基于页面反向生成设计稿的方法、装置、设备及存储介质与流程

本说明书涉及互联网金融,尤其是涉及一种基于页面反向生成设计稿的方法、装置、设备及存储介质。
背景技术:
1、目前前端开发web及h5页面时,需要基于前端开发工具(如sketch等)的设计稿进行页面渲染的开发。设计稿的设计人员与页面渲染开发的前端开发人员之间,需要进行如下协同流程:设计人员根据业务需求设计相关页面的草图,设计完成导出对应设计稿提供给前端开发人员;前端开发人员根据设计稿的文件标注信息开发页面;开发完成后设计人员对页面进行还原度走查(walk-through),以确认开发后的页面是否与设计稿一致;如有问题,则提示开发人员进行问题修复,直至走查没有问题方可进行下一步工作流程。
2、在上述的协同流程中,由于设计人员一般不熟悉前端开发技术,而且由于开发的页面与设计稿之间可能会存在偏差,设计人员与前端开发人员之间往往需要进行多轮次协同,设计人员对包含组件代码的页面进行还原度走查时的效率较低。
技术实现思路
1、本说明书实施例的目的在于提供一种基于页面反向生成设计稿的方法、装置、设备及存储介质,以提高前端页面开发时的页面还原度走查效率。
2、为达到上述目的,一方面,本说明书实施例提供了一种基于页面反向生成设计稿的方法,包括:
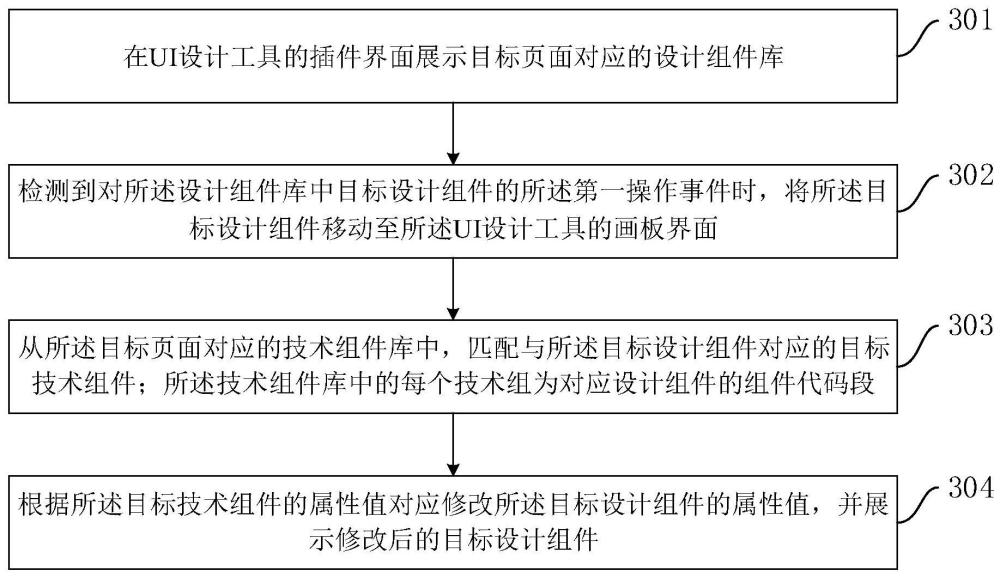
3、在ui设计工具的插件界面展示目标页面对应的设计组件库;
4、检测到对所述设计组件库中目标设计组件的第一操作事件时,将所述目标设计组件移动至所述ui设计工具的画板界面;
5、从所述目标页面对应的技术组件库中,匹配与所述目标设计组件对应的目标技术组件;所述技术组件库中的每个技术组为对应设计组件的组件代码段;
6、根据所述目标技术组件的属性值对应修改所述目标设计组件的属性值,并展示修改后的目标设计组件。
7、本说明书实施例的基于页面反向生成设计稿的方法中,在ui设计工具的插件界面展示目标页面对应的设计组件库,包括:
8、在ui设计工具启动后读取目标页面对应的设计组件库;
9、从所述设计组件库中解析出一个或多个设计组件;
10、在所述ui设计工具的插件界面以缩略图形式展示解析出的设计组件。
11、本说明书实施例的基于页面反向生成设计稿的方法中,所述第一操作事件包括:将所述目标设计组件从所述插件界面向所述画板界面的拖曳操作。
12、本说明书实施例的基于页面反向生成设计稿的方法中,根据所述目标技术组件的属性值对应修改所述目标设计组件的属性值,包括:
13、读取所述目标技术组件的属性值;
14、以键值对形式将所述目标技术组件的属性值追加至所述目标设计组件的设计组件名称中;
15、按照所述设计组件名称中记录的属性值对应修改所述目标设计组件的属性值。
16、本说明书实施例的基于页面反向生成设计稿的方法中,每个div块元素还预先配置有第二操作事件;在渲染修改后的目标设计组件之后,还包括:
17、检测到对修改后的目标设计组件的第二操作事件时,展示所述修改后的目标设计组件的属性操作界面;
18、根据外部输入的属性值对应修正所述修改后的目标设计组件的属性值;
19、对修正后的目标设计组件进行标注,以便页面开发者据此调整对应的技术组件。
20、本说明书实施例的基于页面反向生成设计稿的方法中,所述第二操作事件包括:点击事件。
21、另一方面,本说明书实施例还提供了一种基于页面反向生成设计稿的装置,包括:
22、展示模块,用于在ui设计工具的插件界面展示目标页面对应的设计组件库;
23、移动模块,用于检测到对所述设计组件库中目标设计组件的第一操作事件时,将所述目标设计组件移动至所述ui设计工具的画板界面;
24、匹配模块,用于从所述目标页面对应的技术组件库中,匹配与所述目标设计组件对应的目标技术组件;所述技术组件库中的每个技术组为对应设计组件的组件代码段;
