一种小程序页面展示方法及系统与流程

本发明属于网页开发领域,尤其涉及一种小程序页面展示方法及系统。
背景技术:
1、随着计算机技术的发展,人们越来越多的使用手机软件获取各种数据和信息,而微信小程序是目前非常流行的一种软件,通过外部链接打开微信小程序页面是一种常用的场景,因此快速的创建微信小程序页面对应的超链接就显得尤为重要。
2、当前,每次在创建超链接时,开发人员需要先创建页面文件,并进行代码的修改,然后上传到腾讯云生成超链接来打开相应的微信小程序页面,这种方式费时费力,会降低开发效率。
技术实现思路
1、有鉴于此,本发明实施例提供了一种小程序页面展示方法及系统,用于解决现有创建小程序超链接费时费力,开发效率低的问题。
2、在本发明实施例的第一方面,提供了一种小程序页面展示方法,包括:
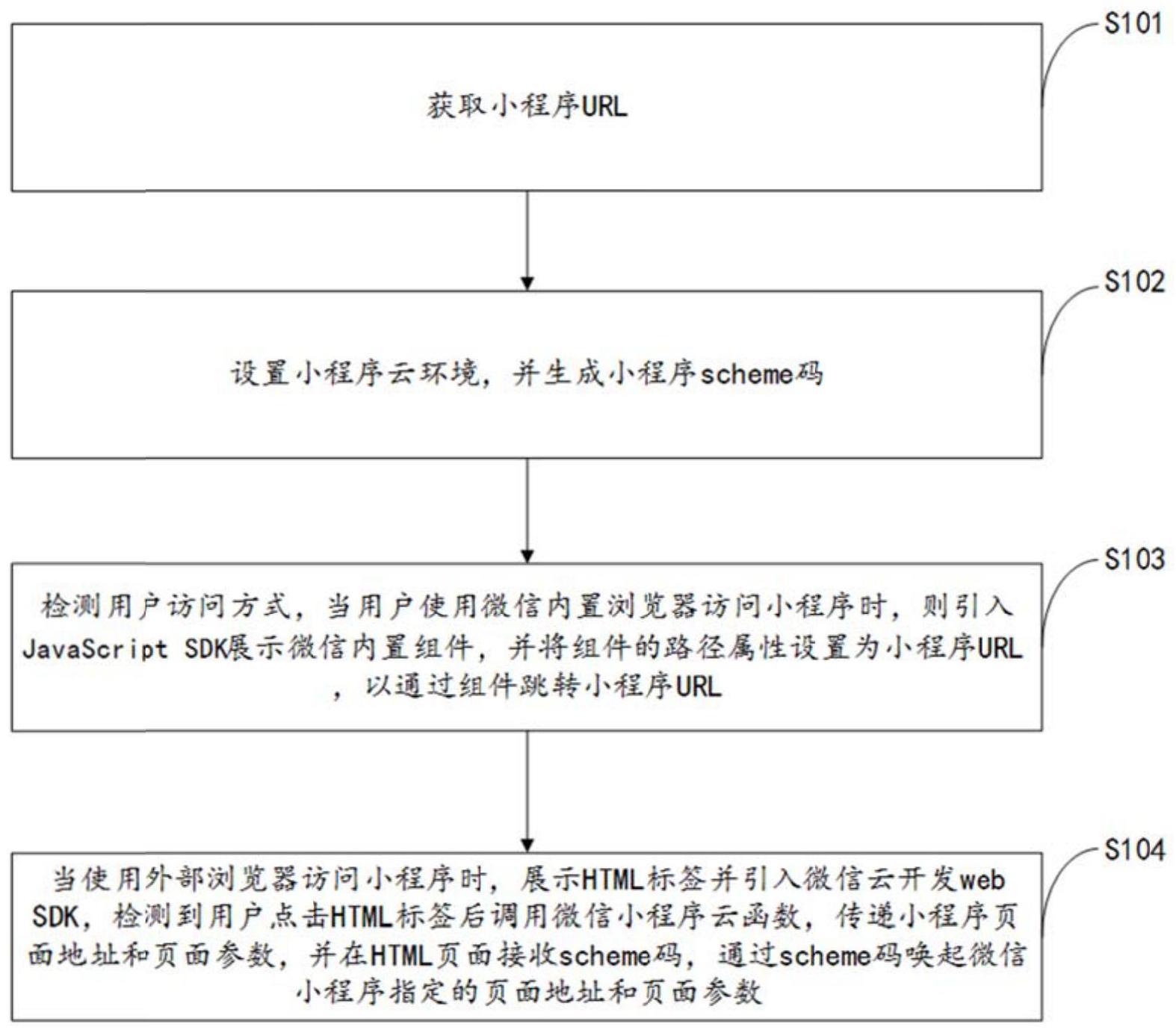
3、获取小程序url;
4、设置小程序云环境,并生成小程序scheme码;
5、检测用户访问方式,当用户使用微信内置浏览器访问小程序时,则引入javascript sdk展示微信内置组件,并将组件的路径属性设置为小程序url,以通过组件跳转小程序url;
6、当使用外部浏览器访问小程序时,展示html标签并引入微信云开发websdk,检测到用户点击html标签后调用微信小程序云函数,传递小程序页面地址和页面参数,并在html页面接收scheme码,通过scheme码唤起微信小程序指定的页面地址和页面参数。
7、在本发明实施例的第二方面,提供了一种小程序页面展示系统,包括:
8、获取模块,用于获取小程序url,以及设置小程序云环境,并生成小程序scheme码;
9、检测模块,用于判断用户用户访问方式;
10、展示模块,用于当用户使用微信内置浏览器访问小程序时,则引入javascriptsdk展示微信内置组件,并将组件的路径属性设置为小程序url,以通过组件跳转小程序url;
11、当使用外部浏览器访问小程序时,展示html标签并引入微信云开发websdk,检测到用户点击html标签后调用微信小程序云函数,传递小程序页面地址和页面参数,并在html页面接收scheme码,通过scheme码唤起微信小程序指定的页面地址和页面参数。
12、在本发明实施例的第三方面,提供了一种电子设备,包括存储器、处理器以及存储在所述存储器中并可在所述处理器运行的计算机程序,所述处理器执行所述计算机程序时实现如本发明实施例第一方面所述方法的步骤。
