场景拖动渲染的展示方法及装置与流程

本发明涉及场景渲染的技术领域,尤其涉及场景拖动渲染的展示方法及装置。
背景技术:
当前,图片展示通常是在简单背景下实现,展示效果比较单一,不能将图片在某个特定场景下展示,用户体验不高。
技术实现要素:
为了克服现有技术的不足,本发明的目的在于提供场景拖动渲染的展示方法及装置,旨在解决现有的图片展示方式无法将图片在某个特定场景下展示的问题。
本发明的目的采用以下技术方案实现:
一种场景拖动渲染的展示方法,包括:
列表展示步骤,接收用户发送的渲染指令,向用户展示渲染场景列表;
场景确定步骤,接收用户对列表中渲染场景的选择指令,确定渲染场景;
图片确定步骤,监测用户将待渲染图片拖动到渲染场景的动作,确定待渲染图片;
可渲染展示步骤,向用户展示渲染场景中的可被渲染物品;
替换步骤,监测用户拖动待渲染图片的动作,在待渲染图片被拖动到某一可被渲染物品的位置时,使用待渲染图片替换该可被渲染物品。
在上述实施例地基础上,优选的,所述列表展示步骤,还包括:
当列表元素长度超过屏幕显示范围时在列表末端显示箭头;
监测用户滑动列表的动作,滑动列表,向用户展示渲染场景。
在上述任意实施例地基础上,优选的,所述可渲染展示步骤,具体为:
采用矩形区域标识所有可被渲染物品的范围;
采用矩形区域标识待渲染图片的范围;
依次计算待渲染图片和每个可被渲染物品的矩形区域,进行碰撞检测;如果待渲染图片和某一可被渲染物品的矩形区域发生重叠,则将该可被渲染物品高亮展示。
在上述任意实施例地基础上,优选的,还包括:
缩放步骤,监测用户多指拖拽的动作,放大或缩小完成渲染的图片。
在上述任意实施例地基础上,优选的,还包括:
旋转步骤,接收用户发送的旋转指令,向用户展示完成渲染的图片的旋转效果。
一种场景拖动渲染的展示装置,包括:
列表展示模块,用于接收用户发送的渲染指令,向用户展示渲染场景列表;
场景确定模块,用于接收用户对列表中渲染场景的选择指令,确定渲染场景;
图片确定模块,用于监测用户将待渲染图片拖动到渲染场景的动作,确定待渲染图片;
可渲染展示模块,用于向用户展示渲染场景中的可被渲染物品;
替换模块,用于监测用户拖动待渲染图片的动作,在待渲染图片被拖动到某一可被渲染物品的位置时,使用待渲染图片替换该可被渲染物品。
在上述实施例地基础上,优选的,所述列表展示模块还用于:
当列表元素长度超过屏幕显示范围时在列表末端显示箭头;
监测用户滑动列表的动作,滑动列表,向用户展示渲染场景。
在上述任意实施例地基础上,优选的,所述可渲染展示模块用于:
采用矩形区域标识所有可被渲染物品的范围;
采用矩形区域标识待渲染图片的范围;
依次计算待渲染图片和每个可被渲染物品的矩形区域,进行碰撞检测;如果待渲染图片和某一可被渲染物品的矩形区域发生重叠,则将该可被渲染物品高亮展示。
在上述任意实施例地基础上,优选的,还包括:
缩放模块,用于监测用户多指拖拽的动作,放大或缩小完成渲染的图片。
在上述任意实施例地基础上,优选的,还包括:
旋转模块,用于接收用户发送的旋转指令,向用户展示完成渲染的图片的旋转效果。
相比现有技术,本发明的有益效果在于:
本发明公开了一种场景拖动渲染的展示方法及装置,接收用户发送的渲染指令,向用户展示渲染场景列表;接收用户对列表中渲染场景的选择指令,确定渲染场景;监测用户将待渲染图片拖动到渲染场景的动作,确定待渲染图片;向用户展示渲染场景中的可被渲染物品;监测用户拖动待渲染图片的动作,在待渲染图片被拖动到某一可被渲染物品的位置时,使用待渲染图片替换该可被渲染物品。本发明可以利用图片多层叠加展示和区域碰撞检测技术,采用抠图的方式来实现场景内景物替换渲染,能够一步选中被渲染图片和可被渲染物品;采用离线渲染,降低渲染结果的反馈时间,提升渲染结果的展示质量。
