一种数据大屏的动态编辑方法与流程

本发明涉及大屏编辑器领域,具体是一种数据大屏的动态编辑方法。
背景技术:
目前已有的大屏编辑器主要实现了在可选组件范围内进行选择展示,调整组件布局大小等,部分实现了动态绑定数据。预先创建好一些组件放入库中,使用人员可以拖入到编辑区进行调整,并且设置每个组件预设的属性,排列和保存当前编辑状态,然后查看页面展示结果。
基于目前的编辑数据大屏的方案,组件过于繁多,保存页面代码不利于存储,每修改一次就需要全局生成整个页面代码重新保存。页面在不同尺寸的屏幕会出现展示不全的效果。没有针对特有的模板进行推荐和设置。编辑器面板使用起来比较复杂,不易操作。
技术实现要素:
针对现有技术的不足,本发明的目的在于提供一种数据大屏的动态编辑方法,合理把控了组件设计的颗粒度,这样组件不会很繁多,但是每个组件可以设置自己的不同属性达到不同的数据展示方式。支持自定义组件,支持自定义属性。页面会解析当前组件的所有属性会根据组件的配置动态渲染成预期结果。优化了操作界面,将每次的数据格式转化为json封装,方便解析和存储。支持多模板和灵活配置属性。操作便捷,功能完善,该方法操作便捷,功能完善。
为实现上述目的,本发明提供如下技术方案:一种数据大屏的动态编辑方法,该方法包括以下步骤:s1:首先查找资料,设计构想,列举出需要实现的组件,列举组件的可配置属性,留出可自定已属性的接口和操作;
s2:添加自定义组件,自定义属性样式,可指定组件的解析方式,检测到当前编辑面板获取到当前的布局数据储存本地;
s3:根据用户保存数据到后台,登录后获取该用户的页面布局数据,根据预定算法解析,根据位置和大小信息渲染出每个组件;
s4:如有自定义解析算法,则按预算法解析,然后拿到每个组件的配置信息从后台获取数据并且展示;
s5:最后可以在已经呈现出来的组件上可以根据用户偏好选择不同的展示方式以及组件风格,结束。
优选的,所述数据大屏的动态编辑方法中包括组件名称,样式,大小,位置,展示数据方式,统计类型,预览效果图,每个组件都有默认属性和设置。
优选的,所述数据大屏的动态编辑方法中在添加有自定义属性的接口和操作,组件可自定义添加,并且可以自定义属性样式筹,自定义解析算法。
优选的,所述数据大屏的动态编辑方法中拿到组件列表和整体页面的布局数据后,解析数据时,先积算当前设备的尺寸,然后取出每个组件自己的位置及大小信息,按照设备尺寸进行比例划分。每个组件采用absolute定位方式方便布局,代码清晰明确。然后在每个组件中根据设置独立获取数据进而展示。考虑到页面数据过多或网络延时,为每个组件添加了加载动画优化了交互。
优选的,所述数据大屏的动态编辑方法中在页面上的每个组件鼠标经过会弹出再次配置的操作入口,可以继续修改数据展示和样式风格等属性
