一种确定网页中的页面元素的方法以及装置与流程

本申请涉及互联网技术领域,尤其涉及一种确定网页中的页面元素的方法以及装置。
背景技术:
随着电子信息化时代的到来,互联网在人们的生活中发挥着越来越重要的作用,人们通过互联网可以快速、实时地获取各种信息。互联网应用给人们的生活、工作提供了很大的方便,从而成为目前应用非常普及的一种技术。互联网应用的一个重要方面是信息的展示,即通过网站展示各种信息给用户,比较典型的信息展示网站包括各种交易网站、信息发布网站等。例如,在交易网站中,作为卖家的用户通常将所能提供的商品对应的用于描述商品属性的信息展示在网页上,以供作为买家的各用户浏览,商品对应的电子信息可以为图片信息、文字信息等多种格式的信息。网页展示的信息一般称为页面元素,页面元素可以包括文字、图片、音频、动画、视频等。作为信息发布方的用户在发布信息时,通常希望所发布的信息能够得到更多的关注,尤其是商品对应的信息,被关注度直接关系着商品的销售量。因此,在发布信息时,通常会以一定的方式发布信息,即以一定的方式确定构成网页的各页面元素,其中,确定网页中的页面元素包括确定网页上要展示的页面元素以及确定页面元素在网页中的布局(即页面元素在网页中的位置),目前,网页上页面元素的确定方式主要包括如下两种:1、由网页维护人员确定在网页上展示的页面元素该方式中,主要是由网页维护人员根据网页要展示的主题,选择出认为与网页要展示的主题最相关且访问者可能比较感兴趣的页面元素,并且对各页面元素进行布局,即确定出各页面元素在网页中排列的位置,从而最终确定出要展示的网页。该过程可以根据需要定期执行,以对网页上展示的页面元素进行定期更新。2、通过用户反馈确定网页上的页面元素该方式中,网页首次展示的页面元素可以采用上述方式1确定,即由网页维护人员选择出要在网页上展示的页面元素以及确定页面元素在网页中的位置,在网页被展示后,可以获取网页访问者(即用户)对网页上展示的页面元素上报的评价信息,网页维护人员可以根据获取的评价信息调整网页中的页面元素。例如,将评价好的页面元素调整在网页上容易被用户浏览的位置显示,将评价差的页面元素调整在网页上不容易被用户浏览的位置显示,甚至删除该评价差的页面元素。一般情况下,排列在网页越靠前位置的页面元素越容易被用户浏览,因此,页面元素的选择以及位置的确定对于网页优化非常重要,上述两种方式在实际应用不能满足网络优化的需求,主要是上述方式可能存在如下问题:上述方式1中,页面元素的选择以及布局都由网页维护人员决定,该网页的展示结果不能代表访问者的访问趋向,访问者实际需要的信息可能被布置在网页靠后的位置,因此,访问者可能在浏览位于网页靠前位置的页面元素后才能选择出自身需要的信息,显然,访问者访问不需要信息的过程会占用网络传输资源。上述方式2中,能够基于用户对网页元素的评价对页面元素在网页上的位置进行调整,但该方式需要用户向服务器上报评价信息,该上报评价信息的过程需要占用网络传输资源。综上所述,基于现有技术提供的网页上页面元素的确定方式得到的网页,存在对网络传输资源的不必要占用的问题。
技术实现要素:
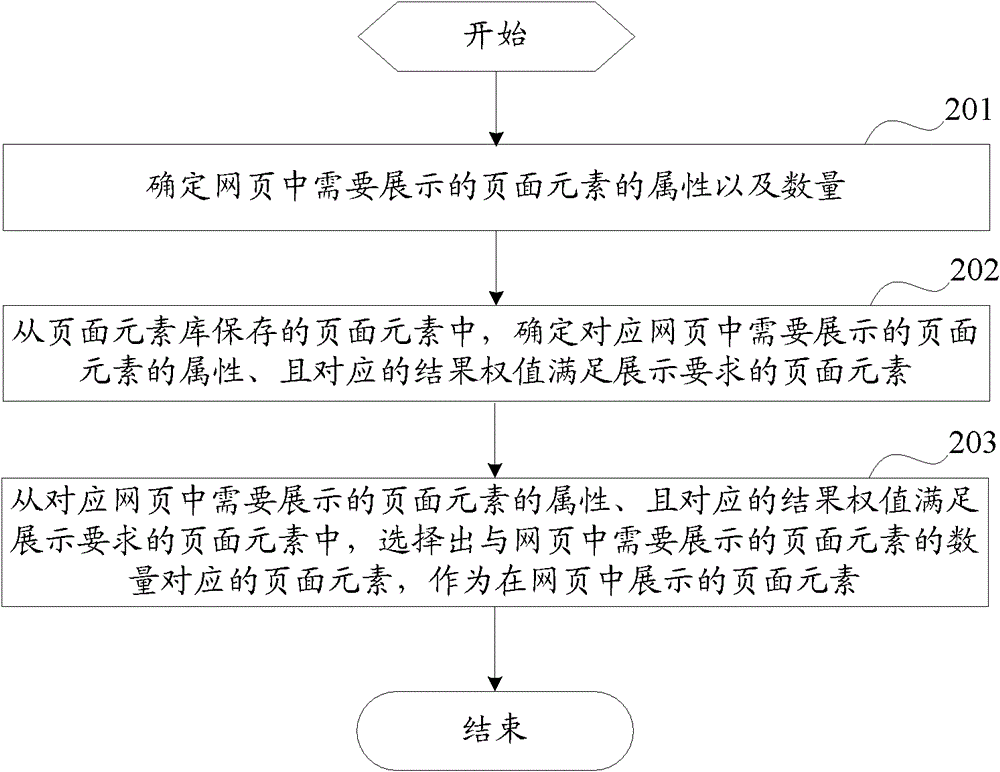
