一种网页操作采集方法与流程

本发明实施例涉及互联网技术及通信领域,尤其涉及一种网页操作采集方法。
背景技术:
1、在一些对安全、信用较高的网页系统中,例如购买保险,办理贷款等,记录用户操作网页的过程,生成可回溯的网页操作过程记录数据,已成为该类软件的一种常见需求;在近年发展的网页同屏交流系统中,采集一端的用户操作数据或网页数据向另一端发送,在另一端还原用户操作或替换网页数据实现同屏效果。以上系统均需应用采集网页操作及网页数据的相关技术实现,但由于网页的特殊性,例如网页中时常包含iframe标签以及iframe中涉及跨域的内容、网页中包含embed标签等,因当前网页没有对该部分内容的操作权限,因此无法获取到用户对其操作的数据,由此导致部分网页系统可回溯数据不完整,网页同屏中出现白屏和中断等问题。因此,以上网页操作采集中存在的记录数据不全,回溯无效等问题,亟需应用新技术解决。
技术实现思路
1、分析以上问题,无法采集网页操作数据的主要原因在于:当前网页对某些内容没有操作权限。
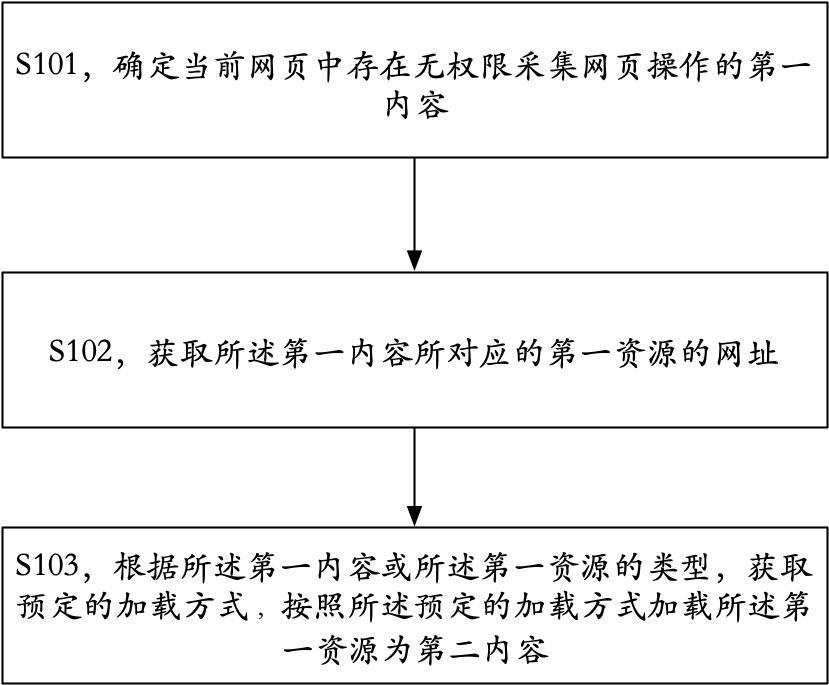
2、第一方面,本发明提出一种网页操作记录的方法:确定当前网页中存在无权限采集网页操作的第一内容时,获取所述第一内容所对应的第一资源的网址,根据所述第一内容或所述第一资源的类型,获取预定的加载方式,按照所述预定的加载方式加载所述第一资源为第二内容,基于所述第二内容采集所述网页操作。
3、其中,采集所述网页操作包括采集用户操作生成网页操作数据、采集网页数据生成网页操作数据中的一种或多种,所述网页数据包括dom数据、网页html数据、css数据中的一种或者多种。
4、本领域技术人员可知,在网页中嵌入同一类型的资源包含多种方式,某些方式例如利用外部应用或者互动程序(插件)等渲染内容,该类方式当前网页没有对该部分内容的操作权限,某些方式当前网页具有权限,可采集到网页操作数据。本申请的实现原理是,在检测到不具备权限的内容时,更换为一种可采集到网页操作数据的方式加载该内容。
5、需要说明的是,本申请中的网页操作数据,包括但不限于在用户执行网页操作过程中所采集的网页操作指令数据,以及基于网页数据发生的变化所采集的网页数据,包括全量网页数据以及增量网页数据等,所述网页数据包括网页dom数据、序列化后的dom数据、网页html数据、网页css数据等。
6、在本申请中,将当前网页中存在无权限采集网页操作的内容定义为第一内容。以上实现方式中,确定当前网页中存在所述第一内容,包括以下方式:
7、已知当前网页中存在无权限采集网页操作的第一内容;
8、根据已有的第一内容特征集合,对网页加载的html内容进行检测,获取所述第一内容,例如,将embed标签确定为所述第一内容,将跨域请求的资源确定为所述第一内容等。
9、在一种可能的实现方式中,获取所述第一内容所对应的第一资源的网址,根据所述第一内容的类型,获取对应的网址获取方法,基于所述网址获取方法获取所述第一资源的网址。可选的,从所述第一内容的url属性或src属性中获取所述第一资源的网址。
10、在一种可能的实现方式中,当前网页无法直接获取到所述第一资源的网址,例如,在当前页面打开一页面地址显示所述网页内容,而该页面地址并非所述第一资源网址,即所述页面地址用于渲染所述第一内容但不包含所述第一资源网址,例如对所述第一资源网址进行了加密处理等。针对以上情形,向服务端发送所述第一内容对应的页面地址,由所述服务端获取所述第一内容对应的所述第一资源的网址,并接收服务端发送的所述第一资源的网址。该种实现方式中,利用服务端能力获取所述第一资源的网址,例如,在服务端打开所述页面地址,通过抓包等获取到真正的所述第一资源网址。
11、可选的,在以上实现方式无法获取到真正的所述第一资源网址的情况下,在所述服务端根据所述页面地址加载所述第一内容,并基于所加载的所述第一内容获取网页数据发送,当前页面接收服务端发送的网页数据以按照所述预定的加载方式加载所述第一资源为第二内容。其中,所述网页数据包括dom数据、序列化后的dom数据、网页html数据、css数据中的一种或者多种。
