基于HTML5的测井数据在线绘制方法、系统和电子设备与流程

本发明属于测井数据应用领域,具体涉及基于html5的测井数据在线绘制方法、系统和电子设备。
背景技术:
1、随着测井数字化转型的深入,数据共享,业务互联,协同工作成为测井业务发展的新趋势,也是降本增效的重要手段。针对测井数据采集,处理,解释,评价的全过程监控成为必然,在监控过程中的测井数据web展示需求日益增多。
2、目前,测井曲线的绘制多以客户端应用绘制为主,由于测井图形的特殊性,浏览器端绘制并没有专业的图形定制元素,业务复杂度高,web应用的交互过程通常是客户端通过浏览器发出一个请求,服务器端接收请求后进行处理并返回结果给客户端,客户端浏览器将信息呈现,这种机制对于信息变化不是特别频繁的应用尚可,但对于实时要求高、海量并发的应用来说显得捉襟见肘,而实时测井数据的web呈现,恰恰正是这种数据业务模型,传统的请求-响应模式的web开发在处理此类业务场景时,通常采用实时通讯方案是轮询,原理简单易懂,就是客户端通过一定的时间间隔以频繁请求的方式向服务器发送请求,来保持客户端和服务器端的数据同步。问题很明显,当客户端以固定频率向服务器端发送请求时,服务器端的数据可能并没有更新,带来很多无谓请求,浪费带宽,效率低下。
3、同时,随着测井高端成像业务的增多,大数据量成图在客户端都已经形成了性能瓶颈,在网页端的实现更无法达到预期。而在绘制技术方面,传统的在线图形绘制是采用flash技术来实现的,在移动终端普及的今天,其兼容性和维护性问题越来越严重。
技术实现思路
1、本发明的目的在于克服上述不足,提供基于html5的测井数据在线绘制方法、系统和电子设备,实现对测井数据图像的web图形对象的定制,满足大数据量测井数据的高性能和高效率在线绘制,提升复杂测井数据的前端展示能力。
2、为了达到上述目的,本发明采用的技术方案如下:
3、基于html5的测井数据在线绘制方法,包括以下步骤:
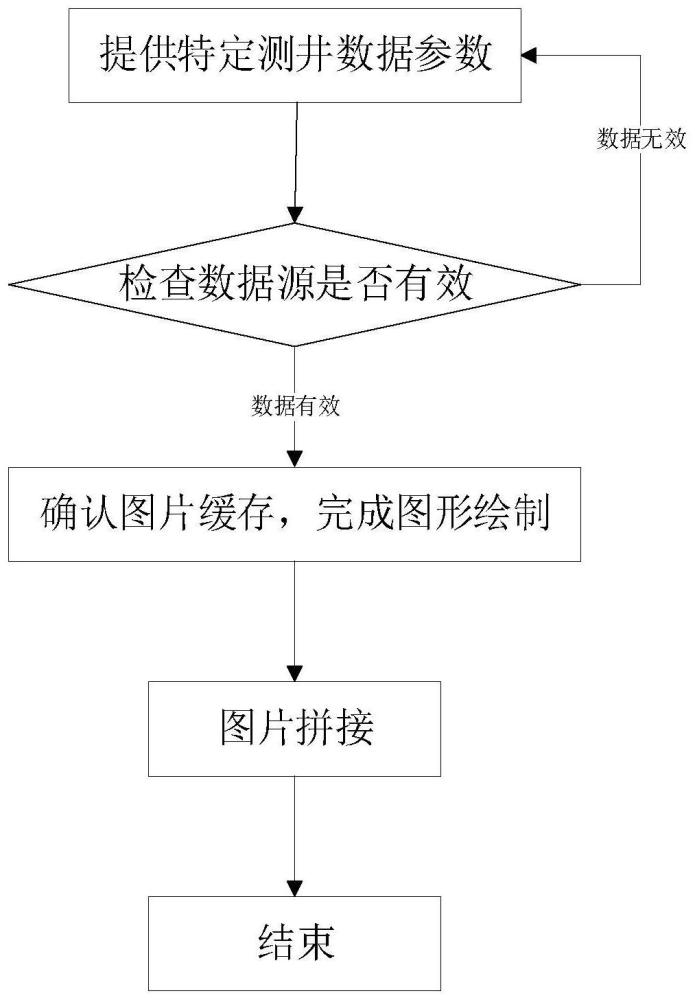
4、s1.获取特定测井数据参数,执行s2;
5、s2.检查测井数据参数是否存在,若测井数据参数存在,确定数据范围内曲线内容和绘图模板所需图形对象,执行s3,若测井数据参数不存在,则请求内容为无效数据,执行s1;
6、s3.通过socket通讯确认图片缓存数据组,再将整张图片按固定比例切割成多个图片,由切割图片的个数确定缓存数组的长度,根据缓存数据组的长度调用绘图服务,完成测井图形绘制,再将绘制完成的图片插入缓存数据组,执行s4;
7、s4.通过脚本服务模块通过获取缓存数据组起始深度和屏幕滚动像素点数,根据滚动像素数和图片固定像素高度,得出对应索引,获取图片,将不同深度段的图片按照对应位置逐次插入,完成图片拼接。
8、s1中,特定测井数据参数包括数据源位置、数据深度范围、数据单位系统和绘图模板信息。
9、s3中,图片缓存数据组的确认是通过socket通讯实时获取图片的深度范围,确定图片的深度范围和缓存数组的长度。