有鉴于此,本申请实施例提供一种确定网页中的页面元素的方法以及装置,采用该技术方案,能够优化网页上的页面元素,从而减少对网络传输资源的占用。本申请实施例通过如下技术方案实现:根据本申请实施例的一个方面,提供了一种确定网页中的页面元素的方法,包括:确定网页中待展示的页面元素的属性以及数量;从页面元素库保存的对应所述属性、且对应的结果权值满足展示要求的页面元素中,选择所述数量的页面元素作为在网页中展示的页面元素,其中,页面元素的结果权值根据本次确定网页中的页面元素之前该页面元素在网页上展示时被用户操作的操作信息确定。根据本申请实施例的另一个方面,还提供了一种确定网页中的页面元素的装置,包括:页面元素信息确定单元,用于确定网页中待展示的页面元素的属性以及数量;页面元素确定单元,用于从页面元素库保存的对应所述页面元素信息确定单元确定出的属性、且对应的结果权值满足展示要求的页面元素中,选择所述数量的页面元素作为在网页中展示的页面元素,其中,页面元素的结果权值根据本次确定网页中的页面元素之前该页面元素在网页上展示时被用户操作的操作信息确定。通过本申请实施例提供的上述至少一个技术方案,确定网页中待展示的页面元素的属性以及数量,从页面元素库保存的对应确定出的该属性、且对应的结果权值满足展示要求的页面元素中,选择确定出的该数量的页面元素作为在网页中展示的页面元素,其中,页面元素的结果权值根据本次确定网页中的页面元素之前该页面元素在网页上展示时被用户操作的操作信息确定。根据该技术方案,能够以本次确定网页中的页面元素前用户对页面元素进行操作的操作信息为依据确定页面元素的结果权值,并基于页面元素对应的结果权值筛选在网页中展示的页面元素,使得网页中的页面元素能够趋于用户的访问趋向,优化了网页上展示的页面元素,从而减少了用户访问不需要信息的过程占用的网络传输资源,并且不需要用户参与页面元素的确定过程,也不需要用户上报相关信息,减少对网络传输资源的占用。本申请的其它特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本申请而了解。本申请的目的和其他优点可通过在所写的说明书、权利要求书、以及附图中所特别指出的结构来实现和获得。附图说明附图用来提供对本申请的进一步理解,并且构成说明书的一部分,与本申请实施例一起用于解释本申请,并不构成对本申请的限制。在附图中:图1为本申请实施例一提供的网页展示的一个示意图;图2为本实施例一提供的确定网页中的页面元素的流程示意图;图3为本实施例一提供的监控网页是否需要重新生成的流程示意图;图4为本实施例一提供的确定是否需要调整网页中的页面元素的流程示意图;图5为本实施例二提供的确定网页中的页面元素的流程示意图;图6为本实施例三提供的确定网页中的页面元素的装置的一个结构示意图;图7为本实施例三提供的确定网页中的页面元素的装置的又一个结构示意图;图8为本实施例三提供的确定网页中的页面元素的装置的又一个结构示意图;图9为本实施例三提供的确定网页中的页面元素的装置的又一个结构示意图。具体实施方式为了给出优化网页上的页面元素的实现方案,本申请实施例提供了一种确定网页中的页面元素的方法以及装置,该技术方案可以应用于网页展示前确定页面元素的过程,既可以实现为一种方法,也可以实现为一种装置。以下结合说明书附图对本申请的优选实施例进行说明,应当理解,此处所描述的优选实施例仅用于说明和解释本申请,并不用于限定本申请。并且在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。实施例一本申请实施例一提供了一种确定网页中的页面元素的方法,该方法能够应用于网页服务器中,主要应用在网页展示之前确定需要在网页上展示的页面元素的过程。本申请实施例一中,预先建立了页面元素库,该页面元素库中保存了对应不同属性的页面元素,在网页展示之前,可以根据网页展示需求,从该页面元素库中保存的页面元素中选择满足展示需求的页面元素。具体地,网页展示需求一般包括网页上要展示的页面元素的数量以及网页上展示的页面元素的属性。