一种基于HTML5的大文本阅读定位及显示方法与流程

本发明涉及文本定位
技术领域:
,尤其涉及一种基于html5的大文本阅读定位及显示方法。
背景技术:
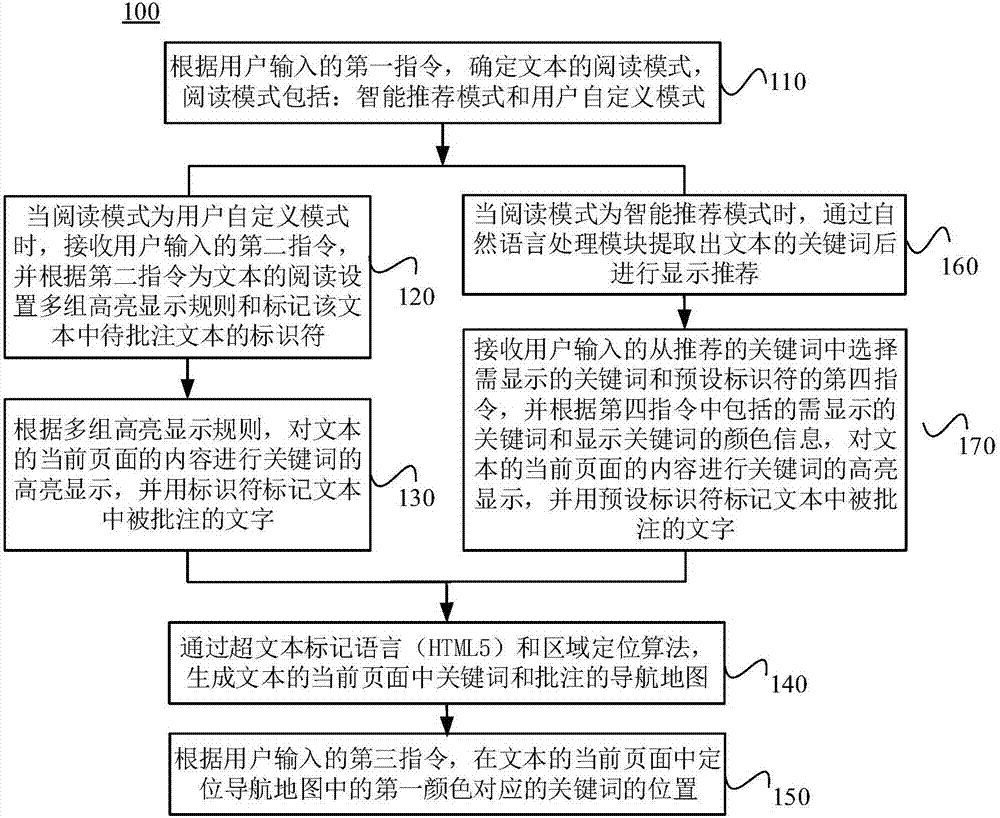
:目前在很多搜索系统中,经常会有高亮搜索关键词的需要,而在关键词不止一个且容易重叠的时候,普通的关键词高亮算法就容易出错了。并且现在的高亮词提示系统中选择跳转时功能单一,用户在使用过程中得不到很好的体验。技术实现要素:本发明所要解决的技术问题是针对现有技术的不足,提供一种基于html5的大文本阅读定位及显示方法,能够在大文本阅读时提供导航定位功能,通过导航地图查看关键词和批注在整个页面中的分布情况,方便定位查看,节省时间成本,提升用户体验。本发明解决上述技术问题的技术方案如下:一种基于html5的大文本阅读定位及显示方法,包括:根据用户输入的第一指令,确定文本的阅读模式,所述阅读模式包括:智能推荐模式和用户自定义模式;当所述阅读模式为所述用户自定义模式时,接收所述用户输入的第二指令,并根据所述第二指令为所述文本的阅读设置多组高亮显示规则和标记所述文本中待批注文本的标识符,其中,每组所述高亮显示规则包括需显示的关键词和显示所述关键词的颜色信息;根据多组所述高亮显示规则,对所述文本的当前页面的内容进行关键词的高亮显示,并用所述标识符标记所述文本中被批注的文字;通过超文本标记语言(html5)和区域定位算法,生成所述文本的当前页面中关键词和批注的导航地图;根据所述用户输入的第三指令,在所述文本的当前页面中定位所述导航地图中的第一颜色对应的关键词的位置。本发明的有益效果是:通过根据设置的包括需显示的关键词和显示该关键词的颜色信息的多组高亮显示规则,对文本的当前页面的内容进行关键词的高亮显示和批注提示,进而通过超文本标记语言(html5)和区域定位算法,生成文本的当前页面中关键词和批注的导航地图,且能根据用户输入的第三指令,在文本的当前页面中定位导航地图中的第一颜色对应的关键词的位置,从而在大文本阅读时提供导航定位功能,并且能通过导航地图查看关键词和批注在整个页面中的分布情况,方便定位查看,节省时间成本,提升用户体验。在上述技术方案的基础上,本发明还可以做如下改进。进一步地,还包括:当所述阅读模式为所述智能推荐模式时,通过自然语言处理模块提取出所述文本的关键词后进行显示推荐;在所述通过html5和区域定位算法,生成所述文本的当前页面中关键词和批注的导航地图之前,还包括:接收所述用户输入的从推荐的关键词中选择需显示的关键词和预设标识符的第四指令,并根据所述第四指令中包括的需显示的关键词和显示所述关键词的颜色信息,对所述文本的当前页面的内容进行关键词的高亮显示,并用所述预设标识符标记所述文本中被批注的文字。采用上述进一步方案的有益效果是:通过自然语言处理模块提取出文本的关键词后进行显示推荐,可以大大的缩减用户的工作量和时间成本,提供搜索和阅读效率。进一步地,当所述第一指令指示所述阅读模式为从所述智能推荐模式转换为所述用户自定义模式时,所述根据用户输入的第一指令,确定文本的阅读模式,包括:判断所述高亮显示规则组数是否为预设组数;若是,根据所述用户输入的第五指令删除一组所述高亮显示规则后,完成转换,将所述文本的所述阅读模式确定为所述用户自定义模式。进一步地,所述通过html5和区域定位算法,生成所述文本的当前页面中关键词和批注的导航地图,包括:获取需显示的所述关键词和所述批注;根据所述关键词对所述文本的当前页面的内容对应的数据进行逐次抽取,如果在所述数据中抽取到与所述关键词匹配的词汇,则通过html5在所述词汇前、后增加标签,并标记当前所述词汇的高亮颜色,同时生成一个id,如果在所述数据中抽取到与所述被批注文字匹配的文字,用所述预设标识符标记当前所述文字,同时再生成一个id;逐行扫描文本,比较标记后的当前所述词汇与前一个词汇在当前页面中的高度,如果高度不同,则所述导航地图生成新行,并对应生成的所有id生成对应的地图关键词按钮,以便接收用户输入的所述第三指令,同时,比较同行数据中是否包含所述被批注文本,如果存在,则在所述导航地图中生成新行或在已有行上,对应生成的所有id生成对应的地图批注按钮,以便接收用户输入的第六指令。