图形的渲染方法、装置及电子设备与流程

本公开涉及图形渲染,具体涉及一种图形的渲染方法、装置及电子设备。
背景技术:
1、目前,web应用中大多数页面是由文档对象模型(document object model,简称为dom)元素渲染而成的,基于dom渲染的引擎中每个元素都是由一组dom元素组成的,而dom元素会占据大量的内存空间,同时也会降低浏览器的渲染性能,渲染性能会大大降低。
2、针对相关技术中dom元素占据大量的内存空间,降低浏览器渲染性能的问题,目前尚未提出有效的技术解决方案。
技术实现思路
1、本公开的主要目的在于提供一种图形的渲染方法、装置及电子设备,以解决相关技术中dom元素占据大量的内存空间,降低浏览器渲染性能的问题。
2、为了实现上述目的,本公开的第一方面提供了一种图形的渲染方法,包括:
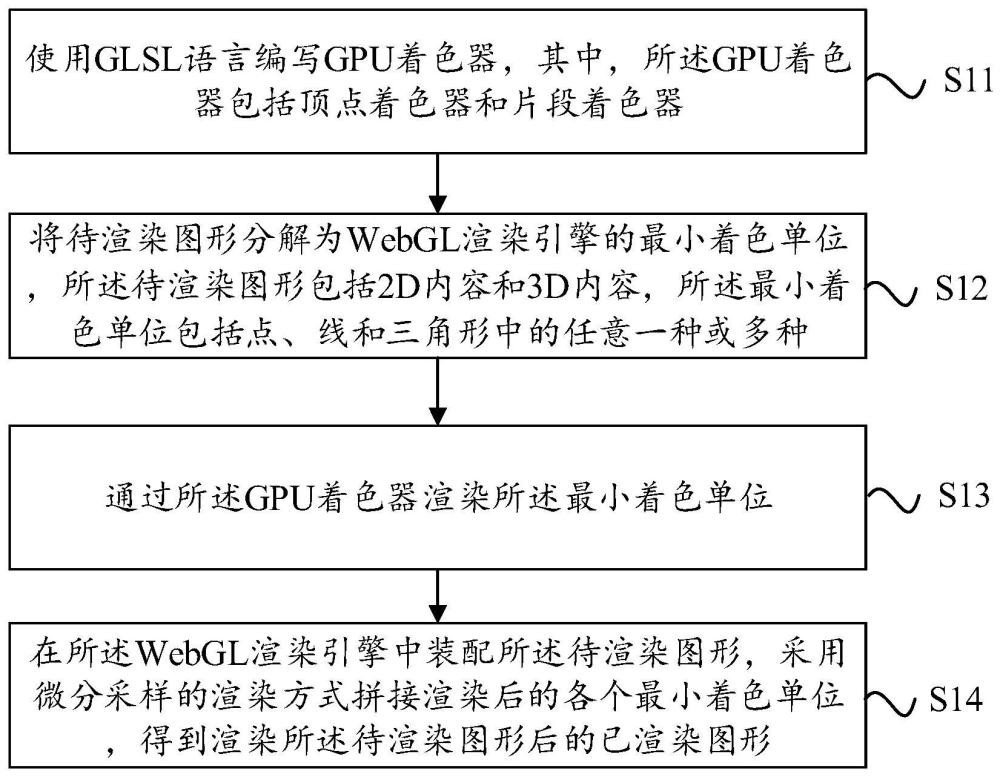
3、使用glsl语言编写gpu着色器,其中,所述gpu着色器包括顶点着色器和片段着色器;
4、将待渲染图形分解为webgl渲染引擎的最小着色单位,其中,所述待渲染图形包括2d内容和3d内容,所述最小着色单位包括点、线和三角形中的任意一种或多种;
5、通过所述gpu着色器渲染所述最小着色单位;以及
6、在所述webgl渲染引擎中装配所述待渲染图形,采用微分采样的渲染方式拼接渲染后的各个最小着色单位,得到渲染所述待渲染图形后的已渲染图形。
7、可选地,所述使用glsl语言编写gpu着色器,包括:
8、使用glsl语言编写所述顶点着色器,从缓冲区获取顶点数据,并利用所述顶点数据声明顶点位置;
9、使用glsl语言编写所述片段着色器,设置所述片段着色器的精度,并设置像素填充的颜色,以使gpu将所述像素渲染为所述颜色。
10、可选地,所述通过所述gpu着色器渲染所述最小着色单位,包括:
11、设置二维点坐标作为顶点数据,绑定所述顶点数据至缓冲区;
12、通过gpu按照指定方式从所述缓冲区读取数据;
13、基于读取的数据执行渲染指令,将每三个二维点坐标作为一个三角形的三个顶点数据,绘制一系列三角形。
14、进一步地,所述通过gpu按照指定方式从所述缓冲区读取数据,包括:
15、每次迭代运行提取两个单位数据;
16、每个单位的数据类型被配置为32位浮点型;
17、不需要归一化数据;
18、移动单位数量和每个单位占用内存的乘积为0;
19、每次迭代运行移动预设内存至下一个数据开始点;以及
20、从缓冲区起始位置开始读取数据。
21、可选地,所述所述待渲染图形包括曲线、圆形和任意多边形。
22、进一步地,所述曲线包括贝塞尔曲线和弧线。
23、进一步地,所述在所述webgl渲染引擎中装配所述待渲染图形,采用微分采样的渲染方式拼接渲染后的各个最小着色单位,得到渲染所述待渲染图形后的已渲染图形,包括:
24、当所述待渲染图形为贝塞尔曲线时,运用德卡斯特里奥递归算法计算贝塞尔曲线上的点;
25、采用微分采样的渲染方式,在所述贝塞尔曲线的插值区间[0,1]内采样,得到所述贝塞尔曲线上的多个采样点;
26、依次连接所述贝塞尔曲线上的所有采样点,形成一条近似所述贝塞尔曲线的折线,实现所述贝塞尔曲线的路径渲染。
27、本公开的第二方面提供了一种图形的渲染装置,包括:
28、编写单元,用于使用glsl语言编写gpu着色器,其中,所述gpu着色器包括顶点着色器和片段着色器;
29、分解单元,用于将待渲染图形分解为webgl渲染引擎的最小着色单位,其中,所述待渲染图形包括2d内容和3d内容,所述最小着色单位包括点、线和三角形中的任意一种或多种;
30、渲染单元,用于通过所述gpu着色器渲染所述最小着色单位;以及
31、拼接单元,用于在所述webgl渲染引擎中装配所述待渲染图形,采用微分采样的渲染方式拼接渲染后的各个最小着色单位,得到渲染所述待渲染图形后的已渲染图形。