实际应用中,为了提高展示效果,会在网页的不同区域展示对应不同属性的页面元素,并定义各区域要展示的页面元素的属性,且一般情况下对应同一属性的页面元素又可以进一步对应不同的属性值,因此,可以对网页中用于展示同一属性的页面元素的区域进行进一步划分,即按照该属性对应的不同属性值将该区域进行进一步划分为不同的子区域,每个子区域用于展示对应该属性的不同属性值的页面元素。为便于理解上述网页展示区域的划分,图1示出了网页展示的一个示意图,如图1所示,网页被划分为3个展示区域,展示区域1、2、3分别用于展示属性A、B、C的页面元素,每个展示区域可以展示多个页面元素。其中,属性A可以对应3个属性值A1、A2、A3,因此,展示区域1被进一步划分为3个子区域,子区域1、2、3分别用于展示属性值A1、A2、A3的页面元素。应当理解,图1所示的网页展示区域的示意图仅为举例,实际应用中,网页展示区域的划分以及网页的展示方式可以灵活设置,此处不再一一列举。本申请实施例一中,页面元素库中保存的页面元素可以随着网络资源的更新而动态更新,并且可以针对保存的各属性的页面元素被展示的情况维护一个权值(该权值称为结果权值)。具体地,页面元素对应的结果权值能够根据页面元素在网页上展现时被用户操作的操作信息确定,也就是说,页面元素对应的结果权值会随着该页面元素被展示后被用户操作的情况而动态更新,确定页面元素对应的结果权值的过程将在后续实施例中详细说明,此处暂不描述。实际应用中,页面元素库中保存的页面元素可以根据所对应的属性分类保存,以便于网页展示时调用。图2示出了本实施例一提供的确定网页中的页面元素的流程示意图,如图1所示,确定网页中的页面元素的过程主要包括如下步骤:步骤201、确定网页中需要展示的页面元素的属性以及数量。该步骤201中,网页中需要展示的页面元素的属性以及数量可以根据网页的实际展示需求灵活确定,一般在确定网页中需要展示的页面元素的属性以及数量时,可以选择性地确定各属性的页面元素在网页中对应的位置,若确定各属性的页面元素在网页中对应的位置,则后续生成网页时,需要根据各属性的页面元素在网页中对应的位置嵌入各页面元素,若未确定各属性的页面元素在网页中对应的位置,则后续生成网页时,可以随机嵌入各页面元素。步骤202、从页面元素库保存的页面元素中,确定出对应网页中需要展示的页面元素的属性、且对应的结果权值满足展示要求的页面元素。该步骤202中,页面元素的结果权值根据本次确定网页中的页面元素之前该页面元素在网页上展示时被用户操作的操作信息确定。其中涉及的展示要求可以灵活设置,优选地,可以根据结果权值的具体确定方式设置该展示要求,一般情况下,结果权值满足展示要求的页面元素表示优于在网页中展示的页面元素,例如,结果权值若根据页面元素被用户点击的次数确定,则可以设置展示要求为被用户点击的次数确定出的结果权值大于设定值,该设定值可以根据实际情况灵活调整。步骤203、从对应网页中需要展示的页面元素的属性、且对应的结果权值满足展示要求的页面元素中,进一步选择出与网页中需要展示的页面元素的数量对应的页面元素,作为在网页中展示的页面元素。至此,确定网页中的页面元素的流程结束。根据图2对应的流程,以本次确定网页中的页面元素前用户对页面元素进行操作的操作信息为依据确定页面元素的结果权值,并基于页面元素对应的结果权值筛选在网页中展示的页面元素,使得网页中的页面元素能够趋于用户的访问趋向,优化了网页上展示的页面元素,从而减少了用户访问不需要信息的过程占用的网络传输资源,并且不需要用户参与页面元素的确定过程,也不需要用户上报相关信息,减少对网络传输资源的占用。