采用上述进一步方案的有益效果是:通过判断高度重新换行能保证地图的标记点和页面对应准确无误,而在关键词前、后增加标签可以方便的对当前词汇做后续处理,比如批量高亮、批量取消高亮、统计数量,使得对关键词的处理过程更加便捷。进一步地,还包括:当检测到指令输入光标移动到所述导航地图的第一位置时,在所述第一位置显示第一提示信息,所述第一提示信息包括:所述第一颜色对应的关键词,其中,所述第一位置为所述导航地图中有高亮颜色标记的任一位置。采用上述进一步方案的有益效果是:检测到指令输入光标移动到导航地图中有高亮颜色标记的任一位置时,在导航地图中显示包含该第一颜色对应的关键词的提示信息,可以方便用户对照查看文本中的关键字与导航地图中的颜色及其对应的关键字是否正确。进一步地,所述导航地图包括与所述高亮显示规则组数相同的列,与所述文本的当前页面所显示内容的行数相同的行,以及预设空白区域,且所述导航地图显示在所述文本的当前页面的右侧或左侧,其中,所述预设空白区域用于设置地图批注按钮。采用上述进一步方案的有益效果是:将导航地图设置在文本的当前页面的右侧或左侧,且其列数为高亮显示规则组数,行数为当前页面所显示内容的行数,可以方便用户对照查看关键词和批注在文本中的分布情况。进一步地,当所述第三指令指示在所述文本的当前页面中定位所述导航地图的第i行中的第一颜色对应的关键词的位置时,所述根据所述用户输入的第三指令,在所述文本的当前页面中定位所述导航地图中的第一颜色对应的关键词的位置,包括:根据所述第三指令,在所述文本的当前页面的第i行中定位出所述第一颜色对应的关键词的所有位置,其中,i取的取值为从1到所述行数。采用上述进一步方案的有益效果是:在用户点击导航地图中的某一个位置的颜色时,会跳转到文本显示页面中对应行的中该颜色对应的关键词的所有位置,方便用户快速阅读,提高阅读效率。进一步地,还包括:当所述文本的当前页面所显示内容的第i行中批注文本时,所述预设空白区域中对应所述第i行的位置显示所述地图批注按钮对应的预设图标;当检测到指令输入光标移动到所述预设图标的位置时,在所述预设图标的位置显示第二提示信息,所述第二提示信息包括:所述第i行中的所述批注;当接收到用户输入的所述第六指令时,在所述第i行的对应位置处显示所述批注,所述第六指令用于指示在所述文本的当前页面中显示所述预设图标对应的第i行中的批注。采用上述进一步方案的有益效果是:当文本中有批注时,用户可以通过点击导航地图中的预设图标,定位到文本中增加批注的位置,并在文本中显示该批注,方便用户在浏览器中快速阅读文本,无需下载即可实现编辑功能。进一步地,所述导航地图的高度小于所述文本的高度,且大于浏览器显示区域的高度,所述导航地图中的显示区域的高度为浏览器页面的显示区域的高度,所述导航地图中的显示区域的上边界设置有上翻功能键,下边界设置有下翻功能键,还包括:根据接收到的用户输入的第七指令,移动所述导航地图到与所述文本的当前页面相应的位置,且移动所述导航地图中的显示内容到与所述文本的当前页面的显示内容对应的位置,所述第七指令用于滚动所述浏览器页面的滚动条;当检测到所述导航地图已移动至其的下边界处时,锁定所述导航地图中的显示内容的位置,使得所述导航地图的显示内容不随所述文本的移动发生变化;根据接收到的用户输入的第八指令,移动所述导航地图中的显示内容,所述第八指令用于操作所述上翻功能键或所述下翻功能键。采用上述进一步方案的有益效果是:缩小导航地图的显示区域,并在导航地图中设置上翻和下翻功能键,可以方便用户直接在浏览器中翻阅大文本,无需下载到本地,节省时间成本。