旋转图像查看器的制作方法

本公开涉及具有查看器的移动设备,该查看器用于查看显示器上的图像。更具体地,本公开涉及旋转图像查看器,该旋转图像查看器监视移动设备的定向,并扩展/收缩图像以填充显示器的视口。
背景技术:
1、当今可用的许多类型的移动设备,诸如智能电话、平板电脑、膝上型电脑和手持式设备,包括各种相机、传感器、无线收发器、输入系统(例如,触敏表面、指示器)、外围设备、显示器和图形用户界面(gui),用户可通过这些部件与显示内容交互。移动设备的显示器使得用户能够查看由该移动设备或另一设备捕获的图像(静态或视频图像)。
技术实现思路
技术特征:
1.一种旋转图像查看器,所述旋转图像查看器包括:
2.根据权利要求1所述的查看器,其中所述显示器为触摸屏,并且其中所述处理器被进一步配置为响应于所述显示器上的手势来在所述触摸屏上呈现所述经缩放的图像的不同部分。
3.根据权利要求1所述的查看器,其中所述定向传感器被配置为监视所述显示器在第一自由度和第二自由度中的定向,所述处理器响应于所述第一自由度中的所述定向来缩放所述图像,并且所述处理器被进一步配置为响应于所述第二自由度中的所述定向来在所述视口中呈现所述经缩放的图像的不同部分。
4.根据权利要求1所述的查看器,其中所述显示器包括显示器驱动器,所述显示器驱动器定义所述视口的垂直像素高度和所述视口的水平像素高度,并且其中为了检测所述视口的所述参数,所述处理器从所述显示器驱动器请求所述垂直像素高度和所述水平像素高度。
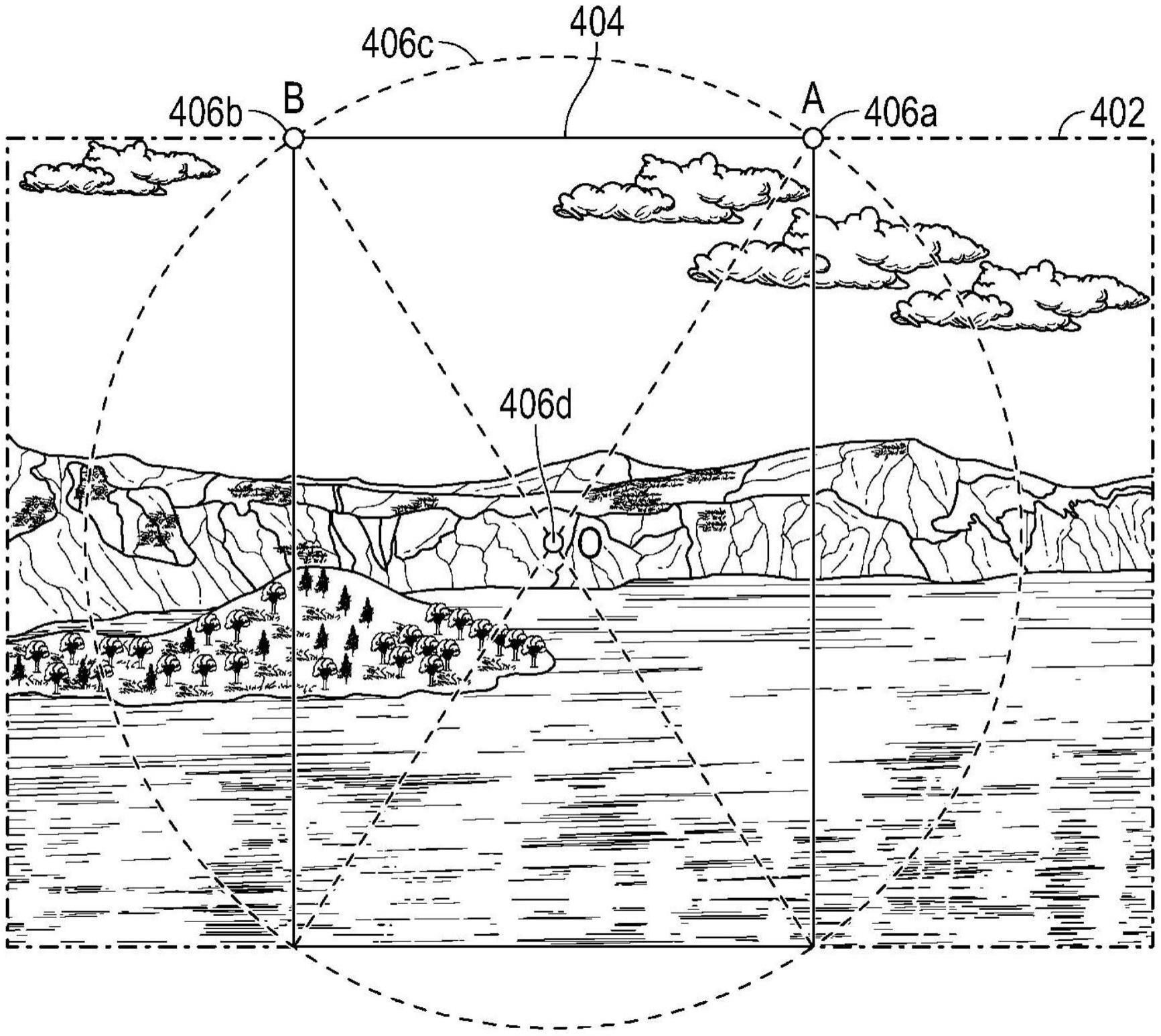
5.根据权利要求4所述的查看器,其中所述处理器被进一步配置为识别所述视口的中心原点以及所述视口的边缘的第一顶点和第二顶点;并且
6.根据权利要求5所述的查看器,其中,为了缩放所述图像,所述处理器被配置为:计算从所述中心原点延伸到所述第一顶点和所述第二顶点中的一者的圆;监视所述圆上的所述第一顶点和所述第二顶点在极坐标中的定位;将所述极坐标定位转换为笛卡尔坐标定位;以及响应于所述圆上的所述第一顶点和所述第二顶点的所述极坐标定位,通过使用所述笛卡尔坐标定位来调整所述图像以填充所述视口。
7.根据权利要求6所述的查看器,其中所述图像最初在所述视口内居中,并且大小被设计成使得所述图像的第一图像边缘邻近所述视口的第一可视边缘,所述图像的第二图像边缘延伸超过所述视口的第二可视边缘,并且其中所述圆包括延伸超过所述第一可视边缘的至少外部部分和未延伸超过所述第一可视边缘的内部部分。
