一种FTL模板的实时预览方法、存储介质及计算机与流程

本发明涉及网页领域,更具体地说,涉及一种ftl模板的实时预览方法、存储介质及计算机。
背景技术:
1、在web开发中,通常使用模板引擎来生成html页面。模板引擎可以将模板和数据合并,进而生成html页面。然而,现有技术中这种方式通常需要等待模板和数据合并完成才能查看生成的html页面,这会浪费时间和降低开发效率,因此需要一种方法来实现实时预览模板。
技术实现思路
1、本发明要解决的技术问题在于,提供一种ftl模板的实时预览方法、存储介质及计算机。
2、本发明解决其技术问题所采用的技术方案是:构造一种ftl模板的实时预览方法,包括:
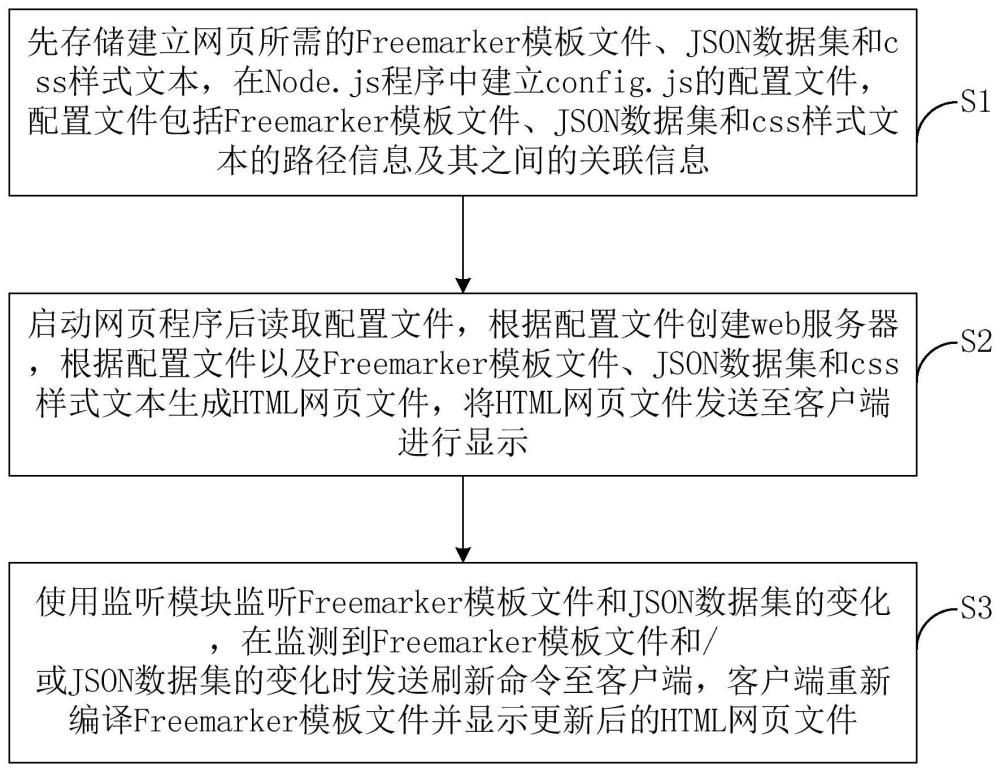
3、预先存储建立网页所需的freemarker模板文件、json数据集和css样式文本,在node.js程序中建立config.js的配置文件,所述配置文件包括所述freemarker模板文件、所述json数据集和所述css样式文本的路径信息及其之间的关联信息;
4、启动网页程序后读取所述配置文件,根据所述配置文件创建web服务器,根据所述配置文件以及所述freemarker模板文件、所述json数据集和所述css样式文本生成html网页文件,将html网页文件发送至客户端进行显示;
5、使用监听模块监听所述freemarker模板文件和所述json数据集的变化,在监测到所述freemarker模板文件和/或所述json数据集的变化时发送刷新命令至所述客户端,所述客户端重新编译所述freemarker模板文件并显示更新后的html网页文件。
6、进一步,在本发明所述的ftl模板的实时预览方法中,所述根据所述配置文件以及所述freemarker模板文件、所述json数据集和所述css样式文本生成html网页文件包括:
7、加载所述配置文件关联的所述freemarker模板文件、所述json数据集和所述css样式文本生后,使用freemarker引擎进行编译,将生成的html网页文件保存至内存中。
8、进一步,在本发明所述的ftl模板的实时预览方法中,所述使用监听模块监听所述freemarker模板文件和所述json数据集的变化包括:
9、使用node.js程序中的fs.watch监听所述freemarker模板文件和所述json数据集的变化;或者
10、使用node.js程序中的fs.watchfile监听所述freemarker模板文件和所述json数据集的变化。
11、进一步,在本发明所述的ftl模板的实时预览方法中,所述使用监听模块监听所述freemarker模板文件和所述json数据集的变化包括:
12、使用gulp工具或grunt工具监听所述freemarker模板文件和所述json数据集的变化。
13、进一步,在本发明所述的ftl模板的实时预览方法中,在所述将html网页文件发送至客户端进行显示之后还包括步骤:
14、在网页显示模板选择区域,所述模板选择区域显示至少两种freemarker模板文件;
15、所述模板选择区域接收模板选择指令后加载选定的freemarker模板文件以及所述freemarker模板文件对应的json数据集,使用freemarker引擎进行编译,并将生成的html网页文件发送至客户端进行更新显示。
16、进一步,在本发明所述的ftl模板的实时预览方法中,所述在网页显示模板选择区域包括:
17、在接收到模板选择指令后获取已存储的所有freemarker模板文件的模板列表,在网页上渲染出模板选择区域并显示所述模板列表。
18、进一步,在本发明所述的ftl模板的实时预览方法中,所述在网页上渲染出模板选择区域并显示所述模板列表包括:
19、在网页上渲染出下拉选择框并在所述下拉选择框显示所述模板列表。
20、进一步,在本发明所述的ftl模板的实时预览方法中,在所述将html网页文件发送至客户端进行显示之后还包括步骤:
21、接收到模板切换指令;
22、读取所述模板切换指令对应的freemarker模板文件和json数据集;
23、使用freemarker引擎渲染所述freemarker模板文件以生成html网页文件,将更新后html网页文件发送至客户端进行显示。
24、另外,本发明还提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序适于处理器进行加载,以执行如上述的ftl模板的实时预览方法的步骤。
25、另外,本发明还提供一种计算机,包括存储器和处理器,所述存储器中存储有计算机程序,所述处理器通过调用所述存储器中存储的所述计算机程序,执行如上述的ftl模板的实时预览方法的步骤。
26、实施本发明的一种ftl模板的实时预览方法、存储介质及计算机,具有以下有益效果:本发明通过nodejs程序实现freemarker模板和json数据的实时预览,并支持在修改后自动刷新页面,从而节约开发时间,提高开发效率。
技术特征:
1.一种ftl模板的实时预览方法,其特征在于,包括:
2.根据权利要求1所述的ftl模板的实时预览方法,其特征在于,所述根据所述配置文件以及所述freemarker模板文件、所述json数据集和所述css样式文本生成html网页文件包括:
3.根据权利要求1所述的ftl模板的实时预览方法,其特征在于,所述使用监听模块监听所述freemarker模板文件和所述json数据集的变化包括:
4.根据权利要求1所述的ftl模板的实时预览方法,其特征在于,所述使用监听模块监听所述freemarker模板文件和所述json数据集的变化包括:
5.根据权利要求1所述的ftl模板的实时预览方法,其特征在于,在所述将html网页文件发送至客户端进行显示之后还包括步骤:
6.根据权利要求5所述的ftl模板的实时预览方法,其特征在于,所述在网页显示模板选择区域包括:
7.根据权利要求6所述的ftl模板的实时预览方法,其特征在于,所述在网页上渲染出模板选择区域并显示所述模板列表包括:
8.根据权利要求1所述的ftl模板的实时预览方法,其特征在于,在所述将html网页文件发送至客户端进行显示之后还包括步骤:
9.一种计算机可读存储介质,其特征在于,所述计算机可读存储介质存储有计算机程序,所述计算机程序适于处理器进行加载,以执行如权利要求1至8任一项所述的ftl模板的实时预览方法的步骤。
10.一种计算机,其特征在于,包括存储器和处理器,所述存储器中存储有计算机程序,所述处理器通过调用所述存储器中存储的所述计算机程序,执行如权利要求1至8任一项所述的ftl模板的实时预览方法的步骤。
技术总结
本发明涉及一种FTL模板的实时预览方法、存储介质及计算机。该方法包括:启动网页程序后读取配置文件,根据配置文件创建web服务器,根据配置文件以及Freemarker模板文件、JSON数据集和css样式文本生成HTML网页文件,将HTML网页文件发送至客户端进行显示;在监测到Freemarker模板文件和/或JSON数据集的变化时发送刷新命令至客户端,客户端重新编译Freemarker模板文件并显示更新后的HTML网页文件。本发明通过nodejs程序实现Freemarker模板和json数据的实时预览,并支持在修改后自动刷新页面,从而节约开发时间,提高开发效率。
技术研发人员:刘定超,揭祺鑫
受保护的技术使用者:深圳市世强元件网络有限公司
技术研发日:
技术公布日:2024/2/8
- 还没有人留言评论。精彩留言会获得点赞!