跨域通讯及全双工通讯的方法、装置与流程

本发明涉及到通信领域,尤其涉及一种跨域通讯及全双工通讯的方法、装置。
背景技术:
目前跨域资源访问常用的解决方案是FIM(FragmentIdentitierMessaging)。当页面A0嵌入iFrameA1,相对于iFrameA1来说页面A0是父窗口,而iFrameA1则为页面A0的子窗口。父窗口可以读写子窗口的Url(Uniform/UniversalResourcelocator,统一资源定位符),子窗口也可以读写父窗口的Url。Url包括Frag参数,即#号以及#号后的字符,常用于浏览器的锚点定位,对于Frag参数的修改不会导致新的Http请求的发送。FIM就是通过改变Url的Frag参数实现双向通信。例如iFrameA1要向页面A0发送一个消息“hello”,只要在页面A0的Url的Frag参数部分添加“hello”,然后页面A0窗口通过监听自己的Url变化来接收iFrameA1传送的消息“hello”,反之亦然。上述方法存在以下缺陷:由于父子窗口之间通过修改Url来传送数据,而对于Url的改变会增加额外的浏览器历史记录,同时造成浏览器历史记录前进、后退不准确。
技术实现要素:
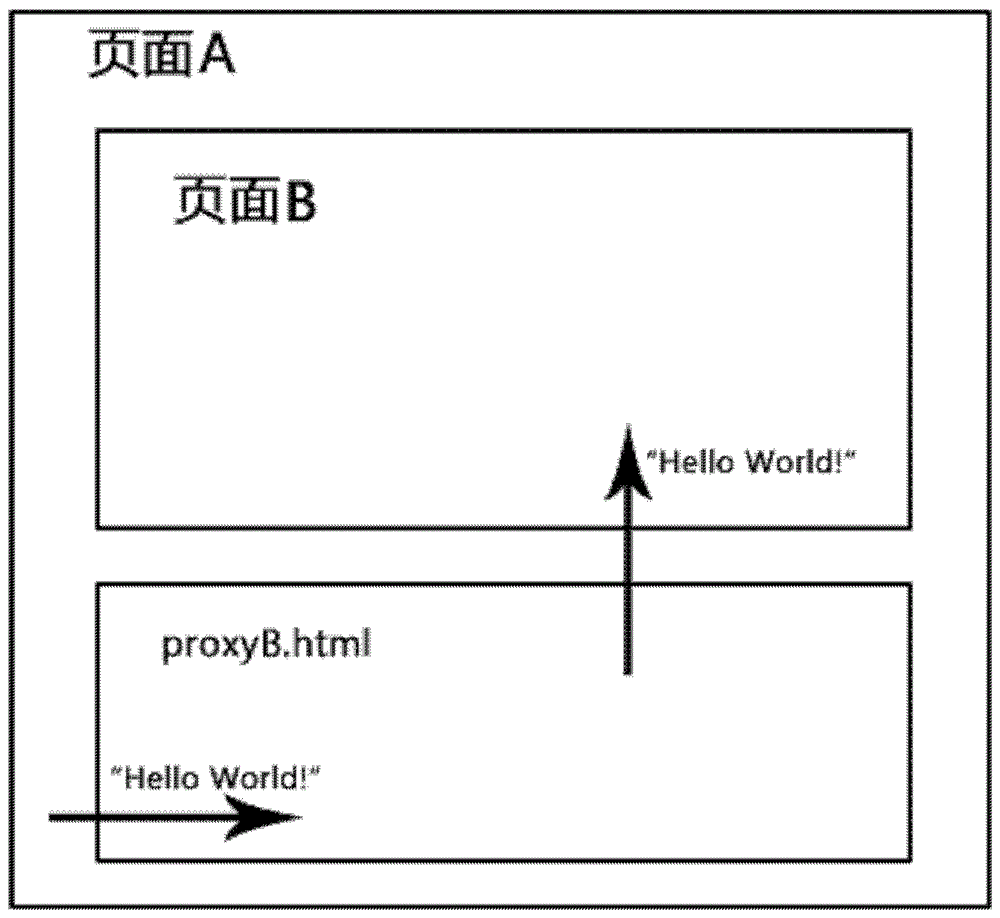
本发明的主要目的为提供一种跨域通讯及全双工通讯的方法、装置,实现无Url污染的跨域实时双向数据传输。本发明提出一种跨域通讯的方法,用于需要数据交互的第一域的第一页面与属于第二域的第二页面,所述第一页面与所述第二页面在以下各项中至少有一项不同:协议、端口、host;包括步骤:当所述第一页面需要向所述第二页面传送数据时,在所述第一页面中插入属于所述第二域的代理页面,通过所述代理页面传送所述数据至所述第二页面。优选地,所述在第一页面中插入属于所述第二域的代理页面包括:在所述第一页面中创建iFrame,所述iFrame的Src属性指向所述代理页面,并将传送给所述第二页面的数据以Frag的方式写到所述iFrame的统一资源定位符Url里。优选地,所述通过所述代理页面传送所述数据至所述第二页面包括:通过所述代理页面读取所述Url中的Frag参数,所述Frag参数携带所述数据。优选地,所述通过所述代理页面传送所述数据至所述第二页面还包括:在所述第二页面中轮询监听所述代理页面的Url的Frag参数变化;当所述代理页面的Url发生变化时,响应所述Frag参数,所述Frag参数携带所述数据。优选地,所述iFrame为隐藏的iFrame,所述代理页面为空白代理页面。优选地,当所述第一页面需要向所述第二页面传送数据之前,还包括:在所述第一页面中嵌入所述第二页面。优选地,所述通过所述代理页面传送所述数据至所述第二页面还包括:通过所述第一域与所述第二域之间预定的协议,所述代理页面通过调用所述第二页面的方法响应所述第一页面的请求。本发明还提出一种跨域全双工通讯的方法,用于需要数据交互的第一域的第一页面与属于第二域的第二页面,所述第一页面与所述第二页面在以下各项中至少有一项不同:协议、端口、host;其特征在于,包括步骤:当所述第一页面需要向所述第二页面传送数据时,在所述第一页面中插入属于所述第二域的第二代理页面,通过所述第二代理页面传送所述数据至所述第二页面;当所述第二页面需要向所述第一页面传送数据时,在所述第二页面中插入属于所述第一域的第一代理页面,通过所述第一代理页面传送所述数据至所述第一页面。优选地,当所述第一页面需要向所述第二页面传送数据之前或所述第二页面需要向所述第一页面传送数据之前,还包括:在所述第一页面中嵌入所述第二页面。本发明还提出一种跨域通讯的装置,用于需要数据交互的第一域的第一页面与属于第二域的第二页面,所述第一页面与所述第二页面在以下各项中至少有一项不同:协议、端口、host;包括:第一插入模块,用于当所述第一页面需要向所述第二页面传送数据时,在所述第一页面中插入属于所述第二域的代理页面;第一传送模块,用于通过所述代理页面传送所述数据至所述第二页面。