一种基于Vue开发的ERP项目可视化组件GanttView

一种基于vue开发的erp项目可视化组件ganttview
技术领域
1.本发明属于前端开发领域,一种基于vue开发的可视化组件ganttview。该组件可以广泛应用于erp等项目中。
背景技术:
2.数据可视化是顺应大数据时代而兴起。随着计算机相关技术的发展和趋势,数据可视化无疑是最活跃而又最关键的领域之一。数据作为信息的载体在当今世界发挥着越来越重要的作用,我们正处在一个信息爆炸的时代,每天都会产生大量的数据。在这样的背景下,海量数据只有被合理的采集、分析和表达才可有一定的意义,而数据可视化无疑是让数据变得易于理解的最优途径。
3.可视化技术中的“可视”可以看见,更多的是指“可理解”使得繁杂抽象的数据变得具体易懂,以便于传播,交流和研究。可视化技术就是把数据变成图像展示,更多的是注重技术的实现和算法的优化。其设计到计算机图形图像学,计算机仿真学等各个领域,可以说可视化技术是数据可视化的基础。
4.信息可视化主要研究对象是大规模的非数值型信息,即非结构化的数据集。信息可视化的产物要通过人的感官传递到大脑,然后使人理解信息。因此,信息可视化对技术的要求更高。它主要涉及的是计算机图形学以外的人机交互以及商业领域,也是数据可视化的一个部分。基于在工业、工程等方面数据的可视化是非常必要的,发明一种基于vue开发的可视化组件ganttview,可以广泛应用于erp系统中,实现项目工程信息的可视化。
技术实现要素:
5.本发明的目的在于提供一种能快速、准确地“可视”项目进度的工具,即一种基于vue开发的可视化组件ganttview。使用该工具所需要的软件包括vscode。
6.本发明包括下列步骤:
7.安装vue-cli3并创建一个项目
[0008][0009]
创建项目
[0010][0011]
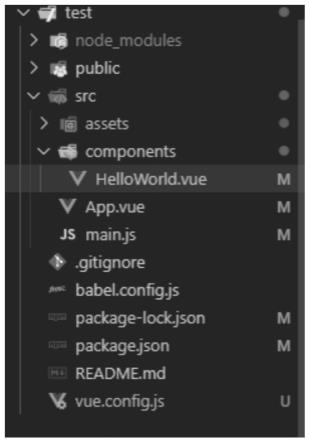
关于vue的组件库目录结构见说明书附图文件图1.
[0012]
将src重命名为examples,并添加packages目录,用来存放自定义组件.但是cli默认会启动src下的服务。如果目录名变了,需要手动修改配置,vue-cli3中提供自定义打包配置项目的文件,需要手动创建vue.config.js即可.我们具体修改如下:
[0013][0014]
首先修改入口文件地址为examples下的main.js,其次将packages加入打包编译任务中.
[0015]
2.编写组件
[0016]
首先在packages目录下新建一个button目录,然后src里的index.vue存放组件的源代码:
[0017]
[0018]
[0019]
[0020]
[0021]
[0022]
[0023]
[0024]
[0025][0026]
在button的index.js里编写如下代码来作为vue的组件安装:
[0027][0028]
button的组件结构见说明书附图文件图2.
[0029]
接下来在packages的入口文件index.js中导入组件并安装导出
[0030]
[0031][0032]
3.测试代码
[0033]
我们要想看到自己写的组件效果,可以将组件导入到examples目录下的main.js中,其本质就是一个项目的开发目录,我们只需要按照如下方式导入即可:
[0034][0035]
这种方式是全局导入,至于按需导入,完全可以采用element的方式来配置,对于业务组件来说,一般项目中都是使用的到,所以全局导入比较合适,作为ui库来说,按需导入可能更适合。
[0036]
接下来就可以在项目中使用此组件了:
[0037]
[0038][0039]
运行效果见说明书附图文件图3.
[0040]
4.配置package.json文件
[0041]
作为一个组件库,我们必须按照npm的发包规则来编写我们的package.json,我们先来解决组件库打包的问题,首先我们需要让脚手架编译我们的组件代码,并输出到指定目录下,我们按照发包规范一般会输出到lib目录下,代码如下:
[0042][0043]
我们的lib脚本就是用来打包packages的组件代码到lib目录下,文件名为以
‑‑
name指定的名称前缀开头,我们执行脚本会输出类似如下代码见说明书附图文件图4.
[0044]
5.发布到npm
[0045][0046]
之后便可以通过如下方式使用组件:
[0047]
附图说明
[0048]
图1是vue的组件库目录结构示意图。
[0049]
图2是button组件结构示意图。
[0050]
图3是测试组件效果示意图。
[0051]
图4执行脚本输出类代码示意图。
具体实施方式
[0052]
在vscode编译器中的项目中输入以下命令:
[0053][0054]
编译器会自动安装ganttview组件。
技术特征:
1.一种基于vue开发的erp项目可视化组件ganttview,其特征在于:基于vue开发的可视化组件ganttview可以深度契合erp项目中,普适性强,组件使用javascript语言开发,在vscode编译器中进行调试安装,和现有可视化组件相比有如下优势:此组件轻便、美观、功能强大且实用性专业性强,在拖拽,拉伸,修改进度等操作时,可以对数据进行实时更新,是在操作后更新,减少了性能损耗,erp项目中在项目立项阶段对执行阶段的具体任务进行时间人员规划,本组件可以实现动态对各个阶段中每个具体任务的计划信息和实际信息的动态更新,包含任务时间、负责人、完成状态等等,项目中的每一个具体任务完成进度随着时间轴进行更新,可以全局掌握项目进展情况,对具体任务中的计划时间和实际时间进行分颜色对照,支持分离度查看,具体可以具体到天。
技术总结
本发明公开了一种基于Vue开发的ERP项目可视化组件GanttView,设计中加入计划时间与实际时间的对照,每个任务分连续的两部分,甘特图中用两种不同颜色进行表示,上下对照可以清楚显示具体任务的完成情况。时间粒度可以具体查看到天。发明可以广泛应用于ERP等项目中,组件安装使用方法为:在vscode编译器中的项目中输入以下命令:npm install
技术研发人员:申振 刘元宁 朱晓冬 董立言 李双双
受保护的技术使用者:吉林大学
技术研发日:2022.09.15
技术公布日:2022/12/29
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1