一种虚拟礼物展示方法及装置与流程

本申请涉及互联网直播技术领域,尤其涉及一种虚拟礼物展示方法及装置。
背景技术:
虚拟礼物,就是虚拟世界中的礼物,是在虚拟世界中,虚拟角色之间为沟通情感而相互馈赠的物品。虚拟礼物可以是数字鲜花、游戏道具、游戏币等虚拟物品。在基于互联网的直播客户端中,用户可以通过向直播房间的主播赠送虚拟礼物来实现跟主播之间的情感沟通或交易。
在现有的直播技术中,虚拟礼物存在展示效果单一、展示形式过于机械的缺陷。
技术实现要素:
本申请实施例提供一种虚拟礼物展示方法及装置,用以解决虚拟礼物展示效果单一、展示形式过于机械的缺陷。
本申请实施例提供一种虚拟礼物展示方法,包括:
响应于用户针对第一虚拟礼物的赠送控件的当前点击操作,根据所述当前点击操作对应的点击时刻和前一点击操作对应的点击时刻,确定针对所述赠送控件的连击事件;根据所述连击事件包含的各点击操作所需赠送的礼物数量,计算所述连击事件对应的礼物总量;展示所述第一虚拟礼物以及与所述礼物总量关联的连击特效。
进一步可选地,展示所述第一虚拟礼物以及与所述礼物总量关联的连击特效,包括:在连击区,展示所述第一虚拟礼物以及以数字递增方式展示礼物数量直至展示到所述礼物总量。
进一步可选地,所述在连击区,以数字递增方式展示礼物数量直至展示到所述礼物总量,包括:确定在所述当前点击操作对应的点击时刻,所述连击区所展示的礼物数量,作为所述当前点击操作的起始礼物数量;自所述起始礼物数量开始,以数字递增方式展示礼物数量直至展示到所述礼物总量。
进一步可选地,所述方法还包括:统计所述连击事件包含的点击操作的数量,作为连击次数;若所述连击次数达到预设的连击次数阈值,则对直播窗口中的对象做动画处理和/或在直播窗口中添加声音特效。
进一步可选地,对直播窗口中的对象做动画处理,包括以下至少一种:对主播做动画处理;对所述连击区做动画处理;对所述连击区展示的第一虚拟礼物做动画处理;对所述连击区展示的礼物数量做动画处理。
进一步可选地,对主播做动画处理,包括:在主播所在的特定区域添加与主播联动的新动画;对所述连击区、所述连击区展示的第一虚拟礼物或所述连击区展示的礼物数量做动画处理包括以下至少一种:对所述连击区、所述连击区展示的第一虚拟礼物或所述连击区展示的礼物数量进行平移、缩放、旋转、透明度调整以及路径调整中的至少一种处理。
进一步可选地,所述根据所述当前点击操作对应的点击时刻和前一点击操作对应的点击时刻,确定针对所述赠送控件的连击事件,包括:计算所述前一点击操作对应的点击时刻与所述当前点击操作对应的点击时刻之间的时间差;若所述时间差小于预设的时间差阈值,确定针对所述赠送控件的连击事件。
本申请实施例提供一种虚拟礼物展示装置,包括:
确定模块,用于响应于用户针对第一虚拟礼物的赠送控件的当前点击操作,根据所述当前点击操作对应的点击时刻和前一点击操作对应的点击时刻,确定针对所述赠送控件的连击事件。
计算模块,用于根据所述连击事件包含的各点击操作所需赠送的礼物数量,计算所述连击事件对应的礼物总量。
展示模块,用于展示所述第一虚拟礼物以及与所述礼物总量关联的连击特效。
进一步可选地,所述展示模块,具体用于:在连击区,展示所述第一虚拟礼物以及以数字递增方式展示礼物数量直至展示到所述礼物总量。
进一步可选地,所述计算模块还用于:统计所述连击事件包含的点击操作的数量,作为连击次数;所述展示模块还用于:若所述连击次数达到预设的连击次数阈值,对直播窗口中的对象做动画处理和/或在直播窗口中添加声音特效。
本申请实施例中,获取针对第一虚拟礼物的赠送控件的连击事件,获取该连击事件所赠送的礼物总量,并在展示第一虚拟礼物时,展示与礼物总量相关的连击特效。与此同时,基于连击事件中包含的点击操作的数量,对直播窗口中的对象做动画处理和/或在直播窗口中添加声音特效。通过上述的实现方式,克服了现有技术中虚拟礼物展示效果单一、展示形式过于机械的缺陷,实现了形式多样的虚拟礼物展示效果,增加了直播客户端的用户粘度。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