进一步地,当所述文本为多个时,所述导航地图的显示区域按照多个所述文本分为多个显示区间,且相邻显示区间之间相距预设距离,其中,所述预设距离等于多个所述文本中相邻两个文本之间的距离。采用上述进一步方案的有益效果是:如果用户阅读的大文本为多个文本时,导航地图的布局方式与多个文本的布局方式一致,可以更加有利于用户的阅读。进一步地,各组所述高亮显示规则包括的需显示的关键词和显示所述关键词的颜色各不相同,而各组所述高亮显示规则包括的需显示的关键词的数量为至少一个,属于同组的关键词的颜色相同。采用上述进一步方案的有益效果是:为不同的组设置不同的颜色,可以更加容易区分不同组的关键词在文本中的分布。进一步地,所述根据所述第二指令为所述文本的阅读设置多组高亮显示规则,包括:根据所述第二指令为各组高亮显示规则设定名称,并从预设种类的颜色中为各组高亮显示规则包括的关键词选择不同的颜色。另外,本发明还提供一种计算机设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述程序被处理器执行时实现上述各实施例中所述方法的步骤。本发明附加的方面的优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本发明实践了解到。附图说明为了更清楚地说明本发明实施例的技术方案,下面将对本发明实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面所描述的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。图1为本发明实施例提供的一种基于html5的大文本阅读定位及显示方法的示意性流程图;图2为本发明另一实施例提供的一种基于html5的大文本阅读定位及显示方法的示意性流程图;图3为本发明另一实施例提供的一种基于html5的大文本阅读定位及显示方法的示意性流程图;图4为本发明另一实施例提供的一种基于html5的大文本阅读定位及显示方法的示意性流程图;图5(a)—(d)为本发明另一实施例提供的一种基于html5的大文本阅读定位及显示方法的中导航地图的显示示意图。具体实施方式下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明的一部分实施例,而不是全部实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都应属于本发明保护的范围。如图1所示的一种基于html5的大文本阅读定位及显示方法100包括:110、根据用户输入的第一指令,确定文本的阅读模式,阅读模式包括:智能推荐模式和用户自定义模式。120、当阅读模式为用户自定义模式时,接收用户输入的第二指令,并根据第二指令为文本的阅读设置多组高亮显示规则和标记该文本中待批注文本的标识符。其中,每组高亮显示规则包括需显示的关键词和显示关键词的颜色信息。130、根据多组高亮显示规则,对文本的当前页面的内容进行关键词的高亮显示,并用标识符标记文本中被批注的文字。140、通过超文本标记语言(html5)和区域定位算法,生成文本的当前页面中关键词和批注的导航地图。150、根据用户输入的第三指令,在文本的当前页面中定位导航地图中的第一颜色对应的关键词的位置。上述实施例采用的基于html5的大文本阅读定位及显示方法,通过根据设置的包括需显示的关键词和显示该关键词的颜色信息的多组高亮显示规则,对文本的当前页面的内容进行关键词的高亮显示和批注提示,进而通过超文本标记语言(html5)和区域定位算法,生成文本的当前页面中关键词和批注的导航地图,且能根据用户输入的第三指令,在文本的当前页面中定位导航地图中的第一颜色对应的关键词的位置,从而在大文本阅读时提供导航定位功能,并且能通过导航地图查看关键词和批注在整个页面中的分布情况,方便定位查看,节省时间成本,提升用户体验。