一种鼠标移入触发网页元素放大方法及装置与流程

本申请涉及互联网,特别涉及一种鼠标移入触发网页元素放大方法及装置。
背景技术:
1、随着互联网的发展和普及,不管是工作还是生活,都离不开互联网,例如,很多人使用互联网开启店铺经营,做电商出售产品,产品直销国内以及海外市场,也有人使用互联网进行购物,享受生活。因此,网站或者网页中的交互设计逐渐成为了一种重要的设计元素,如网站中的轮播图纸、产品展示页、美食菜单等多种场景的应用,而网站或网页中内容繁多复杂,使用者容易引起视觉疲劳,很难突出亮点吸引用户使用或长时间浏览。
技术实现思路
1、本申请的主要目的为提供一种鼠标移入触发网页元素放大方法及装置,旨在解决现有技术中上述存在的技术问题。
2、本申请提出一种鼠标移入触发网页元素放大方法,其改进之处在于,包括:
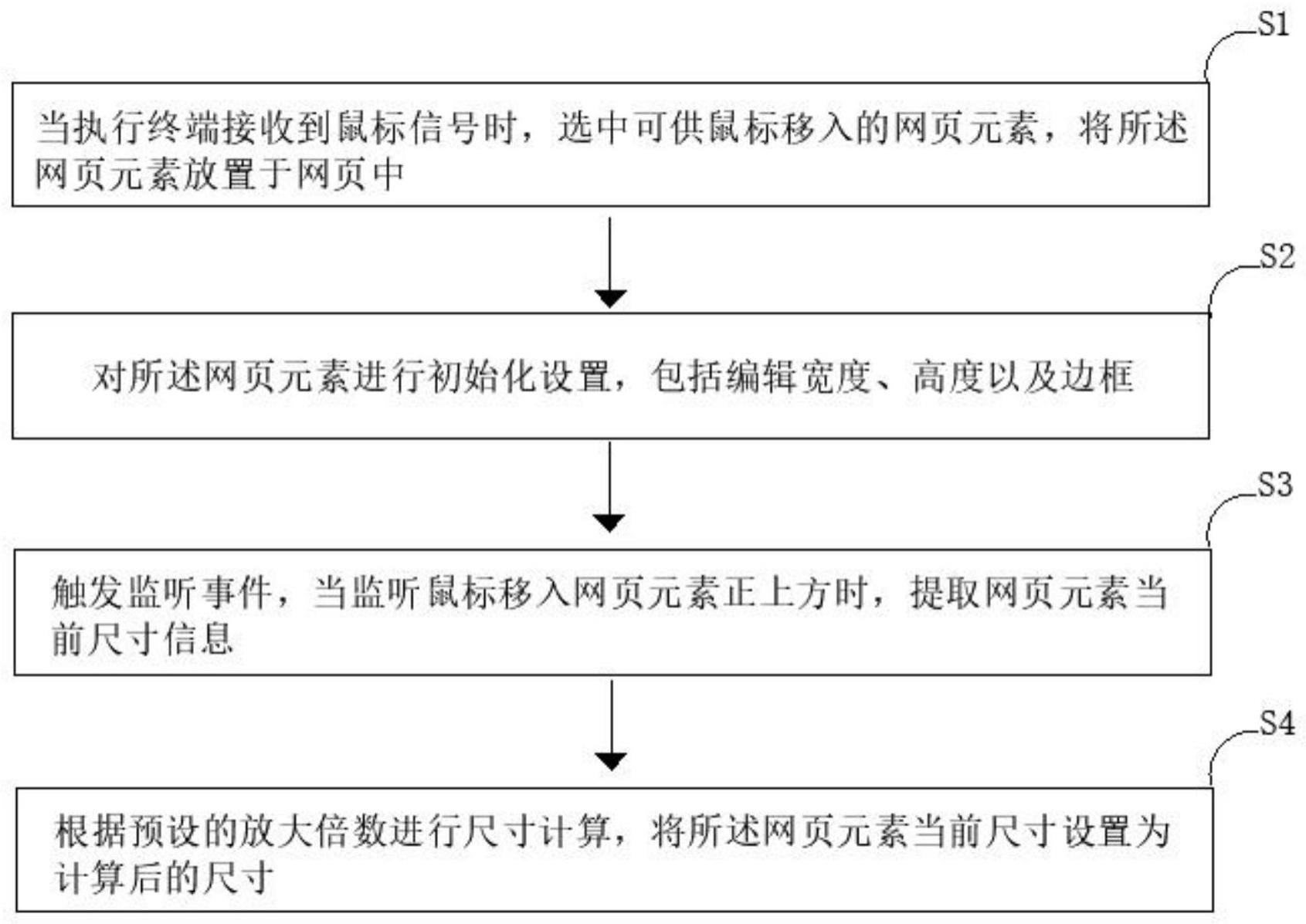
3、当执行终端接收到鼠标信号时,选中可供鼠标移入的网页元素,将所述网页元素放置于网页中;
4、对所述网页元素进行初始化设置,包括编辑宽度、高度以及边框;
5、触发监听事件,当监听鼠标移入网页元素正上方时,提取网页元素当前尺寸信息;
6、根据预设的放大倍数进行尺寸计算,将所述网页元素当前尺寸设置为计算后的尺寸。
7、作为上述技术方案的改进,所述方法还包括:
8、当监听鼠标移入网页元素任意一个斜上方时,提取网页元素当前尺寸信息。
9、作为上述技术方案的进一步改进,所述方法包括:
10、当监听鼠标移入网页元素正上方时;
11、和或,当监听鼠标移入网页元素任意一个斜上方时;
12、触发执行终端识别鼠标是否在网页元素框架的预设范围内;
13、若鼠标处于所述网页元素框架的预设范围内,网页元素被赋予上标记;
14、提取被赋予上标记的网页元素当前尺寸信息;
15、若鼠标不在所述网页元素框架的预设范围内,不做处理。
16、作为上述技术方案的进一步改进,所述方法还包括对放大后的网页元素增添特效效果,所述增添特效效果的方法包括:
17、当监听鼠标移入网页元素正上方时;
18、和或,当监听鼠标移入网页元素任意一个斜上方时;
19、获取所述网页元素的参数,包括方向、角度、颜色的位置以及起止颜色;
20、使用渐变函数对所述方向、角度、颜色的位置以及起止颜色进行线性渐变设置。
21、作为上述技术方案的进一步改进,所述增添特效效果的方法还包括:
22、当监听鼠标移入网页元素正上方时;
23、和或,当监听鼠标移入网页元素任意一个斜上方时;
24、获取所述网页元素的参数,包括圆心、半径、方向、起止颜色;
25、使用渐变函数对所述圆心、半径、方向、起止颜色进行径向渐变设置。
26、作为上述技术方案的进一步改进,所述方法还包括对网页元素增加过渡时间属性。
27、作为上述技术方案的进一步改进,所述方法还包括:
28、识别放大后的网页元素是否在空白的网页中;
29、若放大后的网页元素不处于空白的网页当中,则调整层级和定位;
30、若放大后的网页元素处于空白的网页当中,不做处理。
31、本申请还提出了一种鼠标移入触发网页元素放大装置,包括:
32、执行单元,所述执行单元用于当执行终端接收到鼠标信号时,选中可供鼠标移入的网页元素,将所述网页元素放置于网页中;
33、初始化单元,所述初始化单元用于对所述网页元素进行初始化设置,包括编辑宽度、高度以及边框;