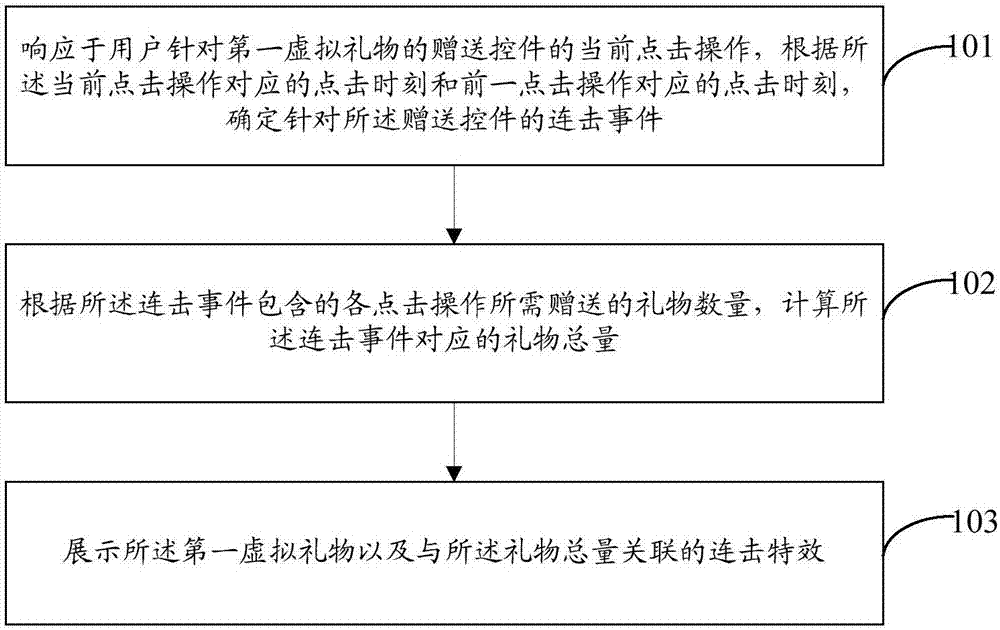
图1是本申请实施例提供的一种虚拟礼物展示方法的流程示意图;
图2是本申请实施例提供的另一种虚拟礼物展示方法的流程示意图;
图3是本申请实施例提供的又一种虚拟礼物展示方法的流程示意图;
图4是本申请实施例提供的一种虚拟礼物展示装置的结构示意图;
图5是本申请实施例提供的另一种虚拟礼物展示装置的结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
图1是本申请实施例提供的一种虚拟礼物展示方法的流程示意图。结合图1,在一种可行的实施方式中,该方法包括如下的步骤:
步骤101、响应于用户针对第一虚拟礼物的赠送控件的当前点击操作,根据所述当前点击操作对应的点击时刻和前一点击操作对应的点击时刻,确定针对所述赠送控件的连击事件。
步骤102、根据所述连击事件包含的各点击操作所需赠送的礼物数量,计算所述连击事件对应的礼物总量。
步骤103、展示所述第一虚拟礼物以及与所述礼物总量关联的连击特效。
针对步骤101,所述的第一虚拟礼物可以是直播客户端提供的礼物列表中的任一虚拟礼物,可以是数字鲜花、虚拟红包或者虚拟爱心等等,本申请实施例不做限制。
所述的对第一虚拟礼物赠送控件的点击操作,可以是一个动作,也可以是一系列动作的组合。其目的是通过对第一虚拟礼物的赠送控件的点击操作实现用户在直播间向主播赠送礼物的请求。
可选地,对第一虚拟礼物的赠送控件的一次点击操作可以赠送一个或多个第一虚拟礼物。例如,在一种可行的实施方式中,选中第一虚拟礼物,在弹出的数量设置区域设置需要赠送的礼物数量,点击发送按钮,完成对虚拟礼物的赠送控件的一次点击操作。在本实施方式中,该数量设置区域展示有预设的可选数量,例如设置有188或666或1314等选择按钮,也可以设置自定义数量按钮,由用户自定义需要赠送的礼物数量。
例如,在另一种可行的实施方式中,标记对第一虚拟礼物的1次选中操作为需要赠送1个礼物,n次选中操作为需要赠送n个虚拟礼物,n为正整数。累计针对第一虚拟礼物的选中操作的次数作为所需赠送的礼物数量,并在特定区域进行显示,再点击发送按钮以完成对虚拟礼物的赠送控件的一次点击操作。在本实施方式中,选中操作的次数可以在第一虚拟礼物的图标的右上角或其他位置以数字方式进行显示,且在数字显示框的特定位置设“—”、“+”等符号,以使用户通过点击上述符号进行礼物数量的更改。当然,本申请实施例中对第一虚拟礼物的赠送控件的点击操作包含但不仅限于上述两种实现方式。
可选的,所述的针对第一虚拟礼物的赠送控件的连击事件,包含至少两次针对第一虚拟礼物的赠送控件的点击操作。确定连击事件,可以通过判断针对同一虚拟礼物的赠送控件的两次相邻点击操作的时间差实现。例如,针对同一虚拟礼物的赠送控件,第一次点击操作与第二次点击操作之间的时间差δt小于3s,则标记第一次点击操作与第二次点击操形成连击事件。若第三次点击操作与第二次点击操作之间的时间差δt小于3s,则标记第一次点击操作、第二次点击操作以及第三次点击操形成连击事件。
针对步骤102,所述的连击事件对应的礼物总量是连击事件包含的至少两次点击操作所赠送的礼物数量的总和。如上一步骤所述,针对第一虚拟礼物赠送控件的一次点击操作可以赠送至少一个第一虚拟礼物。而连击事件中包含至少两次点击操作,计算连击事件对应的礼物总量时,需叠加连击事件包含的各点击操作所需赠送的礼物数量。假设,连击事件中包含三次点击操作,三次点击操作赠送相同的礼物,假设第一次点击操作赠送5个礼物,第二次点击操作赠送1个礼物,第三次点击操作赠送6个礼物,则该连击事件对应的礼物总量为12。
