一种跨域实现javascript加载本地html文件的方法与流程

本发明涉及计算机网络技术领域,具体地说是一种跨域实现javascript加载本地html文件的方法。
背景技术:
浏览器,为了安全,都遵循同源策略,即同域、同协议、同端口才能进行访问,否则无权限访问。可是,当我们开发静态演示页面时,加载本地的html文件就成了基本需求,而浏览器的同源策略确恰恰会阻挡我们的请求,抛出无权限访问的错误,无法满足一些正常的跨域加载html需求。
技术实现要素:
本发明的目的在于提供一种跨域实现javascript加载本地html文件的方法,用于解决无法跨域加载html的问题。
本发明解决其技术问题所采取的技术方案是:
一种跨域实现javascript加载本地html文件的方法,使用iframe元素,具体包括以下步骤:
1)、在javascript中动态构造iframe元素,
2)、iframe跨域加载本地html文件,
3)、javascript将iframe加载到当前页面中,
4)、根据iframe的元素id,取到iframe元素body中的html内容。
进一步地,所述步骤1)中动态构造iframe元素具体包括以下步骤:
1.1)、创建一个iframe元素,
1.2)、为创建的iframe元素分别添加style、id和src标识。
本发明的有益效果是:
本发明提供的一种跨域实现javascript加载本地html文件的方法,能够实现跨域加载html,满足一些正常的跨域加载html的需求。本发明具有实现流程简易,易于实现的特点。同时也具有加载速度快,加载准确的效果。
附图说明
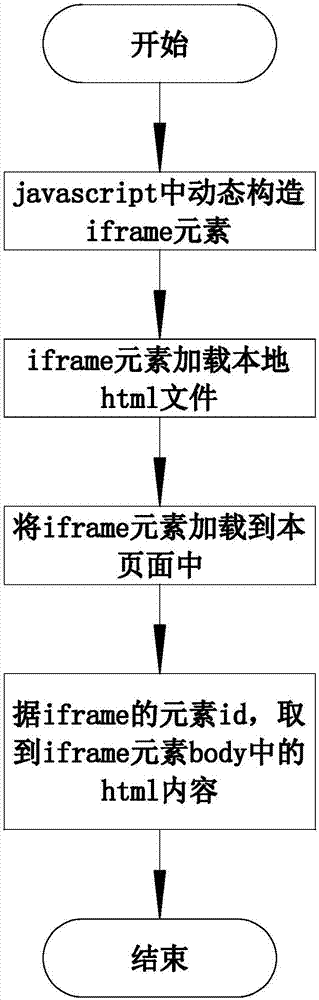
图1为本发明的流程示意图;
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明的一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
如图1所示,一种跨域实现javascript加载本地html文件的方法,使用iframe元素,具体包括以下步骤:
1)、在javascript中动态构造iframe元素,
2)、iframe跨域加载本地html文件,
3)、javascript将iframe加载到当前页面中,
4)、根据iframe的元素id,取到iframe元素body中的html内容。
步骤1)中动态构造iframe元素具体包括以下步骤:
1.1)、创建一个iframe元素,
1.2)、为创建的iframe元素分别添加style、id和src标识。
实现上述步骤所采用的代码如下:
variframeelement=document.createelement(‘iframe’);
iframeelement.setattribute(“style”,”display:none”);
iframeelement.setattribute(“id”,”crossdomain_iframe”);
iframeelement.setattribute(“src”,”本地html文件路径”);
document.body.appendchild(iframeelement);
$("#crossdomain_iframe").contents().find("body").html();/
本发明提供的一种跨域实现javascript加载本地html文件的方法,能够实现跨域加载html,满足一些正常的跨域加载html的需求。本发明具有实现流程简易,易于实现的特点。同时也具有加载速度快,加载准确的效果。
技术特征:
技术总结
一种跨域实现javascript加载本地html文件的方法,涉及计算机网络技术领域。一种跨域实现javascript加载本地html文件的方法其特征是,使用iframe元素,具体包括以下步骤:1)、在javascript中动态构造iframe元素,2)、iframe跨域加载本地html文件,3)、javascript将iframe加载到当前页面中,4)、根据iframe的元素id,取到iframe元素body中的html内容。有益效果是,实现流程简易,易于实现的特点。同时也具有加载速度快,加载准确的效果。
技术研发人员:唐超
受保护的技术使用者:郑州云海信息技术有限公司
技术研发日:2017.05.31
技术公布日:2017.10.03
- 还没有人留言评论。精彩留言会获得点赞!