以嵌套滚动方式显示信息的方法及计算设备与流程

本发明涉及计算机,具体涉及一种以嵌套滚动方式显示信息的方法及计算设备。
背景技术:
1、很多app内容页面渲染方式为混合渲染方式,其既包含移动端原生的渲染部分,也包含webview的渲染部分。当页面需要从原生的滚动容器下滑至webview时,一般通过下滑动画的形式来过渡,以规避嵌套滚动问题的出现。然而,通过下滑动画的形式过渡过程中,存在明显的卡顿现象,用户体验较差。
2、为此,需要一种技术方案,能够解决当移动端复杂交互页面存在多个可滚动视图且滚动视图相互嵌套时滚动手势存在的冲突问题。
技术实现思路
1、本申请旨在提供一种以嵌套滚动方式显示信息的方法及计算设备,能够解决多个滚动容器嵌套滚动问题。
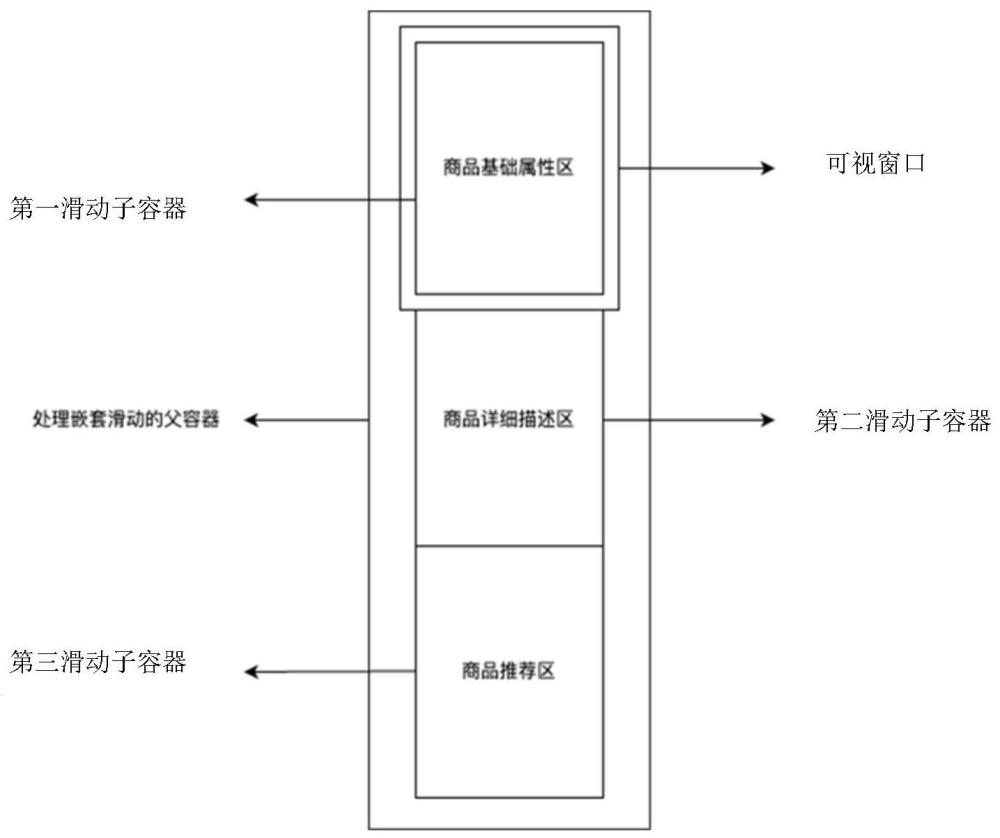
2、根据本申请的一方面,提供一种以嵌套滚动方式显示信息的方法,所述方法应用于交互界面的父容器以及位于所述父容器内彼此邻接的用于加载和显示信息的至少一个滑动子容器,所述父容器包括用于使信息可见的可视窗口,所述至少一个滑动子容器的高度均为所述可视窗口的高度,所述方法包括:
3、在当前滑动子容器可滑动且完全位于所述可视窗口内时,将滚动分配至所述当前滑动子容器,直至所述当前滑动子容器滑至末端;
4、在所述当前滑动子容器滑至末端后,所述父容器接管滑动事件从而滑动自身,直至滑动方向上的相邻滑动子容器到达所述可视窗口的端部。
5、根据一些实施例,在所述当前滑动子容器接收到滑动一段距离的请求后,所述父容器在所述当前滑动子容器处理所述请求之后和处理所述请求之后对所述请求进行响应。
6、根据一些实施例,在当前滑动子容器接收到滑动一段距离的请求后,通知所述父容器;如果所述父容器滑动,则在滑动之后通知当前滑动子容器已消耗的第一滑动距离,从而当前滑动子容器处理剩下的第二滑动距离;当前滑动子容器滑动完毕后,将剩下的第三滑动距离通知给所述父容器。
7、根据一些实施例,前述方法还包括:
8、响应于用户停止触摸交互界面,计算当前产生的滚动速度,并将所述滚动速度传递至所述父容器;
9、所述父容器根据子容器状态对所述滚动速度进行分发。
10、根据一些实施例,所述父容器根据子容器状态对所述滚动速度进行分发,包括:
11、如果当前滑动子容器可滑动且完全位于所述可视窗口内时,将滚动分配至所述当前滑动子容器,当前滑动子容器根据所述滚动速度执行滚动;否则,所述父容器接管滑动事件从而滑动自身,直至滑动方向上的相邻滑动子容器到达所述可视窗口的端部;
12、在当前滑动子容器根据所述滚动速度执行滚动时,如果当前滑动子容器滚动到尽头且所述滚动速度未被消耗完,则剩下的滚动速度交还给所述父容器。
13、根据一些实施例,前述方法还包括:
14、响应用户对目标滑动子容器的标签的点击,根据所述父容器记录的所述目标滑动子容器的边界,计算所述父容器当前的滑动位置与所述模板滑动子容器的边界的距离,然后将所述父容器滑动相应的距离,并将当前滑动子容器与目标滑动子容器之间的内容滚至末端。
15、根据一些实施例,前述方法还包括:
16、监听所述父容器的滚动事件,在所述父容器将产生滑动行为时进行滑动监听,当所述父容器的滑动偏移量满足小于下一个滑动子容器的相应边界值且大于或等于所述相应边界值与滑动距离的差值,进行标签锚点切换。