附图说明
下面结合附图和实施例对本发明进一步说明。
图1示出了本发明实施例提供的一种场景拖动渲染的展示方法的流程示意图;
图2示出了本发明实施例提供的一种场景拖动渲染的展示装置的结构示意图。
具体实施方式
下面,结合附图以及具体实施方式,对本发明做进一步描述,需要说明的是,在不相冲突的前提下,以下描述的各实施例之间或各技术特征之间可以任意组合形成新的实施例。
具体实施例一
如图1所示,本发明实施例提供了一种场景拖动渲染的展示方法,包括:
列表展示步骤s101,接收用户发送的渲染指令,向用户展示渲染场景列表;
场景确定步骤s102,接收用户对列表中渲染场景的选择指令,确定渲染场景;
图片确定步骤s103,监测用户将待渲染图片拖动到渲染场景的动作,确定待渲染图片;
可渲染展示步骤s104,向用户展示渲染场景中的可被渲染物品;
替换步骤s105,监测用户拖动待渲染图片的动作,在待渲染图片被拖动到某一可被渲染物品的位置时,使用待渲染图片替换该可被渲染物品。
优选的,所述列表展示步骤s101,还可以包括:当列表元素长度超过屏幕显示范围时在列表末端显示箭头;监测用户滑动列表的动作,滑动列表,向用户展示渲染场景。以场景的缩略图填充列表中元素,当列表元素长度超过屏幕显示范围时,列表末端显示箭头作为提示,用户通过滑动列表浏览并选择需要渲染的某一场景。这样做的好处是,能够容纳更多渲染场景,增加用户的选择范围。
本发明实施例对待渲染图片的展示位置不做限定,优选的,在渲染过程中,待渲染图片区可以设置于渲染场景的右侧。
优选的,所述可渲染展示步骤s104,可以具体为:采用矩形区域标识所有可被渲染物品的范围;采用矩形区域标识待渲染图片的范围;依次计算待渲染图片和每个可被渲染物品的矩形区域,进行碰撞检测;如果待渲染图片和某一可被渲染物品的矩形区域发生重叠,则将该可被渲染物品高亮展示。
本发明实施例可以利用图片多层叠加展示和区域碰撞检测技术,采用抠图的方式来实现场景内景物替换渲染,能够一步选中被渲染图片和可被渲染物品或该可被渲染物品所在的区域;采用离线渲染,降低渲染结果的反馈时间,提升渲染结果的展示质量。
优选的,本发明实施例还可以包括:缩放步骤s106,监测用户多指拖拽的动作,放大或缩小完成渲染的图片。这样做的好处是,满足用户个性化需求,方便用户查看图片放大或缩小时在场景中的效果,方便用户更精确地设定待渲染图片的尺寸。
优选的,本发明实施例还可以包括:旋转步骤s107,接收用户发送的旋转指令,向用户展示完成渲染的图片的旋转效果。这样做的好处是,使图片能够在场景中旋转,增加了渲染环节用户的使用操作体验。
本发明实施例对待渲染图片不做限定,其可以为产品缩略图。
具体的应用场景可以是:
用户通过点击“渲染”按钮进入渲染场景列表,滑动列表浏览并选择希望渲染的某一场景;同样的,用户也可以通过上下滑动的动作查看渲染区右侧的待渲染图片;
用户手指长按拖动产品缩略图到场景中,选择渲染区域;场景中可被渲染物品都用矩形区域标识其各自范围,被拖动到场景中的产品缩略图也通过矩形区域标识其范围;监测产品缩略图所处坐标,实时计算产品缩略图和可被渲染物品的矩形范围,进行碰撞检测,如果矩形区域发生重叠则表示可被渲染,将该可被渲染物品高亮显示,表示可被渲染;
手指将待渲染图片移至某一个可被渲染的区块,放开手指,产品缩略图所对应的产品图片覆盖到渲染场景上,该区域将被产品图片替换,完成渲染,被渲染结果从服务器中获取,并展示到前端;