优选地,所述第一插入模块具体用于:在所述第一页面中创建iFrame,所述iFrame的Src属性指向所述代理页面,并将传送给所述第二页面的数据以Frag的方式写到所述iFrame的统一资源定位符Url里。优选地,所述第一传送模块具体用于:通过所述代理页面读取所述Url中的Frag参数,所述Frag参数携带所述数据。优选地,所述第一传送模块具体用于:在所述第二页面中轮询监听所述代理页面的Url的Frag参数变化;当所述代理页面的Url发生变化时,响应所述Frag参数,所述Frag参数携带所述数据。优选地,所述iFrame为隐藏的iFrame,所述代理页面为空白代理页面。优选地,所述装置还包括:第一嵌入模块,用于在所述第一页面中嵌入所述第二页面。优选地,所述第一传送模块具体用于:通过所述第一域与所述第二域之间预定的协议,所述代理页面调用所述第二页面的方法响应所述第一页面的请求。本发明还提出一种跨域全双工通讯的装置,用于需要数据交互的第一域的第一页面与属于第二域的第二页面,所述第一页面与所述第二页面在以下各项中至少有一项不同:协议、端口、host;包括:第二插入模块,用于当所述第一页面需要向所述第二页面传送数据时,在所述第一页面中插入属于所述第二域的第二代理页面;第二传送模块,用于当所述第一页面需要向所述第二页面传送数据时,通过所述第二代理页面传送所述数据至所述第二页面;第三插入模块,用于当所述第二页面需要向所述第一页面传送数据时,在所述第二页面中插入属于所述第一域的第一代理页面;第三传送模块,用于当所述第二页面需要向所述第一页面传送数据时,通过所述第一代理页面传送所述数据至所述第一页面。优选地,所述装置还包括:第二嵌入模块,用于在所述第一页面中嵌入所述第二页面。本发明提出的一种跨域通讯及全双工通讯的方法、装置,针对现有FIM方案存在的缺陷,使得跨域的通信更加高效可行,利用在现有页面中插入空白页面代理的技术,实现无Url污染的跨域实时双向数据传输。附图说明图1为本发明一种跨域通讯的方法一实施例的流程示意图;图2为本发明一种跨域通讯的方法一实施例的实例示意图;图3为本发明一种跨域全双工通讯的方法一实施例的流程示意图;图4为本发明一种跨域通讯的装置一实施例的结构示意图;图5为本发明一种跨域全双工通讯的装置一实施例的结构示意图。本发明目的的实现、功能特点及优点将结合实施例,参照附图做进一步说明。具体实施方式应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。参照图1、图2,提出本发明跨域通讯的方法一实施例,用于需要数据交互的第一域的第一页面(本实施例称之为页面A)与属于第二域的第二页面(本实施例称之为页面B),包括:步骤S10、在页面A中嵌入页面B;假定第一域为域A(www.dominA.com),第二域为域B(www.dominB.com),域A上有页面A和代理页面proxyA.html,在域B上有页面B以及代理页面proxyB.html,较佳的实施方式是proxyA.html和proxyB.html为空白代理页面。在页面A中嵌入页面B,并进入步骤S11。步骤S11、当页面A需要向页面B传送数据时,在页面A中插入第二域的代理页面proxyB.html,通过该proxyB.html传送数据至页面B。当页面A需要向页面B传送数据如字符串“HelloWorld!”时,根据同源策略(协议、端口及域名相同的两个域才能相互通信)的限制,页面B无法获得页面A传送的数据,且页面A也无法调用页面B的相应方法进行响应。此时,页面A可以创建一个隐藏的iFrame,将iFrame的Src属性指向代理页面proxyB.html,将需要传送给页面B的数据以Frag的方式,即在iFrame的Url的Frag参数中添加需要传送的数据如“helloWorld”。