一种电脑显示界面实现方法与流程

本发明涉及计算机显示领域,特别是一种电脑显示界面实现方法。
背景技术:
交互设计又称互动设计,(英文interactiondesign,缩写ixd或者iad),是定义、设计人造系统的行为的设计领域。人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统的组织结构。交互设计在于定义人造物的行为方式(the"interaction",即人工制品在特定场景下的反应方式)相关的界面。交互设计作为一门关注交互体验的新学科在二十世纪八十年代产生了,它由ideo的一位创始人比尔·摩格理吉(billmoggridge)在1984年一次设计会议上提出。
初创期(1929年-1970年)简单的说,交互设计是人工制品、环境和系统的行为,以及传达这种行为的外形元素的设计与定义。不像传统的设计学科主要关注形式,则是关注内容和内涵,而交互设计首先旨在规划和描述事物的行为方式,然后描述传达这种行为的最有效形式。
表单是网页中经常出现的一个元素,表单过长,在用户体验上会出现一定的问题,会让用户产生疲劳感,甚至在一个长表单中,不能及时的获取到自己需要的数据。而且经常会出现这种情况,一个比较长的表单,当想看某一行的数据的时候,有时数据会看到其他行去,数据就不能一一对应,那么这时就可以采用一个比较好的网页交互方式来解决这个问题。
gui,即图形用户界面是一种人与计算机通信的界面显示格式,允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项,以选择命令、调用文件、启动程序或执行其它一些日常任务。
微交互是来自用户的一个操作,触发另一个动作的装置。每一个交互是基于以人为本的设计理念,在数字工具的工作原理和功能也反映出一个人会做些什么。可用性的秘密武器——交互行为像预期的那样,“以人为中心”。微交互是应用程序设计的重要组成部分,他们帮助创造接触,创建用户看不到的微小的时刻,提升用户体验。
ued时代——用户体验制胜我们不缺技术,我们不缺另人震撼的视觉,这些虽然过去是我们孜孜追求的东西,如今已经不足为奇。但是我们缺用户来用,我们缺用户持续来关注,我们缺用户体验。用户体验过去一直在产生影响,但是未能得到足够的重视。
随着网页技术的不断发展,网页设计的趋势在扁平化,改变、响应式、卡片式、视觉差滚动等给设计师带来了更多的发挥空间,简约的设计,也以其轻薄美观、简洁直观等特点,越来越受到我们设计师的追捧和大众的喜爱。
wui设计是将设计回归本质的一种设计理念。简约并不是对网站内容的简单删减,而是提炼设计精华,满足于我们美观实用的本质需求,在网页中,具有简约的交互操作,往往具清晰的页面结构、简单的设计等特征。在满足传递信息的同时,从视觉体验的角度,为用户带来愉悦,轻松美感。
像素是指在由一个数字序列表示的图像中的一个最小单位,称为像素(px)。
十六进制颜色码就是在软件中设定颜色值的代码,例如,在网页上要指定一种颜色,就要使用rgb模式来确定,方法是分别指定r/g/b,也就是红/绿/蓝三种原色的强度,通常规定,每一种颜色强度最低为0,最高为255,并通常都以16进制数值表示,那么255对应于十六进制就是ff,并把三个数值依次并列起来,以#开头。