针对步骤103,展示第一虚拟礼物,可以帧动画的形式展现,该帧动画可以是响应于用户对第一虚拟礼物的赠送控件的点击操作从直播客户端本地读取的,也可以响应于用户对第一虚拟礼物的赠送控件的点击操作从服务端下载的,本实施例不做限制。
可选的,本实施例中,礼物数量的显示方式以图片形式展现。直播客户端本地的指定路径下存有至少10张写着数字的图片,每个图片依次对应0~9中的一个数字。显示礼物数量时,根据礼物数量的值调用相应的图片进行显示。例如,礼物数量为3,在显示礼物数量时,调用并显示写有数字3的图片。可选的,若礼物数量为两位数或两位数以上,以图片组合的方式展示礼物数量。例如,礼物数量为520,在显示礼物数量时,调用写有数字5的图片、写有数字2的图片以及写有数字0的图片,并按照一定顺序同时展示这三张图片即可实现对数字520的显示。采用这种图片方式来显示礼物数量,有利于通过对图片的动画处理实现对礼物数量的动画处理,从而丰富礼物数量的展示形式。与此同时,用多个数字图片的组合实现任意位数较多的数字,能够大幅度减少数字图片的数量,减少对存储空间的占用。通常,在显示礼物数量的时候,以“×n”表示赠送了n个某一虚拟礼物。符号“×”表示乘多少倍,以图片形式与数字对应的图片组合展示。
可选的,直播窗口设有连击区,用于显示第一虚拟礼物以及第一虚拟礼物的礼物数量。所述的连击区,即combo区,可以位于直播窗口的左下角、右下角或底部靠近中间的区域。在用户不赠送礼物的状态下,连击区为不可见状态(隐藏状态或收起状态)。若监听到用户点击虚拟礼物的赠送控件,连击区从不可见状态转化为可见状态,并展示虚拟礼物对应的帧动画以及用户所赠送的虚拟礼物的礼物数量。在本实施例中,可以划分连击区为第一区域以及第二区域。第一区域用于展示虚拟礼物对应的帧动画,第二区域用于展示用户所赠送的虚拟礼物的数量。
可选的,所述的与礼物总量关联的连击特效,可以是在连击区的第二区域以数字递增方式展示礼物数量直至展示到所述礼物总量。进一步,除以数字递增方式展示礼物数量之外,还可以对显示礼物数量的图片做多种动画处理,例如缩放、旋转、平移等,当然也可以是上述方式的组合实现,本申请实施例包含但不限于此。
本实施例中,获取针对第一虚拟礼物的赠送控件的连击事件,计算该连击事件所赠送的礼物总量,并在展示第一虚拟礼物时,展示与礼物总量相关的连击特效。通过上述的实现方式,克服了现有技术中虚拟礼物展示效果单一、展示形式过于机械的缺陷,实现了形式多样的虚拟礼物展示效果,增加了直播客户端的用户粘度。
在本实施例的技术方案中,在非连击状态下,针对每一次点击操作,第二区域在展示礼物数量时,以数字递增方式进行展示,直至显示到当前点击操作用户所赠送的虚拟礼物的礼物数量。其中,数字的递增步长可根据礼物数量的大小进行调整。例如,用户点击虚拟玫瑰的赠送控件,向主播赠送虚拟玫瑰,假设用户向主播赠送虚拟玫瑰的数量为5个,在第一区域中,展示虚拟玫瑰对应的帧动画,并在第二区域中逐个显示“×1”、“×2”、“×3”、“×4”、“×5”。
需要说明的是,在一种可选的实施方式中,礼物数量在展示时,每个数字展示预设的时长。相应地,虚拟礼物的展示时长等于礼物数量的总展示时长。承接上述例子,假设礼物数量在展示时,每个数字展示1s,用户向主播赠送5朵虚拟玫瑰,响应于用户对虚拟玫瑰的赠送控件的点击操作,在第一区域展示虚拟玫瑰的帧动画,时长为5s。在第二区域以1s为时间间隔依次展示“×1”、“×2”、“×3”、“×4”、“×5”等数字。当然,上述数据仅供举例使用,对本申请实施例不构成限制。
图2是本申请实施例提供的另一种虚拟礼物展示方法的流程示意图。结合图2,该方法包括如下的步骤:
步骤201、响应于用户针对第一虚拟礼物的赠送控件的当前点击操作,根据所述当前点击操作对应的点击时刻和前一点击操作对应的点击时刻,确定针对所述赠送控件的连击事件。
