一种浏览器页面的显示方法及系统与流程

一种浏览器页面的显示方法及系统【技术领域】本发明涉及互联网的页面排版技术,尤其涉及一种浏览器页面的显示方法及系统。
背景技术:
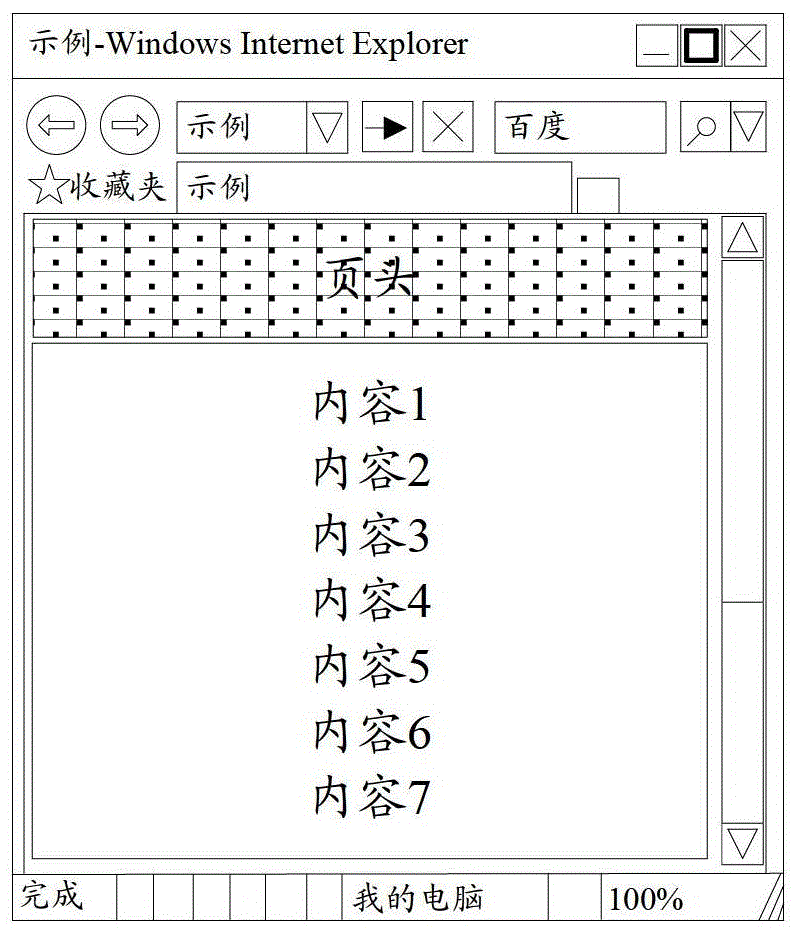
目前,浏览器页面的排版技术中,通过将页头和页脚的属性设置为固定,使得页头和页脚脱离文档,而悬浮于文档之上,不占用文档,使得页头和页脚不随滚动条而滚动;所述文档用于规定浏览器页面中显示内容在排版时占用的位置。浏览器页面中大部分显示对象的默认设置是静态,即页头和页脚不脱离文档,占用文档,属于文档的一部分,例如,图1是浏览器页面的结构示意图,如图1所示,浏览器页面中需要显示页头、内容、页脚;如果将页头和页脚设置为静态,将得到图2所示的真实页面,由于页头和页脚占用文档,文档的高度等于页头高度、内容高度和页脚高度的总和,文档的高度就超出浏览器窗体的高度,导致文档中的部分内容和页脚必须通过拖动滚动条滚动才能看到。为了解决这一问题,如图3所示,可以使得页头和页脚脱离文档,页头和页脚分别固定于浏览器窗体的顶部和底部,不作为文档的一部分,文档中仅包含内容,文档高度等于内容高度;如此,由于页头和页脚脱离文档,则对页面进行排版时,内容区域不再从页头所占位置的底端开始,而是从文档的起始位置开始,同理,页脚也不会位于内容末尾的位置,而是位于浏览器窗体的底端,此时,浏览器窗体高度等于文档高度,导致文档中部分内容被页头和页脚覆盖,无法显示,即使拖动滚动条至底端,页脚也依然覆盖部分内容。目前,为解决图2和图3所示的问题,如图4所示,通常会设置内容的上边距和下边距,在内容前后留出等同页头高度和页脚高度的空白区域,使得展示的内容不被页头和页脚覆盖;但是这种方法必须预先获知页头高度和页脚高度;如果页头高度和页脚高度未知,且依然使用该方法,则需要针对每个浏览器页面设计对应的样式表,或在页面代码加载完毕后读取页头高度和页脚高度,然后根据页头高度和页脚高度重设内容的上边距和下边距,如此,必将产生额外的开发成本,且开发效率低下;开发完毕后,如果页头和页脚发生变更,也将增加维护成本。此外,上述的浏览器页面的排版技术应用于计算机中比较常见,且实现方法非常简单,例如设置内容的高度固定、设置滚动条自动即可;但是,目前Android终端的浏览器中并不能支持这些简单的设置,这样就必须依赖第三方的JavaScript框架来解决问题,JavaScript框架在解决问题的同时,还将带来额外的资源开销,而且实现滚动的JavaScript框架中的iscroll框架在解决问题时,实现过程比较复杂,很容易与浏览器会发生冲突,从而导致整个浏览器的崩溃。
技术实现要素:
本发明提供了一种浏览器页面的显示方法及系统,能够提高浏览器页面的开发效率,降低开发成本。本发明的具体技术方案如下:根据本发明一优选实施例,一种浏览器页面的显示方法,包括:对预设的页面代码文件进行解析和渲染,得到显示的页面;所述页面包含第一页头、第一页脚和文档,所述文档包括第二页头、内容和第二页脚,所述第一页头和第一页脚的属性为不占用文档,所述第二页头和第二页脚的属性为占用文档。上述方法中,在所述对预设的页面代码文件进行解析和渲染之前,该方法还包括:复制页面代码文件中的第一页头代码和第一页脚代码,得到第二页头代码和第二页脚代码的页面代码文件;其中所述第一页头代码和第一页脚代码中,第一页头和第一页脚的定位属性为固定,在第二页头代码和第二页脚代码中,将第二页头和第二页脚的定位属性设置为静态,所述定位属性为静态的第二页头和第二页脚占用文档。上述方法中,所述复制页面代码文件中的页头代码和页脚代码为:接收用户对原始页面代码文件中的第一页头代码和第一页脚代码分别进行复制后得到的第二页头代码和第二页脚代码。