一种页面切换方法、装置及客户端与流程

本申请属于计算机信息处理领域,尤其涉及一种页面切换方法、装置及客户端。
背景技术:
随着互联网技术的发展,人们越来越多的使用PC、移动终端等设备进行网页浏览以获取信息、网上购物等。
用户在客户端通过浏览器进行页面浏览时,常常需要进行页面视图之间的切换,例如在浏览商品信息时点击商品的图片链接可以切换到商品的详细信息页面。不同页面切换通常可以是通过浏览器跳转完成,例如可以向服务器请求新页面的资源地址,在服务器响应完成后,浏览器进行重新加载然后在页面窗口中显示出新页面内容。
在用户的客户端上,不同页面进行切换的过程中通常可以包括页面切换的转场动画效果。例如目前在移动终端APP应用中页面之间进行切换时常规的转场动画包括点击前一个页面设置的跳转链接信息后,后一个页面从屏幕左侧滑出。一般的,两个切换的页面常常包括同一个页面元素,例如切换前后两个页面可以使用同一张但宽度和高度不同的产品图片。具体的例如在产品列表的页面中一张400*320的产品图片在切换到详细页面后默认的将图片放大两倍,展示为800*640的图片。现有技术中这种页面切换通常是将所包含的各自页面元素已经布局设计好页面进行的整体的页面切换。这种常规的页面切换通常仅仅是将后一个页面已设定好的页面元素整体从侧门滑出或者逐步显示,缺乏与上一个页面切换时相同页面元素传承过度的关联性,切换动画效果较差,降低用户的操作使用感知。
现有技术中所述常规的页面切换不能有效体现出切换页面前后的关联关系,对用户的视觉捕捉指引效果较差,降低了用户对终端产品APP的使用体验。
技术实现要素:
本申请目的在于提供一种页面切换方法、装置及客户端,可以在页面切换过程中展示页面元素的关联性,使得页面切换时信息传递、展示效果更加流畅,可以有效捕捉用户视觉焦点,提升用户产品应用或者功能执行的感知度,提高用户操作使用体验。
本申请提供的一种页面切换方法、装置及客户端是这样实现的:
一种页面切换方法,所述方法包括:
在接收到页面切换指令时,获取第一页面中展示页面切换的第一展示信息;
所述第一展示信息按照预定的展示规则进行变化,在满足设定的停止条件时停止变化;
将所述变化后的第一展示信息作为切换后的第二页面的第一元素信息。
一种页面切换装置,所述装置包括:
信息检测模块,用于接收页面切换指令;还用于在接收到所述页面切换指令时获取第一页面中展示页面切换的第一展示信息;
条件规则模块,用于存储预先设置的第一展示信息进行变化的展示规则和停止变化的停止条件;
第一展示模块,用于将所述第一展示信息按照所述展示规则进行变化,在满足所述停止条件时停止变化;
切换页面处理模块,用于将所述变化后的第一展示信息作为切换后的第二页面的第一元素信息。
一种包括显示设备的客户端,所述客户端被设置成,包括:
接收页面切换指令的处理单元,和在接收到所述页面切换指令时获取第一页面中的第一展示信息的第一处理单元;
将所述第一展示信息在所述显示设备上按照预定要求进行变化,并将所述变化后的第一展示信息作为页面切换后的第二页面中的页面元素的第二处理单元。
本申请提供的一种页面切换方法、装置及客户端,可以在触发页面切换时获取第一页面的需要进行切换动画效果展示的第一展示信息。然后所述第一展示信息可以按照预先设置的变化规则进行变化,并将变化后的所述第一展示信息作为页面切换的第二页面的第一页面信息元素。所述第二页面的部分页面元素可以为第一页面元素经过动态变化而来,并且在页面切换过程中将所述第一页面的变化过程展示出来,可以有效体现切换前后页面元素的关联性。这样的页面切换可以有效对用户视觉捕捉点起到引导的作用,激发用户阅读兴趣,提高用户的操作使用体验。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请中记载的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1是本申请一种页面切换方法一种实施例的流程示意图;