步骤202、根据所述连击事件包含的各点击操作所需赠送的礼物数量,计算所述连击事件对应的礼物总量。
步骤203、在连击区,展示所述第一虚拟礼物以及以数字递增方式展示礼物数量直至展示到所述礼物总量。
针对步骤201,可选的,确定连击事件有如下可行的实施方式:每检测到用户对第一虚拟礼物的赠送控件的一次点击操作,记录该点击操作对应的点击时刻,记为ti,其中,i表示点击操作的序号,是从0开始的自然数。
若检测到用户对第一虚拟礼物的赠送控件的当前点击操作,捕捉当前点击操作对应的点击时刻ti。读取针对第一虚拟礼物的赠送控件的前一次点击操作对应的点击时刻ti-1,计算δ=ti-ti-1的值。若δ的值小于预设的时间差阈值△,则确定针对第一虚拟礼物的赠送控件的连击事件。
应当理解,上述确定连击事件的方法仅仅对如何判断相邻两次点击操作是否为连击事件的过程进行阐述,但并不意味着连击事件只包含两次点击操作。当连击事件包含大于两次点击操作时,任意两次相邻的点击操作,其对应的点击时刻的时间差δ<△。
在一种可选的实施方式中,所述预设的时间差阈值△的大小与礼物数量的总展示时长r存在关联关系。假设这样一种情形,用户对第一虚拟礼物的赠送控件的第一次点击操作所赠送的礼物数量为1。第二区域中,数字1的显示时长为2s。若,用户对第一虚拟礼物的赠送控件的第二次点击操作与第一次点击操作的点击时刻的时间差为3s,则将产生如下效果:直播客户端响应于第一次点击操作,在第一区域展示第一虚拟礼物对应的帧动画并在第二区域显示“×1”;2s后,连击区隐藏。连击区隐藏1s后,响应于第二次点击操作,连击区再次展现,在第一区域展示第一虚拟礼物对应的帧动画并在第二区域显示“×2”。上述的实现过程中,连击区经历展现、隐藏、再展现的过程,会产生一种礼物赠送过程中“脱节”效果,也会给用户带来礼物赠送机制“慢半拍”的效果,降低了直播客户端的用户体验。
因此,为避免上述情形,在一种可选的实施方式中,设置所述预设的时间差阈值△小于等于礼物数量总展示时长r,即0<△≤r。
那么,承接上述例子,假设所述预设的时间差阈值△为1.5s,数字1的显示时长为2s,0<1.5s<2s。将产生如下效果:直播客户端响应于第一次点击操作,在第一区域展示第一虚拟礼物对应的帧动画并在第二区域显示“×1”。1.5s后,响应于第二次点击操作,计算连击事件所赠送的礼物总量为2。第二次点击操作的0.5s后,“×1”显示结束,在第一区域继续展示第一虚拟礼物对应的帧动画并在第二区域显示“×2”。在这种实现方式中,当连续赠送礼物时,连击区从不可见状态转为可见状态后会一直处于可见状态,能够产生更佳的连击效果,提升用户体验。
针对步骤203,在一种可选的实施方式中,在确定连击事件的状态下,连击事件对应的礼物总量与连击事件包含的各点击操作赠送的礼物数量相关联。若当前点击操作为连击事件中的第二次点击操作,则当前点击操作所赠送的礼物数量与连击事件中第一次点击操作对应的礼物数量进行累加,得到连击事件对应的礼物总量。若当前点击操作为连击事件中的第三次点击操作,则当前点击操作所赠送的礼物数量将与连击事件中第一次点击操作以及第二次点击操作对应的礼物数量进行累加,得到连击事件对应的礼物总量。换言之,在确定连击事件的情况下,可将连击事件作为一个整体,在连击区的第二区域以数字递增方式显示整个连击事件所赠送的礼物总量。
在上述在连击区的第二区域以数字递增方式显示整个连击事件所赠送的礼物总量的一种实施方式中,可以在点击操作到来时,重新计算对应当前点击操作的起始礼物数量,并从该起始礼物数量开始,以数字递增方式显示礼物数量直至显示到整个连击事件所赠送的礼物总量为止。例如,在监听到针对第一虚拟礼物的赠送控件的当前点击操作,确定在当前点击操作对应的点击时刻,连击区所展示的礼物数量;将该礼物数量作为当前点击操作的起始礼物数量,自该起始礼物数量开始,以数字递增方式展示礼物数量直至展示到所述礼物总量。