通过图2对应的流程,选择出作为在网页中展现的页面元素之后,可以进一步生成网页,即根据设定的各属性的页面元素分别在网页中对应的位置信息,将选择的页面元素按照对应的属性嵌入到网页中对应的位置以生成网页,如果未预先确定各属性的页面元素分别在网页中对应的位置信息,则可以随机将选择出的页面元素嵌入网页。进一步地,在生成网页后,需要进一步对当前生成的网页受用户关注的情况进行监控,以在网页关注度下降时及时重新生成网页,本申请实施例中,通过网页上展示的页面元素被用户操作的情况来表征网页受用户关注的情况。具体地,监控网页是否重新生成的过程如图3所示,主要包括如下步骤:步骤301、获取网页中展现的各页面元素分别被用户操作的操作信息。该步骤301中,可以预先设定页面元素被用户操作的操作类别,在监控到符合设定的操作类别的用户操作时,获取该操作信息。步骤302、根据各页面元素分别被用户操作的操作信息确定是否需要调整网页中的页面元素,若是,执行步骤303,若否,返回步骤301。优选地,该步骤302中,可以在步骤301获取操作信息的时间达到设定时长后,在根据各页面元素分别被用户操作的操作信息确定是否需要调整网页中的页面元素。步骤303、确定需要重新生成网页。该步骤303中,在确定网页需要重新生成后,首先需要确定网页中需要展示的页面元素,该确定网页中需要展示的页面元素的过程已在图2对应流程中详细描述,此处不再赘述。至此,监控网页是否重新生成的流程结束。图3对应流程包括的步骤301中,页面元素被用户操作的操作信息,可以包括如下信息类别中的一个或多个:页面元素被用户点击的次数;页面元素所描述的对象被用户获取的次数;页面元素所描述的对象被用户收藏的次数。应当理解,以上所列的页面元素被用户操作的操作信息的类别仅为举例,实际应用中还可以包括更多的信息,此处不再一一列举。图3对应流程包括的步骤302中,根据各页面元素分别被用户操作的操作信息确定是否需要调整网页中的页面元素,可以有多种确定方式,例如,可以参考结果权值的置信度确定是否需要调整网页中的页面元素,也可以根据预设条件确定是否需要调整网页中的页面元素,以下针对这两种优选实施方式进行详细说明:优选实施方式一该优选实施方式一中,确定是否需要调整网页中的页面元素可以根据网页中各页面元素的结果权值的置信度确定,页面元素的结果权值的置信度根据该页面元素的结果权值以及该页面元素在网页中展示的次数确定,例如,可以为结果权值与展示次数的比值,一般在结果权值相同的情况下,展示次数越大,则对应的结果权值的置信度越小。该根据各页面元素分别被用户操作的操作信息确定是否需要调整网页中的页面元素的过程如图4所示,主要包括如下步骤:步骤401、根据各页面元素分别被用户操作的操作信息,确定各页面元素分别对应的结果权值。该步骤401中,结果权值可以根据页面元素被用户操作的操作信息包括的信息类别以及信息类别分别对应的类别权值加权确定。例如,页面元素被用户操作的操作信息包括的信息类别为“点击次数”、“收藏次数”,“点击次数”、“收藏次数”分别对应的类别权值为A、B,则该页面元素的结果权值可以为点击次数×A+收藏次数×B,应当理解,此处所描述的仅为加权方式的一种举例,实际应用中,还可以为其他确定方式。步骤402、判断各页面元素分别对应的结果权值的置信度是否满足设定的调整阈值,若是,执行步骤403,若否,执行步骤404。该步骤402中,页面元素分别对应的结果权值的置信度可以为页面元素的结果权值与该页面元素在网页中的展示次数的比值,其中,页面元素在网页中的展示次数可以为设定时间段内统计出的展示次数。