10、s3中,测井图形的绘制是把数据源、测井曲线和绘图模板进行组合,并根据单位系统信息,进行曲线单位转换。
11、基于html5的测井数据在线绘制系统,包括:
12、数据获取模块,用于接收绘制请求,获取并提供特定测井数据参数,特定测井数据参数包括数据源位置、数据深度范围、数据单位系统和绘图模板信息;
13、数据校验模块,用于检查数据源是否存在;
14、图形绘制模块,用于确认图片缓存数据组,根据缓存数据组的长度调用绘图服务,完成测井图形绘制,再将绘制完成的图片插入缓存数据组;
15、图片拼接模块,通过脚本服务模块实现显示坐标与图片索引的对应关系,用于完成图片拼接。
16、数据供给模块具体如下:
17、前端浏览器对特定测井数据提出绘制请求,请求参数传递到业务服务器,业务服务器再向数据服务器提供数据参数。
18、数据校验模块具体如下:
19、数据服务器根据请求内容检查数据源是否存在,若数据源存在,数据服务器确定数据范围内曲线内容和绘图模板所需图形对象,若数据源不存在,则请求内容为无效数据。
20、图形绘制模块具体如下:
21、业务服务器通过socket通讯实时获取浏览器显示的图片的深度范围,确定图片的深度范围和缓存数组的长度,数据服务器根据缓存数据组的长度调用绘图服务,对数据源、测井曲线和绘图模板进行组合,完成测井图形绘制,并根据单位系统信息,进行曲线单位转换,然后数据服务器将绘制完成的图片传递给业务服务器,业务服务器将其插入缓存数据组,同时传递给浏览器。
22、图片拼接模块具体如下:
23、浏览器端利用缓存数据组通过脚本服务模块从数据服务器端获取数据起始深度,同时捕获浏览器端滚动条事件,获取屏幕滚动像素点数,根据滚动像素数和图片固定像素高度,求出对应索引,获取图片,将不同深度段的图片,按照对应位置,逐次插入浏览器屏幕,完成图片拼接。
24、一种电子设备,包括:处理器;存储器,用于存储计算机程序指令;用于执行所述计算机程序时实现基于html5的测井数据在线绘制方法的步骤。
25、与现有技术相比,本发明所具有的有益效果如下:
26、本发明的方法充分利用html5的技术优势,针对测井数据的特点,利用websocket技术,提出了一种适用于测井数据在线绘制的方法,该方法依据固定比例切割图片,缓存图片数组,通过socket通讯确认图片缓存数据组,根据缓存数据组的长度调用绘图服务,实现测井图件动态拼接组合,利用后置图片绘制和图片拼接,解决了大数据量测井数据的高性能在线绘制,提升复杂测井数据的前端展示能力。另外,绘制前通过检查数据源是否存在,有效避免了无效请求的处理过程,提高了测井数据在线绘制的效率,方法具有灵活性和针对性。
27、进一步的,本发明的测井图形的绘制是把数据源、测井曲线和绘图模板进行组合,并根据单位系统信息,进行曲线单位转换,提高了测井绘图的准确性。
