浏览模式的切换方法及系统与流程

本发明涉及移动通信技术领域,更为具体地,涉及一种浏览模式的切换方法及系统。
背景技术:
随着网络及信息技术的发展,利用手机、平板电脑等电子通信设备,通过浏览器浏览网页已逐渐成为人们实时了解外部信息的主要方式。然而,如今一个家庭共用一个平板电脑的现象非常普遍,甚至有时候朋友或者同学之间也会相互借用平板电脑来使用,因此人们在通过这些电子通信设备了解信息的同时,难免会涉及到一些个人隐私的问题。例如用户在使用平板电脑浏览网页的时候,有时候可能会浏览一些隐私的网页,为了保护自己的隐私,用户很希望自己在浏览这些涉及隐私的网页的时候,能够不留下痕迹,这样即使与别人共用一个平板电脑,别人也不会发现自己浏览过的一些涉及到隐私的网页。目前在平板电脑浏览器端都会有隐身模式,也叫无痕浏览模式,是一种不留下上网浏览记录的网络浏览方式。在无痕浏览过程中,浏览器不会保存任何浏览历史、搜索历史、下载历史、表单历史、cookie或者Internet临时文件,能够使用户没有痕迹的浏览网页。但是,现有的无痕浏览网页的方式,在系统设置菜单启动无痕浏览开关后,如果用户想要恢复普通浏览,还得进入设置菜单进行重新设置,将浏览方式设置为不开启无痕浏览。通过此种方式在普通浏览和无痕浏览之间进行切换需要增加用户的操作次数,造成用户使用的极不方便,进而影响到用户的使用体验。
技术实现要素:
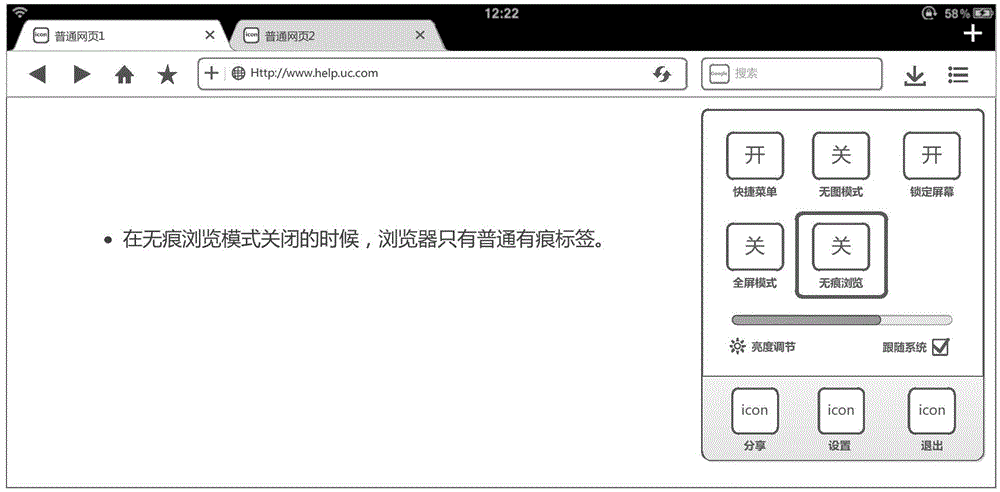
鉴于上述问题,本发明的目的是提供一种浏览模式的切换方法及系统,以使用户在普通浏览模式和无痕浏览模式之间实现自由快速的切换。根据本发明的一个方面,提供一种浏览模式的切换方法,包括:根据无痕浏览模式的开启信息,在浏览器页面生成正常浏览网页的普通标签和无痕浏览模式下的无痕标签,其中,普通标签在汇集时形成普通标签集,无痕标签在汇集时形成无痕标签集;根据普通标签集的被点击信息,展开汇集在浏览器页面的一侧的普通标签集,进行正常浏览,并在浏览器页面的一侧将无痕标签汇集形成无痕标签集;根据无痕标签集的被点击信息,展开汇集在浏览器页面的一侧的无痕标签集,进行无痕浏览,并在浏览器页面的一侧将正常浏览网页的普通标签汇集形成普通标签集。其中,在普通标签汇集形成普通标签集后,普通标签集同时显示普通标签个数。其中,在无痕标签汇集形成无痕标签集后,无痕标签集同时显示无痕标签个数。其中,通过不同的颜色、透明度或者形状在浏览器页面中区分显示普通标签集和无痕标签集。另一方面,本发明提供一种浏览模式的切换系统,包括:标签生成单元,用于根据无痕浏览模式的开启信息,在浏览器页面生成正常浏览网页的普通标签和无痕浏览模式下的无痕标签,其中,普通标签在汇集时形成普通标签集,无痕标签在汇集时形成无痕标签集;正常浏览切换单元,用于根据普通标签集的被点击信息,展开汇集在浏览器页面的一侧的普通标签集,进行正常浏览,并在浏览器页面的一侧将无痕浏览网页的无痕标签汇集形成无痕标签集;无痕浏览切换单元,用于根据无痕标签集的被点击信息,展开汇集在浏览器页面的一侧的无痕标签集,进行无痕浏览,并在浏览器页面的一侧将正常浏览网页的普通标签汇集形成普通标签集。利用上述根据本发明的浏览模式的切换方法及系统,能够实现在普通浏览模式和无痕浏览模式之间自由快速的切换,使用户更便捷的使用无痕浏览模式浏览网页,达到减少用户操作次数,提升用户的体验的目的。为了实现上述以及相关目的,下面的说明以及附图详细说明了本发明的某些示例性方面。然而,这些方面指示的仅仅是可使用本发明的原理的各种方式中的一些方式。此外,本发明旨在包括所有这些方面以及它们的等同物。附图说明通过参考以下结合附图的说明,并且随着对本发明的更全面理解,本发明的其它目的及结果将更加明白及易于理解。在附图中:图1为根据本发明实施例的浏览模式的切换方法流程示意图;图2为根据本发明实施例的无痕浏览模式处于关闭时的场景图;图3为根据本发明实施例的无痕浏览模式开启后的场景图;图4为根据本发明实施例的用户点击普通标签集后的场景图;图5为根据本发明实施例的用户点击无痕标签集后的场景图;图6为根据本发明实施例的浏览模式的切换系统方框示意图。