25、修改模块,用于根据所述目标技术组件的属性值对应修改所述目标设计组件的属性值,并展示修改后的目标设计组件。
26、另一方面,本说明书实施例还提供了一种计算机设备,包括存储器、处理器、以及存储在所述存储器上的计算机程序,所述计算机程序被所述处理器运行时,执行上述方法的指令。
27、另一方面,本说明书实施例还提供了一种计算机存储介质,其上存储有计算机程序,所述计算机程序被计算机设备的处理器运行时,执行上述方法的指令。
28、另一方面,本说明书实施例还提供了一种计算机程序产品,所述计算机程序产品包括计算机程序,所述计算机程序被计算机设备的处理器运行时,执行上述方法的指令。
29、由以上本说明书实施例提供的技术方案可见,本说明书实施例中,在前端开发人员基于设计稿开发出对应的页面后,可以在ui设计工具的插件界面展示该页面对应的设计组件库,基于用户对设计组件库中的特定操作,可以将对应的设计组件移动至ui设计工具的画板界面,并从该页面对应的技术组件库中匹配出对应的技术组件,并根据该技术组件的属性值修改该设计组件的属性值,然后在画板界面内重新渲染修改后的设计组件;当该页面对应有多个设计组件时,重复上述步骤即可以完成该页面对应的所有设计组件的属性修改及渲染,从而可以实现基于页面反向自动生成设计稿;如此,使得设计人员可以直接对基于页面反向自动生成的设计稿进行还原度走查,与页面相比,设计人员更加熟悉设计稿,从而可以提高前端页面开发时的页面还原度走查效率,降低页面还原度走查成本。
技术特征:
1.一种基于页面反向生成设计稿的方法,其特征在于,包括:
2.如权利要求1所述的基于页面反向生成设计稿的方法,其特征在于,在ui设计工具的插件界面展示目标页面对应的设计组件库,包括:
3.如权利要求1所述的基于页面反向生成设计稿的方法,其特征在于,所述第一操作事件包括:将所述目标设计组件从所述插件界面向所述画板界面的拖曳操作。
4.如权利要求1所述的基于页面反向生成设计稿的方法,其特征在于,根据所述目标技术组件的属性值对应修改所述目标设计组件的属性值,包括:
5.如权利要求4所述的基于页面反向生成设计稿的方法,其特征在于,每个div块元素还预先配置有第二操作事件;在渲染修改后的目标设计组件之后,还包括:
6.如权利要求5所述的基于页面反向生成设计稿的方法,其特征在于,所述第二操作事件包括:点击事件。
7.一种基于页面反向生成设计稿的装置,其特征在于,包括:
8.一种计算机设备,包括存储器、处理器、以及存储在所述存储器上的计算机程序,其特征在于,所述计算机程序被所述处理器运行时,执行根据权利要求1-6任意一项所述方法的指令。
9.一种计算机存储介质,其上存储有计算机程序,其特征在于,所述计算机程序被计算机设备的处理器运行时,执行根据权利要求1-6任意一项所述方法的指令。
10.一种计算机程序产品,其特征在于,所述计算机程序产品包括计算机程序,所述计算机程序被计算机设备的处理器运行时,执行根据权利要求1-6任意一项所述方法的指令。
技术总结
本说明书涉及互联网金融技术领域,提供了一种基于页面反向生成设计稿的方法、装置、设备及存储介质,该方法包括:在UI设计工具的插件界面展示目标页面对应的设计组件库;检测到对所述设计组件库中目标设计组件的第一操作事件时,将所述目标设计组件移动至所述UI设计工具的画板界面;从所述目标页面对应的技术组件库中,匹配与所述目标设计组件对应的目标技术组件;所述技术组件库中的每个技术组为对应设计组件的组件代码段;根据所述目标技术组件的属性值对应修改所述目标设计组件的属性值,并展示修改后的目标设计组件。本说明书实施例可以提高前端页面开发时的页面还原度走查效率。
技术研发人员:高亚萍,罗涛,赵海强,颜佩琼
受保护的技术使用者:中国工商银行股份有限公司
技术研发日:
技术公布日:2024/3/17
- 还没有人留言评论。精彩留言会获得点赞!