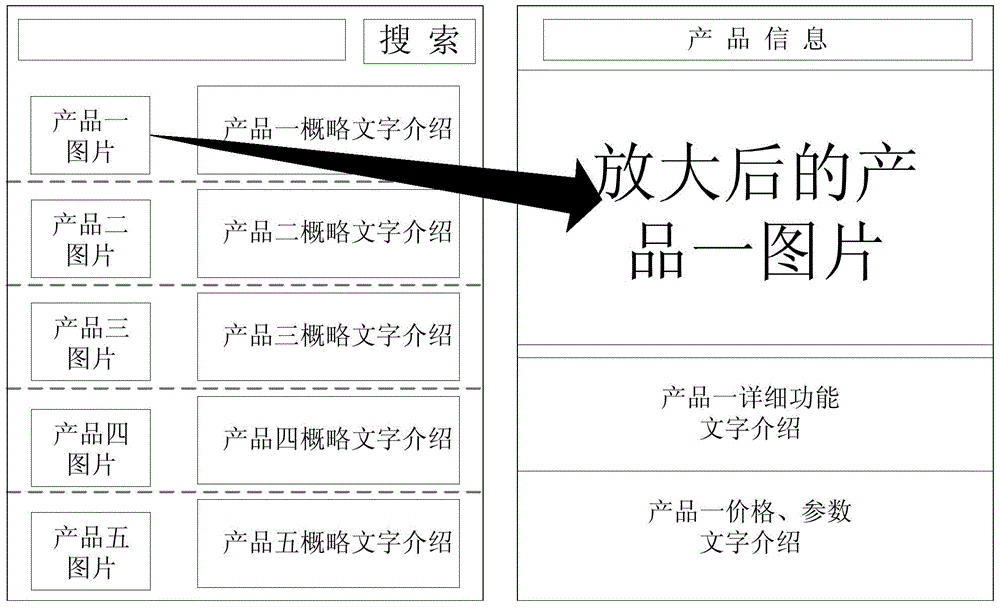
图2是本申请一种实施例中页面切换的动画效果示意图;
图3是本申请一种实施例中页面切换的动画效果示意图;
图4是本申请一种页面切换方法另一种实施例的流程示意图;
图5是本申请一种页面切换装置一种实施例的模块结构示意图;
图6是本申请提供的一种条件规则模块的模块结构示意图;
图7是本申请一种页面切换装置另一种实施例的模块结构示意图。
具体实施方式
为了使本技术领域的人员更好地理解本申请中的技术方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
需要说明的是,本发明实施例的页面切换方法,可以由页面切换装置执行,其中所述的页面切换装置可以包括安装于客户端的浏览器或者客户端的其他终端应用中。本申请所述的客户端可以包括PC端、移动通信终端、平板电脑、服务器等终端电子设备。本申请实施例的页面切换方法,也可以由具备页面切换功能的客户端执行,例如:包含了页面切换装置的移动终端。在本申请中的其他实施例中,其页面切换方法的执行主体可以为页面切换装置,或者包括了页面切换装置的客户端等。
下面结合附图对本申请所述的一种页面切换方法进行详细说明。图1是本申请中提供一种页面切换方法一种实施例的方法流程示意图。如图1所述,所述的页面切换方法可以包括:
S1:在接收到页面切换指令时,获取第一页面中展示页面切换的第一展示信息。
所述的页面切换指令通常的可以由用户的点击行为进行触发。在包括触摸屏设备的客户端中,用户在客户端的浏览器或者其他APP应用中可以通过点击触摸按钮或者文字或者图片等元素触发当前页面的页面切换指令。例如用户在客户端APP应用的产品列表页面中,点击某产品的图片,触发该产品详细页面的跳转链接,此时客户端APP应用需要进行页面跳转切换至产品的详细页面。
所述的用户触发所述页面切换指令的点击行为可以包括通过外设装置例如鼠标进行的点击,也可以包括通过用户肢体例如手指在客户端显示屏上的触摸行为。当然,在一些应用场景中,所述的点击也可以包括通过用户的特定手势所述触发选取的图片元素等。
当用户触发页面切换链接,收到页面切换指令时,可以进一步的确定所述第一页面中在 进行页面切换时需要进行动画展示的第一展示信息。不同的页面中可以包括多个组成页面的页面元素,如图片、文字、视频、音频等信息。在本实施例的应用场景中,所述的第一页面和第一页面切换后的第二页面通常有一定的关联性,例如可以包括相同的页面元素,具体的例如可以使用同一张产品图片或者同一段产品说明信息等。本实施例在接收到页面切换指令时可以在第一页面中确定所述与第二页面有关联性的第一展示信息。所述的第一展示信息可以包括所述第一页面中由特定行为或者区域位置所指示的页面元素。
一般的,在页面中展示的信息通常可以包括图片信息,在多数应用场景中,用户也更加倾向于通过点击图片信息进入下一级页面,进一步的浏览获取信息。因此,本申请优选的实施例中,所述的第一展示信息可以包括:
在所述第一页面中触发所述页面切换指令时所点击的图片元素。
上述所述的优选的实施例中可以以用户点击的图片元素展示不同页面切换交互的动画效果,可以更加形象、生动的展示页面切换动态过程,提高用户体验。所述的图片元素可以包括切换前后两个页面共同使用的图片信息。