具体的,在该实施例中,导航地图包括与高亮显示规则组数相同的列,与文本的当前页面所显示内容的行数相同的行,以及预设空白区域,例如:高亮显示规则的组数为5,文本的当前页面所显示内容的行数为30行,则导航地图就包括5列30行,以及预设的空白区域。该预设空白区域可以用于设置地图批注按钮,位于30行的右侧。导航地图可以显示在文本的当前页面的右侧或左侧。因,每组高亮显示规则对应一种颜色,则导航地图中的每一列对应一种颜色。在一个实施例中,当第三指令指示在文本的当前页面中定位导航地图的第i行中的第一颜色对应的关键词的位置时,步骤150具体可以包括:根据第三指令,在文本的当前页面的第i行中定位出第一颜色对应的关键词的所有位置,其中,i取的取值为从1到行数。例如:当第三指令指示在文本的当前页面中定位导航地图的第5行中的蓝色对应的关键词的位置时,在文本的当前页面的第5行中定位出蓝色对应的关键词“合成”的所有位置。需要说明的是,在该实施例中,各组高亮显示规则包括的需显示的关键词和显示关键词的颜色各不相同,而各组高亮显示规则包括的需显示的关键词的数量为至少一个,属于同组的关键词的颜色相同。即:一个高亮显示规则中包括一个关键词和与其对应的显示颜色,则导航地图中包括的是不同组的关键词对应的不同颜色标记的位置。每组关键词的数量可以为一个或者多个,例如,可以设置为8个,但本发明实施例对此并不做任何限定。若文本的当前页面的某一行不包括一个或者多个设置的关键词时,则对应到导航地图中该行的位置就没有颜色标记。也就是说,导航地图中不包括一个或者多个设置的关键词的行中对应列位置的颜色与当前页面的颜色一致,或者与设置的导航地图的背景色一致,即:区别与所有关键词的颜色,使得关键词对应的颜色可以高亮显示即可,但本发明实施例对此并不做任何限定。例如:设置了5组关键词,每组包括一个关键词,则对应有5种颜色,具体参见下表1:关键词人物信息人物图像合成图像合成方法图片颜色紫色黄色蓝色红色绿色则,文本的当前页面的第3行中包含上述5个关键词,此时,无论上述5个关键词在文本的当前页面的第3行出现的顺序是怎样的,在对应到导航地图中的第3行,5列的颜色均是分别为:紫色、黄色、蓝色、红色、绿色。而当前页面的第7行中包含上述3个关键词“人物信息、合成、图像合成方法”,则对应到导航地图中的第7行,5列的颜色分别为:紫色、背景色、蓝色、红色、背景色。应理解,上述实施例中列举的关键词、行数、列数和颜色种类都只是为了举例说明本发明实施例的技术方案,并不对本发明的实施例构成任何限定。另外,在步骤120中,可以根据第二指令为各组高亮显示规则设定名称,并从预设种类的颜色中为各组高亮显示规则包括的关键词选择不同的颜色。例如:预设种类的颜色为10种,但本发明实施例对此并不做任何限定。可选地,作为本发明的一个实施例,如图2所示,方法100还包括:160、当阅读模式为智能推荐模式时,通过自然语言处理模块提取出文本的关键词后进行显示推荐。且在140之前,还包括:170、接收用户输入的从推荐的关键词中选择需显示的关键词和预设标识符的第四指令,并根据第四指令中包括的需显示的关键词和显示关键词的颜色信息,对文本的当前页面的内容进行关键词的高亮显示,并用预设标识符标记文本中被批注的文字。具体的,在该实施例中,当阅读模式为智能推荐模式时,通过自然语言处理模块提取出文本的关键词后进行显示推荐,然后方便用户从推荐的关键词中选择,或者搜索系统直接使用推荐的关键字进行高亮显示和定位。需要说明的是,在该实施例中,自然语言处理模块通过加载词库,生成一个快速检索的多叉树结构,即字典树---trie树的索引结构,对当前阅读文档解析进行,提取出关键词后进行推荐。