通过元素展示距离对各元素调整参数的进行调整,实现了同时对多个页面元素同时调整,增加了对关联页面中页面元素调整的多样性。
下面将结合附图8-附图13,对本发明实施例提供的页面显示设备进行详细介绍。需要说明的是,附图8-附图13所示的设备,用于执行本发明图1-图7所示实施例的方法,为了便于说明,仅示出了与本发明实施例相关的部分,具体技术细节未揭示的,请参照本发明图1-图7所示的实施例。
请参见图8,为本发明实施例提供了一种页面显示设备的结构示意图。如图8所示,本发明实施例的所述页面显示设备1可以包括:元素操作获取模块11、元素调整模块12和页面显示模块13。
元素操作获取模块11,用于当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在所述显示页面中所输入的元素展示操作;
具体实现中,元素操作获取模块11可以检测到终端显示窗口中的显示页面是否为当前多媒体页面中的边缘页面,可以理解的是,所述终端显示窗口可以是手机、掌上电脑等页面显示设备中用于显示多媒体页面的显示窗口,例如图2a所示的手机中的终端显示窗口。所述当前多媒体页面可以为所述终端显示窗口中显示的文档页面、视频目录页面或者新闻浏览页面等,例如图2a中所示的鼓励用户通过使用优惠券获得更好的使用体验的页面。可以理解的是,所述当前多媒体页面的长度可能大于所述终端显示窗口的长度,当前在所述终端显示窗口中显示的页面为所述当前多媒体页面的显示页面,所述边缘页面可以是所述当前多媒体页面中作为起始页面的顶端边缘页面或者所述当前多媒体页面中作为结束页面的低端边缘页面。可选的,当所述当前多媒体页面基于所述页面展示操作的页面卷去距离为零时,可以认为所述终端显示窗口中的显示页面为所述当前多媒体页面中的顶端边缘页面,当所述当前多媒体页面基于所述页面展示操作的页面卷去距离与所述终端显示窗口的窗口长度之和等于所述当前多媒体页面的页面总长度时,可以认为所述终端显示窗口中的显示页面为所述当前多媒体页面中的顶端边缘页面。可以理解的是,所述页面卷去距离可以是所述终端显示窗口的窗口长度或宽度不足以显示整个当前多媒体页面时,所述当前所媒体页面被隐藏掉的长度或宽度。
进一步的,当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,所述元素操作获取模块11可以获取在所述显示页面中所输入的元素展示操作,可以理解的是,所述元素展示操作可以为展示关联页面中的页面元素的操作,其中,所述关联页面可以为所述页面显示设备1显示所述当前多媒体页面时,预加载的与所述当前多媒体页面相关联的页面,所述页面元素可以为组成关联页面内容的元素,例如,关联页面为企鹅图片时,页面元素可以为企鹅的五官、体型、颜色等元素。
元素调整模块12,用于获取所述当前多媒体页面对应的预加载的关联页面,并基于所述元素展示操作对所述关联页面中的页面元素进行元素调整;
具体实现中,所述元素操作获取模块11获取所述元素展示操作后,所述元素调整模块12可以获取所述当前多媒体页面对应的预加载的关联页面,其中,如所述元素操作获取模块11中的描述,所述关联页面可以为所述页面显示设备1显示所述当前多媒体页面时,预加载的与所述当前多媒体页面相关联的页面,可以是出现彩蛋、动画效果、刷新功能、活动内容、趣味游戏等可个性化定制的区域。可以理解的是,所述关联页面可以与所述边缘页面一起显示,例如显示在所述顶端边缘页面的上端或显示在所述底端边缘页面的下端(如图2b所示,所述关联页面“企鹅图片”显示在底端边缘页面下端),所述关联页面也可以隐藏在所述边缘页面下面不显示(如图2c所示,可以认为所述关联页面“企鹅图片”隐藏在底端边缘页面下面不显示)。
进一步的,所述元素调整模块12可以基于所述元素展示操作对所述关联页面中的页面元素进行元素调整,可以理解的是,如所述元素操作获取模块11中的描述,所述页面元素可以为组成关联页面内容的元素,例如,关联页面为企鹅图片时,页面元素可以为企鹅的五官、体型、颜色等元素。所述页面显示设备1可以在所述元素展示操作所指示的元素展示方向上预加载关联页面,所述元素调整模块12可以根据所述元素展示操作所指示的元素展示距离对所述关联页面中的页面元素进行元素调整,例如,关联页面企鹅图像的初始页面元素中,眼睛为直视前方,嘴巴为闭合状态,则所述元素调整模块12可以根据所述元素展示距离将企鹅的眼睛由直视调整为上仰,或者将企鹅的嘴巴由闭合调整为张开等。