与现有技术相比,本发明的有益效果是:
本次实现的数据大屏的动态编辑方法主要针对易用性进行深刻分析,合理把控了组件设计的颗粒度,这样组件不会很繁多,但是每个组件可以设置自己的不同属性达到不同的数据展示方式。支持自定义组件,支持自定义属性。页面会解析当前组件的所有属性会根据组件的配置动态渲染成预期结果。优化了操作界面,将每次的数据格式转化为json封装,方便解析和存储。支持多模板和灵活配置属性。操作便捷,功能完善。
附图说明
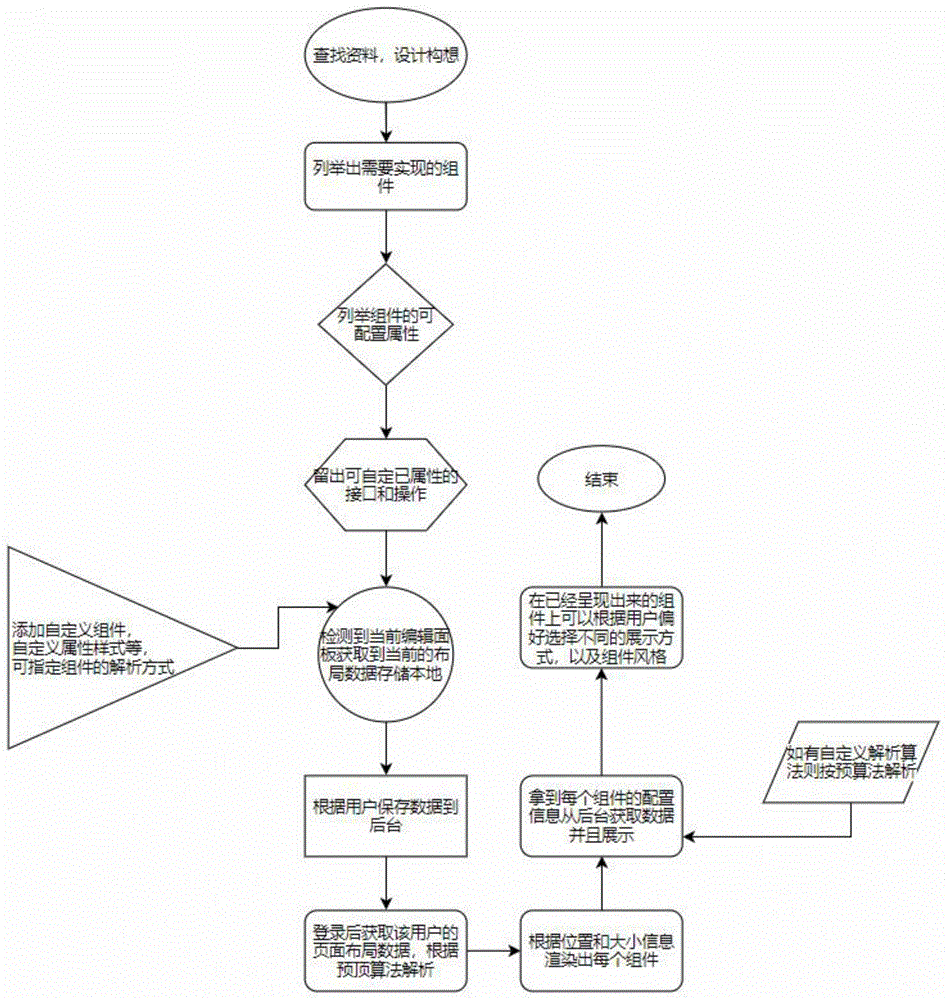
图1为本发明一种数据大屏的动态编辑方法的步骤框图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
请参阅图1,本发明提供一种技术方案:一种数据大屏的动态编辑方法,该方法包含以下步骤,首先用户通过查找资料,设计构想,列举出需要实现的组件,列举组件的可配置属性,然后在编辑面板里用户可根据自定义属性按照用户自己的想法或者默认属性组装出一套页面数据,并且将数据存在本地存储,防止刷新浏览器或者异常关闭丢失为保存的数据。点击保存或者应用时将数据发送到后台持久化,用户登陆后可获取保存的页面布局数据,然后解析数据,先积算当前设备的尺寸,然后取出每个组件自己的位置及大小信息,按照设备尺寸进行比例划分。每个组件采用absolute定位方式方便布局,代码清晰明确。然后在每个组件中根据设置独立获取数据进而展示。考虑到页面数据过多或网络延时,为每个组件添加了加载动画优化了交互,渲染每个组件后从后台得到每个组件的配置信息并获取数据和展示,解析的时候也可以添加自定义解析算法,最后在已经呈现出来的组件上可以根据用户的偏好选择不同的展示方式以及组件风格,在页面上的每个组件鼠标经过会弹出再次配置的操作入口,可以继续修改数据展示和样式风格等属性,实现二次编辑和修改。
数据大屏的动态编辑方法中包括组件名称,样式,大小,位置,展示数据方式,统计类型,预览效果图,每个组件都有默认属性和设置,数据大屏的动态编辑方法中在添加有自定义属性的接口和操作,组件可自定义添加,并且可以自定义属性样式筹,自定义解析算法,数据大屏的动态编辑方法中拿到组件列表和整体页面的布局数据,解析数据时,先积算当前设备的尺寸,然后取出每个组件自己的位置及大小信息,按照设备尺寸进行比例划分,每个组件采用absolute定位方式方便布局,代码清晰明确。然后在每个组件中根据设置独立获取数据进而展示。考虑到页面数据过多或网络延时,为每个组件添加了加载动画优化了交互。在页面上的每个组件鼠标经过会弹出再次配置的操作入口,可以继续修改数据展示和样式风格等属性