在通过html5和区域定位算法,生成文本的当前页面中关键词的导航地图之前,还可以接收用户输入的从推荐的关键词中选择需显示的关键词的第四指令,并根据第四指令中包括的需显示的关键词和显示关键词的颜色信息,对文本的当前页面的内容进行关键词的高亮显示。推荐的关键词可能是多组,先从多组中选择几组,若每组中有多个关键词,还可以再选择每组中包括的关键词,这些都可以根据实际情况确定。上述实施例采用的基于html5的大文本阅读定位及显示方法,通过自然语言处理模块提取出文本的关键词后进行显示推荐,可以大大的缩减用户的工作量和时间成本,提供搜索和阅读效率。可选地,作为本发明的另一个实施例,如图3所示,在步骤101中当接收的第一指令指示阅读模式为从智能推荐模式转换为用户自定义模式时,步骤110可以包括:111、判断高亮显示规则组数是否为预设组数,若是,执行112;若否,执行120。112、根据用户输入的第五指令删除一组高亮显示规则后,完成转换,将文本的阅读模式确定为用户自定义模式,而后执行步骤120。也就是说,在从智能推荐模式转换为用户自定义模式时,需要确定系统设置的高亮显示规则组数已经达到了预设的组数,例如:5组,若达到了,则需要删除其中的一组或者多组,才可以实现从智能推荐模式到用户自定义模式的转换,转换成功后,可以再根据接收的第二指令为文本的阅读设置多组高亮显示规则。需要说明的是,这里的预设组数可以根据实际情况而定,并不仅限于5组。可选地,作为本发明的另一个实施例,步骤140可以包括:获取需显示的关键词和批注。根据关键词对文本的当前页面的内容对应的数据进行逐次抽取,如果在数据中抽取到与关键词匹配的词汇,则通过html5在该词汇的前、后增加标签,并标记当前词汇的高亮颜色,同时生成一个id,如果在数据中抽取到与被批注文字匹配的文字,用预设标识符标记当前文字,同时再生成一个id。逐行扫描文本,比较标记后的当前词汇与前一个词汇在当前页面中的高度,如果高度不同,则导航地图生成新行,并对应生成的所有id生成对应的地图关键词按钮,以便接收用户输入的第三指令,同时,比较同行数据中是否包含被批注文本,如果存在,则在导航地图中生成新行或在已有行上,对应生成的所有id生成对应的地图批注按钮,以便接收用户输入的第六指令。具体的,在该实施例中,结合上述表1的内容进行描述。获取的需要显示的关键词为五组,每组包括一个关键词分别为“人物信息、人物图像、合成、图像合成方法和图片”,则针对每个关键词对文本的当前页面的内容对应的数据进行逐次抽取,例如:“合成”,则在数据中抽取到与“合成”匹配的词汇“合成”时,通过html5在该词汇“合成”的前、后增加标签,并标记当前词汇“合成”的高亮颜色“绿色”,同时生成一个id,用以表述该词汇在文本中的位置。比较标记后的当前词汇与前一个词汇在当前页面中的高度,如果高度不同,则导航地图换行重新生成,如果相同,则在导航地图的同行生成,并对应生成的所有id生成对应的地图按钮,以便接收用户输入的第三指令。上述实施例采用的基于html5的大文本阅读定位及显示方法,通过判断高度重新换行能保证地图的标记点和页面对应准确无误,而在关键词前、后增加标签可以方便的对当前词汇做后续处理,比如批量高亮、批量取消高亮、统计数量,使得对关键词的处理过程更加便捷。可选地,作为本发明的另一个实施例,如图4所示,方法100还可以包括:180、当检测到指令输入光标移动到导航地图的第一位置时,在该第一位置显示第一提示信息,第一提示信息包括:该第一颜色对应的关键词。其中,第一位置为导航地图中有高亮颜色标记的任一位置。具体的,在该实施例中,由于导航地图中包括的是不同组的关键词对应的不同颜色。故当检测到指令输入光标移动到导航地图中有高亮颜色标记的任一位置时,不仅在文本的当前页面中定位出导航地图中的第一颜色对应的关键词的位置,还可以在导航地图中显示提示信息,该提示信息包括:第一颜色对应的关键词。