上述方法中,所述复制页面代码文件中的页头代码和页脚代码为:编译器根据输入的路径找到所述页面代码文件,所述页面代码文件中包含具有复制标识符的第一页头代码和第一页脚代码,在对所述页面代码文件进行编译时,依据所述复制标识符对所述第一页头代码和第一页脚代码进行复制得到第二页头代码和第二页脚代码。上述方法中,该方法还包括:在第二页头代码和第二页脚代码中,将第二页头和第二页脚的显示特性属性设置为隐藏;其中,所述显示特性属性为隐藏的第二页头和第二页脚不显示在浏览器窗体中。上述方法中,所述对预设的页面代码文件进行解析为:对所述页面代码文件进行解析,得到显示对象,复制显示对象中的第一页头对象和第一页脚对象,得到第二页头对象和第二页脚对象;其中所述第一页头对象和第一页脚对象的样式表中,第一页头和第一页脚的定位属性为固定,在第二页头对象和第二页脚对象的样式表中,将第二页头和第二页脚的定位属性设置为静态,其中,所述定位属性为静态的第二页头和第二页脚占用文档。上述方法中,所述复制显示对象中的第一页头对象和第一页脚对象为:依据收到的命令及所述命令中指示的显示对象,对第一页头对象和第一页脚对象进行复制;在所述显示对象组成的DOM树上创建新的分支,所述新的分支与第一页头对象和第一页脚对象的分支同级;将复制得到的第二页头对象和第二页脚对象作为新的分支的叶子节点。上述方法中,该方法还包括:在所述第二页头对象和第二页脚对象的样式表中,将第二页头和第二页脚的显示特性属性设置为隐藏;其中,所述显示特性属性为隐藏的第二页头和第二页脚不显示在浏览器窗体中。本发明还提供一种浏览器页面的显示系统,包括浏览器;所述浏览器包括解析单元和渲染单元;其中,解析单元,用于对预设的页面代码文件进行解析;渲染单元,用于对解析单元解析后的页面代码文件进行渲染,得到显示的页面;所述页面包含第一页头、第一页脚和文档,所述文档包括第二页头、内容和第二页脚,所述第一页头和第一页脚的属性为不占用文档,所述第二页头和第二页脚的属性为占用文档。上述系统中,该系统还包括:复制单元,用于复制页面代码文件中的第一页头代码和第一页脚代码,得到第二页头代码和第二页脚代码的页面代码文件;其中所述第一页头代码和第一页脚代码中,第一页头和第一页脚的定位属性为固定,在第二页头代码和第二页脚代码中,将第二页头和第二页脚的定位属性设置为静态,所述定位属性为静态的第二页头和第二页脚占用文档。上述系统中,所述复制单元位于浏览器时,复制单元在复制页面代码文件中的页头代码和页脚代码时,具体为:接收用户对原始页面代码文件中的第一页头代码和第一页脚代码分别进行复制后得到的第二页头代码和第二页脚代码。上述系统中,所述复制单元位于编译器时,所述复制单元在复制页面代码文件中的页头代码和页脚代码时,具体为:根据输入的路径找到所述页面代码文件,所述页面代码文件中包含具有复制标识符的第一页头代码和第一页脚代码,在对所述页面代码文件进行编译时,依据所述复制标识符对所述第一页头代码和第一页脚代码进行复制得到第二页头代码和第二页脚代码。上述系统中,所述复制单元,还用于在第二页头代码和第二页脚代码中,将第二页头和第二页脚的显示特性属性设置为隐藏;其中,所述显示特性属性为隐藏的第二页头和第二页脚不显示在浏览器窗体中。上述系统中,所述解析单元进一步包括:解析子单元和复制子单元;其中,所述解析子单元,用于对所述页面代码文件进行解析,得到显示对象;所述复制子单元,用于复制显示对象中的第一页头对象和第一页脚对象,得到第二页头对象和第二页脚对象;其中所述第一页头对象和第一页脚对象的样式表中,第一页头和第一页脚的定位属性为固定;还用于在第二页头对象和第二页脚对象的样式表中,将第二页头和第二页脚的定位属性设置为静态,其中,所述定位属性为静态的第二页头和第二页脚占用文档。