S2:所述第一展示信息按照预定的展示规则进行变化,在满足设定的停止条件时停止变化。
在确定所述第一页面的第一展示信息后,所述第一展示信息可以按照预先设置的展示规则进行变化。在本申请中,可以预先为所述第一展示信息设置需要进行动态展示的变化规则,在第一页面切换至第二页面的过程中呈现出动态切换效果。
所述的展示规则可以根据页面切换效果设计需求进行设置,例如图片的平移、或者分开后合并等。相应的,不同的展示规则可以设置不同的变化停止条件。所述第一展示信息可以按照所述展示规则进行变化,在满足变化的停止条件时可以停止变化。
本申请提供一种优选的实施例,所述第一展示信息可以以逐渐放大的动画效果展现在页面切换过程中。尤其适用于在本申请所述第一展示信息为所述在第一页面中触发所述页面切换指令时所述点击的图片元素。因此,在本申请优选的实施例中,所述第一展示信息按照预定的展示规则进行变化可以包括:
所述第一展示信息按照预先设定的变化速率进行放大;
相应的,所述设定的停止条件可以包括:
所述第一展示信息的宽度或者高度或者两个结合满足预定阀值时,停止放大。
所述的第一展示信息按照预先设定的变化速率进行放大,在具体的一种应用场景中可以包括在所述第一页面中点击所述图片元素时该图片元素自动宽高等比例放大。所述的变化速率可以表示为设置的例如所述图片元素的第一展示信息进行放大的速度,具体的所述变化速 率可以设置为图片元素的宽和高在显示屏设备上每秒放大增加的像素点数量,或者设置为将当前图片元素在0.5秒内放大两倍等等。
当然,可以为所述第一展示信息的放大动画设置停止条件,在满足所述停止条件时停止放大变化。本实施例中,所述第一展示信息的动态展示效果为逐渐放大,因此,本实施例总所述设的停止条件可以设置为所述第一展示信息的宽度或者高度或者两者结合满足预先设置的放大阀值。例如所述第一展示信息为所述第一页面的图片元素时,所述停止条件可以设置为图片元素的宽度达到当前某一固定阀值,或者达到当前客户端显示屏宽度的百分比值时停止放大等。在一些实施例中,也可以设置第一展示信息的宽度和高度均满足一定条件,例如达到宽度和高度要求,其中包括第一展示信息非等比例放大,出现例如图片信息的第一展现信息变形的情况。
S3:将所述变化后的第一展示信息作为切换后的第二页面的第一元素信息。
所述第一页面中的第一展示信息按照预定的展示规则进行变化,展示的例如逐渐放大的动画效果后,可以将变化后的第一展示信息作为第一页面跳转切换的组成第二页面中的第一元素信息。例如在上述所述第一展示信息为图片元素的实施例中,点击第一页面中的某张图片后,该图片开始等比例放大,满足放大后的图片宽度要求后停止放大,形成变化后的第一展示信息。此时可以锁定该放大后的图片的宽度和高度,将所述放大后的图片作为切换后的第二页面的页面组成元素之一,并可以显示在当前第二页面中。
本实施例中可以将第一页面中的例如图片元素的第一展示信息按照展示规则进行放大作为页面切换的转场动画,能够给用户建立直观的切换前后页面的关联感受。并且第一页面中用户点击的图片直接放大,然后将放大后的图片作为切换后的页面中的信息元素,使得前后两个页面关联性更加紧密,使得用户感知不同页面之间的信息传递更加通畅、柔和,提升用户操作使用体验。
本申请的另一种实施例中,可以将所述第一展示信息放大至当前客户端例如手机或者平板屏幕的最大宽度或者达到所述最大宽度的百分比时,然后才停止放大。这样,在页面切换时可以将例如图片元素的第一展示信息在切换过程中由原始大小尽可能的进行放大,以达到对用户视觉捕捉、冲击的作用,引起用户注意,加强用户体验,激发用户对页面阅读的兴趣,提升用户感知。因此,本申请的另一种实施例中,所述一种页面切换方法中,所述设定的停止条件包括:
所述第一展示信息的宽度放大至当前显示屏的最大宽度或者达到所述最大宽度的百分比值时,停止放大。
所述的当前显示屏的最大宽度可由获取的客户端的机身参数获取得到。上述中所述的最大宽度的百分比可以包括设置的占所述当前显示屏最大宽度百分比的要求,例如所述第一展示信息可以的宽度放大至当前显示屏最大宽度的99%。剩余的1%可以用于为预留的边框显示或者其他信息显示或者不显示等。
在一些应用实施例中,所述切换前的第一页面和切换后的第二页面可以为不同级别的页面信息。例如所述第一页面可以为产品列表的信息页面,该页面中可以纵向排列多个产品的图片以及主要的产品信息介绍。当点击某个产品图时可以进入该产品的详细信息页面,所述的详细页面中可以使用的图片可以包括前一级的所述第一页面产品列表中所使用的产品图片。在所述第二页面中,可以设置为产品的图片元素都默认在所述第二页面固定设置的大图片展示区域。图2、图3是本申请一种实施例中页面切换的动画效果示意图,如图2、图3所示,在所述第一页面例如产品列表的页面中,可以无论产品列表中的小图片处于页面中纵向排列的哪个位置上,用户点击产品列表的小图片后,该小图片都可以动态展示出放大去往第二页面设置的客户端的显示屏上同一个大图片展示区域。
因此,本申请所述的一种页面切换方法中,所述第一展示信息按照预先设定的变化速率进行放大可以包括:
所述第一展示信息由当前所在的位置按照预先设定的变化速率开始放大,并逐渐变化至符合设置的图片展示区域内。
所述的图片展示区域可以包括所述第二页面预先设置固定大小的图片展示区域。在采用本实施例所述的方法后,例如点击第一页面上的图片时,无论所述点击的图片在第一页面的哪个位置,都将放大变形后去往同一个图片展示区域。在所述图片展示区域为设置的固定格式大小后,上述发生放大变化的图片各个边界的结束点坐标可以是固定的,所述放大变化后的图片尺寸比例也可以是固定的预设值。
在第二页面中,可以以所述图片展示区域内的图片作为所述第二页面中的图片元素进行页面展示。
在所述的页面切换过程中,所述第二页面获取第一页面中动态变化而来的第一元素信息后,还可以进一步获取其他元素信息。所述的其他元素信息例如第二页面中产品的其他图片信息或者文字说明等,可以在上述的第一元素变化的动画效果展示完成后再在第二页面中进行展示。图4是本申请所述一种页面切换方法另一种实施例的方法流程示意图,如图4所示,本申请另一种实施例中,所述一种页面切换方法还可以包括:
获取第二页面的第二元素信息;
在所述第一展示信息按照预置规则进行变化完成后,所述第二元素信息按照预定设计展 示在所述第二页面的指定位置区域。
所述第二元素信息按照预定设计展示在所述第二页面的指定位置区域可以包括但不限于下述所述的方式:
所述第二元素信息由第二页面的左侧或者右侧或者下侧或者上侧滑出,并停留在所述第二页面的指定位置区域;
所述第二元素信息在第二页面的指定位置区域透明度由第一指定值增加至第二指定值。
需要说明的是,上述所述的第二元素信息不仅仅是指所述第二页面的第二个页面元素,如第二页面的第二张产品图片,或者第一段文字说明信息,或者视频、音频信息。所述的第二元素信息可以包括除上述在第一页面中所述变化形成的第一元素信息外的所述第二页面中的其他信息。因此,在所述第二页面中包括多个页面元素时,所述的第二元素信息也可以为所述第二页面中的第三张产品图片,或者第二段文字说明,或者其他的展示在第二页面中的信息。