页面显示模块13,用于在所述终端显示窗口中对元素调整后的关联页面进行显示;
具体实现中,所述页面显示模块13可以在所述终端显示窗口中对元素调整后的关联页面进行显示,例如图2b和图2c中关联页面中的企鹅经过元素展示操作后变化为图2d中的企鹅,两者相比眼睛、嘴巴的状态发生了变化,可以理解的是,所述页面显示模块13可以采用动画效果向用户展示页面元素调整的过程,例如动画展示企鹅的眼睛由直视变为仰视的过程。
需要说明的是,由于动画效果图在本申请中不能展示,仅以图2b和图2c展示调整前的效果以图2d展示调整后的效果,具体的动画调整过程可以参见上述文字描述。
在本发明实施例中,当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在显示页面中所输入的元素展示操作,然后获取当前多媒体页面对应的预加载的关联页面,并基于元素展示操作对关联页面中的页面元素进行元素调整,最后在所述终端显示窗口中对元素调整后的关联页面进行显示。通过分析针对多媒体页面的边缘页面所输入的元素展示操作,对多媒体页面对应的关联页面的页面元素进行调整,并展示经元素调整后的关联页面,提高了展示页面交互方式的多样性。
请参见图9,为本发明实施例提供了另一种页面显示设备的结构示意图。如图9所示,本发明实施例的所述页面显示设备1可以包括:元素操作获取模块11、元素调整模块12、页面显示模块13、页面加载模块14、页面操作获取模块15、距离确定模块16、页面确定模块17和页面处理模块18。
页面加载模块14,用于当检测到对当前多媒体页面的显示操作时,在终端显示窗口中对所述当前多媒体页面进行显示,并预加载所述当前多媒体页面对应的关联页面;
可以理解的是,所述显示操作可以为显示当前所媒体页面的操作,例如,打开终端应用显示应用首页的操作(例如,点击应用图标)或者在已经显示的当前多媒体页面中进一步显示当前多媒体页面对应的子页面的操作(例如,在已经显示的页面中点击“详情”来进一步显示详情对应的当前多媒体页面对应的子页面)。
具体实现中,当检测到对当前多媒体页面的显示操作时,所述页面加载模块14可以在终端显示窗口中对所述当前多媒体页面进行显示,可以理解的是,所述终端显示窗口可以是手机、掌上电脑等页面显示设备中用于显示多媒体页面的显示窗口,例如图2a所示的手机中的终端显示窗口。所述当前多媒体页面可以所述终端显示窗口中显示的文档页面、视频目录页面或者新闻浏览页面等,例如图2a中所示的鼓励用户通过使用优惠券获得更好的使用体验的页面。
可选的,在对所述当前多媒体页面进行显示的同时,所述页面加载模块14可以预加载所述当前多媒体页面对应的关联页面,可以理解的是,所述关联页面可以为所述页面加载模块14显示所述当前多媒体页面时,预加载的与所述当前多媒体页面相关联的页面,可以是出现彩蛋、动画效果、刷新功能、活动内容、趣味游戏等可个性化定制的区域。可以理解的是,所述关联页面可以与所述当前多媒体页面的边缘页面一起显示,例如显示在顶端边缘页面的上端或显示在底端边缘页面的下端(如图2b所示,所述关联页面“企鹅图片”显示在底端边缘页面下端),所述关联页面也可以隐藏在所述边缘页面下面不显示(如图2c所示,可以认为所述关联页面“企鹅图片”隐藏在底端边缘页面下面不显示)。
在本发明实施例中,通过预加载所述关联页面,提高了对所述关联页面中的页面元素进行调整以及显示调整后的关联页面的效率。
页面操作获取模块15,用于获取所输入的针对所述当前多媒体页面的页面展示操作,获取所述页面操作所指示的页面展示距离和页面展示方向;
具体实现中,页面操作获取模块15可以获取所输入的针对所述当前多媒体页面的页面展示操作,可以理解的是,所述页面展示操作可以为针对所述当前多媒体页面的下拉、上滑、左滑、右滑等使所述当前所媒体页面通过滚动或翻页持续展示页面内容的操作。