17、根据一些实施例,前述方法还包括:
18、在当前滑动子容器完全位于所述可视窗口内且产生滑动行为时,开始加载下一个滑动子容器的内容。
19、根据一些实施例,所述至少一个滑动子容器包括原生容器和webview容器。
20、根据本申请的另一方面,提供一种计算设备,包括:
21、处理器;以及
22、存储器,存储有计算机程序,当所述计算机程序被所述处理器执行时,使得所述处理器执行如上任一项所述的方法。
23、根据本申请的另一方面,提供一种非瞬时性计算机可读存储介质,其上存储有计算机可读指令,当所述指令被处理器执行时,使得所述处理器执行如上任一项所述的方法。
24、根据本申请的实施例,在当前滑动子容器可滑动且完全位于所述可视窗口内时,将滚动分配至所述当前滑动子容器,直至所述当前滑动子容器滑至末端;在所述当前滑动子容器滑至末端后,所述父容器接管滑动事件从而滑动自身,直至滑动方向上的相邻滑动子容器到达所述可视窗口的端部,从而能够将多个滑动子容器进行联动,解决了混合渲染场景下的嵌套滚动问题。另外,根据本申请的一些实施例,还实现了嵌套惯性滚动、锚点机制以及懒加载等。
25、应当理解的是,以上的一般描述和后文的细节描述仅是示例性的,并不能限制本申请。
技术特征:
1.一种以嵌套滚动方式显示信息的方法,其特征在于,所述方法应用于交互界面的父容器以及位于所述父容器内彼此邻接的用于加载和显示信息的至少一个滑动子容器,所述父容器包括用于使信息可见的可视窗口,所述至少一个滑动子容器的高度均为所述可视窗口的高度,所述方法包括:
2.根据权利要求1所述的方法,其特征在于,在所述当前滑动子容器接收到滑动一段距离的请求后,所述父容器在所述当前滑动子容器处理所述请求之后和处理所述请求之后对所述请求进行响应。
3.根据权利要求2所述的方法,其特征在于,
4.根据权利要求1所述的方法,其特征在于,还包括:
5.根据权利要求4所述的方法,其特征在于,所述父容器根据子容器状态对所述滚动速度进行分发,包括:
6.根据权利要求1所述的方法,其特征在于,还包括:
7.根据权利要求6所述的方法,其特征在于,还包括:
8.根据权利要求7所述的方法,其特征在于,还包括:
9.根据权利要求1所述的方法,其特征在于,所述至少一个滑动子容器包括原生容器和webview容器。
10.一种计算设备,其特征在于,包括:
技术总结
本申请提供以嵌套滚动方式显示信息的方法及计算设备。所述方法应用于交互界面的父容器以及位于所述父容器内彼此邻接的用于加载和显示信息的至少一个滑动子容器,所述父容器包括用于使信息可见的可视窗口,所述至少一个滑动子容器的高度均为所述可视窗口的高度,所述方法包括:在当前滑动子容器可滑动且完全位于所述可视窗口内时,将滚动分配至所述当前滑动子容器,直至所述当前滑动子容器滑至末端;在所述当前滑动子容器滑至末端后,所述父容器接管滑动事件从而滑动自身,直至滑动方向上的相邻滑动子容器到达所述可视窗口的端部。根据本申请的技术方案可解决移动端多个滚动容器嵌套滚动的问题。
技术研发人员:王小龙,徐冬苏,姚尧
受保护的技术使用者:阿里巴巴(中国)网络技术有限公司
技术研发日:
技术公布日:2024/2/6
- 还没有人留言评论。精彩留言会获得点赞!