一种基于canvas实现移动端防篡改的电子签名方法与流程

本发明涉及移动端电子签名技术,尤其涉及一种基于canvas实现移动端防篡改的电子签名方法。
背景技术:
随着计算机科学和网络技术的发展,信息的安全问题越来越突出。签名技术是密码技术的一个重要分支,能够进行身份认证、保证信息的完整性、防抵赖等;近几年,智能移动终端的软硬件技术和无线通信技术得到了迅猛的发展,同时也促进了移动办公系统的广泛应用,移动端电子签名尤为重要。
技术实现要素:
为了解决以上技术问题,本发明提出了一种基于canvas实现移动端防篡改的电子签名方法,满足移动端实现防篡改的电子签名的业务需求。
本发明的技术方案是:
一种基于canvas实现移动端防篡改的电子签名方法,主要包括两个方面
a、基于canvas实现移动端电子签名,
b、签名后生成图片防止篡改。
基于html5新增的<canvas>,使用脚本(通常为javascript)在其中绘制图像的html元素,通过一套完整的绘图函数来动态生成图形,绘制出个人的签名。
生成个人的签名图形后,通过canvas提供的方法todataurl(),这个方法能把画布里的图案转变成png或者其他格式的图片,生成图片后图形不可更改。
具体步骤如下:
1、绘制图像
1)创建画布
在html页面中使用<canvas>元素来创建一个画布,设置id属性,设置height和width确定画布大小。
2)通过javascript来绘制图像
首先找到canvas元素,创建context对象,在getcontext("2d")对象是内建的html5对象。
3)绘制图像
当手指触碰屏幕,通过侦听touchstart事件,创建路径的事件beginpath();
当手指在屏幕上滑动时,通过侦听touchmove事件,把画笔移动到指定的坐标moveto(x,y),相当于设置路径的起始点坐标,通过stroke()进行绘制;
当手指离开屏幕,通过侦听touchend事件,通过closepath()结束绘制。
2、保存图片
通过canvas.todataurl()方法将绘制的图像直接保存成base64码,通过后台解析,将图片保存到服务器;当实际功能用到签名时,通过html2canvas将整个html生成一个图片,在经后台转码解析,存入服务器,相关地址存入数据库中。
本发明的有益效果是
用户通过本发明可以在移动端实现个人签名,签名后生成固定图片,防止被篡改。能更有效的识别签名人的身份,表明签名人认可其中的内容数据。本发明简单方便,易于实际工作,具有很好的使用价值。
附图说明
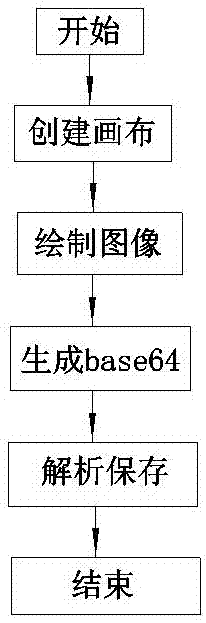
图1是移动电子签名的流程图。
具体实施方式
下面对本发明的内容进行更加详细的阐述:
实现步骤:
1、首先创建画布,然后通过javascript绘制图像,如下:
2、绘制结束后,将绘制的图形生成图片,如下:
3、涉及到签名的html页面,将整个html生成图片,如下:
通过该方法用户可以在移动端实现个人签名,签名后生成固定图片,防止被篡改。
技术特征:
技术总结
本发明提供一种基于canvas实现移动端防篡改的电子签名方法,属于移动端电子签名技术领域,本发明通过HTML5中的标签来绘制图形,通过脚本javaScript来完成图形绘制。通过该方法用户可以在移动端实现个人签名,签名后生成固定图片,防止被篡改。该方法能更有效的识别签名人的身份,表明签名人认可其中的内容数据。
技术研发人员:张丽宝;邵辉;王宏达;康凯
受保护的技术使用者:山东浪潮通软信息科技有限公司
技术研发日:2018.09.04
技术公布日:2019.02.01
- 还没有人留言评论。精彩留言会获得点赞!