例如:当检测到鼠标的光标移动到导航地图的第3行第5列的位置(结合图4的方案,该位置就是“地图按钮”)时,结合上述表1及其描述可知:导航地图中的该位置的颜色为“绿色”,且在该位置显示提示信息,提示信息为“图片”。当鼠标点击该位置时,便可以滑动到当前页面第3行中的“图片”出现的位置。这样可以方便用户对照查看文本中的关键字与导航地图中的颜色及其对应的关键字是否正确。可选地,作为本发明的另一个实施例,方法100还可以包括:当文本的当前页面所显示内容的第i行中批注文本时,在预设空白区域中对应第i行的位置显示地图批注按钮对应的预设图标。当检测到指令输入光标移动到预设图标的位置时,在预设图标的位置显示第二提示信息,第二提示信息包括:第i行中的批注文本。当接收到用户输入的第六指令时,在第i行的对应位置处显示批注文本,第六指令用于指示在在文本的当前页面中显示预设图标对应的第i行中的批注文本。上述实施例采用的基于html5的大文本阅读定位及显示方法,当文本中有批注时,用户可以通过点击导航地图中的预设图标,定位到文本中增加批注的位置,并在文本中显示该批注,方便用户在浏览器中快速阅读文本,无需下载即可实现编辑功能。需要说明的是,在该实施例中,预设图标的形状和颜色均不作任何限制,例如:形状可以为圆圈、三角形、圆角三角形、椭圆形、五角形、正方形等等;颜色可以根据用户的需求设置,当然为了便于区分,其颜色最好与导航地图中的多种高亮颜色均不同。可选地,作为本发明的另一个实施例,导航地图中显示的行数等于文本中包括关键词的行数,文本中没有关键词的行对应到导航地图中自动隐藏。导航地图中的显示区域的高度为浏览器页面的显示区域的高度。导航地图中的显示区域的上边界设置有上翻功能键,下边界设置有下翻功能键。方法100还可以包括:根据接收到的用户输入的第七指令,移动导航地图到与文本的当前页面相应的位置,且移动导航地图中的显示内容到与文本的当前页面的显示内容对应的位置。其中,第七指令用于滚动浏览器页面的滚动条。当检测到导航地图已移动至其的下边界处时,锁定导航地图中的显示内容的位置,使得导航地图的显示内容不随文本的移动发生变化。根据接收到的用户输入的第八指令,移动导航地图中的显示内容。其中,第八指令用于操作上翻功能键或下翻功能键。下面结合图5(a)—(d)详细描述导航地图的移动显示过程。具体的,在该实施例中,如图5(a)左侧的图,最大的矩形框表示需要阅读的文本的内容其右侧具有导航地图,在导航地图的显示区域的上下边界处分别设置有上下翻功能键。虚线框表示浏览器的显示区域,其右侧具有滚动条。需要说明的是,由于图(b)-(d)中仅仅是为了视出:文本的显示区域与导航地图,以及导航地图的显示区域的不同位置,而图中各部分的含义是相同的,为了简洁,未在图(b)-(d)中标记出各部分的具体含义,故请参见(a)左侧的图。(a)右侧的是“导航地图”的局部放大图。这里以5个关键词,即:包括5行、2个批注和1个间隔为例。需要理解,导航地图中的行数可以根据用户的实际需求自动生成,且等于预设的高亮显示规则的组数。图中的批注按钮的图标形状为圆形,但并不对本发明实施例构成任何限定。导航地图中的间隔数与文本的组成部分或者文本的数量相关,即:间隔数等于本文的组成部分的数量减一,或者等于文本的数量减一。另外,由于在导航地图中可以显示的行数等于文本中包括关键词的行数,而文本中没有关键词的行对应到导航地图中自动隐藏,所以,导航地图中的显示区域的高度为浏览器页面的显示区域的高度。导航地图的高度小于所述文本的高度,且大于浏览器显示区域的高度。例如:文本的内容有500行,而其中只有167行中包含了关键词,而41行中包含了批注,其中,某些行中即包含关键词也包含批注,则导航地图中就包括8列167行,而其中还有41行具有地图批注按钮的图标。如(a)左侧的图所示,初始的界面是:导航地图和浏览器页面都在上顶位置,当用户点击移动浏览器页面的滚动条时,导航地图和导航地图中的显示内容也随着浏览器页面的滚动条的移动而移动,如图(b)所示。