当代理页面proxyB.html加载完成,代理页面proxyB.html可以读取Url内的Frag参数,并根据接收的Url进行响应,由于页面B与proxyB.html处于同个域下,proxyB.html可以通过调用页面B或脚本的方法响应页面A的请求。如调用页面B的方法弹窗显示“HelloWorld!”这一字符串,该方法的前提是域A与域B已经制定相应协议。另一种方式是,页面A创建嵌入了proxyB.html的iFrame,在iFrame的Url的Frag参数里添加需要传送的数据,由于页面B和proxyB.html是同域,所以在proxyB.html加载完成之后,页面B轮询监听proxyB.html中Url的Frag参数变化并进行响应,解析出需要传送的数据,并移除该iFrame,完成页面A和页面B之间的通信。下述为本实施例一实例,可清楚说明本实施例的原理:1、需要发送消息的页面A(www.dominA.com/A.html)2、接收消息的代理页面proxyB.html(www.dominB.com/proxyB.html)3、接收消息的页面B(www.dominB.com/B.html)上述实例可见,页面A通过插入域B的代理页面proxyB.html,传送相应数据至域B的页面B。本实施例针对现有FIM方案存在的缺陷,使得跨域的全双工通信更加高效可行,利用在现有页面中插入空白页面代理的技术,实现无Url污染的跨域实时双向数据传输。参照图3,提出一种跨域全双工通讯的方法一实施例,用于需要数据交互的第一域的第一页面与属于第二域的第二页面,包括:步骤S30、在第一页面中嵌入第二页面;步骤S31、当所述第一页面需要向所述第二页面传送数据时,在所述第一页面中插入属于所述第二域的第二代理页面,通过所述第二代理页面传送所述数据至所述第二页面;步骤S32、当所述第二页面需要向所述第一页面传送数据时,在所述第二页面中插入属于所述第一域的第一代理页面,通过所述第一代理页面传送所述数据至所述第一页面。上述步骤S30、S31与跨域通讯的方法一实施例的步骤S10、S11类似,此处不再重复描述。本实施例与上一实施例的区别之处在于可以实现跨域全双工通讯,在实现步骤S30、S31的同时,还可以实现步骤S32,即当第二页面需要访问第一页面的资源或对第一页面进行操作,只需创建iframe,并将Src属性指向第一域的代理页面proxyA.html,并传递相应参数即可。本实施例进一步通过iFrame的创建进行实时的双向数据传输和页面操作,且不会因添加urlfrag对第一页面和第二页面产生不必要的浏览器历史记录。参照图4,提出本发明一种跨域通讯的装置一实施例,用于需要数据交互的第一域的第一页面与属于第二域的第二页面,包括:第一嵌入模块10,用于在所述第一页面中嵌入所述第二页面;第一插入模块20,用于当所述第一页面需要向所述第二页面传送数据时,在所述第一页面中插入属于所述第二域的代理页面;第一传送模块30,用于通过所述代理页面传送所述数据至所述第二页面。本实施例假定第一域为域A(www.dominA.com),第二域为域B(www.dominB.com),域A上有页面A和代理页面proxyA.html,在域B上有页面B以及代理页面proxyB.html,较佳的实施方式是proxyA.html和proxyB.html为空白代理页面。第一嵌入模块10在页面A中嵌入页面B,当页面A需要向页面B传送数据如字符串“HelloWorld!”时,根据同源策略(协议、端口及域名相同的两个域才能相互通信)的限制,页面B无法获得页面A传送的数据,且页面A也无法调用页面B的相应方法进行响应。此时,第一插入模块20可在页面A中插入一第二域的代理页面proxyB.html,由第一传送模块30将需要传送的数据传送至页面B。