上述页面切换时的所述第二元素信息可以在第一元素信息的下方或者右侧滑出,达到指定位置区域的第一元素信息的正下方。另一种展现方式中,所述第二元素信息可以在指定位置区域如第一元素信息的正下方以透明度由第一指定值为0%逐渐增加至第二指定值为100%的方式展现在第二页面中。
本实施例中,进行切换时的动画效果展示完成后,所述第二页面中的第二元素信息同样可以以预先设定的动画展示效果展示在所述第二页面中。本实施例所述的第二元素信息以包括所述的任意一种方式展示在所述第二页面中仅仅是列举了可以较好适用于本申请页面切换转场动画效果的几种展示方式。在实际的应用中,可以根据需求设计出包括但不限于上述所述第二元素信息在页面中的展示方式。
上述所述的一种页面切换方法中,可以将所述第一页面与第二页面中相同的页面信息例如同一张展示图片等进行变化展示,并用变化后的页面信息作为转场切换后第二页面中的页面元素,这样页面切换效果展示可以使明显体现切换前后页面的关联性,可以达到更好的场景式应用操作的体验,提高用户实际终端产品的操作感知,提高用户体验。
基于本申请所述的一种页面切换方法,本申请提供一种页面切换装置。图5是本申请所述一种页面切换装置的模块结构示意图。如图5所示,所述装置可以包括:
信息检测模块101,可以用于接收页面切换指令;还可以用于在接收到所述页面切换指令时获取第一页面中展示页面切换的第一展示信息;
条件规则模块102,可以用于存储预先设置的第一展示信息进行变化的展示规则和停止 变化的停止条件;
第一展示模块103,可以用于将所述第一展示信息按照所述展示规则进行变化,在满足所述停止条件时停止变化;
切换页面处理模块104,可以用于将所述变化后的第一展示信息作为切换后的第二页面的第一元素信息。
所述页面切换装置可以在用户触发页面切换指令时接收所述页面切换指令,然后确定需要展示页面切换转场动画效果的第一展示信息。所述第一展示信息根据预先设置的展示规则进行变化后,可以将所述变化后的第一展示信息作为切换后第二页面中的页面元素。这样可以第一页面中的第一展示信息为指引,在视觉上起到引导用户视觉捕捉点的作用。相比于现有的页面切换前后两个页面整体的滑入滑出等,更能体现出切换前后两个页面的联系性。这样用户交互设计体验的提升,可以提高用户的使用体验。
优选的实施例中,所述的一种页面切换装置中,所述的信息检测模块101可以包括:
图片接收模块,可以用于接收用户在所述第一页面中触发所述页面切换指令时所点击的图片的信息,并将所述图片作为所述第一展示信息。
上述优选的实施例中,可以以第一页面中用户点击的图片作为切换第二页面时用于展示页面切换动画的第一展示信息。该实施例中以用户点击的图片信息用做页面切换的牵引效果,能更加准确的捕捉用户视觉焦点,在页面切换过程中加强用户的操作体验感。
图6是本申请所述一种页面切换装置另一种实施例的模块结构示意图,如图6所示,所述页面切换装置的另一种实施例中,所述的条件规则模块102可以包括:
放大展示模块1021,可以用于设置将所述第一展示信息按照特定变化速率进行放大的变化规则;
放大停止模块1022,可以用于设置在所述第一展示信息的宽度或者高度或者两个结合满足预定阀值时停止放大的停止条件;
相应的,所述第一展示模块103基于所述放大展示模块1021设置的变化规则将所述第一展示信息进行放大,在满足所述放大停止模块1022的停止条件时停止放大。
本申请所述的页面切换装置的另一种实施例中,所述的放大停止模块1022中设置的预定阀值可以包括:
当前显示屏的最大宽度或者所述最大宽度的百分比值。