28、本发明的系统分为数据供给模块、数据校验模块、图形绘制模块和图片拼接模块四部分,数据供给模块用于获取并提供特定测井数据参数,数据校验模块用于检查数据源是否存在,图形绘制模块用于确认图片缓存数据组,根据缓存数据组的长度调用绘图服务,完成测井图形绘制,再将绘制完成的图片插入缓存数据组,图片拼接模块用于完成图片拼接,各个模块分工明确,并且,该系统将采用了后端绘制的方式,大幅节省了绘制系统的性能需求,提升了测井高端成像数据的web显示能力,提高了大数据量测井数据的在线绘制的性能。
29、进一步的,本发明的系统通过前端浏览器和业务服务器提供特定测井数据参数,通过数据服务器完成数据校验,通过业务服务器和数据服务器对图形进行绘制,最后通过浏览器端完成图片拼接。图像绘制步骤置于服务器端,提升复杂测井数据的浏览器端展示能力。
技术特征:
1.基于html5的测井数据在线绘制方法,其特征在于,包括以下步骤:
2.如权利要求1所述的基于html5的测井数据在线绘制方法,其特征在于,s1中,特定测井数据参数包括数据源位置、数据深度范围、数据单位系统和绘图模板信息。
3.如权利要求1所述的基于html5的测井数据在线绘制方法,其特征在于,s3中,图片缓存数据组的确认是通过socket通讯实时获取图片的深度范围,确定图片的深度范围和缓存数组的长度。
4.如权利要求1所述的基于html5的测井数据在线绘制方法,其特征在于,s3中,测井图形的绘制是把数据源、测井曲线和绘图模板进行组合,并根据单位系统信息,进行曲线单位转换。
5.基于html5的测井数据在线绘制系统,其特征在于,包括:
6.如权利要求5所述的基于html5的测井数据在线绘制系统,其特征在于,所述数据供给模块具体如下:
7.如权利要求5所述的基于html5的测井数据在线绘制系统,其特征在于,所述数据校验模块具体如下:
8.如权利要求5所述的基于html5的测井数据在线绘制系统,其特征在于,所述图形绘制模块具体如下:
9.如权利要求5所述的基于html5的测井数据在线绘制系统,其特征在于,所述图片拼接模块具体如下:
10.一种电子设备,包括:处理器;存储器,用于存储计算机程序指令;其特征在于,用于执行所述计算机程序时实现如权利要求1-4任一项所述的基于html5的测井数据在线绘制方法的步骤。
技术总结
本发明属于测井数据应用领域,具体涉及基于HTML5的测井数据在线绘制方法、系统和电子设备。该系统包括数据供给模块、数据校验模块、图形绘制模块和图片拼接模块,各个模块分工明确,并且,该系统采用了后端绘制的方式,大幅节省了绘制系统的性能需求,提升了测井高端成像数据的Web显示能力,提高了大数据量测井数据的在线绘制的性能。本发明的方法充分利用HTML5的技术优势,针对测井数据的特点,利用WebSocket技术,提出了一种适用于测井数据在线绘制的方法,实现了大数据量测井数据的高性能在线绘制,避免了无效请求的处理过程,提高了测井数据在线绘制的效率,方法具有灵活性和针对性。
技术研发人员:邵琨,周军,周正志,陈歆,李国军,张娟,武益晓,贾占军,陈小磊,段先斐,孙屹辰
受保护的技术使用者:中国石油天然气集团有限公司
技术研发日:
技术公布日:2024/2/19
- 还没有人留言评论。精彩留言会获得点赞!