一种基于Vue.js框架的污水处理工艺图组态方法与流程

本发明涉及计算机技术领域,尤其是涉及一种基于vue.js框架的污水处理工艺图组态方法。
背景技术:
由于vue框架具备简单灵活的特性,因此越来越多的信息系统的前端采用vue.js作为模型-视图-视图模型的开发框架。在目前的污水处理行业中,很多工艺信息还是基于本地中控系统进行查看,工作人员需登录本地的中控系统才能查看污水数据,并对相关数据进行操作,这样的操作流程不符合现在社会的数据高速流通的要求,对于使用者来说不够便捷,降低了工作效率。
技术实现要素:
本发明的目的就是为了克服上述现有技术存在的污水处理的工艺信息需要基于本地中控系统进行查看的缺陷而提供一种基于vue.js框架的污水处理工艺图组态方法。
本发明的目的可以通过以下技术方案来实现:
一种基于vue.js框架的污水处理工艺图组态方法,具体包括以下步骤:
步骤s1:获取工艺图的预设模板,设置所述工艺图的背景图,根据所述预设模板选择对应的工艺预设组件并将所述工艺预设组件安放至预定位置;
步骤s2:根据所述工艺预设组件的安放位置来设置对应点位;
步骤s3:将完成所述对应点位设置的工艺图进行渲染,输出工艺图画面。
所述工艺预设组件为可伸缩矢量图形。
所述步骤s2中设置工艺预设组件的对应点位包括点位选择、点位显示效果、点位的计算逻辑公式和点位对应的点击跳转地址。
所述点位显示效果包括颜色、图片和动画。
所述步骤s3具体为:
步骤s301:获取所述工艺图的编号信息;
步骤s302:根据所述编号信息,加载所述工艺图配置的组态信息;
步骤s303:根据所述组态信息渲染出工艺图画面并输出显示。
所述组态信息包括组件信息、点位状态和工艺图元信息。
所述点位状态包括点位信息、点位不同状态配置信息、点位对应的点击触发的动作和点位计算逻辑脚本。
所述组件信息包括所述工艺预设组件的组件编号、组件类型、组件坐标位置、组件默认显示样式、子组件编号和父组件编号。
所述工艺图元信息包括所述工艺图的数据刷新时间。
与现有技术相比,本发明具有以下有益效果:
1.本发明通过预设的工艺预设组件来设计工艺图,使工艺图可在web页面上进行组态设置,方便了工作人员进行相关工艺设计的开发与研究。
2.本发明通过工艺预设组件和对应点位渲染出的工艺图画面不局限于本地中控系统进行查看,解决了污水处理的工艺图不能远程访问和多终端访问的问题。
3.本发明工艺预设组件采用可伸缩矢量图形,操作简便,方便开发人员移动工艺预设组件并根据预设模板进行加工,提高了工艺图的适应性。
附图说明
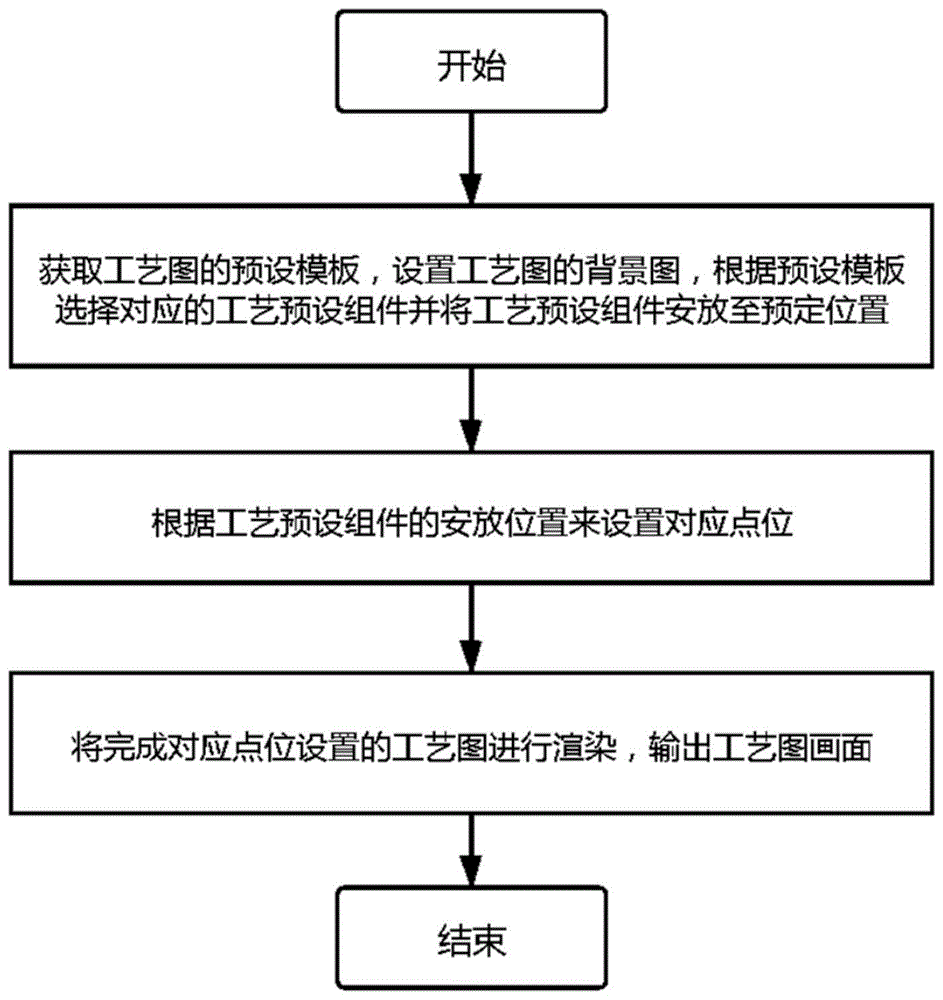
图1为本发明的流程示意图。
具体实施方式
下面结合附图和具体实施例对本发明进行详细说明。本实施例以本发明技术方案为前提进行实施,给出了详细的实施方式和具体的操作过程,但本发明的保护范围不限于下述的实施例。
如图1所示,一种基于vue.js框架的污水处理工艺图组态方法,具体包括以下步骤:
步骤s1:获取工艺图的预设模板,设置工艺图的背景图,根据预设模板选择对应的工艺预设组件并将工艺预设组件安放至预定位置;
步骤s2:根据工艺预设组件的安放位置来设置对应点位;
步骤s3:将完成对应点位设置的工艺图进行渲染,输出工艺图画面。
工艺预设组件为可伸缩矢量图形。
步骤s2中设置工艺预设组件的对应点位包括点位选择、点位显示效果、点位的计算逻辑公式和点位对应的点击跳转地址。
点位显示效果包括颜色、图片和动画。
步骤s3具体为:
步骤s301:获取工艺图的编号信息;
步骤s302:根据编号信息,加载工艺图配置的组态信息;
步骤s303:根据组态信息渲染出工艺图画面并输出显示。