上述系统中,所述复制子单元在复制显示对象中的第一页头对象和第一页脚对象时,具体为:依据收到的命令及所述命令中指示的显示对象,对第一页头对象和第一页脚对象进行复制;在所述显示对象组成的DOM树上创建新的分支,所述新的分支与第一页头对象和第一页脚对象的分支同级;将复制得到的第二页头对象和第二页脚对象作为新的分支的叶子节点。上述系统中,所述复制子单元,还用于在所述第二页头对象和第二页脚对象的样式表中,将第二页头和第二页脚的显示特性属性设置为隐藏;其中,所述显示特性属性为隐藏的第二页头和第二页脚不显示在浏览器窗体中。由以上技术方案可以看出,本发明提供的具有以下有益效果:原始的页头和页脚作为真实的页头和页脚用于显示,复制出的页头和页脚作为虚拟的页头和页脚在文档中占位,在预先不知道页头高度和页脚高度的前提下,既能够避免原始的页头和页脚覆盖住文档的内容,又可以保证显示的页面中同时具有页头和页脚,降低页面的开发成本和维护成本,提高开发效率。【附图说明】图1是浏览器页面的结构示意图;图2是浏览器页面的第一显示示意图;图3是浏览器页面的第二显示示意图;图4是浏览器页面的第三显示示意图;图5是本发明实现浏览器页面的显示方法的优选实施例一的流程示意图;图6是本发明实现浏览器页面的显示方法的优选实施例二的流程示意图;图7是本发明实现浏览器页面的显示系统的优选实施例一的结构示意图;图8是本发明实现浏览器页面的显示系统的优选实施例二的结构示意图;图9是经典示例中移动会员卡内部的详情及列表页的筛选项打开前的示意图;图10是经典示例中移动会员卡内部的详情及列表页的筛选项打开后的示意图。【具体实施方式】为了使本发明的目的、技术方案和优点更加清楚,下面结合附图和具体实施例对本发明进行详细描述。本发明提供一种浏览器页面的显示方法,该方法包括:对预设的页面代码文件进行解析和渲染,得到显示的页面;所述页面包括第一页头、第一页脚和文档,所述文档包括第二页头、内容和第二页脚,所述第一页头和第一页脚的属性为不占用文档,所述第二页头和第二页脚的属性为占用文档。图5是本发明实现浏览器页面的显示方法的优选实施例一的流程示意图,如图5所示,该优选实施例包括以下步骤:步骤501,复制页面代码文件中的第一页头代码和第一页脚代码,得到第二页头代码和第二页脚代码的页面代码文件;其中所述第一页头代码和第一页脚代码中,第一页头和第一页脚的定位属性为固定,在第二页头代码和第二页脚代码中,将第二页头和第二页脚的定位属性设置为静态,所述定位属性为静态的第二页头和第二页脚占用文档。具体的,在生成页面代码文件过程中,浏览器接收用户在页面代码文件中输入的两个相同的页头代码和两个相同的页脚代码,其中,第一页头代码和第一页脚代码分别为用户输入的原始页头代码和原始页脚代码,第二页头代码和第二页脚代码分别为复制出的第一页头代码和复制出的第一页脚代码,第二页头代码和第二页脚代码是用户对第一页头代码和第一页脚代码进行复制后输入到页面代码文件中的;或,在生成页面代码文件后,对页面代码文件中需要编译的代码添加特定标识符,例如,对页面代码文件中的第一页头代码和第一页脚代码添加复制标识符;用户将需要编译的页面代码文件统一上传到后端服务器的特定目录下,编译器根据用户输入的路径找到需要编译的页面代码文件,编译器对添加特定标识符的页面代码文件进行编译,如果页面代码文件中第一页头代码和第一页脚代码添加有复制标识符,则编译器对添加有复制标识符的第一页头代码和第一页脚代码进行复制;编译器对页面代码文件进行编译后,输出编译后的页面代码文件,本实施例中,编译器输出的页面代码文件中将包含两个相同的页头代码和两个相同的页脚代码,其中第一页头代码和第一页脚代码分别用户输入的原始页头代码和原始页脚代码,第二页头代码和第二页脚代码分别为编译器自身复制出的第一页头代码和复制出的第一页脚代码;如此,对包括两个相同的页头代码和两个相同的页脚代码的页面代码文件进行解析和渲染后,得到的页面中将存在两个页头和两个页脚;本发明优选实施例中,用户为浏览器页面的开发人员。