应理解,浏览器页面的滚动条的移动势必使得文本的当前页面的内容也移动。当浏览器页面的滚动条继续移动,导航地图移动至其的下底位置,如图(c)所示,此时,锁定导航地图中的显示内容的位置,也就是导航地图中的显示内容不再随文本当前页面的内容的移动而发生变化,直至文本的显示内容也到其下底,如图(d)所示。此时,可以通过操作导航地图中的上翻功能键和下翻功能键来移动导航地图中的显示内容。上述实施例采用的基于html5的大文本阅读定位及显示方法,通过缩小导航地图的显示区域,并在导航地图中设置上翻和下翻功能键可以方便用户直接在浏览器中翻阅大文本,无需下载到本地,节省时间成本。需要说明的是,预设空白区域的宽度可以根据显示需求设置,高度则为导航地图的显示区域的高度。可选地,作为本发明的另一个实施例,当文本为多个时,导航地图的显示区域按照多个文本分为多个显示区间,且相邻显示区间之间相距预设距离。其中,预设距离等于多个文本中相邻两个文本之间的距离。需要说明的是,多个文本可以是独立的完整的多个文本,也可以是一个文本的多个组成部分,例如:当文本为专利文件文本时,导航地图的显示区域按照专利文件文本的3个组成部分,分为3个显示区间,且相邻显示区间之间相距预设距离。其中,预设距离等于专利文件文本中相邻2个部分之间相距的距离,专利文件文本的3个组成部分依次为:说明书摘要、权利要求书、说明书。应理解,这里仅仅是以“专利文件文本”为例,本发明实施例并不局限于此。上述实施例采用的基于html5的大文本阅读定位及显示方法,当用户阅读的大文本为多个文本时,通过使得导航地图的布局方式与多个文本的布局方式一致,可以更加有利于用户的阅读。应理解,在本发明各实施例中,上述各过程的序号的大小并不意味着执行顺序的先后,各过程的执行顺序应以其功能和内在逻辑确定,而不应对本发明实施例的实施过程构成任何限定。本发明实施例还提供一种计算机设备,包括:存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,该程序被处理器执行时可以实现上述各个实施例中描述的方法的步骤。为了描述的简洁,在此不再赘述。另外,本文中术语“和/或”,仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。另外,本文中字符“/”,一般表示前后关联对象是一种“或”的关系。本领域普通技术人员可以意识到,结合本文中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、计算机软件或者二者的结合来实现,为了清楚地说明硬件和软件的可互换性,在上述说明中已经按照功能一般性地描述了各示例的组成及步骤。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。所属领域的技术人员可以清楚地了解到,为了描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。上述方案以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分,或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。以上,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本
技术领域:
的技术人员在本发明揭露的技术范围内,可轻易想到各种等效的修改或替换,这些修改或替换都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以权利要求的保护范围为准。当前第1页12
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1