页面开发方法、设备及计算机可读存储介质与流程

本发明涉及前端开发领域,尤其涉及页面开发方法、设备及计算机可读存储介质。
背景技术:
1、在前端开发的过程中,往往会使用通用前端组件,应用到ui页面开发业务场景当中,以此来提升开发效率。但在实际开发场景中,如大型系统的基础数据领域,会存在许多重复的业务场景,这样会导致重复组件过多。且在编码过程中,这些重复组件的接口都需要手动调用,这就导致前端页面开发效率低下。
2、上述内容仅用于辅助理解本发明的技术方案,并不代表承认上述内容是现有技术。
技术实现思路
1、本发明的主要目的在于提供一种页面开发方法、设备及计算机可读存储介质,旨在解决重复的前端业务开发场景中,重复组件的接口都需要手动调用,导致前端页面开发效率低下的技术问题。
2、为实现上述目的,本发明提供一种页面开发方法,所述页面开发方法包括以下步骤:
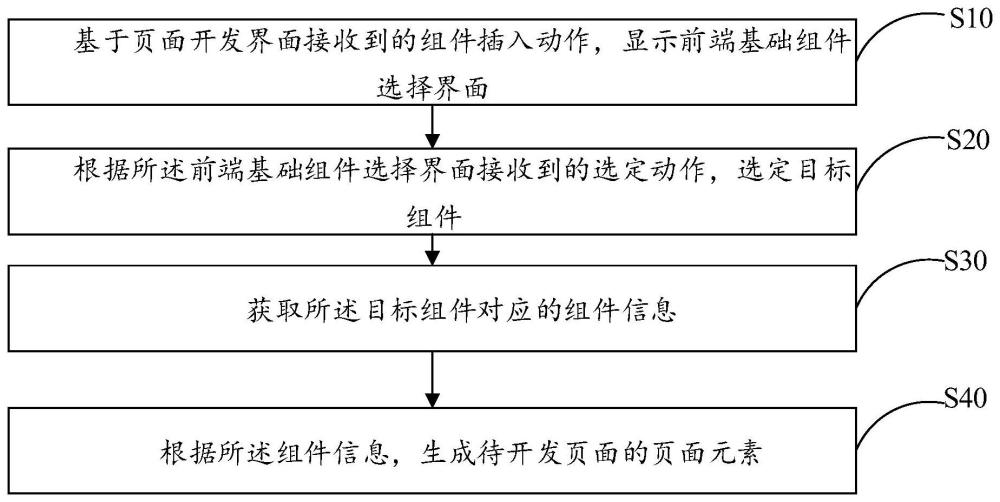
3、基于页面开发界面接收到的组件插入动作,显示前端基础组件选择界面;
4、根据所述前端基础组件选择界面接收到的选定动作,选定目标组件;
5、获取所述目标组件对应的组件信息,其中所述组件信息用于确定所述目标组件的加载信息;
6、根据所述组件信息,生成待开发页面的页面元素。
7、可选地,所述根据所述组件信息,生成所述待开发页面的页面元素的步骤包括:
8、根据所述组件信息和所述目标组件,向后端系统发送应用程序接口请求;
9、基于所述后端系统反馈的响应数据,显示所述待开发页面的页面元素。
10、可选地,所述根据所述组件信息和所述目标组件,向后端系统发送应用程序接口请求的步骤包括:
11、根据所述组件信息,创建所述应用程序接口请求;
12、设置所述应用程序接口请求的请求参数;
13、将设置好的所述应用程序接口请求,发送给所述后端系统。
14、可选地,所述基于所述后端系统反馈的响应数据,显示所述待开发页面的页面元素的步骤包括:
15、接收所述后端系统发送的所述响应数据;
16、解析所述响应数据并更新所述目标组件的状态或属性;
17、基于所述目标组件的状态或属性渲染所述待开发页面,以显示所述页面元素。
18、可选地,所述根据所述前端基础组件选择界面接收到的选定动作,选定目标组件的步骤之前,还包括:
19、获取组件构建需求和数据接口;
20、基于所述组件构建需求,确定对应的数据字段和数据类型;
21、定义所述数据接口的接口规范;
22、基于所述数据字段、所述数据类型和所述接口规范,构建所述目标组件。
23、可选地,所述根据所述组件信息,生成待开发页面的页面元素的步骤之后,还包括:
24、当所述页面元素加载出错时,基于错误处理回调函数确定错误信息;
25、根据所述错误信息,触发对应的错误处理机制;
26、基于所述错误处理机制,处理所述页面元素的错误。
27、可选地,所述根据所述组件信息,生成待开发页面的页面元素的步骤之后,还包括:
28、在所述页面元素的预设事件被触发时,获取所述预设事件的触发关键词;
29、基于所述触发关键词,对所述页面元素对应的数据进行调整,以响应所述页面元素的预设事件。
30、可选地,所述页面开发方法,还包括:
31、基于组件库中具有共同逻辑的组件,生成公共逻辑模块;