在所有附图中相同的标号指示相似或相应的特征或功能。具体实施方式以下将结合附图对本发明的具体实施例进行详细描述。针对前述的现有浏览切换模式在普通浏览和无痕浏览之间进行切换时,需要在系统设置菜单中反复进行设置的问题,本发明通过设置标签集,将正常浏览网页时的标签设为普通标签,将在进行无痕浏览网页时的标签设为无痕标签,同时显示两种标签供用户选择,从而将正常浏览网页时的标签与无痕浏览网页时的标签进行区分,并通过点击普通标签集和无痕标签集自由切换普通标签和无痕标签,实现在普通浏览模式和无痕浏览模式之间的自由快速切换。需要说明的是,本发明提供的浏览模式的切换方法及系统适用于手机、平板电脑等能够利用浏览器进行网页浏览的终端设备。为了详细说明本发明提供的浏览模式的切换方法,图1示出了根据本发明实施例的浏览模式的切换方法流程。在用户首次打开浏览器时,浏览器检测到用户已经开启无痕浏览模式,此时用户将无痕浏览网页。如果在首次打开浏览器时,浏览器检测到无痕浏览模式处于关闭状态,而用户此时也没有开启无痕浏览模式,则按正常模式浏览。也就是说,当浏览器首次打开时,无痕浏览模式处于关闭状态,此时默认的浏览方式是普通浏览模式,浏览器此时打开的页面所生成的页面标签也只是普通标签。此时,如果用户需要进行无痕浏览,就可以按照图1所示的浏览模式的切换方法开启无痕浏览模式。如图1所示,S110:根据无痕浏览模式的开启信息,在浏览器页面生成正常浏览网页的普通标签和无痕浏览模式下的无痕标签,其中,普通标签在汇集时形成普通标签集,无痕标签在汇集时形成无痕标签集。其中,在生成无痕标签的过程中,无痕标签在普通标签集的一侧被新建。也就是说,浏览器根据检测到的用户开启无痕浏览模式的指令信息,在一侧收起普通标签形成普通标签集,并生成无痕标签以便于用户无痕浏览网页。在用户开启无痕浏览模式后,此时用户浏览的所有网页都将不会留下任何记录。具体地,在本发明的实施例中,当检测到用户开启无痕浏览模式时,浏览器打开的原有页面所生成的普通标签被汇集形成普通标签集,此标签集呈现设定形状,例如山头形状,然后在普通标签集的另外一侧生成新的无痕标签,以便于和普通标签进行区分。需说明的是,本实施例只是以设定形状为山头形状举例说明但不局限于此,例如也可以是柱形图样等。如果用户需要从无痕浏览模式转换到普通浏览模式,则可以按照下述步骤S120进行浏览模式的转换。S120:根据普通标签集的被点击信息,展开汇集在浏览器页面的一侧的普通标签集,进行正常浏览,并在浏览器页面的一侧将无痕浏览网页的无痕标签汇集形成无痕标签集。也就是说,当用户点击普通标签集时,说明用户此时想要进行的是普通浏览,因此浏览器将无痕标签收起在浏览器页面的另外一侧形成无痕标签集,此时用户浏览的所有网页都以普通浏览模式进行浏览。具体地,当浏览器检测到用户点击普通标签集时,将普通标签集中的普通标签展开,并收起无痕标签在浏览器页面的另一侧形成无痕标签集,此标签集也呈现山头形状。S130:根据无痕标签集的被点击信息,展开汇集在浏览器页面的一侧的无痕标签集,进行无痕浏览,并在浏览器页面的一侧将正常浏览网页的普通标签汇集形成普通标签集。需要说明的是,在本发明中,展开普通标签集指浏览模式从无痕浏览模式到普通浏览模式的切换,而展开无痕标签集指浏览模式从普通浏览模式到无痕浏览模式的切换。通过图1所示的流程示意图可以看出,本发明提供的浏览模式的切换方法,能够实现在普通浏览和无痕浏览之间进行自由切换,使用户无需再次返回设置菜单关闭无痕浏览模式才能回到普通浏览模式的情况,从而方便快捷的实现普通浏览和无痕浏览之间的切换,无需增加用户的操作次数,进一步提升用户的浏览体验。为了对本发明有一个更为直观的理解,以下将结合场景图对本发明提供的浏览模式的切换方法进行直观的说明。