技术实现要素:
本发明所要解决的技术问题是提供一种电脑显示界面实现方法,属于gui、交互设计的范畴,在用户浏览网页的时候,当鼠标移向指定区域时会出现微交互,该交互可以增强用户体验。
为解决上述技术问题,本发明采用的技术方案是:
一种电脑显示界面实现方法,包括以下步骤:
步骤1:采用标准网页html5,并向搜索引擎表示所显示页面为html语言;设置可变长度字符编码为utf-8,定义所要显示的整个区域及整个区域的属性;
步骤2:将所要显示的整个区域分割为所要显示的多个子区域;
步骤3:定义某个子区域的信息并编写样式,让此子区域表单的奇偶行实现不同颜色的展示;
步骤4:在步骤3所述子区域的文字下面定义一个宽度为350像素、高度为60像素的矩形框,并设置该矩形框的样式为:边框颜色为#ddd、矩形框阴影的属性是阴影扩散的距离为10像素、矩形框阴影颜色为#999;所述#ddd和#999为灰色的颜色代码;
步骤5:将步骤4定义好的矩形框设置为透明,达到隐藏效果;
步骤6:当鼠标悬浮或移到步骤4矩形框内的时候,该矩形框设置显示,即达到对应子区域的显示效果;
步骤7:采用步骤3至步骤6所述方法定义其他所需要定义的子区域,完成整个区域的定义。
与现有技术相比,本发明的有益效果是:本发明方法对产品业务功能的完善及整合、流程的简化、高效信息传达起到至关重要的作用。而且传统表单的数据一般是比较多的,如果想快速准确的查看某一行的数据,那么我们通常会采取在页面上拉一根直线避免数据错位,看成其他行的数据。本发明方法可以在美观度、用户体验度上有着一个很大的改进。
附图说明
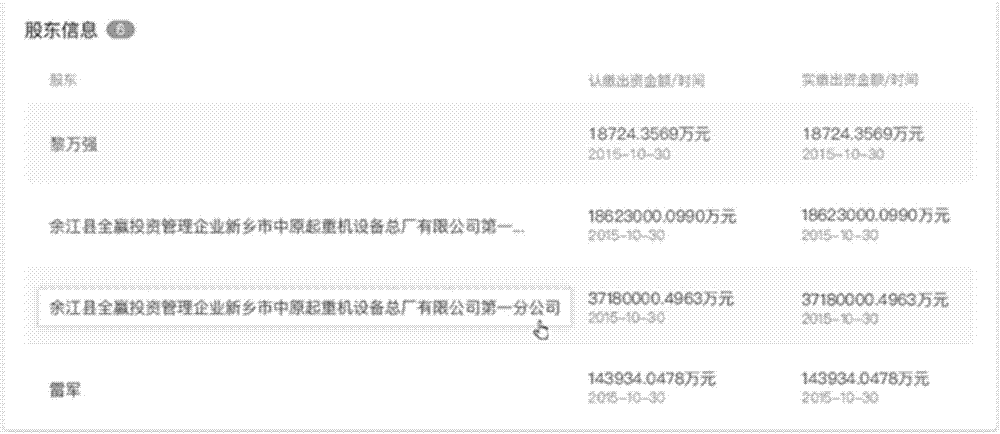
图1是采用本发明方法的显示实例图。
具体实施方式
下面结合附图和具体实施方式对本发明作进一步详细的说明。
如图1所示,由于本发明交互设计是用于网页的,所以实现的一个流程是基于网页的展示算法来实现的,具体流程如下(以“股东”一列为例子,其他需要使用的地方同理即可):
1、定义“股东信息”模块的整个大框,即图1中带阴影的最大的矩形框;
2、定义“股东”一列的信息,即图1所示的黎万强、余江县全赢投资管理企业新乡市中原起重机设备总工厂有限公司第一分公司等文字信息;
3、编写样式,让“股东信息”表单的奇偶行实现不同颜色的展示(即斑马纹,也就是隔行换色);
4、在“股东”这一列的文字下面定义一个宽度为350像素、高度为60像素的矩形框,并设置该矩形框的样式:边框颜色为#ddd(灰色的一种)、矩形框阴影的属性是阴影扩散的距离为10像素、矩形框阴影颜色为#999(灰色的一种);
5、将步骤4定义好的矩形框设置透明,即达到隐藏效果;
6、当鼠标悬浮或移到步骤4矩形框内的时候,该矩形框设置显示,即达到图1中的效果。
为了对本发明更进一步说明,下面通过代码实现的形式详细阐述。代码的自然语言阐述如下(以股东一列为例子进行说明):
- 还没有人留言评论。精彩留言会获得点赞!