尽管已经示出和描述了本发明的实施例,对于本领域的普通技术人员而言,可以理解在不脱离本发明的原理和精神的情况下可以对这些实施例进行多种变化、修改、替换和变型,本发明的范围由所附权利要求及其等同物限定。
技术特征:
1.一种数据大屏的动态编辑方法,其特征在于,包括以下步骤:
s1:首先查找资料,设计构想,列举出需要实现的组件,列举组件的可配置属性,留出可自定已属性的接口和操作;
s2:添加自定义组件,自定义属性样式,可指定组件的解析方式,检测到当前编辑面板获取到当前的布局数据储存本地;
s3:根据用户保存数据到后台,登录后获取该用户的页面布局数据,根据预定算法解析,根据位置和大小信息渲染出每个组件;
s4:如有自定义解析算法,则按预算法解析,然后拿到每个组件的配置信息从后台获取数据并且展示;
s5:最后可以在已经呈现出来的组件上可以根据用户偏好选择不同的展示方式以及组件风格,结束。
2.根据权利要求1所述的数据大屏的动态编辑方法,其特征在于:数据大屏的动态编辑方法中包括组件名称,样式,大小,位置,展示数据方式,统计类型,预览效果图,每个组件都有默认属性和设置。
3.根据权利要求2所述的数据大屏的动态编辑方法,其特征在于:数据大屏的动态编辑方法中在添加有自定义属性的接口和操作,组件可自定义添加,并且可以自定义属性样式筹,自定义解析算法。
4.根据权利要求3所述的数据大屏的动态编辑方法,其特征在于:数据大屏的动态编辑方法中拿到组件列表和整体页面的布局数据,解析数据时,先积算当前设备的尺寸,然后取出每个组件自己的位置及大小信息,按照设备尺寸进行比例划分,每个组件采用absolute定位方式方便布局,代码清晰明确,然后在每个组件中根据设置独立获取数据进而展示,考虑到页面数据过多或网络延时,为每个组件添加了加载动画优化了交互。
5.根据权利要求4所述的数据大屏的动态编辑方法,其特征在于:在页面上的每个组件鼠标经过会弹出再次配置的操作入口,可以继续修改数据展示和样式风格等属性。
技术总结
本发明涉及大屏编辑器领域,具体是一种数据大屏的动态编辑方法,包括以下步骤,首先查找资料,设计构想,列举出需要实现的组件,列举组件的可配置属性,根据用户的操作在编辑器的操作,组装出一套页面数据并存储本地到本地并发送到后台,登陆后获取该用户的页面布局数据,根据预定算法解析,可以根据位置和大小信息渲染出每个组件,然后拿到每个组件的配置信息从后台获取数据并且展示,最后可以在已经呈现出来的组件上可以根据用户偏好选择不同的展示方式以及组件风格。上述方法可以实现自定义组件以及在页面上实现二次编辑和修改,一个组件可以有多种展示效果,也可以为特定页面位置做特定组件。
技术研发人员:张彪;赵晓亮;黄志翀;陆博
受保护的技术使用者:西安奥卡云数据科技有限公司
技术研发日:2020.01.17
技术公布日:2020.06.16
- 还没有人留言评论。精彩留言会获得点赞!