进一步的,所述页面操作获取模块15可以获取所述页面展示操作所指示的页面展示距离和页面展示方向,可以理解的是,所述页面展示距离可以是用户输入所述页面展示操作时,在所述页面显示设备1中的操作距离,例如,图4a所示的在终端设备的显示屏中进行下拉操作时从起点a到终点b间的距离为该页面展示操作的页面展示距离,可以理解的是,当手指的下拉或者上滑为曲线时,所述页面展示距离为起点和终点间与显示屏垂直的直线距离,如图4b所示,下拉操作的轨迹为带箭头的弯曲实线所示,改轨迹的起点c和终点d之间的与显示屏垂直的直线距离(虚线示出即c点和d1点间的虚线)为该页面展示操作的页面展示距离。可以理解的是,所示页面展示方向为所示页面展示操作的起点指向终点的方向,例如,图4a中a点到b点间的距离直线上箭头的所指向的方向,图4b中c点指向d1点的方向。
可选的,所述页面操作获取模块15可以基于预设平面坐标获取所述页面展示操作的操作起始坐标和操作结束坐标,进一步的,所述页面操作获取模块15可以根据两个坐标点极端所述页面展示距离,确定页面展示方向。可以理解的是,所述预设平面坐标可以是以终端设备显示屏的某一点作为坐标原点,以平行于所述显示屏宽边和长边的方向作为x轴和y轴,如图4a和图4b中所示的预设平面坐标。
需要说明的是,当所述当前多媒体页面较长时,针对所述当前多媒体页面的页面展示操作可以是至少一次页面展示操作的,此时所述页面展示距离为所述至少一次页面展示操作中每次页面展示操作所指示的每次页面展示距离的总和。
距离确定模块16,用于根据所述页面展示距离和所述页面展示方向确定所述当前多媒体页面的页面卷去距离;
具体实现中,页面移动模块16可以根据所述页面展示距离和所述页面展示方向确定所述当前多媒体页面的页面卷去距离,可以理解的是,所述页面卷去距离可以是所述终端显示窗口的窗口长度或宽度不足以显示整个当前多媒体页面时,所述当前所媒体页面被隐藏掉的长度或宽度。可以理解的是,若所述当前所媒体页面的页面总长度等于所述终端显示窗口的窗口长度,无论所述页面展示操作为上滑操作还是下拉操作,所述页面卷去距离都为零;若所述当前所媒体页面的页面总长度大于所述终端显示窗口的窗口长度,当所述页面展示操作为上滑操作时,所述页面卷去距离与所述上滑操作所指示的页面展示距离一致是逐渐增大的,且最大为所述当前多媒体页面的总长度与所述当前终端窗口的窗口长度之差,当所述页面展示操作为下拉操作时,所述页面卷去距离可以为已卷去页面的页面距离与所述下拉操作所指示的页面展示距离之差,随着所述页面展示距离的增加所述页面卷去距离逐渐减小且最小为零。例如,图2a所示在卷去页面的页面内容的存储区域,没有被卷去页面的页面内容,可以认为当前多媒体页面中没有被卷去的页面即页面卷去距离为零,图2d所示在卷去页面的页面内容的存储区域中存储有被卷去页面的页面内容,可以认为所示被卷去页面的页面内容所占的页面长度为所示页面卷去距离。可以理解的是,图2a或图2d中所示的卷去页面的页面内容实际是不可见的,为了便于理解故在图中标出。
页面确定模块17,用于根据所述页面卷去距离确定所述当前多媒体页面中的边缘页面;
具体实现中,所述页面确定模块17可以确定终端显示窗口中的显示页面为当前多媒体页面中的边缘页面。
请一并参考图10,为本发明实施例提供了页面确定模块的结构示意图。如图10所示,所述页面确定模块17可以包括:
顶端页面确定单元171,用于当所述页面卷去距离为零时,确定所述终端显示窗口中的显示页面为所述当前多媒体页面中的顶端边缘页面;
具体实现中,当所述页面卷去距离为零时,顶端页面确定单元171可以确定所述终端显示窗口中的显示页面为所述当前多媒体页面中的顶端边缘页面,例如,打开所述当前多媒体页面时所显示的页面可以认为是所述当前多媒体页面的顶端边缘页面。
底端页面确定单元172,用于当所述页面卷去距离与终端显示窗口的窗口长度之和等于所述当前多媒体页面的页面总长度时,确定所述终端显示窗口中的显示页面为所述当前多媒体页面中的底端边缘页面;