在本实施例中可以设置为将第一展示信息尤其是第一页面的图片放大至应用本申请所述页面切换装置的客户端的显示屏的最大宽度,或者达到所述最大宽度的百分比值。例如在放大至所述最大宽度的实施例中,第一页面中的图片放大至所述客户端显示屏横向最大宽度 时,在切换后的第二页面中可以将所述变化后的图片横向铺满客户端的显示屏。这样可以更加合理的在第二页面中展示图片信息,提高用户使用体验。
在本申请的另一种实施例中,所述页面切换装置可以将所述第一页面中的例如图片信息的第一展示信息放大变化至某一预先设置的图片展示区域。具体的,所述第一展示模块103可以包括:
区域展示模块,可以用于将所述第一展示信息由当前所在的位置按照所述预先设置的变化速率开始放大,并逐渐变化至预先设置的图片展示区域内。
本实施例中可以设置区域展示模块,所述第一页面中例如包括图片信息的第一展示信息放大后都可以展现出去往同一个图片展示区域的动画效果。所述第一展示信息放大变化至图片展示区域的过程可以第一展示信息逐渐变化放大的动画展示过程,可以更加生动、柔和的展现页面切换过,提升用户体验感知。
当然,在是页面切换装置还完成所述第一展示信息的转场变化后,还可以将页面切换后的第二页面中的其他信息展现出来,最终显示出整个切换后的第二页面。图7是本申请所述一种页面切换装置另一种实施例的模块结构示意图,如图7所示,所述的页面切换装置还可以包括:
第二信息展示模块105,可以用于获取第二页面的第二元素信息;还可以用于在所述第一展示信息按照预置规则进行变化完成后,所述第二元素信息按照预定设计展示在所述第二页面的指定区域位置。
上述实施例中,所述的第二元素信息按照预定设计展示在所述第二页面的之前区域位置具体的可以包括:
所述第二元素信息由第二页面的左侧或者右侧或者下侧或者上侧滑出,并停留在所述第二页面的指定位置区域;
所述第二元素信息在第二页面的指定位置区域透明度由第一指定值增加至第二指定值。
所述的指定位置区域在优选的实施例中可以为所述第二页面的第一元素的正下方。当然,如前述所述,所述页面切换装置中的第二页面的第二元素包括但不仅仅限于第二页面中的第二个页面元素,所述的第二元素在第二页面的展示方式也不局限于上述实施例所述的方式。具体的可以参照其他实施例的说明,在此不做赘述。
本申请所述的一种页面切换装置,可以用于多种包括显示设备的客户端如PC终端、移动终端、平板电脑、服务器等,在所述客户端的电子设备中的浏览器或者其他应用的页面切换中,可以提供区别与常规的切换后页面单调滑入、滑出等的页面切换动画效果,可以有效捕捉用户视觉焦点,提升用户产品应用感知,提高用户体验。因此,本申请还提供一种包括 显示设备的客户端,所述客户端被设置成,包括:
接收页面切换指令的处理单元,和在接收到所述页面切换指令时获取第一页面中的第一展示信息的第一处理单元;
还可以包括将所述第一展示信息在所述显示设备上按照预定要求进行变化,并将所述变化后的第一展示信息作为页面切换后的第二页面中的页面元素的第二处理单元。
上述所述的客户端中所述将所述第一展示信息在所述显示设备上按照预定要求进行变化可以包括将所述第一展示信息按照预先设置的放大规则进行放大。相应的,所述将所述变化后的第一展示信息作为页面切换后的第二页面中的页面元素的第二处理单元可以包括将所述按照预先设置的变化规则进行放大后的第一展示信息作为页面切换后的第二页面中的页面元素的第二处理单元。
本申请提供的一种页面切换方法、装置及客户端,从用户实际体验触发,可以为用户提供更好的场景式应用的操作体验,可以有效捕捉用户视觉焦点,提升用户产品应用或者功能执行的感知度,提高用户操作使用体验。本申请中的各个实施例提供的新式的页面转场动画效果,摒弃了传统的切换前后整体页面的转换,建立了切换前后页面共同图片元素的关联性,并将该关联性体现在页面的转场动画中,可以有效提升或者建立良好的用户页面操作体验。