以下部分将结合具体数字,以一个实际的例子对本步骤做进一步阐述。假设针对第一虚拟礼物的赠送控件的连击事件包括三次点击操作:第一次点击操作赠送1个礼物。第二次点击操作赠送1个礼物,第三次点击操作赠送1个礼物,该连击事件对应的礼物总量为3。则第二区域中展示的礼物数量为“×1”、“×2”、“×3”。
再例如,假设针对第一虚拟礼物的赠送控件的连击事件包括三次点击操作:第一次点击操作赠送10个礼物,第一次点击操作之后,会在连击区的第一区域显示第一虚拟礼物的动画帧,并在第二区域以数字递增方式显示礼物数量,例如“×1”、“×2”……等;假设在第二次点击操作对应的点击时刻,第二区域展示的数字为“×3”,则对于第二次点击操作而言,其起始礼物数量为3。假设第二次点击操作赠送3个礼物,此时连击事件所赠送的礼物总量为13。响应于第二次点击操作,第二区域展示的礼物数量为“×3”、“×4”……“×13”。假设在第三次点击操作对应的点击时刻,第二区域展示的数字为“×10”,则对于第三次点击操作而言,其起始礼物数量为10。假设第三次点击操作赠送5个礼物,此时连击事件所赠送的礼物总量为18。则响应于第三次点击操作,第二区域展示的礼物数量为“×10”、“×11”、“×12”.....“×18”。
当然,上述数字以及数字的递增步长仅供举例使用,对本申请实施例不构成限制。
在一种可行的实施方式中,以数字递增方式展示礼物总量,可设置不同的数量阶梯,并为每个阶梯中设置不同的数字递增的步长。例如,设置数量阶梯为:1~10、11~100、101~500、501~1000、1000~∞。当礼物数量在10个以内时,数字递增步长为1,即第二区域展示的礼物数量为“×1”、“×2”.....“×10”。当礼物数量在11~100范围内时,数字递增步长为5,即第二区域展示的礼物数量为“×5”、“×10”.....。当礼物数量在101~500范围内时,数字递增步长为50,即第二区域展示的礼物数量为“×50”、“×100””.....。在本实施方式中,在用户赠送的礼物数量较大的情况下,合理地对礼物数量进行展示,避免了大量数字逐个递增为用户带来的枯燥体验。
在另一种可行的实施方式中,以数字递增方式展示礼物总量,当设置固定的礼物数量的显示时间。例如,当礼物数量在10个以内时,设置每个数字的显示时长为1s。当礼物数量在11~20范围内时,设置每个数字的显示时长为0.5s。通过这样的实施方式,合理地保证了连击区的显示时间,避免了连击区长时间显示造成的对直播画面的遮档,提升了用户体验。
上述数字以及数字的递增步长仅供举例使用,对本申请实施例不构成限制。
本实施例中,获取针对第一虚拟礼物的赠送控件的连击事件,获取该连击事件所赠送的礼物总量,并在展示第一虚拟礼物时,以数字递增方式展示礼物数量直至展示到所述礼物总量。通过上述的实现方式,克服了现有技术中虚拟礼物展示效果单一、展示形式过于机械的缺陷,实现了形式多样的虚拟礼物展示效果,增加了直播客户端的用户粘度。
图3是本申请实施例提供的又一种虚拟礼物展示方法的流程示意图。结合图3,在一种可行的实施方式中,该方法包括如下的步骤:
步骤301、响应于用户针对第一虚拟礼物的赠送控件的当前点击操作,根据所述当前点击操作对应的点击时刻和前一点击操作对应的点击时刻,确定针对所述赠送控件的连击事件。
步骤3021、根据所述连击事件包含的各点击操作所需赠送的礼物数量,计算所述连击事件对应的礼物总量。
步骤3022、统计所述连击事件包含的点击操作的数量,作为连击次数。
步骤3031、在连击区,展示所述第一虚拟礼物以及以数字递增方式展示礼物数量直至展示到所述礼物总量。
步骤3032、若所述连击次数达到预设的连击次数阈值,对直播窗口中的对象做动画处理和/或在直播窗口中添加声音特效。