具体实现中,当所述页面卷去距离与终端显示窗口的窗口长度之和等于所述当前多媒体页面的页面总长度时,底端页面确定单元172可以确定所述终端显示窗口中的显示页面为所述当前多媒体页面中的底端边缘页面。例如,所述页面卷去距离为4cm,终端显示窗口的窗口长度为9cm,当前多媒体页面的页面总长度为13cm,此时所述页面卷去距离和终端显示窗口的窗口长度之和为13cm等于所述当前多媒体页面的页面总长度13cm,此时所述底端页面确定单元172可以确定终端显示窗口中的显示页面为当前多媒体页面中的底端边缘页面。
需要说明的是,当所述当前多媒体页面的页面长度较长时,例如为25cm,所述终端显示窗口的窗口长度为9cm,则所述当前多媒体页面的页面展示操作的页面展示距离最多为9cm,所述底端页面确定单元172需要在确定多次页面展示距离的总和与所述终端显示窗口的窗口长度之和大于所述当前多媒体页面的页面总长度的基础上,才能确定终端显示窗口中的显示页面为当前多媒体页面中的边缘页面。
在本发明实施例中,通过页面卷去距离确定所述当前多媒体页面的边缘页面是顶端边缘页面还是底端边缘页面,增加了对所述边缘页面进行确定的精确性。
元素操作获取模块11,用于当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在所述显示页面中所输入的元素展示操作;
具体实现中,当元素操作获取模块11检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,可以获取在所述显示页面中所输入的元素展示操作,可以理解的是,所述元素展示操作可以为展示关联页面中的页面元素的操作,其中,所述关联页面可以为所述页面显示设备1显示所述当前多媒体页面时,预加载的与所述当前多媒体页面相关联的页面,所述页面元素可以为组成关联页面内容的元素,例如,关联页面为企鹅图片时,页面元素可以为企鹅的五官、体型、颜色等元素。
元素调整模块12,用于获取所述当前多媒体页面对应的预加载的关联页面,并基于所述元素展示操作对所述关联页面中的页面元素进行元素调整;
具体实现中,所述元素操作获取模块11在获取所述元素展示操作后,元素调整模块12可以获取所述当前多媒体页面对应的预加载的关联页面,并基于所述元素展示操作对所述关联页面中的页面元素进行元素调整。
具体的,请一并参见图11,为本发明实施例提供了元素调整模块的结构示意图。如图11所示,所述元素调整模块12可以包括:
元素信息获取单元121,用于获取所述元素展示操作所指示的元素展示距离和元素展示方向,所述元素展示方向与所述页面展示方向一致;
具体实现中,元素信息获取单元121可以获取所述元素展示操作所指示的元素展示距离和元素展示方向,可以理解的是,所述元素展示操作可以是针对所述边缘页面的下拉、上滑、左滑、右滑等用于展示预加载的关联页面的操作。可以理解的是,当所述当前多媒体页面在所述页面展示操作指示的页面展示方向上展示结束处于边缘页面时,只有沿着所述页面展示方向的方向输入元素展示操作,才能展示所述关联页面,所以所述元素展示方向与所述页面展示方向的方向一致。所述元素展示距离可以为输入所述元素展示操作时从起点到终点的距离,具体距离可以如图4a和4b所示。
元素调整单元122,用于获取所述显示页面在所述元素展示方向上预加载的关联页面,并根据所述元素展示距离对所述关联页面中的页面元素进行元素调整;
具体实现中,元素调整单元122可以获取所述元素展示方向上预加载关联页面,若元素展示方向如图4a所示为a点指向b点的方向,则所述页面显示设备1可以预加载当前多媒体页面中页面顶端区域内的关联页面即所述关联页面位于靠近a点的区域内。
进一步的,所述元素调整单元122可以根据所述元素展示距离对所述关联页面中的页面元素进行元素调整,例如,关联页面企鹅图像的初始页面元素中,眼睛为直视前方,嘴巴为闭合状态,则所述元素调整单元122可以根据所述元素展示距离将企鹅的眼睛由直视调整为上仰,或者将企鹅的嘴巴由闭合调整为张开等。