尽管本申请内容中提到包括获取页面切换指令、页面区域设置、图片放大等之类的消息交互、页面编程等相关的描述,但是,本申请并不局限于必须是完全符合标准通信协议或页面编程语言的情况,例如不限于基于Android或者IOS系统的页面开发系统。某些协议或者标准的基础上略加修改后的传输机制或者数据处理标准也可以实行上述本申请各实施例的方案。当然,即使不采用上述通用的协议或数据处理标准,而是采用私有协议或数据处理标准,只要符合本申请上述各实施例的信息交互、信息判断反馈方式或者相同功能的协议描述,仍然可以实现相同的申请,在此不再赘述。
虽然本申请提供了如实施例或流程图所述的方法操作步骤,但基于常规或者无创造性的手段可以包括更多或者更少的操作步骤。在实际中的装置或客户端产品执行时,可以按照实施例或者附图所示的方法顺序执行或者并行执行(例如并行处理器或者多线程处理的环境)。
上述实施例阐明的单元、装置,具体可以由计算机芯片或实体实现,或者由具有某种功能的产品来实现。为了描述的方便,描述以上装置时以功能分为各种模块分别描述。当然,在实施本申请时可以把各模块的功能在同一个或多个软件和/或硬件中实现,也可以将实现同一功能的模块由多个子模块或子单元的组合实现。
本领域技术人员也知道,除了以纯计算机可读程序代码方式实现控制器以外,完全可以 通过将方法步骤进行逻辑编程来使得控制器以逻辑门、开关、专用集成电路、可编程逻辑控制器和嵌入微控制器等的形式来实现相同功能。因此这种控制器可以被认为是一种硬件部件,而对其内部包括的用于实现各种功能的装置也可以视为硬件部件内的结构。或者甚至,可以将用于实现各种功能的装置视为既可以是实现方法的软件模块又可以是硬件部件内的结构。
本申请可以在由计算机执行的计算机可执行指令的一般上下文中描述,例如程序模块。一般地,程序模块包括执行特定任务或实现特定抽象数据类型的例程、程序、对象、组件、数据结构、类等等。也可以在分布式计算环境中实践本申请,在这些分布式计算环境中,由通过通信网络而被连接的远程处理设备来执行任务。在分布式计算环境中,程序模块可以位于包括存储设备在内的本地和远程计算机存储介质中。
通过以上的实施方式的描述可知,本领域的技术人员可以清楚地了解到本申请可借助软件加必需的通用硬件平台的方式来实现。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在存储介质中,如ROM/RAM、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,移动终端,服务器,或者网络设备等)执行本申请各个实施例或者实施例的某些部分所述的方法。
本说明书中的各个实施例采用递进的方式描述,各个实施例之间相同或相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。本申请可用于众多通用或专用的计算机、移动终端系统环境或配置中。例如:个人计算机、移动通信终端、服务器计算机、手持设备或便携式设备、平板型设备、多处理器系统、基于微处理器的系统、可编程的电子设备、网络PC、小型计算机、大型计算机、包括以上任何系统或设备的分布式计算环境等等。
虽然通过实施例描绘了本申请,本领域普通技术人员知道,本申请有许多变形和变化而不脱离本申请的精神,希望所附的权利要求包括这些变形和变化而不脱离本申请的精神。
- 还没有人留言评论。精彩留言会获得点赞!