调整阈值可以参考对网页的要求以及结果权值的确定方式综合设置,例如,若结果权值是根据用户点击页面元素的次数确定,则该调整阈值可以设置为某设定值,该设定值可以为根据对网页的要求达到的被用户点击的平均次数确定出的值,具体确定方式可以根据实际需要灵活设置,此处不再一一列举。步骤403、确定需要调整网页中的页面元素。步骤404、确定不需要调整网页中的页面元素。至此,确定是否需要调整网页中的页面元素的流程结束。优选实施方式二可以预先设置需要调整网页中的页面元素的条件,并通过判断各页面元素分别被用户操作的操作信息是否符合该条件以确定是否需要调整网页中的页面元素。其中,需要调整网页中的页面元素的条件可以根据步骤301中获取的页面元素被用户操作的操作信息类别确定,例如,若页面元素被用户操作的操作信息类别为用户点击页面元素的次数,则可以设置需要调整网页中的页面元素的条件为网页中页面元素的平均点击率低于设定阈值,或者,网页中点击率低于设定阈值的页面元素占网页中所有页面元素的设定百分数;如果页面元素被用户操作的操作信息类别为多个,则可以为每个操作信息类别分别设置需要调整网页中的页面元素的条件,满足所有操作类别对应的条件,则认为需要调整网页中的页面元素,或者,为每个操作信息类别设置权重,可以根据各页面元素分别被用户操作的操作信息,采用加权方式计算出一个综合值,并判断计算得到的综合值是否符合需要调整网页中的页面元素的条件。应当理解,以上优选实施方式一以及优选实施方式二给出的根据各页面元素分别被用户操作的操作信息确定是否需要调整网页中的页面元素的方式仅为举例,实际应用中,可以根据实际需求灵活设置确定是否需要调整网页中的页面元素的方式,此处不再一一列举。若在根据各页面元素分别被用户操作的操作信息确定是否需要调整网页中的页面元素时,未确定出结果权值,则在根据各页面元素分别被用户操作的操作信息确定需要调整网页中的页面元素后,需要在确定网页中的页面元素之前,根据各页面元素分别被用户操作的操作信息,确定各页面元素分别对应的结果权值,并利用确定出的结果权值更新页面元素库中保存的相应页面元素的结果权值;若在根据各页面元素分别被用户操作的操作信息确定是否需要调整网页中的页面元素时,确定出了结果权值,则不需要重新确定页面元素的结果权值,只需要利用确定出的结果权值更新页面元素库中保存的相应页面元素的结果权值。实施例二本申请实施例二提供了又一种确定网页中的页面元素的方法,该方法区别于上述实施例一提供的确定网页中的页面元素的方法,将页面元素库中保存的页面元素分为如下两大集合:一个集合为结果权值的置信度满足展现要求的页面元素的集合(后续称为第一页面元素集合);一个集合为对应的结果权值的置信度不满足展现要求的页面元素和/或无对应结果权值的页面元素的集合(后续称为第二页面元素集合)。基于上述两个页面元素集合,该实施例二提供的确定网页中的页面元素的过程如图5所示,主要包括如下步骤:步骤501、确定网页中需要展示的页面元素的属性以及数量。该步骤501的具体执行过程与上述步骤201的具体执行过程相同,此处不再赘述。步骤502、生成一个随机数,并确定该随机数落入的随机数区间,若落入为第一页面元素集合分配的随机数区间,执行步骤503;若落入为第二页面元素集合分配的随机数区间,则执行步骤504。该步骤502中,由于第一页面元素集合为结果权值的置信度满足展现要求的页面元素的集合,因此,需要提高该第一页面元素集合的展现概率,则为第一页面元素集合分配的随机数区间的大小与第一页面元素集合包括的页面元素的数目成正比,即第一页面元素集合中包括的页面元素数目越大,则为第一页面元素集合分配的随机数区间越大,这样生成的随机数落入该区间的概率也相应增加;与此相反,由于第二页面元素集合为对应的结果权值的置信度不满足展现要求的页面元素和/或无对应结果权值的页面元素的集合,在保证第二页面元素集合中的页面元素有展示机会的基础上,需要减少该第二页面元素集合的展现概率,则为第二页面元素集合分配的随机数区间的大小与第二页面元素集合包括的页面元素的数目成反比,即第二页面元素集合中包括的页面元素数目越大,则为第一页面元素集合分配的随机数区间越小,这样生成的随机数落入该区间的概率也相应减少。