在本发明实施例中,通过分析所述元素展示操作的元素展示距离和元素展示方向,实现对所述关联页面中页面元素的调整过程,提高了对所述页面元素进行调整的准确性。
页面显示模块13,用于在所述终端显示窗口中对元素调整后的关联页面进行显示;
具体实现中,页面显示模块13可以在所述终端显示窗口中对元素调整后的关联页面进行显示,例如图2b和图2c中关联页面中的企鹅经过元素展示操作后变化为图2d中的企鹅,两者相比眼睛、嘴巴的状态发生了变化,可以理解的是,所述页面显示模块13可以采用动画效果向用户展示页面元素调整的过程,例如动画展示企鹅的眼睛由直视变为仰视的过程。
需要说明的是,由于动画效果图在本申请中不能展示,仅以图2b和图2c展示调整前的效果以图2d展示调整后的效果,具体的动画调整过程可以参见上述文字描述。
页面处理模块18,用于恢复显示所述显示页面,并隐藏所述终端显示窗口中显示的对元素调整后的关联页面;
具体实现中,当所述页面显示模块13对元素调整后的关联页面进行显示后,页面处理模块18可以恢复显示所述显示页面,即恢复显示所述边缘页面。进一步的,所述页面处理模块18可以隐藏所述终端显示窗口中显示的对元素调整后的关联页面,例如,所述页面处理模块18可以恢复到图2a所示的显示页面,其中所述关联页面隐藏在所述显示页面之下如图2c所示。可选的,所述页面处理模块18也可以恢复到图2b所示的显示页面,其中所述关联页面位于所述显示页面下端与所述显示页面一起显示。
在本发明实施例一种具体实现方式中,如图12所示,所述元素信息获取单元可以包括:
距离计算子单元1211,用于基于预设平面坐标获取所述元素展示操作的操作起始坐标和操作结束坐标,并根据所述操作起始坐标和所述操作结束坐标计算所述元素展示距离;
具体实现中,距离计算子单元1211可以基于预设平面坐标获取所述元素展示操作的操作起始坐标和操作结束坐标,可以理解的是,所述预设平面坐标可以为以终端设备显示屏的某一点作为坐标原点,以平行于所述显示屏宽边和长边的方向作为x轴和y轴,如图4a和图4b中所示的预设平面坐标。
进一步的,所述距离计算子单元1211可以根据所述操作起始坐标和所述操作结束坐标计算所述元素展示距离,例如,以图6a所示的预设平面坐标为例,操作起始坐标为(5,9),操作结束坐标为(5,5),则所述元素展示距离可以根据平面坐标距离公式计算得到是4。可选的,如图6b所示操作起始坐标为(5,9),操作结束坐标为(2,5),此时需先求得操作结束坐标在操作起始坐标与x轴垂直线上的交点(5,5),再计算坐标点(5,9)与坐标点(5,5)之间的距离。
方向确定子单元1212,用于确定从所述操作起始坐标到所述操作结束坐标的间的方向为所述元素展示方向;
具体实现中,得知所述操作起始坐标和所述操作结束坐标之后,方向确定子单元1212可以确定从所述操作起始坐标到所述操作结束坐标的间的方向为所述元素展示方向,例如,图4a所示的a点到b点的方向为可以为元素展示方向,图4b所示的c点到d1点的方向为元素展示方向。
在本发明实施例中,通过采用预设平面坐标确定所述元素展示操作所指示的元素展示距离和元素展示方向,提高了获取元素展示距离和元素展示方向的准确性。
在本发明实施例另一种具体实现方式中,所述页面元素为至少一个页面元素;
如图13所示,所述元素调整单元可以包括:
参数获取子单元1221,用于获取所述关联页面中的至少一个页面元素,根据所述元素展示距离获取所述至少一个页面元素中各页面元素的各元素调整参数;
具体实现中,当所述关联页面中的页面元素为至少一个页面元素时,参数获取子单元1221可以获取所述关联页面中的至少一个页面元素,例如,可以同时包括关联页面企鹅图像中企鹅的眼睛、嘴巴以及毛发等。进一步的,所述参数获取子单元1221可以根据所述元素展示距离获取所述至少一个页面元素中个页面元素的各元素调整参数,例如,关联页面企鹅图像的页面元素包括眼睛、嘴巴以及毛发,所述参数获取子单元1221可以根据页面调整距离d再辅以预设的调整比例参数value获取所述页面元素眼睛、嘴巴以及毛发对应的元素调整参数eye、mouth和hair。
