一种页面图像展示方法、设备和介质与流程

本发明涉及图像处理,尤其涉及一种页面图像展示方法、设备和介质。
背景技术:
1、随着互联网的不断发展,网页已经不单是展示信息的一种途径,而是一种展示公司形象,提升用户好感度,吸引用户留存的重要手段。图像作为最直观的展示方式,也最容易让用户抓住信息重点,所以设计师经常会选择采用大量的图像素材来丰富页面效果。但大量的高清图像素材往往代表着网页的加载速度变慢,严重影响页面的首屏渲染时间,在用户网速不佳的情况下,甚至会出现页面长时间白屏,严重影响用户体验,与采用大量图像素材的初衷相反。
2、为了解决此问题,目前业界主流的做法主要有两种。一个是设计师在对图像进行手动压缩处理后,页面再引入压缩后的图像。另一个是在用户上传图像的时候,由服务器进行压缩后进行保存,下次需要加载的时候,选择压缩后的图像进行展示。以上两种做法图像加载展示的速度低下,且无法保证图像清晰度。
技术实现思路
1、有鉴于此,本发明提供一种页面图像展示方法、设备和介质,能够实现使用webp的有损压缩形式进行图片转化,压缩所需时间远远低于无损压缩,压缩后的文件体积小,在前端加载图片的时候所需时间减小,提升前端加载效率,且针对不同色彩丰富度的图片采用不同的压缩比,在保证清晰度的情况下减少转化时间和缩小体积,提升图片质量,以及图片展示的效率,兼容性高。
2、根据本发明的一方面,本发明实施例提供了一种页面图像展示方法,应用于服务器节点,所述方法包括:
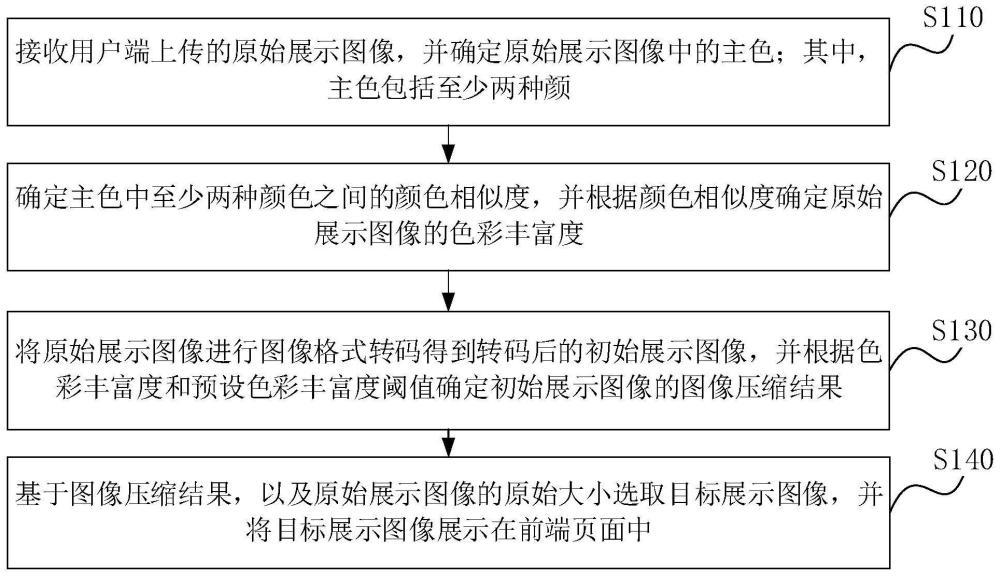
3、接收用户端上传的原始展示图像,并确定所述原始展示图像中的主色;其中,所述主色包括至少两种颜色;
4、确定所述主色中至少两种颜色之间的颜色相似度,并根据所述颜色相似度确定所述原始展示图像的色彩丰富度;
5、将所述原始展示图像进行图像格式转码得到转码后的初始展示图像,并根据所述色彩丰富度和预设色彩丰富度阈值确定所述初始展示图像的图像压缩结果;
6、基于所述图像压缩结果,以及所述原始展示图像的原始大小选取目标展示图像,并将所述目标展示图像展示在前端页面中。
7、根据本发明的另一方面,本发明实施例还提供了一种页面图像展示装置,应用于服务器节点,所述装置包括:
8、主色确定模块,用于接收用户端上传的原始展示图像,并确定所述原始展示图像中的主色;其中,所述主色包括至少两种颜色;
9、丰富度确定模块,用于确定所述主色中至少两种颜色之间的颜色相似度,并根据所述颜色相似度确定所述原始展示图像的色彩丰富度;
10、压缩模块,用于将所述原始展示图像进行图像格式转码得到转码后的初始展示图像,并根据所述色彩丰富度和预设色彩丰富度阈值确定所述初始展示图像的图像压缩结果;
11、展示模块,用于基于所述图像压缩结果,以及所述原始展示图像的原始大小选取目标展示图像,并将所述目标展示图像展示在前端页面中。
12、根据本发明的另一方面,本发明实施例还提供了一种电子设备,所述电子设备包括:
13、至少一个处理器;以及
14、与所述至少一个处理器通信连接的存储器;其中,
15、所述存储器存储有可被所述至少一个处理器执行的计算机程序,所述计算机程序被所述至少一个处理器执行,以使所述至少一个处理器能够执行本发明任一实施例所述的页面图像展示方法。
