一种可配置数据源的移动原生数据动态展示方法与流程

本发明涉及计算机软件技技术,尤其涉及一种可配置数据源的移动原生数据动态展示方法。
背景技术:
移动互联网技术应用于企业管理软件时,企业用户需要通过移动app随时获取准确的企业经营数据。同时又要求保持原生应用的流畅和强交互的移动互联网特性。
因为面向企业不用,各个企业的用户角色不同,企业级软件需要灵活的支持每个用户能获取到个性化的经营数据。
技术实现要素:
为了解决以上技术问题,本发明提出了一种可配置数据源的移动原生数据动态展示方法。根据可配置的数据结构,对移动app原生界面进行动态渲染。
定义在手机端展示的样式
设计移动端数据展示的组成结构
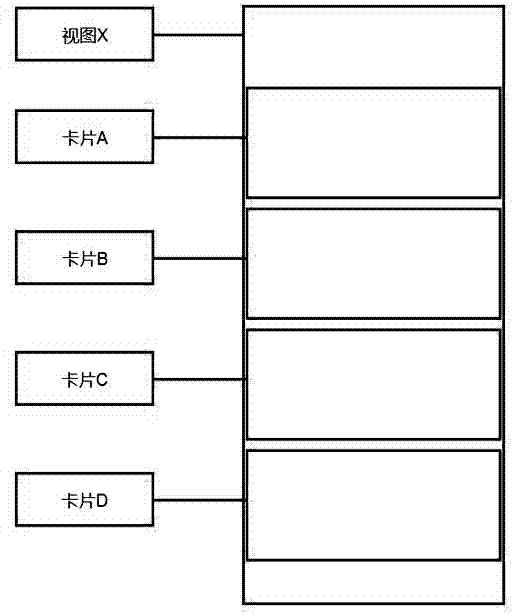
用户访问的整体页面作为app的一部分,称为“视图”,每个视图由多个“卡片”组成。为了方便项目扩展和复用,将“卡片”对象抽象为“卡片模板”。每个“卡片”的基本结构都是由“卡片模板”定义。
1、【卡片模板表】定义了卡片模板的基本结构,并同时定义了文本和数值类型的自定义项,用来填充数据,如果有新的格式的卡片模板,都需要在这里添加其定义。
2、【卡片模板表】的属性包括:
卡片名称及id:通过名称简要阐释卡片的用途及可能的业务环境,id则是此模板的唯一标识,方便后续卡片表的调用。
启用状态:控制此模板是否能被后续所调用。
取数来源:能够使用自定义的存储过程进行数据处理,只需将存储过程的名称配置在此属性中。
内容模板:简化抽象后续推送的json内容,框架总体固定,参数可做自定义替换修改。
备注及扩展:详细阐述卡片的用途,并说明内容模板及取数来源如何配置。
3、【视图表】主要定义了整个视图的显示结构,由从表【卡片表】组成;
4、从表【卡片表】在新增时,可以复制【卡片模板表】中的基本机构定义,并支持做一定程度的自定义;
5、【视图表】的属性包括:
视图名称及id:视图的确定标识,作为数据推送的识别标志。
启用标志:控制视图是否需要被推送。
视图用户:支持将一个视图下发给多个指定用户,实现不同用户群可以访问不同的视图;
视图模板:简化抽象后续推送的json内容,框架总体固定,内容可做自定义替换拼接。
6、【卡片表】的属性包括:
卡片结构:卡片的json内容,可从模板选取并做自定义修改。
取数过程:支持使用一个自定义的存储过程进行数据轨迹工作,只需要将存储过程的名称配置在此属性中。
卡片参数:定义卡片在视图中的属性及扩展性。
定时任务【数据推送】会通过定义和取数逻辑,将数据自动轨迹,并推送到移动端。
既可以随时获取准确的企业经营数据、同时又要求保持原生应用的流畅和强交互的移动互联网特性,又可以灵活的支持每个用户能获取到个性化的经营数据。
附图说明
图1是设计移动端数据展示的组成结构示意图;
图2是移动app原生界面动态渲染实现示意图;
图3是数据推送实现示意图。
具体实施方式
下面对本发明的内容进行更加详细的阐述:
1、移动app原生界面动态渲染实现:
a)移动app基础框架提供了对标准ui控件包装了脚本语言调用的api。
b)卡片模板开发人员通过脚本语言开发卡片组件。
c)开发过程中脚本语言可以通过编译为we页面进行预览。
d)开发完成后将脚本语言打包,直接推送的移动app客户端,进行解析式渲染展现。
2、可配置数据结构实现:
可视化的数据结构配置,取数方式定义:视图、卡片、卡片模板的数据结构定义卡片模板结构:
视图结构:
卡片结构:
3、数据推送实现:
可通过定时任务【数据推送】,将数据上传到卡片数据结构中。
a)实现安全加密通信,通过获取用户账号、密码、at/rt参数,通过参数
的刷新判断来确保联通成功。
b)通过存储过程以获取数据来拼接卡片进而拼装视图,将json串通过接
口推送
1)连接数据库,决定将要执行的存储过程,访问数据源并预留空间来准备json串。
2)高效获取存储过程的查询结果,对数据进行比对优化与归集。
3)将json结构中的自定义参数部分进行有效替换,调用接口推送结果与回执后,更新模板以便下次推送。
(c)最终推送的数据json如下
技术特征:
技术总结
本发明提供一种可配置数据源的移动原生数据动态展示方法,属于计算机软件领域,本发明根据可配置的数据结构,对移动App原生界面进行动态渲染。既可以随时获取准确的企业经营数据、同时又要求保持原生应用的流畅和强交互的移动互联网特性,又可以灵活的支持每个用户能获取到个性化的经营数据。
技术研发人员:闫弋峰;李悦佳
受保护的技术使用者:山东浪潮通软信息科技有限公司
技术研发日:2018.07.03
技术公布日:2018.12.18
- 还没有人留言评论。精彩留言会获得点赞!