在第二页头代码和第二页脚代码中,对第二页头和第二页脚的相关属性进行重置,包括定位属性和显示特性属性的重置;其中,定位属性的重置是将第二页头和第二页脚的定位属性重置为静态,由于第一页头代码和第一页脚代码中position字段的默认赋值为fixed,表示定位属性为固定,那么复制得到的第二页头和第二页脚的定位属性也为固定,默认为脱离文档,对页面代码文件加载后,第二页头和第二页尾在浏览器窗体中位置固定,本实施例中,需要将第二页头代码和第二页脚代码中的position字段的赋值由fixed改为static,表示第二页头和第二页脚的定位属性为静态,即第二页头和第二页脚不脱离文档,即占用文档,对页面代码文件加载后,第二页头和第二页尾属于文档的一部分,并在文档中位置固定,且位于文档的两端;显示特性属性的重置是将第二页头和第二页尾的显示特性属性重置为隐藏,由于第一页头代码和第一页脚代码中visibility字段的默认赋值为空,对页面代码文件加载后,第一页头和第一页脚可以在浏览器窗体中显示,本实施例中,需要将复制得到的第二页头代码和第二页脚代码中的visibility字段的赋值由空改为hidden,即第二页头和第二页脚不显示,对页面代码文件加载后,第二页头和第二页脚在浏览器窗体中并不显示,文档的内容上方和内容下方将为空白,上方的空白为占用文档但不显示的第二页头,下方的空白为占用文档但不显示的第二页脚;这里,显示特性属性的重置是可选操作,为了达到更好的视觉效果,可以将第二页头和第二页脚的显示特性属性重置为隐藏。步骤502,解析并渲染包含两个页头代码和两个页脚代码的页面代码文件,得到显示的页面;所述第一页头和第一页脚的属性为不占用文档,所述第二页头和第二页脚的属性为占用文档。具体的,首先,浏览器接收用户输入的文件地址,根据该文件地址在后端服务器中找到对应的页面代码文件;其次,浏览器对找到的包括两个页头代码和两个页脚代码的页面代码文件进行解析,得到DOM树;然后;浏览器对解析得到的文件对象模型(DOM,DocumentObjectModel)树进行渲染,得到显示的页面;其中,DOM树是页面中多个显示对象的组成形式,DOM树用于限制页面代码文件中代码间的逻辑关系及属性;其中,由于第一页头代码和第一页脚代码中,第一页头和第一页脚的定位属性默认为固定,因此,第一页头和第一页脚脱离文档,浏览器解析并渲染页面代码文件后,第一页头和第一页脚在浏览器窗体中位置固定;而第二页头代码和第二页脚代码中,第二页头和第二页脚的定位属性为静态,因此,第二页头和第二页脚不脱离文档,即占用文档,对页面代码文件解析并渲染后,第二页头和第二页脚属于文档的一部分,在文档中位置固定,且分别固定于文档的两端;由于定位属性为固定的第一页头和第二页脚的显示层级别高于定位属性为静态的第二页头和第二页脚的显示层级别,因此第一页头和第一页脚默认的将显示在第二页头和第而页脚的上层,但由于第二页头和第二页脚属于文档的一部分且显示特性属性为不显示,第二页头和第二页脚作为虚拟的页头和页脚位于文档的两端,使得文档中的两端是空白的,当第二页头位于浏览器窗体顶端时,即使第二页头覆盖文档,也仅覆盖文档中虚拟的第二页头,即覆盖住文档顶端的空白部分,没有覆盖文档中的内容,同理,当第二页脚位于浏览器底端时,即使第一页脚覆盖文档,也仅覆盖住文档中虚拟的第二页脚,即覆盖住文档中底端的空白部分,没有覆盖住文档中的内容。