需要说明的是,为了使用户能够更为直观的辨别普通标签集和无痕标签集,在本发明的实施例中,通过不同的颜色区分普通标签集和无痕标签集。例如将普通标签集的颜色设置为白色,将无痕标签集的颜色设置为灰色等,便于用户进行区分。当然,也可以通过标签集的形状、透明度或者显示位置等不同来区分普通标签集和无痕标签集,只要能够使用户能够区分开普通标签集和无痕标签集即可。图2示出了根据本发明实施例的无痕浏览模式处于关闭时的场景。如图2所示,当无痕浏览模式关闭的时候(如图2的红色方框所示),浏览器打开的网页所形成的标签只是普通标签。图3示出了根据本发明实施例的无痕浏览模式开启后的场景。如图3所示,当无痕浏览模式被开启时,普通标签将汇集在浏览器页面的左侧形成普通标签集,同时在普通标签集的右侧新建无痕标签。其中,在普通标签汇集形成普通标签集后,普通标签集同时显示普通标签个数。在本发明图3所示的实施例中,普通标签集中的普通标签个数为2个。也就是说,当开启无痕浏览模式或者新建无痕浏览标签时,普通标签将汇集在一起,形成普通标签集,上面显示普通标签的个数,同时在普通标签集的右侧新建无痕标签。图4示出了根据本发明实施例的用户点击普通标签集后的场景。如图4所示,当用户点击浏览器页面左侧的普通标签集时,左侧的普通标签集被展开,同时无痕标签向浏览器页面的右侧汇集形成无痕标签集。其中,在无痕标签汇集形成无痕标签集后,无痕标签集同时显示无痕标签个数。在图4所示实施例的黑色虚线方框内,无痕标签集中的无痕标签个数为3个。需说明的是,图中只是以无痕标签集在右侧举例说明但不局限于此,例如也可以在中间。图5示出了根据本发明实施例的用户点击无痕标签集后的场景。如图5所示,当用户点击浏览器页面右侧的无痕标签集时(即手指所指的位置),右侧的无痕标签集中的3个无痕标签被展开,同时在图4中所展开的2个普通标签再次向浏览器的左侧汇集成普通标签集。通过图2至图5的场景图可以直观的看出,本发明提供的浏览模式的切换方法通过可视化的普通标签集和无痕标签集之间的切换来切换无痕标签和普通标签,从而实现在普通浏览和无痕浏览之间自由切换,以减少用户操作次数,让用户更便捷的使用无痕浏览模式。与上述方法相对应,本发明提供一种浏览模式的切换系统。图6示出了根据本发明实施例的浏览模式的切换系统方框结构。如图6所示,本发明提供的浏览模式的切换系统600包括标签生成单元610、正常浏览切换单元620和无痕浏览切换单元630。其中,标签生成单元610用于根据无痕浏览模式的开启信息,在浏览器页面的一侧生成正常浏览网页的普通标签和无痕浏览模式下的无痕标签,其中,普通标签在汇集时形成普通标签集,无痕标签在汇集形成无痕标签集;正常浏览切换单元620用于根据普通标签集的被点击信息,展开汇集在浏览器页面的一侧的普通标签集,进行正常浏览,并在浏览器页面的一侧将无痕浏览网页的无痕标签汇集形成无痕标签集;无痕浏览切换单元630用于根据无痕标签集的被点击信息,展开汇集在浏览器页面的一侧的无痕标签集,进行无痕浏览,并在浏览器页面的一侧将正常浏览网页的普通标签汇集形成普通标签集。其中,本发明提供的浏览模式的切换系统还包括普通标签个数显示单元(图中未示出)和无痕标签个数显示单元(图中未示出),其中,普通标签个数显示单元用于在普通标签汇集形成普通标签集后,普通标签集同时显示普通标签个数;无痕标签个数显示单元用于在无痕标签汇集形成无痕标签集后,无痕标签集同时显示无痕标签个数。另外,本发明提供的浏览模式的切换系统进一步包括标签集区分单元(图中未示出),用于通过不同的颜色、透明度或者形状在浏览器中区分显示普通标签集和无痕标签集。如上参照附图以示例的方式描述了根据本发明的浏览模式的切换方法及系统。但是,本领域技术人员应当理解,对于上述本发明所提出的浏览模式的切换方法及系统,还可以在不脱离本发明内容的基础上做出各种改进。因此,本发明的保护范围应当由所附的权利要求书的内容确定。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1