一种广告制作和播放的方法与流程

本发明涉及广告制作播放领域,尤其涉及一种广告制作和播放的方法。
背景技术:
近年来,广告传媒业务迅猛发展,大量商场、小区电梯、学校等人流量大的地方都安装了广告机终端。广告机终端的软件和硬件快速更新,目前很多广告机都是基于android系统和带有互联网访问。同时随着web前端技术的发展,最新推出的html5,css3,es6技术已发展成熟。android系统自带的webview对网页文件解析效果越来越好,如今很多android应用都是采用h5技术加上webview实现。
现有的广告机广告播放主要有两种方式。第一种是直接将制作好的广告视频图片文件直接存储到广告机sd卡中进行播放。使用这种模式用户需要很高的图像视频处理专业知识才能制作广告视频文件,用户很难自己制作想要的广告效果。第二种方式在广告机上使用webview加载广告网页地址。广告内容通过服务器实时传输,就像我们通过浏览器观看视频播放广告的模式。采用这种方式的问题主要在于每次广告播放都需要使用数据流量。并且在没有网络的情况下无法播放广告。目前很多广告机终端安装的环境是无法连接互联网的。
技术实现要素:
本发明的目的在于提供一种广告制作和播放的方法,用以解决上述问题。
本发明的上述目的是通过以下技术方案得以实现的:
一种广告制作和播放的方法,包括以下步骤:
s1、用户使用广告编辑器制作广告;
s2、软件将用户制作的广告打包成web文件包;
s3、广告机终端通过网络下载广告包到sd卡指定路径或者直接拷贝到指定路径;
s4、预制的安卓安装包使用android系统webview控件webview.loadurl()方法加载广告入口文件html,webview自动完成html、js、css文件解析和播放。
进一步,所述步骤s1还包括下述步骤:
s11、用户进入广告制作软件,新建广告并设置广告主页面的大小;
s12、将要显示的素材放入主页面中,对图片和视频的大小信息进行设置,根据素菜相对于主页面左上角的偏移信息来定位素材在场景中的位置,若是文字类型素材,则设置文字大小、颜色和字体,若是背景音乐素材无需设置,背景音乐在后端播放,不会在前端显示播放音乐信息;
s13、设置每一个素材的动画信息,即选择编辑器预制的多种css3动画,用户选中素材后制定一种预制的动画即可;
s14、生成广告文件包,css文件夹中为css样式文件,js文件夹中为js脚本文件,image和video文件夹中为使用的图片和视频素材文件,ad*.html为广告入口文件。
进一步,所述步骤s12中,如有发生位置重叠的素材,则设置素材的层级值,设置的层级值越大,素材显示在前端的最上层。
综上所述,本发明具有以下有益效果:
(1)利用web前端技术制作网页编辑器,使用编辑器编辑广告并生成web广告文件包,将广告文件包通过网络下载到广告机或者直接拷贝到广告机,广告机应用直接使用webview控件播放广告,来达到降低用户制作广告的难度和提高广告的多样性;
(2)同时解决广告机不能连接互联网的问题,同时也解决了实时获取广告流量消耗太大带来的流量费用问题。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
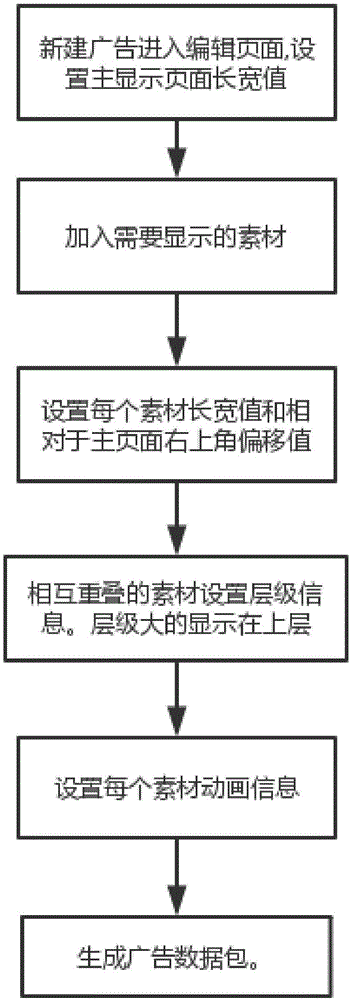
图1是本发明实施例的步骤s1的流程;
图2是本发明实施例的流程图。
具体实施方式
在下面的详细描述中,提出了许多具体细节,以便于对本发明的全面理解。但是,对于本领域技术人员来说很明显的是,本发明可以在不需要这些具体细节中的一些细节的情况下实施。下面对实施例的描述仅仅是为了通过示出本发明的示例来提供对本发明的更好地理解。
下面将结合附图,对本发明实施例的技术方案进行描述。
实施例:
如图1和图2所示,一种广告制作和播放的方法,包括以下步骤:
s1、用户使用广告编辑器制作广告;
s2、软件将用户制作的广告打包成web文件包;
s3、广告机终端通过网络下载广告包到sd卡指定路径或者直接拷贝到指定路径;
s4、预制的安卓安装包使用android系统webview控件webview.loadurl()方法加载广告入口文件html,webview自动完成html、js、css文件解析和播放。
其中,步骤s1还包括下述步骤:
s11、用户进入广告制作软件,新建广告并设置广告主页面的大小;
s12、将要显示的素材放入主页面中,对图片和视频的大小信息进行设置,根据素菜相对于主页面左上角的偏移信息来定位素材在场景中的位置,若是文字类型素材,则设置文字大小、颜色和字体,若是背景音乐素材无需设置,背景音乐在后端播放,不会在前端显示播放音乐信息;
s13、设置每一个素材的动画信息,即选择编辑器预制的多种css3动画,用户选中素材后制定一种预制的动画即可;
s14、生成广告文件包,css文件夹中为css样式文件,js文件夹中为js脚本文件,image和video文件夹中为使用的图片和视频素材文件,ad*.html为广告入口文件。
且在步骤s12中,如图1所示,如有发生位置重叠的素材,则设置素材的层级值,设置的层级值越大,素材显示在前端的最上层。
以上实施例仅用以说明本发明的技术方案,而非对发明的保护范围进行限制。显然,所描述的实施例仅仅是本发明部分实施例,而不是全部实施例。基于这些实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明所要保护的范围。
尽管参照上述实施例对本发明进行了详细的说明,本领域普通技术人员依然可以在不冲突的情况下,不作出创造性劳动对本发明各实施例中的特征根据情况相互组合、增删或作其他调整,从而得到不同的、本质未脱离本发明的构思的其他技术方案,这些技术方案也同样属于本发明所要保护的范围。
技术特征:
技术总结
本发明公开了一种广告制作和播放的方法,利用web前端技术制作网页编辑器,使用编辑器编辑广告并生成广告web文件包,将广告文件包通过网络下载到广告机或者直接拷贝到广告机,广告机应用直接使用webview控件播放广告,来达到降低用户制作广告的难度和提高广告的多样性。
技术研发人员:卿晓东
受保护的技术使用者:四川长虹电器股份有限公司
技术研发日:2018.11.13
技术公布日:2019.03.22
- 还没有人留言评论。精彩留言会获得点赞!