步骤503、从第一页面元素集合保存的对应网页中需要展示的页面元素的属性的页面元素中,选择与网页中需要展示的页面元素的数量对应的页面元素作为在网页中展现的页面元素。该步骤503中,可以根据从第一页面元素集合保存的对应网页中需要展示的页面元素的属性的页面元素分别对应的结果权值,从第一页面元素集合保存的对应属性的页面元素中,按照对应的结果权值由大到小的顺序,选择相应数量的页面元素作为在网页中展现的页面元素。步骤504、从第二页面元素集合保存的对应网页中需要展示的页面元素的属性的页面元素中,选择与网页中需要展示的页面元素的数量对应的页面元素作为在网页中展现的页面元素。该步骤504中,可以根据从第二页面元素集合保存的对应属性的页面元素分别被展现的次数,从第二页面元素集合保存的对应属性的页面元素中,按照被展现的次数由大到小的顺序选择相应数量的页面元素作为在网页中展现的页面元素。至此,确定网页中的页面元素的流程结束。本实施例二提供的确定网页中的页面元素的方法,能够进一步兼顾新更新、未被展现过或展现效果不佳的页面元素,对于此类页面元素能够进行适当的展现,从而进一步保证了网页中展示的页面元素的均衡性。实施例三与上述实施例一以及实施例二提供的确定网页中的页面元素的方法流程对应,本实施例三提供了一种确定网页中的页面元素的装置,如图6所示,该装置主要包括:页面元素信息确定单元601以及页面元素确定单元602;其中:页面元素信息确定单元601,用于确定网页中待显示的页面元素的属性以及数量;页面元素确定单元602,用于从页面元素库保存的对应页面元素信息确定单元601确定出的属性、且对应的结果权值满足展现要求的页面元素中,选择数量的页面元素作为在网页中展现的页面元素,其中,页面元素的结果权值根据本次确定网页中的页面元素之前该页面元素在网页上展现时被用户操作的操作信息确定。如图7所示,本实施例三提供的一个优选实施方式中,图6所示的装置还可以进一步包括:随机数生成单元603,用于生成一个随机数,并确定随机数落入的随机数区间;相应地,页面元素确定单元602,具体用于在随机数生成单元603生成的随机数落入为第一页面元素集合分配的随机数区间时,从第一页面元素集合保存的对应属性的页面元素中,选择数量的页面元素作为在网页中展现的页面元素,其中,第一页面元素集合为对应的结果权值的置信度满足展现要求的页面元素的集合,其中,页面元素的结果权值的置信度根据该页面元素的结果权值以及该页面元素在网页中展示的次数确定。本实施例三提供的一个优选实施方式中,图7所示的装置包括的页面元素确定单元602,具体用于根据从第一页面元素集合保存的对应属性的页面元素分别对应的结果权值,从第一页面元素集合保存的对应属性的页面元素中,按照对应的结果权值由大到小的顺序选择数量的页面元素作为在网页中展现的页面元素。本实施例三提供的一个优选实施方式中,图7所示的装置包括的页面元素确定单元602,还用于在随机数生成单元603生成的随机数落入为第二页面元素集合分配的随机数区间时,从第二页面元素集合保存的对应属性的页面元素中,选择数量的页面元素作为在网页中展现的页面元素,其中,第二页面元素集合为对应的结果权值的置信度不满足展现要求的页面元素和/或无对应结果权值的页面元素的集合。