8.根据权利要求7所述的查看器,其中,为了缩放所述图像,所述处理器在所述第一顶点从所述圆的所述内部部分移动到达所述圆的所述外部部分时放大所述图像。
9.根据权利要求8所述的查看器,其中,为了缩放所述图像,所述处理器在所述第一顶点到达所述圆的所述内部部分时缩小所述图像以将所述第一顶点保持在所述第一可视边缘上。
10.一种与电子设备一起使用的旋转图像查看方法,所述电子设备包括具有视口的显示器和定向传感器,所述方法包括:
11.根据权利要求10所述的方法,其中所述显示器为触摸屏,并且其中所述方法还包括:
12.根据权利要求10所述的方法,
13.根据权利要求10所述的方法,其中所述显示器包括显示器驱动器,所述显示器驱动器定义所述视口的垂直像素高度和所述视口的水平像素高度,并且其中所述检测包括从所述显示器驱动器请求所述垂直像素高度和所述水平像素高度。
14.根据权利要求13所述的方法,还包括:
15.根据权利要求14所述的方法,其中所述缩放包括:
16.根据权利要求15所述的方法,其中所述图像最初在所述视口内居中,并且大小被设计成使得所述图像的第一图像边缘邻近所述视口的第一可视边缘,所述图像的第二图像边缘延伸超过所述视口的第二可视边缘,并且其中所述圆包括延伸超过所述第一可视边缘的至少外部部分和未延伸超过所述第一可视边缘的内部部分。
17.根据权利要求16所述的方法,其中所述缩放包括:
18.根据权利要求17所述的方法,其中所述缩放还包括:
19.一种存储程序代码的非暂态计算机可读介质,所述程序代码在包括具有视口的显示器、定向传感器和处理器的电子设备上执行时运行以使所述处理器执行以下步骤:
20.根据权利要求19所述的存储程序代码的非暂态计算机可读介质,其中所述缩放包括:
技术总结
本发明公开了一种用于在移动设备上查看图像的旋转图像查看器,该移动设备具有包括视口的显示器。该图像查看器监视该移动设备的定向,并响应于该移动设备的该定向来放大/缩小图像,使得该视口保持被该图像的至少一部分填充(即,视口内没有上下黑边和左右黑边)。
技术研发人员:贾斯廷·黄,奥列克桑德尔·罗曼诺夫
受保护的技术使用者:美国斯耐普公司
技术研发日:
技术公布日:2024/1/13
- 还没有人留言评论。精彩留言会获得点赞!