一种提高Web应用界面渲染效率的方法及系统与流程

本发明涉及Web应用领域,尤其涉及一种提高Web应用界面渲染效率的方法及系统。
背景技术:
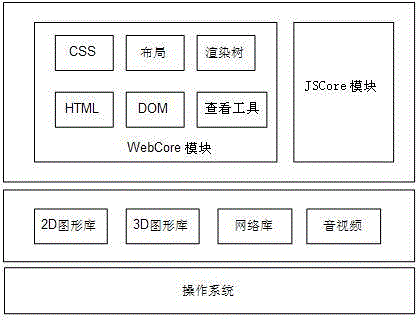
:一个完整的Web页面组成包括HTML文本、JavaScript代码、CSS代码以及各种资源文件。网络上的每个资源都是由URL标记的。浏览器的主要作用就是将用户输入的URL转变为可视化的图像,这其中包含两个过程,其一是网页加载过程,就是从URL构建DOM树;其二是网页渲染过程,从DOM树生成可视化图像。在浏览器中将页面转变成可视化图像主要由浏览器内核模块完成,浏览器内核通常也称为渲染引擎。目前业内主要的渲染引擎有Webkit、Gecko和Trident,他们分别是浏览器Chrome、Firefox和IE的内核。Android系统默认采用Chrome浏览器,内核是Webkit,在Android4.4以后版本,内核升级为Blink,主要目的在于优化和提升页面渲染速度和效率。Android系统在框架层通过Webview(网络视图)模块封装Webkit/Blink底层实现,WebView向上层应用提供Java接口供应用程序使用。目前Android市场上存在的Web应用绝大多数都是基于WebView开发的,这些应用的使用体验与本地应用相比还有不足,其一个重要原因在于:基于Webview的web应用页面加载和刷新速度不如本地应用快,所以其与原生应用相比,用户体验不佳。因此,现有技术还有待于改进和发展。技术实现要素:鉴于上述现有技术的不足,本发明的目的在于提供一种提高Web应用界面渲染效率的方法及系统,旨在解决Web应用页面加载和刷新速度慢的问题。本发明的技术方案如下:一种提高Web应用界面渲染效率的方法,其中,包括步骤:A、接收来自HTML页面的标签对象,对标签对象进行转换映射,将标签对象映射为操作系统的原生控件对象;B、将映射的操作系统的原生控件对象与显示处理服务程序进行绑定;C、通过所述显示处理服务程序对映射的原生控件对象进行图像显示及合成处理,最后进行显示输出。所述的提高Web应用界面渲染效率的方法,其中,所述步骤A具体包括:解析HTML页面,通过词法分析,生成节点;根据节点信息创建DOM树。所述的提高Web应用界面渲染效率的方法,其中,所述步骤A还包括:将DOM树上的标签对象节点与操作系统中的原生控件对象进行关系对应,建立标签对象和原生控件对象的映射表。所述的提高Web应用界面渲染效率的方法,其中,所述步骤B具体包括:将映射的原生控件对象与显示处理服务程序进行进程间通信,将映射的原生控件对象传递给显示处理服务程序。所述的提高Web应用界面渲染效率的方法,其中,所述步骤C具体包括:将图像显示以及合成处理后的结果交由系统显示驱动程序;通过所述系统显示驱动程序完成向显示设备的图像写入操作,输出显示图像。一种提高Web应用界面渲染效率的系统,其中,包括:转换映射模块,用于接收来自HTML页面的标签对象,对标签对象进行转换映射,将标签对象映射为操作系统的原生控件对象;绑定模块,用于将映射的操作系统的原生控件对象与显示处理服务程序进行绑定;显示模块,用于通过所述显示处理服务程序对映射的原生控件对象进行图像显示及合成处理,最后进行显示输出。所述的提高Web应用界面渲染效率的系统,其中,转换映射模块具体包括:DOM树创建单元,用于解析HTML页面,通过词法分析,生成节点;根据节点信息创建DOM树。所述的提高Web应用界面渲染效率的系统,其中,所述转换映射模块还包括:映射单元,用于将DOM树上的标签对象节点与操作系统中的原生控件对象进行关系对应,建立标签对象和原生控件对象的映射表。