本实施例三提供的一个优选实施方式中,图7所示的装置包括的页面元素确定单元602,具体用于根据从第二页面元素集合保存的对应属性的页面元素分别被展现的次数,从第二页面元素集合保存的对应属性的页面元素中,按照被展现的次数由大到小的顺序选择数量的页面元素作为在网页中展现的页面元素。如图8所示,本实施例三提供的一个优选实施方式中,图6所示的装置还可以进一步包括:网页生成单元604,用于在页面元素确定单元602选择数量的页面元素作为在网页中展现的页面元素之后,根据设定的各属性的页面元素分别在网页中对应的位置信息,将选择的页面元素按照对应的属性嵌入到网页中对应的位置以生成网页。上述网页生成单元604也可以包括在图7所示的装置中,用于实现相同的功能。如图9所示,本实施例三提供的一个优选实施方式中,图8所示的装置还可以进一步包括:操作信息获取单元605,用于在网页生成单元604生成网页后,获取网页中展现的各页面元素分别被用户操作的操作信息;相应地,页面元素信息确定单元601,具体用于在根据操作信息获取单元605获取的各页面元素分别被用户操作的操作信息确定需要调整网页中的页面元素后,确定网页中待显示的页面元素的属性以及数量。本实施例三提供的一个优选实施方式中,图9所示的装置包括的页面元素信息确定单元601,具体用于在确定操作信息获取单元获取操作信息的时间达到设定时长后,根据各页面元素分别被用户操作的操作信息确定需要调整网页中的页面元素。本实施例三提供的一个优选实施方式中,图9所示的装置包括的页面元素信息确定单元601,具体用于根据各页面元素分别被用户操作的操作信息,确定各页面元素分别对应的结果权值,其中,页面元素对应的结果权值根据该页面元素被用户操作的操作信息包括的信息类别以及信息类别分别对应的类别权值加权确定,并在各页面元素分别对应的结果权值的置信度满足设定的调整阈值时,确定需要调整网页中的页面元素。应当理解,以上确定网页中的页面元素的装置包括的单元仅为根据该装置实现的功能进行的逻辑划分,实际应用中,可以进行上述单元的叠加或拆分。并且该实施例提供的确定网页中的页面元素的装置所实现的功能与上述实施例一和实施例二中提供的确定网页中的页面元素的方法流程一一对应,对于该装置所实现的更为详细的处理流程,在上述方法实施例中已做详细描述,此处不再详细描述。并且,本实施例三中的确定网页中的页面元素的装置还具有能够实现实施例一和实施例二方案的功能模块,此处不再赘述。本申请的实施例所提供的确定网页中的页面元素的装置可通过计算机程序实现。本领域技术人员应该能够理解,上述的模块划分方式仅是众多模块划分方式中的一种,如果划分为其他模块或不划分模块,只要确定网页中的页面元素的装置具有上述功能,都应该在本申请的保护范围之内。本领域的技术人员应明白,本申请的实施例可提供为方法、装置(设备)、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。本申请是参照根据本申请实施例的方法、装置(设备)和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。尽管已描述了本申请的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本申请范围的所有变更和修改。显然,本领域的技术人员可以对本申请进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包含这些改动和变型在内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1