组态信息包括组件信息、点位状态和工艺图元信息。
点位状态包括点位信息、点位不同状态配置信息、点位对应的点击触发的动作和点位计算逻辑脚本。
组件信息包括工艺预设组件的组件编号、组件类型、组件坐标位置、组件默认显示样式、子组件编号和父组件编号。
工艺图元信息包括工艺图的数据刷新时间,当工艺图画面渲染完成后,当时间间隔满足工艺图的数据刷新时间,工艺图的工艺预设组件将重新获取点位数据,并更新点位模型对象值。
此外,需要说明的是,本说明书中所描述的具体实施例,所取名称可以不同,本说明书中所描述的以上内容仅仅是对本发明结构所做的举例说明。凡依据本发明构思的构造、特征及原理所做的等小变化或者简单变化,均包括于本发明的保护范围内。本发明所属技术领域的技术人员可以对所描述的具体实例做各种各样的修改或补充或采用类似的方法,只要不偏离本发明的结构或者超越本权利要求书所定义的范围,均应属于本发明的保护范围。
技术特征:
1.一种基于vue.js框架的污水处理工艺图组态方法,其特征在于,具体包括以下步骤:
步骤s1:获取工艺图的预设模板,设置所述工艺图的背景图,根据所述预设模板选择对应的工艺预设组件并将所述工艺预设组件安放至预定位置;
步骤s2:根据所述工艺预设组件的安放位置来设置对应点位;
步骤s3:将完成所述对应点位设置的工艺图进行渲染,输出工艺图画面。
2.根据权利要求1所述的一种基于vue.js框架的污水处理工艺图组态方法,其特征在于,所述工艺预设组件为可伸缩矢量图形。
3.根据权利要求1所述的一种基于vue.js框架的污水处理工艺图组态方法,其特征在于,所述步骤s2中设置工艺预设组件的对应点位包括点位选择、点位显示效果、点位的计算逻辑公式和点位对应的点击跳转地址。
4.根据权利要求3所述的一种基于vue.js框架的污水处理工艺图组态方法,其特征在于,所述点位显示效果包括颜色、图片和动画。
5.根据权利要求1所述的一种基于vue.js框架的污水处理工艺图组态方法,其特征在于,所述步骤s3具体为:
步骤s301:获取所述工艺图的编号信息;
步骤s302:根据所述编号信息,加载所述工艺图配置的组态信息;
步骤s303:根据所述组态信息渲染出工艺图画面并输出显示。
6.根据权利要求5所述的一种基于vue.js框架的污水处理工艺图组态方法,其特征在于,所述组态信息包括组件信息、点位状态和工艺图元信息。
7.根据权利要求6所述的一种基于vue.js框架的污水处理工艺图组态方法,其特征在于,所述点位状态包括点位信息、点位不同状态配置信息、点位对应的点击触发的动作和点位计算逻辑脚本。
8.根据权利要求6所述的一种基于vue.js框架的污水处理工艺图组态方法,其特征在于,所述组件信息包括所述工艺预设组件的组件编号、组件类型、组件坐标位置、组件默认显示样式、子组件编号和父组件编号。
9.根据权利要求6所述的一种基于vue.js框架的污水处理工艺图组态方法,其特征在于,所述工艺图元信息包括所述工艺图的数据刷新时间。
技术总结
本发明涉及一种基于Vue.js框架的污水处理工艺图组态方法,具体包括以下步骤:步骤S1:获取工艺图的预设模板,设置所述工艺图的背景图,根据所述预设模板选择对应的工艺预设组件并将所述工艺预设组件安放至预定位置;步骤S2:根据所述工艺预设组件的安放位置来设置对应点位;步骤S3:将完成所述对应点位设置的工艺图进行渲染,输出工艺图画面。与现有技术相比,本发明具有操作简便、可进行远程访问和多终端访问等优点。
技术研发人员:葛俊;蒋秋明
受保护的技术使用者:上海上实龙创智慧能源科技股份有限公司
技术研发日:2020.03.04
技术公布日:2020.07.03
- 还没有人留言评论。精彩留言会获得点赞!