一种报表页面加载方法、存储介质及其电子设备与流程

本发明涉及计算机,特别是涉及一种报表页面加载方法、存储介质及其电子设备。
背景技术:
1、报表页面通常以超文本标记语言(hyper text markup language,以下简称html)构建文档对象模型(document object model,以下简称dom)来将网络上的文档格式统一,使分散的网络资源连接为一个逻辑整体。随着互联网应用的普及和发展,网络页面包含的元素的形式(表格、文字和图片)也日趋多元和复杂,并且这些元素的内容随时间发生更多样的变化。
2、现有的加载包含大量元素的网络报表页面方案,主要是进行分页和按需加载或者服务器端渲染。分页通常限制一次可以请求的内容的数量;按需加载则是根据网页所在位置,预加载一部分元素。服务器端的渲染主要是利用服务器端的算力将元素预先渲染成html格式的标签,发送到浏览器端后直接将html插入对应的dom树的位置。
3、然而上述的方法主要适用于内容不随时间变化且内容较小的元素,对于包含多种元素类型的报表页面(请参阅附图1),鉴于交互式表格、高清图片、表格等元素的渲染方法不同,而且诸如元素如高清图片的内容较大,在渲染时从后台请求延迟过高,加载时间过长。
技术实现思路
1、鉴于以上所述现有技术的缺点,本发明的目的在于提供一种报表页面加载方法、存储介质及其电子设备,用于解决现有技术中对于包含多种元素种类、元素内容较大和实时变化的报表页面渲染延迟过高,加载时间过长问题。
2、本发明提供一种报表页面加载方法,包括:
3、浏览器端向服务器端请求获取报表页面元素,并接收服务器端反馈的报表页面元素信息,以将所述报表页面元素信息缓存至内存数据库中,所述报表页面元素信息包括元素的id、元素的内容、元素的渲染方式及元素内容的版本;
4、浏览器端接收到所述报表页面元素信息时,判断是否加载元素的内容,若否,将元素的渲染方式注册至预置的渲染函数集合中,并从内存缓存队列中查找元素的内容;
5、若从内存缓存队列中查找出相应的元素的内容,则调用内存缓存队列中预存的相应渲染方式对报表页面元素进行渲染;
6、若未从所述内存缓存队列中查找出相应的元素的内容,则从所述内存数据库中查询得到元素的id、元素的内容及元素内容的版本,并存入一共享内存地址;
7、按照预设的缓存淘汰机制,将从所述共享内存地址中获取的报表页面元素信息写入所述内存缓存队列中;以及,
8、从所述渲染函数集合获取对应报表页面元素的渲染方式,对从所述内存数据库中查询得到元素的内容进行渲染处理。
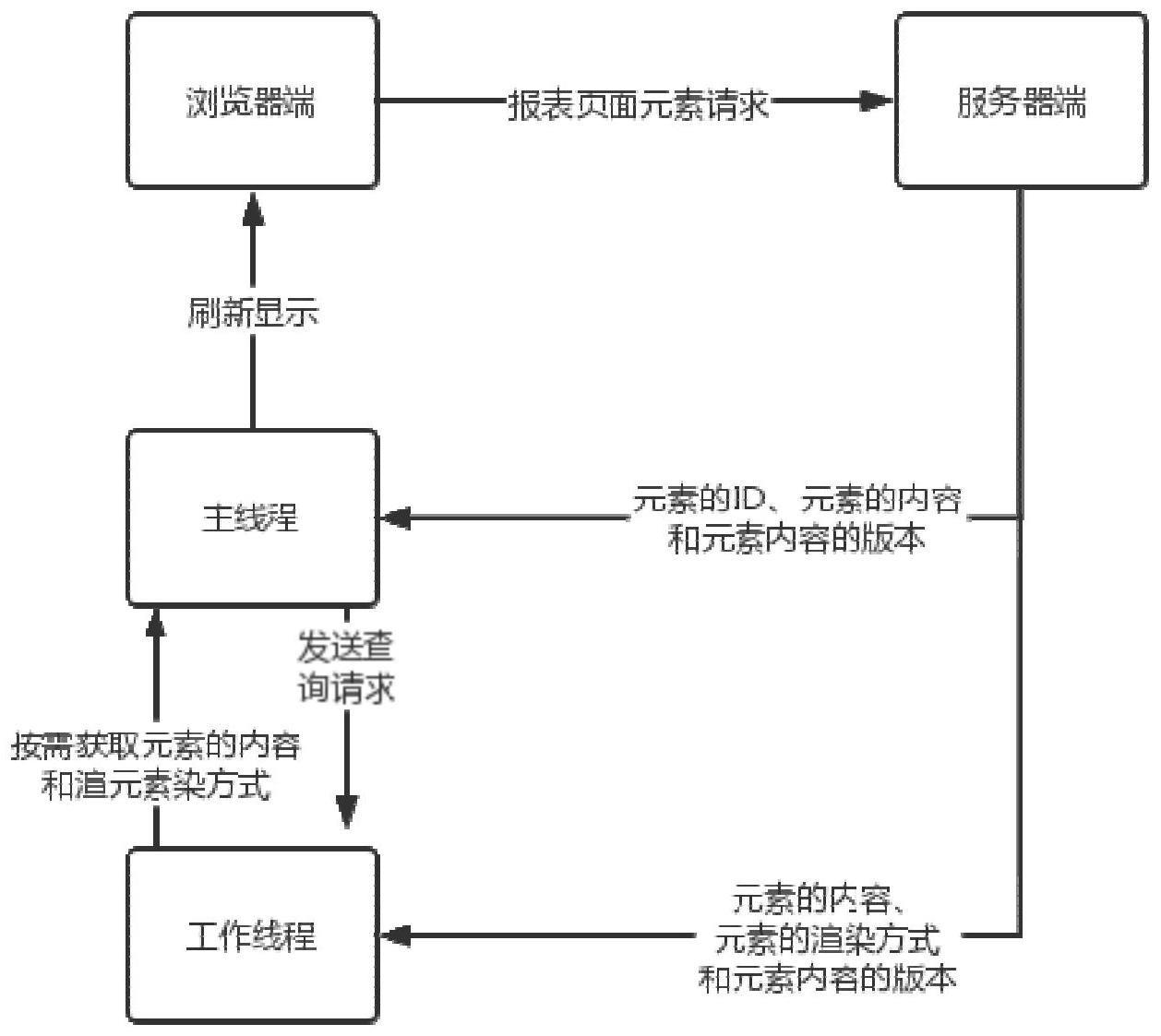
9、于本发明的一实施例中,所述浏览器端包括主线程和工作线程,所述浏览器端向服务器端请求获取报表页面元素,并接收服务器端反馈的报表页面元素信息,以将所述报表页面元素信息缓存至内存数据库中具体包括:
10、所述主线程向服务器端请求获取报表页面元素;
11、所述工作线程接收服务器端反馈的报表页面元素信息并将所述报表页面元素信息缓存至内存数据库中。
12、于本发明的一实施例中,所述工作线程包括元素接收器和元素解析器,所述主线程包括元素容器,所述工作线程接收服务器端反馈的报表页面元素信息并将所述报表页面元素信息缓存至内存数据库中具体包括:
13、所述元素接收器在主线程向服务器端发出获取报表页面元素请求后,接收服务器端反馈的报表页面元素信息;元素接收器将所述报表页面元素信息传送至所述元素解析器,由所述元素解析器对报表页面信息进行解析后向所述元素容器发送所述元素的id、元素的内容及元素内容的版本。
14、于本发明的一实施例中,所述按照预设的缓存淘汰机制,将从所述共享内存地址中获取的报表页面元素信息写入所述内存缓存队列中具体为:将最新从所述共享内存地址中获取的报表页面元素信息替换内存缓存队列中的原本报表页面信息。
15、于本发明的一实施例中,所述主线程内设有与内存数据库通讯连接的缓存监听器,将从所述共享内存地址中获取的报表页面元素信息写入所述内存缓存队列中具体为:所述报表页面元素信息从所述共享内存地址经所述缓存监听器传输至所述内存缓存队列中。
16、于本发明的一实施例中,还包括与所述内存数据库信号连接的缓存数据库,所述报表页面元素信息在缓存数据库中更新并保存。
17、于本发明的一实施例中,所述主线程通过无状态协议方式与服务器端通信连接,所述工作线程通过有状态协议与服务器端通信连接。
18、于本发明的一实施例中,所述报表页面元素的变化映射为:
19、f(i,si)={(ni,ci,r,vi)},i>0
20、其中其中i为具体时刻,si为报表页面元素,ni为元素的id,ci为元素的内容,r为元素的渲染方式,vi为元素内容的版本。
21、为解决上述问题,本发明还提供一种存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述方法的步骤。
22、为解决上述问题,本发明还提供一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现上述方法的步骤。
23、如上所述,本发明的报表页面加载方法、存储介质及其电子设备,具有以下有益效果:浏览器对需要加载的报表页面信息及时查找相应的元素的内容,直接调用内存缓存队列中的预存信息进行渲染,通过减少处理数据的类型快速提高浏览器端的响应速度,在直接调用缓存队列中的信息过程中提高效率,同时从共享内存地址中获取报表页面元素,优化了报表页面元素的取用路径,大大降低渲染加载的延迟,缩短报表的加载时间。
技术特征:
1.一种报表页面加载方法,其特征在于,包括:
2.根据权利要求1所述的报表页面加载方法,其特征在于:所述浏览器端包括主线程和工作线程,所述浏览器端向服务器端请求获取报表页面元素,并接收服务器端反馈的报表页面元素信息,以将所述报表页面元素信息缓存至内存数据库中具体包括:
3.根据权利要求2所述的报表页面加载方法,其特征在于:所述工作线程包括元素接收器和元素解析器,所述主线程包括元素容器,所述工作线程接收服务器端反馈的报表页面元素信息并将所述报表页面元素信息缓存至内存数据库中具体包括:
4.根据权利要求2所述的报表页面加载方法,其特征在于:所述按照预设的缓存淘汰机制,将从所述共享内存地址中获取的报表页面元素信息写入所述内存缓存队列中具体为:将最新从所述共享内存地址中获取的报表页面元素信息替换内存缓存队列中的原本报表页面信息。
5.根据权利要求4所述的报表页面加载方法,其特征在于:所述主线程内设有与内存数据库通讯连接的缓存监听器,将从所述共享内存地址中获取的报表页面元素信息写入所述内存缓存队列中具体为:所述报表页面元素信息从所述共享内存地址经所述缓存监听器传输至所述内存缓存队列中。
6.根据权利要求2所述的报表页面加载方法,其特征在于:还包括与所述内存数据库信号连接的缓存数据库,所述报表页面元素信息在缓存数据库中更新并保存。
7.根据权利要求2所述的报表页面加载方法,其特征在于:所述主线程通过无状态协议方式与服务器端通信连接,所述工作线程通过有状态协议与服务器端通信连接。
8.根据权利要求1所述的报表页面加载方法,其特征在于:所述报表页面元素的变化映射为:
9.一种存储介质,其上存储有计算机程序,其特征在于,该程序被处理器执行时实现权利要求1-7所述方法的步骤。
10.一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,其特征在于:所述处理器执行所述程序时实现权利要求1-7所述方法的步骤。
技术总结
本发明提供一种报表页面加载方法、存储介质及其电子设备,浏览器端向服务器端请求获取报表页面元素并接收,同时缓存至内存数据库中;浏览器端接收到所述报表页面元素信息时,判断是否加载元素的内容,若否,将元素的渲染方式注册至预置的渲染函数集合中,并从内存缓存队列中查找元素的内容;按照预设的缓存淘汰机制,将从所述共享内存地址中获取的报表页面元素信息写入所述内存缓存队列中;以及从所述渲染函数集合获取对应报表页面元素的渲染方式,对从所述内存数据库中查询得到元素的内容进行渲染处理。优化了报表页面元素的取用路径,大大降低渲染加载的延迟,缩短报表的加载时间。
技术研发人员:吴甲中
受保护的技术使用者:西部证券股份有限公司
技术研发日:
技术公布日:2024/1/13
- 还没有人留言评论。精彩留言会获得点赞!