32、本公开的第三方面提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机指令,所述计算机指令用于使计算机执行第一方面任意一项提供的图形的渲染方法。
33、本公开的第四方面提供了一种电子设备,所述电子设备包括:至少一个处理器;以及与所述至少一个处理器通信连接的存储器;其中,所述存储器存储有可被所述至少一个处理器执行的计算机程序,所述计算机程序被所述至少一个处理器执行,以使所述至少一个处理器执行第一方面任意一项提供的图形的渲染方法。
34、在本公开实施例提供的图形的渲染方法中,使用glsl语言编写gpu着色器,其中,所述gpu着色器包括顶点着色器和片段着色器;将待渲染图形分解为webgl渲染引擎的最小着色单位,其中,所述待渲染图形包括2d内容和3d内容,所述最小着色单位包括点、线和三角形中的任意一种或多种;通过所述gpu着色器渲染所述最小着色单位;在所述webgl渲染引擎中装配所述待渲染图形,采用微分采样的渲染方式拼接渲染后的各个最小着色单位,得到渲染所述待渲染图形后的已渲染图形。本公开采用webgl渲染技术,利用gpu进行渲染计算,实现渲染图形,可以使渲染引擎的性能和效率大大提升,降低web页面中dom元素的数量,使浏览器内存大大降低,解决了相关技术中dom元素占据大量的内存空间,降低浏览器渲染性能的问题。
技术特征:
1.一种图形的渲染方法,其特征在于,包括:
2.根据权利要求1所述的方法,其特征在于,所述使用glsl语言编写gpu着色器,包括:
3.根据权利要求1所述的方法,其特征在于,所述通过所述gpu着色器渲染所述最小着色单位,包括:
4.根据权利要求3所述的方法,其特征在于,所述通过gpu按照指定方式从所述缓冲区读取数据,包括:
5.根据权利要求1所述的方法,其特征在于,所述所述待渲染图形包括曲线、圆形和任意多边形。
6.根据权利要求5所述的方法,其特征在于,所述曲线包括贝塞尔曲线和弧线。
7.根据权利要求6所述的方法,其特征在于,所述在所述webgl渲染引擎中装配所述待渲染图形,采用微分采样的渲染方式拼接渲染后的各个最小着色单位,得到渲染所述待渲染图形后的已渲染图形,包括:
8.一种图形的渲染装置,其特征在于,包括:
9.一种计算机可读存储介质,其特征在于,所述计算机可读存储介质存储有计算机指令,所述计算机指令用于使计算机执行权利要求1至7任意一项所述的图形的渲染方法。
10.一种电子设备,其特征在于,所述电子设备包括:至少一个处理器;以及与所述至少一个处理器通信连接的存储器;其中,所述存储器存储有可被所述至少一个处理器执行的计算机程序,所述计算机程序被所述至少一个处理器执行,以使所述至少一个处理器执行权利要求1至7任意一项所述的图形的渲染方法。
技术总结
本公开提供了一种图形的渲染方法、装置及电子设备,其中方法包括:使用GLSL语言编写GPU着色器,其中,GPU着色器包括顶点着色器和片段着色器;将待渲染图形分解为WebGL渲染引擎的最小着色单位,其中,待渲染图形包括2D内容和3D内容,最小着色单位包括点、线和三角形中的任意一种或多种;通过GPU着色器渲染最小着色单位;在WebGL渲染引擎中装配待渲染图形,采用微分采样的渲染方式拼接渲染后的各个最小着色单位,得到渲染待渲染图形后的已渲染图形。本公开采用WebGL渲染技术,利用GPU进行渲染计算,实现渲染图形,可以使渲染引擎的性能和效率大大提升,降低Web页面中DOM元素的数量,使浏览器内存大大降低。
技术研发人员:董旭,刘宇晗
受保护的技术使用者:厦门稿定股份有限公司
技术研发日:
技术公布日:2024/5/6
- 还没有人留言评论。精彩留言会获得点赞!