图6是本发明实现浏览器页面的排版方法的优选实施例二的流程示意图,如图6所示,该优选实施例包括以下步骤:步骤601,对预设的页面代码文件进行解析,得到显示对象,复制显示对象中的第一页头对象和第一页脚对象,得到第二页头对象和第二页脚对象;其中所述第一页头对象和第一页脚对象的样式表中,第一页头和第一页脚的定位属性为固定,在第二页头对象和第二页脚对象的样式表中,将第二页头和第二页脚的定位属性设置为静态,其中,所述定位属性为静态的第二页头和第二页脚占用文档。具体的,浏览器接收用户输入的文件地址,根据该文件地址在后端服务器中找到对应的页面代码文件;浏览器对找到的页面代码文件进行解析,得到DOM树;其中,DOM树是页面中多个显示对象的组成形式;用户通过HTML方式调用JavaScript脚本提供的接口函数DomObject.cloneNode(),向浏览器发送命令;浏览器依据收到的命令及该命令中指示的显示对象,获知需要对第一页头对象和第一页脚对象进行复制;浏览器在所述DOM树上创建一个新的分支,新的分支与第一页头对象和第一页脚对象的分支是同级分支,复制得到的第二页头对象和第二页脚对象作为新的分支的叶子节点,如此,DOM树具有两个相同的页头对象和两个相同的页脚对象。在第二页头对象和第二页脚对象的样式表中,对第二页头和第二页脚的相关属性进行重置,包括定位属性和显示特性属性的重置;其中,将第二页头对象和第二页脚对象的样式表中的position字段的赋值由默认的fixed改为static,表示第二页头和第二页脚的定位属性为静态,即第二页头和第二页脚不脱离文档,占用文档,在浏览器对DOM树渲染后,第二页头和第二页脚属于文档的一部分,并在文档中位置固定,且位于文档的两端;将第二页头对象和第二页脚对象的样式表中的visibility字段的赋值由默认的空改为hidden,即第二页头和第二页脚不显示,在浏览器对DOM树渲染后,第二页头和第二页脚在浏览器窗体中并不显示,文档的内容上方和内容下方将为空白,上方的空白为占用文档但不显示的第二页头,下方的空白为占用文档但不显示的第二页脚;这里,显示特性属性的重置是可选操作,为了达到更好的视觉效果,可以将第二页头和第二页脚的显示特性属性重置为隐藏。步骤602,对解析得到的显示对象进行渲染,得到显示的页面;所述第一页头和第一页脚的属性为不占用文档,所述第二页头和第二页脚的属性为占用文档。具体的,浏览器在对页面代码文件进行解析并得到两个相同的页头对象和页脚对象后,对DOM树进行渲染,得到显示的页面;其中,第一页头和第一页脚脱离文档,得到显示的页面后,第一页头和第一页脚在浏览器窗体中位置固定;第二页头对象和第二页脚对象中,第二页头和第二页脚的定位属性为静态,第二页头和第二页脚不脱离文档,即占用文档,得到页面后,第二页头和第二页脚属于文档的一部分,在文档中固定,且分别固定于文档的两端;当第二页头位于浏览器窗体顶端时,第一页头覆盖文档中虚拟的第二页头,没有覆盖文档中的内容,同理,当第二页脚位于浏览器底端时,第一页脚覆盖文档中虚拟的第二页脚,没有覆盖住文档中的内容。上述优选实施例中,原始的页头和页脚作为真实的页头和页脚用于显示,复制出的页头和页脚作为虚拟的页头和页脚在文档中占位,在预先不知道页头高度和页脚高度的前提下,既能够避免原始的页头和页脚覆盖住文档的内容,又可以保证显示的页面中同时具有页头和页脚,降低页面的开发成本和维护成本,提高开发效率;此外,由于不利用JavaScript框架,或仅利用JavaScript框架进行显示对象的复制,操作简单,因此将上述技术方案应用于Android终端时,也不会与浏览器发生冲突,避免浏览器发生崩溃;此外,利用编译器对页头代码和页脚代码进行复制,以及浏览器对页头对象和页脚对象进行复制的方案时,如果需要对页头和页脚的内容进行调整,则可以仅修改原始的页头和页脚,编译器或浏览器会自动对修改后的页头和页脚进行复制,能够减少维护成本,提高开发效率。