完成渲染替换的图片可以通过多指触控放大或者长按放大,可查看图片细节,并支持多角度旋转查看。
本发明实施例对应用场合不做限定,优选的,其可以用于布料产品展示。进入渲染场景列表,选择场景渲染方案图,确认进行需要渲染的某一个场景,即将布料详情页中的布料搭配方案带入到场景渲染页面中的操作列表中;长按拖动渲染搭配方案操作区的某一产品缩略图片到可被渲染区域进行渲染;拖入可被渲染区内松开手指调用服务器端,已被渲染完成的图片,展示在前端渲染完成;被渲染的场景图可以被点击拖动放大,多角度旋转查看。
在上述的具体实施例一中,提供了场景拖动渲染的展示方法,与之相对应的,本申请还提供场景拖动渲染的展示装置。由于装置实施例基本相似于方法实施例,所以描述得比较简单,相关之处参见方法实施例的部分说明即可。下述描述的装置实施例仅仅是示意性的。
具体实施例二
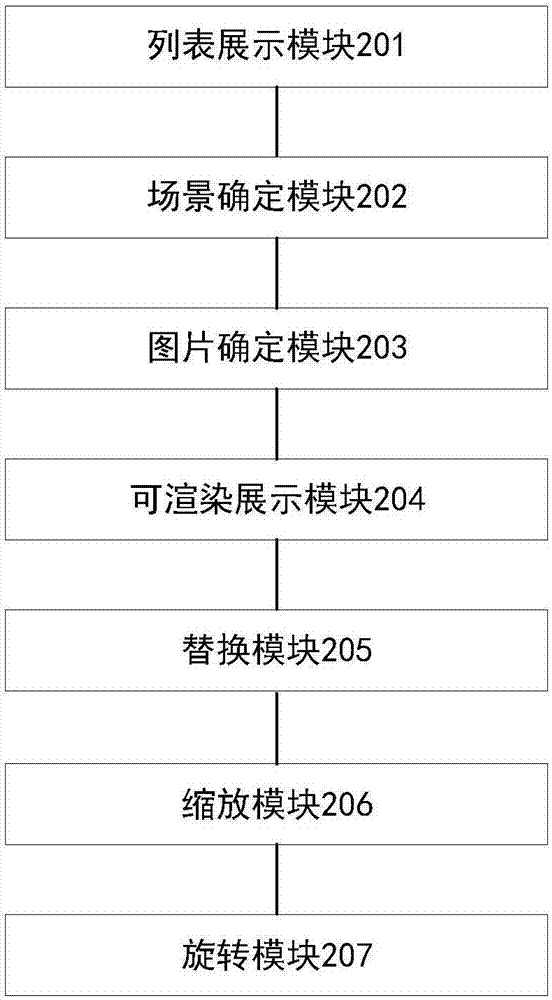
如图2所示,本发明实施例提供了一种场景拖动渲染的展示装置,包括:
列表展示模块201,用于接收用户发送的渲染指令,向用户展示渲染场景列表;
场景确定模块202,用于接收用户对列表中渲染场景的选择指令,确定渲染场景;
图片确定模块203,用于监测用户将待渲染图片拖动到渲染场景的动作,确定待渲染图片;
可渲染展示模块204,用于向用户展示渲染场景中的可被渲染物品;
替换模块205,用于监测用户拖动待渲染图片的动作,在待渲染图片被拖动到某一可被渲染物品的位置时,使用待渲染图片替换该可被渲染物品。
优选的,所述列表展示模块201还可以用于:
当列表元素长度超过屏幕显示范围时在列表末端显示箭头;
监测用户滑动列表的动作,滑动列表,向用户展示渲染场景。
优选的,所述可渲染展示模块204可以用于:
采用矩形区域标识所有可被渲染物品的范围;
采用矩形区域标识待渲染图片的范围;
依次计算待渲染图片和每个可被渲染物品的矩形区域,进行碰撞检测;如果待渲染图片和某一可被渲染物品的矩形区域发生重叠,则将该可被渲染物品高亮展示。
本发明实施例可以利用图片多层叠加展示和区域碰撞检测技术,采用抠图的方式来实现场景内景物替换渲染,能够一步选中被渲染图片和可被渲染物品或该可被渲染物品所在的区域;采用离线渲染,降低渲染结果的反馈时间,提升渲染结果的展示质量。
优选的,本发明实施例还可以包括:缩放模块206,用于监测用户多指拖拽的动作,放大或缩小完成渲染的图片。
优选的,本发明实施例还可以包括:旋转模块207,用于接收用户发送的旋转指令,向用户展示完成渲染的图片的旋转效果。
本发明从使用目的上,效能上,进步及新颖性等观点进行阐述,其具有的实用进步性,己符合专利法所强调的功能增进及使用要件,本发明以上的说明及附图,仅为本发明的较佳实施例而己,并非以此局限本发明,因此,凡一切与本发明构造,装置,待征等近似、雷同的,即凡依本发明专利申请范围所作的等同替换或修饰等,皆应属本发明的专利申请保护的范围之内。
需要说明的是,在不冲突的情况下,本发明中的实施例及实施例中的特征可以相互组合。尽管本发明已进行了一定程度的描述,明显地,在不脱离本发明的精神和范围的条件下,可进行各个条件的适当变化。可以理解,本发明不限于所述实施方案,而归于权利要求的范围,其包括所述每个因素的等同替换。对本领域的技术人员来说,可根据以上描述的技术方案以及构思,做出其它各种相应的改变以及形变,而所有的这些改变以及形变都应该属于本发明权利要求的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!