13、在本发明实施例的第四方面,提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序被处理器执行时实现本发明实施例第一方面提供的所述方法的步骤。
14、本发明实施例中,通过实现一套页面代码唤起微信小程序的所有页面,能高效复用页面文件,降低小程序页面开发成本,提高开发效率。
技术特征:
1.一种小程序页面展示方法,其特征在于,包括:
2.根据权利要求1所述的方法,其特征在于,所述获取小程序url包括:
3.根据权利要求1所述的方法,其特征在于,所述设置小程序云环境,并生成小程序scheme码包括:
4.一种小程序页面展示系统,其特征在于,包括:
5.根据权利要求4所述的系统,其特征在于,所述获取小程序url包括:
6.根据权利要求4所述的系统,其特征在于,所述设置小程序云环境,并生成小程序scheme码包括:
7.一种电子设备,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,其特征在于,所述处理器执行所述计算机程序时实现如权利要求1至3任一项所述的一种小程序页面展示方法的步骤。
8.一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,其特征在于,所述计算机程序被执行时实现如权利要求1至3任一项所述的一种小程序页面展示方法的步骤。
技术总结
本发明提供一种小程序页面展示方法及系统,该方法包括:获取小程序URL;设置小程序云环境,并生成小程序scheme码;检测用户访问方式,当用户使用微信内置浏览器访问小程序时,则引入JavaScript SDK展示微信内置组件,并将组件的路径属性设置为小程序URL,以通过组件跳转小程序URL;当使用外部浏览器访问小程序时,展示HTML标签并引入微信云开发webSDK,检测到用户点击HTML标签后调用微信小程序云函数,传递小程序页面地址和页面参数,并在HTML页面接收scheme码,通过scheme码唤起微信小程序指定的页面地址和页面参数。通过该方案可以降低开发成本,提高开发效率,实现页面文件的高效复用。
技术研发人员:维军,钟荞,张伦,韩堂全
受保护的技术使用者:武汉融智盛维科技发展有限公司
技术研发日:
技术公布日:2024/1/15
- 还没有人留言评论。精彩留言会获得点赞!