34、监听单元,所述监听单元用于触发监听事件,当监听鼠标移入网页元素上方时,提取网页元素当前尺寸信息;
35、处理单元,所述处理单元用于根据预设的放大倍数进行尺寸计算,将所述网页元素当前尺寸设置为计算后的尺寸。
36、本申请还提供了一种计算机设备,包括存储器和处理器,所述存储器存储有计算机程序,所述处理器执行所述计算机程序时实现上述一种鼠标移入触发网页元素放大方法的步骤。
37、本申请还提供了一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现上述一种鼠标移入触发网页元素放大方法的步骤。
38、本申请的有益效果为:本申请通过放大网页元素:
39、1、特别是当用户在浏览网页时,通过放大元素可以更加清楚地看到细节,同时也能够提高用户体验。
40、2、增强视觉效果,让网页更具吸引力。
41、3、提高互动性,增强用户对网页的互动性和参与感,让用户更愿意浏览网页并参与其中。
42、4、增加趣味性,使得网页更加生动有趣,为用户带来更好的浏览体验,从而提高用户留存率。
技术特征:
1.一种鼠标移入触发网页元素放大方法,其特征在于,包括:
2.根据权利要求1所述的一种鼠标移入触发网页元素放大方法,其特征在于,所述方法还包括:
3.根据权利要求1或2任意一项所述的一种鼠标移入触发网页元素放大方法,其特征在于,所述方法包括:
4.根据权利要求1或2任意一项所述的一种鼠标移入触发网页元素放大方法,其特征在于,所述方法还包括对放大后的网页元素增添特效效果,所述增添特效效果的方法包括:
5.根据权利要求4所述的一种鼠标移入触发网页元素放大方法,其特征在于,所述增添特效效果的方法还包括:
6.根据权利要求1所述的一种鼠标移入触发网页元素放大方法,其特征在于,所述方法还包括对网页元素增加过渡时间属性。
7.根据权利要求1所述的一种鼠标移入触发网页元素放大方法,其特征在于,所述方法还包括:
8.一种鼠标移入触发网页元素放大装置,其特征在于,包括:
9.一种计算机设备,包括存储器和处理器,所述存储器存储有计算机程序,其特征在于,所述处理器执行所述计算机程序时实现权利要求1-7所述一种鼠标移入触发网页元素放大方法的步骤。
10.一种计算机可读存储介质,其上存储有计算机程序,其特征在于,所述计算机程序被处理器执行时实现权利要求1-7所述一种鼠标移入触发网页元素放大方法的步骤。
技术总结
本申请涉及互联网技术领域,公开了一种鼠标移入触发网页元素放大方法及装置,所述方法包括当执行终端接收到鼠标信号时,选中可供鼠标移入的网页元素,将所述网页元素放置于网页中;对所述网页元素进行初始化设置,包括编辑宽度、高度以及边框;触发监听事件,当监听鼠标移入网页元素正上方时,提取网页元素当前尺寸信息;根据预设的放大倍数进行尺寸计算,将所述网页元素当前尺寸设置为计算后的尺寸。本申请通过放大网页元素,特别是当用户在浏览网页时,通过放大元素可以更加清楚地看到细节,同时也能够提高用户体验;增强视觉效果,让网页更具吸引力;还能提高互动性,增强使用者对网页的互动性和参与感,让用户更愿意浏览网页并参与其中。
技术研发人员:刘幸平,金灿宇
受保护的技术使用者:深圳市星卡科技股份有限公司
技术研发日:
技术公布日:2024/1/15
- 还没有人留言评论。精彩留言会获得点赞!