12、在一种可能的实现方式中,确定当前网页中存在无权限采集网页操作的第一内容后,还包括,拦截对所述第一内容的操作事件,或者,在当前网页中移除所述第一内容。
13、对应的,在确定当前网页中存在所述第一内容之后,拦截页面操作事件,在加载对应的所述第二内容后,停止拦截所述页面操作事件。
14、第二方面,本申请还提出了一种javascript库,所述javascript库嵌入在网页中运行以执行以上第一方面中的任意一项方法。
15、综上所述,本发明主要技术特征是,识别不具有获取操作和数据的权限的网页内容,然后将该类网页内容的加载自动改写为一种通过网页javascript可获取网页操作或和数据的方式,以解决对一些网页内容采集不到操作数据的问题。本发明至少具有如下有益效果:对网页中包含的无权限采集网页操作的内容,提供了一种处理的方法,更换该类内容的加载方式,使当前网页有权限采集用户对其的操作数据,有利于保证网页操作采集的完整性,生成完整的可回溯数据,以解决在可回溯系统、网页同屏交流系统中存在的无法采集到网页操作的问题。
技术特征:
1.一种网页操作采集方法,其特征在于,包括:
2.根据权利要求1所述的方法,其特征在于, 确定当前网页中存在无权限采集网页操作的第一内容,还包括,将embed标签确定为所述第一内容。
3.根据权利要求1所述的方法,其特征在于,确定当前网页中存在无权限采集网页操作的第一内容,还包括,将跨域请求的资源确定为所述第一内容。
4.根据权利要求1所述的方法,其特征在于,获取所述第一内容所对应的第一资源的网址,包括,根据所述第一内容的类型,获取对应的网址获取方法,基于所述网址获取方法获取所述第一资源的网址。
5.根据权利要求1所述的方法,其特征在于,获取所述第一资源的网址,还包括,从所述第一内容中获取url属性或src属性的值,在判断其符合所述第一资源的网址特征后,将所述url属性或或src属性的值作为所述第一资源的网址。
6.根据权利要求1所述的方法,其特征在于,获取所述第一资源的网址,还包括,向服务端发送所述第一内容对应的页面地址,并接收所述服务端返回的所述第一资源的网址,其中,所述页面地址用于渲染所述第一内容但不包含所述第一资源网址,所述服务端基于所述页面地址,获得所述第一内容对应的所述第一资源的网址。
7.根据权利要求1所述的方法,其特征在于,获取所述第一资源的网址,还包括,向服务端发送所述第一内容对应的页面地址,并接收服务端发送的网页数据以按照所述预定的加载方式加载所述网页数据为第二内容,其中,所述页面地址由所述服务端接收,在所述服务端根据所述页面地址加载所述第一内容,并基于所加载的所述第一内容获取所述网页数据,所述网页数据包括dom数据、序列化后的dom数据、网页html数据、css数据中的一种或者多种。
8.根据权利要求1所述的方法,其特征在于,确定当前网页中存在无权限采集网页操作的第一内容后,还包括,拦截对所述第一内容的操作事件,或者,在当前网页中移除所述第一内容。
9.根据权利要求1所述的方法,其特征在于,在确定当前网页中存在所述第一内容之后,拦截页面操作事件,在加载对应的所述第二内容后,停止拦截页面操作事件。
10.一种javascript库,其特征在于,所述javascript库嵌入在网页中运行以执行权利要求1~9中的任意一项所述的方法。
技术总结
本申请提供了一种网页操作采集方法,涉及互联网技术及通信领域,所述方法用于采集网页操作数据,所述方法包括:确定当前网页中存在无权限采集网页操作的第一内容时,获取所述第一内容所对应的第一资源的网址,根据所述第一内容或所述第一资源的类型,获取预定的加载方式,按照所述预定的加载方式加载所述第一资源为第二内容,基于所述第二内容采集所述网页操作。其中,采集所述网页操作包括采集用户操作、采集网页数据等。可见,本申请提供的方法,解决了针对网页中如embed标签、跨域资源等无权限采集网页操作的问题,有利于保证采集操作的完整性,和生成完整的可回溯、可用于还原用户操作的网页操作记录数据。
技术研发人员:姜波,李沛芾,郭斐斐
受保护的技术使用者:中新云服(北京)科技有限公司
技术研发日:
技术公布日:2024/1/16
- 还没有人留言评论。精彩留言会获得点赞!