步骤301的可选实现方式参照图1以及图2对应的实施例中所记载的,此处不再赘述。
在本实施例中,步骤3021~步骤3022无先后顺序,此处以步骤的形式进行标记仅仅用于区分两个不同的执行过程。在实际实现的过程中,响应于用户针对第一虚拟礼物的赠送控件的当前点击操作,步骤3021以及步骤3022可以同时执行。同样地,步骤3031~步骤3032也无先后顺序,在特定的条件下,步骤3032伴随着步骤3031的发生而发生。
在实际实现的过程中,步骤3031是步骤3021的直接响应,其可选的实现方式参见图1以及图2对应的实施例的记载,此处不赘述。
针对步骤3021,所述的连击次数就是连击事件中包含的点击操作的次数。例如,连击事件中包含3次点击操作时,连击次数为3。
针对步骤3032、为丰富虚拟礼物赠送形式,本步骤设置至少一个连击次数阈值。可选的,连击次数达到不同的连击次数阈值,将分别在直播窗口添加不同的声音特效和/或对直播窗口中的对象做不同的动画处理。
例如,设置第一连击次数阈值为3,当连击次数达到3时,对直播窗口中的主播或连击区做动画处理。再例如,设置第二连击次数阈值为10,当连击次数达到10时,在直播窗口中添加声音特效或对连击区所展示的虚拟礼物以及虚拟礼物的数量做动画处理。
需要说明的是,对直播窗口中的对象做动画处理和/或在直播窗口中添加声音特效,目的在于丰富虚拟礼物以及礼物数量的展示形式,并不影响第一区域展示的虚拟礼物的内容以及第二区域展示的礼物数量的数值以及递增方式。
例如,假设针对第一虚拟礼物的赠送控件的连击事件包括3次点击操作:第三次点击操作发生时,连击次数达到连击次数阈值。假设第三次点击操作对应的点击时刻,连击区的第二区域展示的数字为“×10”,则响应于第三次点击操作,第一区域仍展示第一虚拟礼物对应的帧动画,对第二区域“×10”以及后续递增展示的数字进行缩放或旋转等操作,并且缩放或旋转可持续一定时长。假设第十次点击操作发生时,连击次数再次达到连击次数阈值。假设第十次点击操作对应的点击时刻,第二区域展示的数字为“×45”,则响应于第十次点击操作,在直播窗口添加声音特效并对连击区整体进行一定角度的顺时针或逆时针交替旋转。此时,第一区域仍展示第一虚拟礼物对应的帧动画,第二区域仍旧递增展示礼物数量“×46”、“×47”直至显示完连击事件包含的礼物总量。
可选的,在直播窗口中添加声音特效,可以播放boom爆炸音效、“谢谢礼物”语音、“么么哒”语音等,本实施例对声音特效不做限制,凡能够在直播窗口中添加的音效均在本申请实施例的保护范围内。
可选的,对直播窗口中的对象做动画处理,包括以下至少一种:对主播做动画处理;对所述连击区做动画处理;对所述连击区展示的第一虚拟礼物做动画处理;对所述连击区展示的礼物数量做动画处理。其中,对所述连击区、所述连击区展示的第一虚拟礼物或所述连击区展示的礼物数量做动画处理包括:对所述连击区、所述连击区展示的第一虚拟礼物或所述连击区展示的礼物数量进行平移、缩放、旋转、透明度调整以及路径调整中的至少一种处理。
在对直播窗口中的对象做动画处理时,可以单独对某个对象执行动画处理,或者也可以对多个对象的组合执行动画处理。例如,连击次数达到第一连击次数阈值时,对连击区做动画处理。连击次数达到第二连击次数阈值时,同时对连击区以及连击区展示的第一虚拟礼物做动画处理。
可选的,对主播做动画处理可以在主播所在的特定区域添加与主播联动的新动画。例如,对主播所在的区域进行图像识别,识别主播的头部、五官等。在图像识别之后,在直播界面上对应主播的头部的区域添加头饰动画或在直播界面上对应主播五官的区域添加动漫装饰物件,等等。
对所述连击区的动画处理指的是对连击区这一区域整体做动画处理。例如,当连击区是一个矩形显示框时,对连击区的动画处理可以对该矩形显示框进行平移、缩放、旋转以及路径调整等。对所述连击区展示的第一虚拟礼物做动画处理可以是对第一虚拟礼物对应的帧动画进行平移、缩放、旋转、透明度调整以及路径调整等处理。对所述连击区展示的礼物数量做动画处理可以是对展示礼物数量的图片做平移、缩放、旋转、透明度调整以及路径调整等处理。