16、根据本发明的另一方面,本发明实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机指令,所述计算机指令用于使处理器执行时实现本发明任一实施例所述的页面图像展示方法。
17、本发明实施例的技术方案,通过确定原始展示图像中的主色,并确定主色中至少两种颜色之间的颜色相似度,根据颜色相似度确定原始展示图像的色彩丰富度,将原始展示图像进行图像格式转码得到转码后的初始展示图像,能够实现使用webp的有损压缩形式进行图片转化,压缩所需时间远远低于无损压缩,压缩后的文件体积小,在前端加载图片的时候所需时间减小,提升前端加载效率,通过色彩丰富度和预设色彩丰富度阈值确定初始展示图像的图像压缩结果,基于图像压缩结果,以及原始展示图像的原始大小选取目标展示图像,并将目标展示图像展示在前端页面中,能够针对不同色彩丰富度的图片采用不同的压缩比,在保证清晰度的情况下减少转化时间和缩小体积,提升图片质量,以及图片展示的效率,兼容性高。
18、应当理解,本部分所描述的内容并非旨在标识本发明的实施例的关键或重要特征,也不用于限制本发明的范围。本发明的其它特征将通过以下的说明书而变得容易理解。
技术特征:
1.一种页面图像展示方法,其特征在于,应用于服务器节点,所述方法,包括:
2.根据权利要求1所述的方法,其特征在于,在所述确定所述原始展示图像中的主色之前,还包括:
3.根据权利要求1所述的方法,其特征在于,所述确定所述原始展示图像中的主色,包括:
4.根据权利要求1所述的方法,其特征在于,所述主色中至少两种颜色包括第一颜色和第二颜色;所述第一颜色和所述第二颜色为所述主色中任意两种颜色;相应的,所述确定所述主色中至少两种颜色之间的颜色相似度,包括:
5.根据权利要求1所述的方法,其特征在于,所述将所述原始展示图像进行图像格式转码得到转码后的初始展示图像,包括:
6.根据权利要求1所述的方法,其特征在于,所述根据所述色彩丰富度和预设色彩丰富度阈值确定所述初始展示图像的图像压缩结果,包括:
7.根据权利要求1所述的方法,其特征在于,所述基于所述图像压缩结果,以及所述原始展示图像的原始大小选取目标展示图像,包括:
8.根据权利要求1所述的方法,其特征在于,所述目标展示图像在前端页面的展示过程,包括:
9.一种电子设备,其特征在于,所述电子设备包括:
10.一种计算机可读存储介质,其特征在于,所述计算机可读存储介质存储有计算机指令,所述计算机指令用于使处理器执行时实现权利要求1-8中任一项所述的页面图像展示方法。
技术总结
本发明实施例公开一种页面图像展示方法、设备和介质。该方法包括:接收用户端上传的原始展示图像,并确定原始展示图像中的主色;确定主色中至少两种颜色之间的颜色相似度,并根据颜色相似度确定原始展示图像的色彩丰富度;将原始展示图像进行图像格式转码得到转码后的初始展示图像,并根据色彩丰富度和预设色彩丰富度阈值确定初始展示图像的图像压缩结果;基于图像压缩结果和原始展示图像的原始大小选取目标展示图像,并将目标展示图像展示在前端页面中。本发明实施例,通过上述技术方案,提升前端加载速度,且针对不同色彩丰富度采用不同的压缩比,在保证清晰度的情况下减少转化时间和缩小体积,提升图片质量和图片展示的效率,兼容性高。
技术研发人员:胡渊
受保护的技术使用者:中国农业银行股份有限公司
技术研发日:
技术公布日:2024/3/24
- 还没有人留言评论。精彩留言会获得点赞!