一种基于HTML生成WEB页面报表的方法与流程

本发明涉及一种方法,尤其涉及一种基于html生成web页面报表的方法。
背景技术:
当前市面上有很多种报表工具,但是在实际应用场景下,用户的需求千变万化,即使一部分报表工具功能较多、交互性好、性能高,但是大都需要相对了解技术的工程师或者开发人员来制作,对于一般的业务人员来说较为复杂,更不利于后期的维护工作。
技术实现要素:
本发明针对现有技术的弊端,提供一种基于html生成web页面报表的方法。
本发明所述的基于html生成web页面报表的方法,包括如下步骤:
步骤一,制作html格式的报表模板,并将其中的动态数据用预定标识代替;
步骤二,根据报表模板中用来代替动态数据的预定标识进行对应的参数配置,并存储于数据库内;
步骤三,根据报表模板中的预定标识自数据库中提取对应的目标数据,并生成目标报表的html标签;
步骤四,将所述目标报表的html标签嵌入web页面,并展示于用户界面。
本发明所述的基于html生成web页面报表的方的步骤一中进一步包括:将所述报表模板上传至数据库进行存储。
本发明所述的基于html生成web页面报表的方的步骤二中的参数配置包括数据及对应的数据处理规则;
其中,根据所述数据处理规则对所述数据进行处理可得到目标数据。
本发明所述的基于html生成web页面报表的方的步骤三中进一步包括:将所述html标签存储于数据库内。
本发明所述的基于html生成web页面报表的方法,通过制作html格式的报表模板并进行相应的参数配置,最终生成可于web页面向用户展示的报表,简化了报表的生成过程,提高了可扩展性和可维护性,解决了现有技术中存在的报表模式不够灵活、定制化开发门槛较高等问题。
附图说明
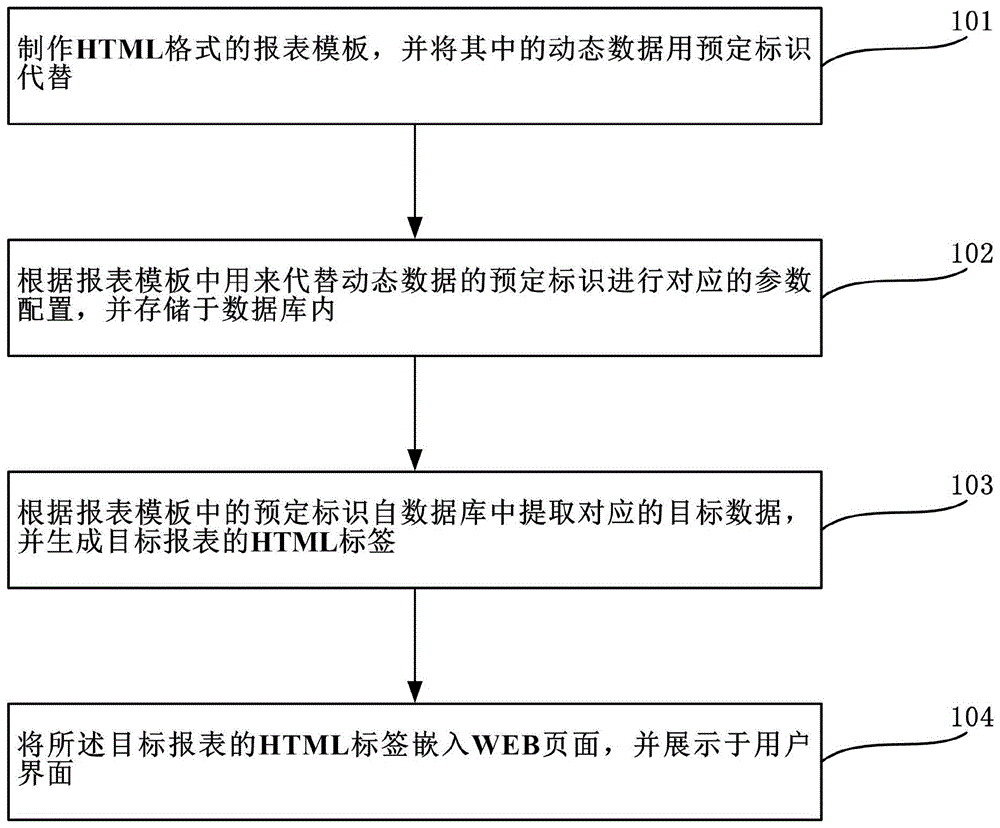
图1为本发明所述基于html生成web页面报表的方法的流程示意图。
具体实施方式
下面结合附图对本发明做进一步的详细说明,以令本领域技术人员参照说明书文字能够据以实施。
如图1所示,本发明所述的基于html生成web页面报表的方法,包括如下步骤:
步骤101,制作html格式的报表模板,并将其中的动态数据用预定标识代替。
本步骤中,可根据业务的实际需求制作html格式的报表模板。所述html格式的报表模板既可由用户自己根据需求制作,也可由相关开发人员进行制作。例如,通过dreamweaver或excel等工具直接拖拉出最终需要展示的报表模板样式。在制作的报表模板中,除了固定文字之外的其他动态数据可以采用预定标识来代替,例如用字母或者其他特殊字符来代替,而这些字母或者特殊字符并无特别的要求,只要能标识出此处为何种性质的参数即可。
进一步的,在报表模板制作完成后,还可将所述报表模板上传至数据库进行存储。仍如前述示例,采用dreamweaver或excel等工具制成报表模板后,可从dreamweaver或excel中将绘制的报表html复制出来,并利用系统提供的api(applicationprogramminginterface,应用程序编程接口)上传至数据库保存。