以下部分将从底层技术实现的角度对本步骤中动画处理的具体实现过程进行阐述。
以基于android的直播客户端开发为例,可选的,对所述连击区进行动画处理,可通过objectanimator实现。objectanimator是valueanimator的子类,其常用方法如下:offloat(),ofint(),ofobject(),ofargb(),ofpropertyvaluesholder()。
以offloat()为例,offloat()中第一个参数表示动画操作的对象(例如,连击区对应的矩形框),第二个参数指定动画要改变操作对象的哪个属性,第三个参数之后就是动画过渡值。过度值可以有一个到n个,如果是一个值,默认这个值是动画过渡值的结束值。如果有n个值,动画就在这n个值之间过渡。
为丰富动画效果,还可以通过以下方法对动画进行设置:setinterpolator():设置动画插值、setduration():设置动画执行时间、setrepeatcount():设置动画重复次数、setrepeatmode():设置动画重复模式、setstartdelay():设置动画延时操作、settarget():设置动画的对象、setevaluator():设置动画过度的评估者。
与此同时,通过animatorset类的objectanimator.ofpropertyvaluesholder()方法能够实现多种动画的组合,产生更炫的动画效果。
可选的,由于连击区所展示的礼物数量以图片形式展现,因此,对所述连击区展示的礼物数量进行动画处理可通过自定义imageview(图像视图)实现。同理,连击区展示的第一虚拟礼物是一系列帧动画,也可以通过自定义imageview实现动画处理。
imageview是android下的一个基础ui控件,drawable路径下存有的任何对象都可以使用imageview来显示。与此同时,通过对imageview的以下属性进行设置能够实现图片的多种动画处理:
android:src:设置imageview所显示的drawable对象的id。
android:adjustviewbounds:设置imageview是否调整自己的边界来保持所显示图片的长宽比。
android:maxheight:设置imageview的最大高度。
android:maxwidth:设置imageview的最大宽度。
android:scaletype:设置所显示的图片如何缩放或移动以适应imageview的大小。
针对android:scaletype属性,还有如下属性值可以选择:
matrix:使用matrix方式对所显示的图片进行缩放。
fitxy:横向、纵向独立缩放所显示的图片,以适应该imageview。
fitstart:保持纵横比缩放所显示的图片,并且将图片放在imageview的左上角。
fitcenter:保持纵横比缩放所显示的图片,缩放完成后将图片放在imageview的中央。
fitend:保持纵横比缩放所显示的图片,缩放完成后将图片放在imageview的右下角。
center:把所显示的图片放在imageview的中央,但是不进行任何缩放。
centercrop:保持纵横比缩放所显示的图片,以使图片能完全覆盖imageview。
centerinside:保持纵横比缩放所显示的图片,以使得imageview能完全显示该图片。
上述列举均为实现连击区所展示的虚拟礼物以及礼物数量的动画处理的可选方式,可以通过对其中的一个或多个进行自定义设置,不赘述。