元素调整子单元1222,用于基于所述各元素调整参数对所述页面元素进行元素调整;
具体实现中,元素调整子单元1222可以基于所述各元素调整参数对所述页面元素进行元素调整,例如,页面元素眼睛、嘴巴以及毛发对应的元素调整参数eye、mouth和hair当前的值分别为1,2,3,所述元素调整子单元1222可以获取数值分别为1,2,3时元素调整参数eye、mouth和hair的状态,例如,eye为1时眼睛状态为仰视、mouth值为2时嘴巴张开状态、hair值为3时头发为舞动状态,进而可以根据各元素调整参数当前的状态对所述页面元素进行调整。
在本发明实施例中,通过元素展示距离对各元素调整参数的进行调整,实现了同时对多个页面元素同时调整,增加了对关联页面中页面元素调整的多样性。
在本发明实施例中,当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在显示页面中所输入的元素展示操作,然后获取当前多媒体页面对应的预加载的关联页面,并基于元素展示操作对关联页面中的页面元素进行元素调整,最后在所述终端显示窗口中对元素调整后的关联页面进行显示。通过分析针对多媒体页面的边缘页面所输入的元素展示操作,对多媒体页面对应的关联页面的页面元素进行调整,并展示经元素调整后的关联页面,提高了展示页面交互方式的多样性;通过预加载关联页面,提高了对关联页面中的页面元素进行调整以及显示调整后的关联页面的效率;通过页面卷去距离确定当前多媒体页面的边缘页面是顶端边缘页面还是底端边缘页面,增加了对边缘页面进行确定的精确性;通过分析元素展示操作的元素展示距离和元素展示方向,实现对关联页面中页面元素的调整过程,提高了对页面元素进行调整的准确性;通过采用预设平面坐标确定元素展示操作所指示的元素展示距离和元素展示方向,提高了获取元素展示距离和元素展示方向的准确性;通过元素展示距离对各元素调整参数的进行调整,实现了同时对多个页面元素同时调整,增加了对关联页面中页面元素调整的多样性。
本发明实施例还提供了一种计算机存储介质,所述计算机存储介质可以存储有多条指令,所述指令适于由处理器加载并执行如上述图1-图7所示实施例的方法步骤,具体执行过程可以参见图1-图7所示实施例的具体说明,在此不进行赘述。
请参见图14,为本发明实施例提供了一种终端的结构示意图。如图14所示,所述终端1000具体可以为上述实施例中的页面显示设备,所述终端1000可以包括:至少一个处理器1001,例如cpu,至少一个网络接口1004,用户接口1003,存储器1005,至少一个通信总线1002。其中,通信总线1002用于实现这些组件之间的连接通信。其中,用户接口1003可以包括显示屏(display)、键盘(keyboard),可选用户接口1003还可以包括标准的有线接口、无线接口。网络接口1004可选的可以包括标准的有线接口、无线接口(如wi-fi接口)。存储器1005可以是高速ram存储器,也可以是非不稳定的存储器(non-volatilememory),例如至少一个磁盘存储器。存储器1005可选的还可以是至少一个位于远离前述处理器1001的存储装置。如图14所示,作为一种计算机存储介质的存储器1005中可以包括操作系统、网络通信模块、用户接口模块以及页面显示应用程序。
在图14所示的终端1000中,用户接口1003主要用于为用户提供输入的接口,获取用户输入的数据;网络接口1004用于与用户终端进行数据通信;而处理器1001可以用于调用存储器1005中存储的页面显示应用程序,并具体执行以下操作:
当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在所述显示页面中所输入的元素展示操作;
获取所述当前多媒体页面对应的预加载的关联页面,并基于所述元素展示操作对所述关联页面中的页面元素进行元素调整;
在所述终端显示窗口中对元素调整后的关联页面进行显示。
在一个实施例中,所述处理器1001在执行所述获取针对所述当前页面处所输入的第一页面操作之前,还执行以下操作:
当检测到对当前多媒体页面的显示操作时,在终端显示窗口中对所述当前多媒体页面进行显示,并预加载所述当前多媒体页面对应的关联页面;
获取所输入的针对所述当前多媒体页面的页面展示操作,获取所述页面操作所指示的页面展示距离和页面展示方向;
根据所述页面展示距离和所述页面展示方向确定所述当前多媒体页面的页面卷去距离;
根据所述页面卷去距离确定所述当前多媒体页面中的边缘页面。
在一个实施例中,所述处理器1001在执行根据所述页面卷去距离确定所述当前多媒体页面中的边缘页面时,具体执行以下操作:
当所述页面卷去距离为零时,确定所述终端显示窗口中的显示页面为所述当前多媒体页面中的顶端边缘页面;
当所述页面卷去距离与终端显示窗口的窗口长度之和等于所述当前多媒体页面的页面总长度时,确定所述终端显示窗口中的显示页面为所述当前多媒体页面中的底端边缘页面。
在一个实施例中,所述处理器1001在执行获取所述当前多媒体页面对应的预加载的关联页面,并基于所述元素展示操作对所述关联页面中的页面元素进行元素调整时,具体执行以下操作:
获取所述元素展示操作所指示的元素展示距离和元素展示方向,所述元素展示方向与所述页面展示方向一致;
获取所述显示页面在所述元素展示方向上预加载的关联页面,并根据所述元素展示距离对所述关联页面中的页面元素进行元素调整。
在一个实施例中,所述处理器1001在执行获取所述元素展示操作所指示的元素展示距离和元素展示方向时,具体执行以下操作:
基于预设平面坐标获取所述元素展示操作的操作起始坐标和操作结束坐标,并根据所述操作起始坐标和所述操作结束坐标计算所述元素展示距离;
确定从所述操作起始坐标到所述操作结束坐标的间的方向为所述元素展示方向。
在一个实施例中,所述页面元素为至少一个页面元素,所述处理器1001在执行根据所述元素展示距离对所述关联页面中的页面元素进行元素调整时,具体执行以下操作:
获取所述关联页面中的至少一个页面元素,根据所述元素展示距离获取所述至少一个页面元素中各页面元素的各元素调整参数;
基于所述各元素调整参数对所述页面元素进行元素调整。
在一个实施例中,所述处理器1001在执行在所述终端显示窗口中对元素调整后的关联页面进行显示之后,还执行以下操作:
恢复显示所述显示页面,并隐藏所述终端显示窗口中显示的对元素调整后的关联页面。
在本发明实施例中,当检测到终端显示窗口中的显示页面为当前多媒体页面中的边缘页面时,获取在显示页面中所输入的元素展示操作,然后获取当前多媒体页面对应的预加载的关联页面,并基于元素展示操作对关联页面中的页面元素进行元素调整,最后在所述终端显示窗口中对元素调整后的关联页面进行显示。通过分析针对多媒体页面的边缘页面所输入的元素展示操作,对多媒体页面对应的关联页面的页面元素进行调整,并展示经元素调整后的关联页面,提高了展示页面交互方式的多样性;通过预加载关联页面,提高了对关联页面中的页面元素进行调整以及显示调整后的关联页面的效率;通过页面卷去距离确定当前多媒体页面的边缘页面是顶端边缘页面还是底端边缘页面,增加了对边缘页面进行确定的精确性;通过分析元素展示操作的元素展示距离和元素展示方向,实现对关联页面中页面元素的调整过程,提高了对页面元素进行调整的准确性;通过采用预设平面坐标确定元素展示操作所指示的元素展示距离和元素展示方向,提高了获取元素展示距离和元素展示方向的准确性;通过元素展示距离对各元素调整参数的进行调整,实现了同时对多个页面元素同时调整,增加了对关联页面中页面元素调整的多样性。
本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的程序可存储于计算机可读取存储介质中,该程序在执行时,可包括如上述各方法的实施例的流程。其中,所述的存储介质可为磁碟、光盘、只读存储记忆体(read-onlymemory,rom)或随机存储记忆体(randomaccessmemory,ram)等。
以上所揭露的仅为本发明较佳实施例而已,当然不能以此来限定本发明之权利范围,因此依本发明权利要求所作的等同变化,仍属本发明所涵盖的范围。
- 还没有人留言评论。精彩留言会获得点赞!