页面显示方法、装置及电子设备与流程

本公开涉及计算机,特别涉及一种页面显示方法、装置及电子设备。
背景技术:
1、目前来说,人们可以通过页面阅读文件提供的内容,或者通过页面进行一些操作。在有些页面中,可能包括通过预设事件触发显示的条件控制元素。在预设事件触发之前,条件控制元素在页面中处于隐藏的状态,在预设事件触发之后,条件控制元素才会在页面中显示。因此,使得页面出现重新布局的情况,导致页面发生抖动。
技术实现思路
1、本公开提供一种页面显示方法、装置及电子设备。
2、根据第一方面,提供一种页面显示方法,所述方法包括:
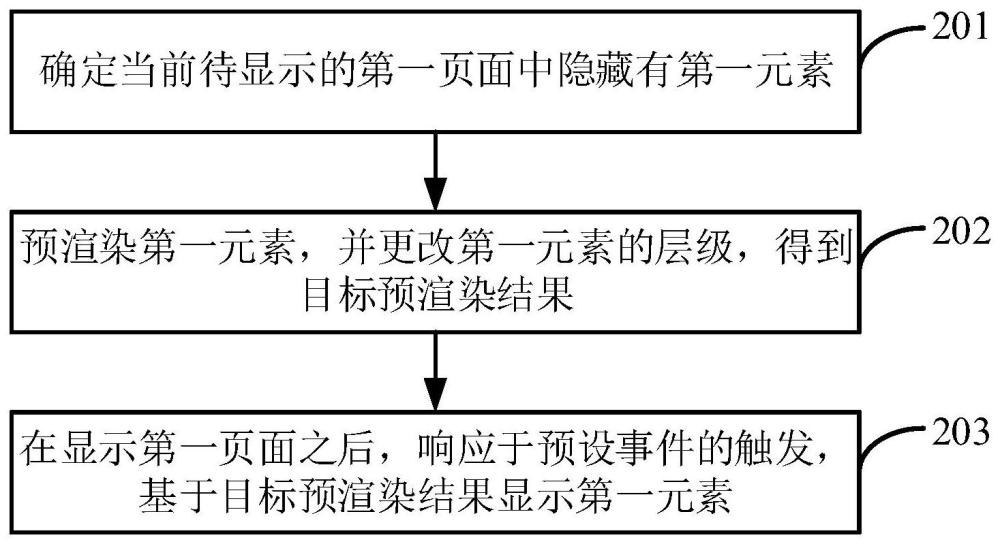
3、确定当前待显示的第一页面中隐藏有第一元素,所述第一元素由预设事件的触发而显示;
4、预渲染所述第一元素,并更改所述第一元素的层级,得到目标预渲染结果;
5、在显示所述第一页面之后,响应于所述预设事件的触发,基于所述目标预渲染结果显示所述第一元素。
6、根据第二方面,提供一种页面显示装置,所述装置包括:
7、确定模块,用于确定当前待显示的第一页面中隐藏有第一元素,所述第一元素由预设事件的触发而显示;
8、预渲染模块,用于预渲染所述第一元素,并更改所述第一元素的层级,得到目标预渲染结果;
9、显示模块,用于在显示所述第一页面之后,响应于所述预设事件的触发,基于所述目标预渲染结果显示所述第一元素。
10、根据第三方面,提供一种计算机可读存储介质,所述存储介质存储有计算机程序,所述计算机程序被处理器执行时实现上述第一方面中任一项所述的方法。
11、根据第四方面,提供一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现第一方面中任一项所述的方法。
12、本公开的实施例提供的技术方案可以包括以下有益效果:
13、本公开的实施例提供的一种页面显示方法及装置,通过确定当前待显示的第一页面中隐藏有第一元素,该第一元素由预设事件的触发而显示,预渲染第一元素,并更改第一元素的层级,得到目标预渲染结果,在显示第一页面之后,响应于预设事件的触发,基于目标预渲染结果显示第一元素。由于本实施例对基于触发事件才显示的第一元素进行预渲染,并改变第一元素的层级,使得第一元素与其它元素位于不同的层级,从而在预设事件触发之后,可以无需改变页面布局,能够在不改变其它元素位置的情况下,显示第一元素,避免了页面抖动和卡顿的发生,提升了用户体验。
14、应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
技术特征:
1.一种页面显示方法,所述方法包括:
2.根据权利要求1所述的方法,其中,所述确定当前待显示的第一页面中隐藏有第一元素,包括:
3.根据权利要求1所述的方法,其中,所述预渲染所述第一元素,并更改所述第一元素的层级,得到目标预渲染结果,包括:
4.根据权利要求3所述的方法,其中,所述第二数据包括针对所述第一元素而预先设置的过渡动画帧数据。
5.根据权利要求3所述的方法,其中,所述利用所述第一数据预渲染所述第二页面,包括:在渲染所述第一页面时,利用所述第一数据,预渲染所述第二页面。
6.根据权利要求3所述的方法,其中,所述基于所述预渲染得到的结果,更改所述第一元素的层级,包括:
7.根据权利要求1所述的方法,其中,所述更改所述第一元素的层级包括,提高所述第一元素的层级。
8.一种页面显示装置,所述装置包括:
9.一种计算机可读存储介质,其上存储有计算机程序,当所述计算机程序在计算机中执行时,令所述计算机执行权利要求1-7中任一项所述的方法。
10.一种电子设备,包括存储器和处理器,所述存储器中存储有可执行代码,所述处理器执行所述可执行代码时,实现权利要求1-7中任一项所述的方法。
技术总结
本公开提供一种页面显示方法、装置及电子设备,所述方法的一具体实施方式包括:确定当前待显示的第一页面中隐藏有第一元素;所述第一元素由预设事件的触发而显示;预渲染所述第一元素,并更改所述第一元素的层级,得到目标预渲染结果;在显示所述第一页面之后,响应于所述预设事件的触发,基于所述目标预渲染结果显示所述第一元素。该实施方式在预设事件触发之后,可以无需改变页面布局,能够在不改变其它元素位置的情况下,显示第一元素,避免了页面抖动和卡顿的发生,提升了用户体验。
技术研发人员:李泽熊
受保护的技术使用者:北京字跳网络技术有限公司
技术研发日:
技术公布日:2024/1/22
- 还没有人留言评论。精彩留言会获得点赞!