一种量子云平台的线路图下载到本地的方法与流程

本发明涉及量子计算技术领域,具体涉及一种量子云平台的线路图下载到本地的方法。
背景技术:
如今,量子计算技术发展突飞猛进,而对量子计算机的使用通过量子云平台来实现已经越来越普遍,量子云的主要功能就在于对量子门的可以拖拽组成想要实现某种算法的线路图,在量子云平台的线路图的拖拽后想要保存下来时面临着截图会是线路图不能完全展示的风险,这时候对整个线路图的可以下载到本地图片这一功能就显得尤为重要了。
技术实现要素:
本发明为了克服以上技术的不足,提供了一种在对量子云平台进行电路编程时,完成线路图的拖拽后,可对拖拽完成的线路图进行本地下载的方法。
本发明克服其技术问题所采用的技术方案是:
一种量子云平台的线路图下载到本地的方法,包括:
a)利用html2canvas插件完成对需要下载的线路图的绑定;
b)将绑定的线路图转化成canvas画布;
c)将转化成canvas画布的线路图转换成base64格式的图片,生成可下载的超链接;
d)点击超链接完成对绑定线路图的下载。
进一步的,步骤a)中利用canvg插件对线路图中的svg图片进行兼容。
进一步的,步骤a)中选择要下载的区域在前端代码中布局的父元素,下载html2canvas插件及canvg插件并在该页面的js代码部分中引入html2canvas插件和canvg插件。
进一步的,步骤a)中把html2canvas插件与要下载的线路图的父元素绑定起来。
本发明的有益效果是:通过先对线路图的父级区域进行绑定,确保下载图为线路图整体区域,防止线路图过长或者过高而导致下载的图形显示不完整。然后下载html2canvas插件,如果线路图中的存在svg图片还需要下载canvg插件实现对svg图片的兼容,接下来就是使用html2canvas插件写生成下载链接的代码,最后写成后调用这个方法就可以实现对线路图的本地下载。这样下载的图片展示的就是html2canvas插件绑定的区域的线路图。
附图说明
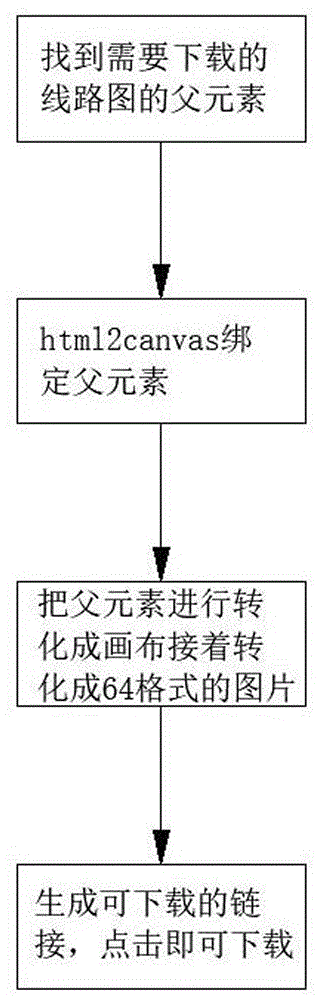
图1为本发明的方法流程图。
具体实施方式
下面结合附图1对本发明做进一步说明。
一种量子云平台的线路图下载到本地的方法,包括:
a)利用html2canvas插件完成对需要下载的线路图的绑定。
b)将绑定的线路图转化成canvas画布。
c)将转化成canvas画布的线路图转换成base64格式的图片,然后把此区域内容转成图片并生成图片地址即生成可下载的超链接。
d)点击超链接完成对绑定线路图的下载。可以使用一个按钮来实现点击下载的功能,然后需要一个移除下载弹窗的事件,使得该功能更加完美。
通过先对线路图的父级区域进行绑定,确保下载图为线路图整体区域,防止线路图过长或者过高而导致下载的图形显示不完整。然后下载html2canvas插件,如果线路图中的存在svg图片还需要下载canvg插件实现对svg图片的兼容,接下来就是使用html2canvas插件写生成下载链接的代码,最后写成后调用这个方法就可以实现对线路图的本地下载。这样下载的图片展示的就是html2canvas插件绑定的区域的线路图。
进一步的,步骤a)中利用canvg插件对线路图中的svg图片进行兼容。避免svg图片不识别的bug出现。
步骤a)中选择要下载的区域在前端代码中布局的父元素,下载html2canvas插件及canvg插件并在该页面的js代码部分中引入html2canvas插件和canvg插件。
步骤a)中把html2canvas插件与要下载的线路图的父元素绑定起来。这样就可以避免线路图过长或者过高后出现漏掉内容的情况。
最后应说明的是:以上所述仅为本发明的优选实施例而已,并不用于限制本发明,尽管参照前述实施例对本发明进行了详细的说明,对于本领域的技术人员来说,其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
技术特征:
1.一种量子云平台的线路图下载到本地的方法,其特征在于,包括:
a)利用html2canvas插件完成对需要下载的线路图的绑定;
b)将绑定的线路图转化成canvas画布;
c)将转化成canvas画布的线路图转换成base64格式的图片,生成可下载的超链接;
d)点击超链接完成对绑定线路图的下载。
2.根据权利要求1所述的量子云平台的线路图下载到本地的方法,其特征在于:步骤a)中利用canvg插件对线路图中的svg图片进行兼容。
3.根据权利要求2所述的量子云平台的线路图下载到本地的方法,其特征在于:步骤a)中选择要下载的区域在前端代码中布局的父元素,下载html2canvas插件及canvg插件并在该页面的js代码部分中引入html2canvas插件和canvg插件。
4.根据权利要求3所述的量子云平台的线路图下载到本地的方法,其特征在于:步骤a)中把html2canvas插件与要下载的线路图的父元素绑定起来。
技术总结
一种量子云平台的线路图下载到本地的方法,通过先对线路图的父级区域进行绑定,确保下载图为线路图整体区域,防止线路图过长或者过高而导致下载的图形显示不完整。然后下载html2canvas插件,如果线路图中的存在svg图片还需要下载canvg插件实现对svg图片的兼容,接下来就是使用html2canvas插件写生成下载链接的代码,最后写成后调用这个方法就可以实现对线路图的本地下载。这样下载的图片展示的就是html2canvas插件绑定的区域的线路图。
技术研发人员:于洪真;薛长青
受保护的技术使用者:济南浪潮高新科技投资发展有限公司
技术研发日:2021.01.11
技术公布日:2021.05.11
- 还没有人留言评论。精彩留言会获得点赞!