本实施例中,确定针对第一虚拟礼物的赠送控件的连击事件,获取该连击事件包含的点击操作的次数。基于连击事件中包含的点击操作的次数,对直播窗口中的对象做动画处理和/或在直播窗口中添加声音特效。通过上述的实现方式,克服了现有技术中虚拟礼物展示效果单一、展示形式过于机械的缺陷,实现了形式多样的虚拟礼物展示效果,增加了直播客户端的用户粘度。
图4是本申请实施例提供的一种虚拟礼物展示装置的结构示意图,结合图4,该装置包括:
确定模块41,用于响应于用户针对第一虚拟礼物的赠送控件的当前点击操作,根据所述当前点击操作对应的点击时刻和前一点击操作对应的点击时刻,确定针对所述赠送控件的连击事件。
计算模块42,用于根据所述连击事件包含的各点击操作所需赠送的礼物数量,计算所述连击事件对应的礼物总量。
展示模块43,用于展示所述第一虚拟礼物以及与所述礼物总量关联的连击特效。
进一步可选地,所述展示模块43用于:在连击区,展示所述第一虚拟礼物以及以数字递增方式展示礼物数量直至展示到所述礼物总量。
进一步可选地,所述确定模块41还用于:确定在所述当前点击操作对应的点击时刻,所述连击区所展示的礼物数量,作为所述当前点击操作的起始礼物数量;相应地,所述展示模块43用于:自所述起始礼物数量开始,以数字递增方式展示礼物数量直至展示到所述礼物总量。
进一步可选地,所述计算模块42还用于:统计所述连击事件包含的点击操作的数量,作为连击次数;若所述连击次数达到预设的连击次数阈值,相应地,所述展示模块43还用于:对直播窗口中的对象做动画处理和/或在直播窗口中添加声音特效。
进一步可选的,如图5所示,所述展示模块43包括动画处理模块44。所述动画处理模块44用于:对直播窗口中的对象做动画处理,包括以下至少一种:对主播做动画处理;对所述连击区做动画处理;对所述连击区展示的第一虚拟礼物做动画处理;对所述连击区展示的礼物数量做动画处理。
进一步可选地,所述动画处理模块44用于:在主播所在的特定区域添加与主播联动的新动画;对所述连击区、所述连击区展示的第一虚拟礼物或所述连击区展示的礼物数量的所述动画处理包括以下至少一种:平移、缩放、旋转、透明度调整以及路径调整。
进一步可选地,所述确定模块41用于:计算所述前一点击操作对应的点击时刻与所述当前点击操作对应的点击时刻之间的时间差;若所述时间差小于预设的时间差阈值,确定针对所述赠送控件的连击事件。
本实施例提供的虚拟礼物展示装置,确定针对第一虚拟礼物的赠送控件的连击事件,获取该连击事件所赠送的礼物总量,并在展示第一虚拟礼物时,展示与礼物总量相关的连击特效。与此同时,基于连击事件中包含的点击操作的数量,对直播窗口中的对象做动画处理和/或在直播窗口中添加声音特效。通过上述的实现方式,克服了现有技术中虚拟礼物展示效果单一、展示形式过于机械的缺陷,实现了形式多样的虚拟礼物展示效果,增加了直播客户端的用户粘度。
以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性的劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到各实施方式可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件。基于这样的理解,上述技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在计算机可读存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行各个实施例或者实施例的某些部分所述的方法。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
-
 0访客 来自[中国] 2022年01月01日 22:29HIHI
0访客 来自[中国] 2022年01月01日 22:29HIHI