具体地,第一插入模块20在页面A中创建一个隐藏的iFrame,将iFrame的Src属性指向代理页面proxyB.html,将需要传送给页面B的数据以Frag的方式,即在iFrame的Url的Frag参数中添加需要传送的数据如“helloWorld”。第一传送模块30加载该proxyB.html,当代理页面proxyB.html加载完成,代理页面proxyB.html可以读取Url内的Frag参数,并根据接收的Url进行响应,由于页面B与proxyB.html处于同个域下,proxyB.html可以通过调用页面B或脚本的方法响应页面A的请求。如调用页面B的方法弹窗显示“HelloWorld!”这一字符串,该方法的前提是域A与域B已经制定相应协议。另一种方式是,第一插入模块20在页面A创建嵌入了proxyB.html的iFrame,在iFrame的Url的Frag参数里添加需要传送的数据,由于页面B和proxyB.html是同域,所以在第一传送模块30加载proxyB.html完成之后,在页面B中轮询监听proxyB.html中Url的Frag参数变化并进行响应,解析出需要传送的数据,并移除该iFrame,完成页面A和页面B之间的通信。下述为本实施例一实例,可清楚说明本实施例的原理:1、需要发送消息的页面A(www.dominA.com/A.html)2、接收消息的代理页面proxyB.html(www.dominB.com/proxyB.html)3、接收消息的页面B(www.dominB.com/B.html)上述实例可见,页面A通过插入域B的代理页面proxyB.html,传送相应数据至域B的页面B。同样,当页面B需要访问页面A的资源或对页面A进行操作,只需创建iFrame,并将Src属性指向第一域的代理页面proxyA.html,并传递相应参数即可,通过iFrame的创建进行实时的双向数据传输和页面操作,且不会因添加UrlFrag对页面A和页面B产生不必要的浏览器历史记录。本实施例针对现有FIM方案存在的缺陷,使得跨域的全双工通信更加高效可行,利用在现有页面中插入空白页面代理的技术,实现无Url污染的跨域实时双向数据传输。参照图5,提出一种跨域全双工通讯的装置,用于需要数据交互的第一域的第一页面与属于第二域的第二页面,所述第一页面与所述第二页面在以下各项中至少有一项不同:协议、端口、host;包括:第二嵌入模块11,用于在所述第一页面中嵌入所述第二页面;第二插入模块21,用于当所述第一页面需要向所述第二页面传送数据时,在所述第一页面中插入属于所述第二域的第二代理页面;第二传送模块31,用于当所述第一页面需要向所述第二页面传送数据时,通过所述第二代理页面传送所述数据至所述第二页面;第三插入模块22,用于当所述第二页面需要向所述第一页面传送数据时,在所述第二页面中插入属于所述第一域的第一代理页面;第三传送模块32,用于当所述第二页面需要向所述第一页面传送数据时,通过所述第一代理页面传送所述数据至所述第一页面。上述第二嵌入模块11、第二插入模块21和第二传送模块31与跨域通讯的装置一实施例中的第一嵌入模块10、第一插入模块20和第一传送模块30的结构及工作原理类似,此处不再重复描述。本实施例与上一实施例的区别之处在于可以实现跨域全双工通讯,即当第二页面需要访问第一页面的资源或对第一页面进行操作,第三插入模块22只需创建iframe,并将Src属性指向第一域的代理页面,并由第三传送模块32传递相应参数即可。本实施例进一步通过iFrame的创建进行实时的双向数据传输和页面操作,且不会因添加urlfrag对第一页面和第二页面产生不必要的浏览器历史记录。以上所述仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1