步骤102,根据报表模板中用来代替动态数据的预定标识进行对应的参数配置,并存储于数据库内。
本步骤中,是对报表模板中的用来代替动态数据的预定标识进行相应的参数配置,这里所述的参数配置,一方面包括了对输入的数据的配置,另一方面则包括了对输入的数据所采取的对应的数据处理规则的配置,所述输入的数据经过对应的数据处理规则处理后可得到目标数据,而该目标数据在后述的步骤中会被使用。
具体的参数配置过程可依据业务的实际情况进行,例如,根据数据的种类和用户需求,对输入的数据按相应的数据处理规则进行最终展示需要的处理,如统计、计算、或者格式化等。
步骤103,根据报表模板中的预定标识自数据库中提取对应的目标数据,并生成目标报表的html标签。
本步骤中,所述的目标数据已经在前述步骤102中由部署于本地系统的统计程序依据已经配置的数据处理规则进行了相应的处理加工,那么,在进行具体的目标数据提取时,可根据报表模板中的预定标识自数据库中提取对应的目标数据,并生成目标报表的html标签。
进一步的,还可将所述html标签存储于数据库内。具体来说,是判断数据库内是否已经存在与所述报表模板对应的html标签,若不存在则将所述html标签存储于数据库内。
也就是说,在进行下述步骤104前,首先在数据库中根据所述报表模板查询是否已经缓存对应的html标签,若已经存在,则可在下述步骤104中进行直接提取目标报表的html标签;若不存在,还需先生成目标报表的html标签。
步骤104,将所述目标报表的html标签嵌入web页面,并展示于用户界面。
本发明所述的基于html生成web页面报表的方法,通过制作html格式的报表模板并进行相应的参数配置,最终生成可于web页面向用户展示的报表,简化了报表的生成过程,提高了可扩展性和可维护性,解决了现有技术中存在的报表模式不够灵活、定制化开发门槛较高等问题。
尽管本发明的实施方案已公开如上,但其并不仅仅限于说明书和实施方式中所列运用,它完全可以被适用于各种适合本发明的领域,对于熟悉本领域的人员而言,可容易地实现另外的修改,因此在不背离权利要求及等同范围所限定的一般概念下,本发明并不限于特定的细节和这里示出与描述的图例。
技术特征:
技术总结
本发明公开了一种基于HTML生成WEB页面报表的方法,包括如下步骤:制作HTML格式的报表模板,并将其中的动态数据用预定标识代替;根据报表模板中用来代替动态数据的预定标识进行对应的参数配置,并存储于数据库内;根据报表模板中的预定标识自数据库中提取对应的目标数据,并生成目标报表的HTML标签;将所述目标报表的HTML标签嵌入WEB页面,并展示于用户界面。本发明通过制作HTML格式的报表模板并进行相应的参数配置,最终生成可于WEB页面向用户展示的报表,简化了报表的生成过程,提高了可扩展性和可维护性,解决了现有技术中存在的报表模式不够灵活、定制化开发门槛较高等问题。
技术研发人员:刘兴革;祝昕晨
受保护的技术使用者:利兴凯(北京)能源系统技术有限公司
技术研发日:2019.03.14
技术公布日:2019.07.30
- 还没有人留言评论。精彩留言会获得点赞!