为实现上述方法,本发明还提供一种浏览器页面的排版系统,图7是本发明实现浏览器页面的排版系统的优选实施例一的结构示意图,图8是本发明实现浏览器页面的排版系统的优选实施例二的结构示意图,如图7和图8所示,该系统包括浏览器;所述浏览器包括解析单元11和渲染单元12;其中,解析单元11,用于对预设的页面代码文件进行解析;渲染单元12,用于对解析单元11解析后的页面代码文件进行渲染,得到显示的页面;所述页面包含第一页头、第一页脚和文档,所述第一页头和第一页脚的属性为不占用文档,所述第二页头和第二页脚的属性为占用文档。如图7所示,该系统还包括:复制单元13,用于复制页面代码文件中的第一页头代码和第一页脚代码,得到第二页头代码和第二页脚代码的页面代码文件;其中所述第一页头代码和第一页脚代码中,第一页头和第一页脚的定位属性为固定,在第二页头代码和第二页脚代码中,将第二页头和第二页脚的定位属性设置为静态,所述定位属性为静态的第二页头和第二页脚占用文档。其中,所述复制单元13位于浏览器时,复制单元13在复制页面代码文件中的页头代码和页脚代码时,具体为:接收用户对原始页面代码文件中的第一页头代码和第一页脚代码分别进行复制后得到的第二页头代码和第二页脚代码。其中,所述复制单元13位于编译器时,所述复制单元13在复制页面代码文件中的页头代码和页脚代码时,具体为:根据输入的路径找到所述页面代码文件,所述页面代码文件中包含具有复制标识符的第一页头代码和第一页脚代码,在对所述页面代码文件进行编译时,依据所述复制标识符对所述第一页头代码和第一页脚代码进行复制得到第二页头代码和第二页脚代码。其中,所述复制单元13,还用于在第二页头代码和第二页脚代码中,将第二页头和第二页脚的显示特性属性设置为隐藏;其中,所述显示特性属性为隐藏的第二页头和第二页脚不显示在浏览器窗体中。如图8所示,所述解析单元11进一步包括解析子单元110,复制子单元112;其中,所述解析子单元110,用于对所述页面代码文件进行解析,得到显示对象;所述复制子单元112,用于复制显示对象中的第一页头对象和第一页脚对象,得到第二页头对象和第二页脚对象;其中所述第一页头对象和第一页脚对象的样式表中,第一页头和第一页脚的定位属性为固定;还用于在所述第二页头对象和第二页脚对象的样式表中,将第二页头和第二页脚的定位属性设置为静态,其中,所述定位属性为静态的第二页头和第二页脚占用文档。其中,所述复制子单元112在复制显示对象中的第一页头对象和第一页脚对象时,具体为:依据收到的命令及所述命令中指示的显示对象,对第一页头对象和第一页脚对象进行复制;在所述显示对象组成的DOM树上创建新的分支,所述新的分支与第一页头对象和第一页脚对象的分支同级;将复制得到的第二页头对象和第二页脚对象作为新的分支的叶子节点。其中,所述复制子单元112,还用于在所述第二页头对象和第二页脚对象的样式表中,将第二页头和第二页脚的显示特性属性设置为隐藏;其中,所述显示特性属性为隐藏的第二页头和第二页脚不显示在浏览器窗体中。例如,经典示例为移动会员卡内部的详情及列表页,如图9所示,其中,列表为内容,上方筛选项等信息为页头,下方状态栏为页脚,可以看到内容的多少不会影响页面的整体布局的变化,如图10所示,与图9相比,图10中的页头中筛选项打开后,内容区域的尺寸发生了变化,但整体布局和页面的尺寸并未变化,在android终端中可以拖动页面中内容进行滚动,只有内容中的列表项随页面发生滚动。以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本发明保护的范围之内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1