32、当所述开发业务需求包含公共逻辑需求时,调用所述公共逻辑模块。
33、此外,为实现上述目的,本发明还提供一种页面开发设备,所述页面开发设备包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的页面开发程序,所述页面开发程序配置为实现如上所述的页面开发方法的步骤。
34、此外,为实现上述目的,本发明还提供一种计算机可读存储介质,所述计算机可读存储介质上存储有页面开发程序,所述页面开发程序被处理器执行时实现如上所述的页面开发方法的步骤。
35、本发明实施例提供一种页面开发方法,基于页面开发界面接收到的组件插入动作,显示前端基础组件选择界面,根据前端基础组件选择界面接收到的选定动作,选定目标组件,获取当前目标组件对应的组件信息,其中组件信息用于确定目标组件的加载信息,根据组件信息,生成待开发页面的页面元素。通过上述方法,能够在前端页面业务重复开发的场景中,提升开发效率,降低后端的代码量,减少维护成本。
技术特征:
1.一种页面开发方法,其特征在于,所述页面开发方法包括以下步骤:
2.如权利要求1所述的页面开发方法,其特征在于,所述根据所述组件信息,生成所述待开发页面的页面元素的步骤包括:
3.如权利要求2所述的页面开发方法,其特征在于,所述根据所述组件信息和所述目标组件,向后端系统发送应用程序接口请求的步骤包括:
4.如权利要求2所述的页面开发方法,其特征在于,所述基于所述后端系统反馈的响应数据,显示所述待开发页面的页面元素的步骤包括:
5.如权利要求1所述的页面开发方法,其特征在于,所述根据所述前端基础组件选择界面接收到的选定动作,选定目标组件的步骤之前,还包括:
6.如权利要求1所述的页面开发方法,其特征在于,所述根据所述组件信息,生成待开发页面的页面元素的步骤之后,还包括:
7.如权利要求1所述的页面开发方法,其特征在于,所述根据所述组件信息,生成待开发页面的页面元素的步骤之后,还包括:
8.如权利要求1所述的页面开发方法,其特征在于,所述页面开发方法,还包括:
9.一种页面开发设备,其特征在于,所述页面开发设备包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的页面开发程序,所述页面开发程序配置为实现如权利要求1至8中任一项所述的页面开发方法的步骤。
10.一种计算机可读存储介质,其特征在于,所述计算机可读存储介质上存储有页面开发程序,所述页面开发程序被处理器执行时实现如权利要求1至8任一项所述的页面开发方法的步骤。
技术总结
本发明公开了一种页面开发方法、设备及计算机可读存储介质,属于前端开发技术领域。所述页面开发方法包括:基于页面开发界面接收到的组件插入动作,显示前端基础组件选择界面;根据所述前端基础组件选择界面接收到的选定动作,选定目标组件;获取所述目标组件对应的组件信息,其中所述组件信息用于确定所述目标组件的加载信息;根据所述组件信息,生成待开发页面的页面元素。通过上述方法,能够在前端页面业务重复开发的场景中,提升开发效率,降低后端的代码量,减少维护成本。
技术研发人员:陆志远,刘海东,苏南,张宝浩,程成林
受保护的技术使用者:招商局金融科技有限公司
技术研发日:
技术公布日:2024/2/29
- 还没有人留言评论。精彩留言会获得点赞!