所述的提高Web应用界面渲染效率的系统,其中,所述绑定模块具体包括:绑定单元,用于将映射的原生控件对象与显示处理服务程序进行进程间通信,将映射的原生控件对象传递给显示处理服务程序。所述的提高Web应用界面渲染效率的系统,其中,所述显示模块具体包括:显示单元,用于将图像显示以及合成处理后的结果交由系统显示驱动程序;通过所述系统显示驱动程序完成向显示设备的图像写入操作,输出显示图像。有益效果:本发明通过对Webkit内核进行改进,在解析来自HTML的标签元素时对其进行映射转换,将转换后的原生控件对象传入操作系统显示服务程序,通过本发明的方法绕过WebView直接利用操作系统原生显示服务程序实现Web界面元素渲染,提高了渲染效率,改善了Web应用程序用户体验。附图说明图1为本发明一种提高Web应用界面渲染效率的方法较佳实施例的流程图。图2为本发明中Webkit内核架构简图。图3为本发明一种提高Web应用界面渲染效率的系统较佳实施例的结构框图。具体实施方式本发明提供一种提高Web应用界面渲染效率的方法及系统,为使本发明的目的、技术方案及效果更加清楚、明确,以下对本发明进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。请参阅图1,图1为本发明一种提高Web应用界面渲染效率的方法较佳实施例,如图所示,其包括步骤:S101、接收来自HTML页面的标签对象,对标签对象进行转换映射,将标签对象映射为操作系统的原生控件对象;S102、将映射的操作系统的原生控件对象与显示处理服务程序进行绑定;S103、通过所述显示处理服务程序对映射的原生控件对象进行图像显示及合成处理,最后进行显示输出。本发明通过HTML标签对象向系统原生的控件对象转换,以及将原生控件对象与显示处理服务程序绑定,页面渲染绕过Webview,直接调用操作系统原生显示程序,进行界面显示,所以大幅提高了渲染效率,改善了目前使用HTML、CSS、Javascript语言开发的基于WebView控件运行的Web应用界面显示速度慢,与原生应用相比用户体验不足的问题,使得Web应用达到与原生本地应用一致的体验效果。Webkit内核有两个关键的模块WebCore模块和JSCore模块,其架构简图参见图2所示。其中WebCore模块具有多个子模块,可分别用于解析页面HTML内容及CSS显示、生成DOM树、生成渲染树、实现页面布局和绘制等。页面的布局由Webkit的FrameView(框架视图)对象进行计算。页面的绘制由Webkit的RenderObject(渲染物体)对象进行。JSCore模块用于解析和执行JavaScript控制逻辑。本发明对WebCore和JSCore模块进行改进,当Webkit解析程序接收到来自HTML页面的标签对象时,进行一次类型转换映射,例如将HTML的<Button>标签对象映射为操作系统原生的Button控件对象。WebCore模块将Button控件对象传入JSCore模块,JSCore模块将Button控件对象与操作系统界面显示处理服务程序进行绑定。例如以Android系统为例,将Button控件传入surfaceflinger服务,在Android系统中,控件实质继承自View对象,surfaceflinger服务操作View对象,进行图像显示及合成处理,最终显示。进一步,所述步骤S101具体包括:解析HTML页面,通过词法分析,生成节点;根据节点信息创建DOM树。首先由Webkit的Renderer进程创建工作线程,调用WebCore模块提供的方法解析HTML页面,通过词法分析,生成Node节点;Renderer(渲染器)进程的渲染工作线程启动,根据Node节点信息创建DOM树,所述DOM树上每一节点对应着网页中的一个元素,并且网页可通过JavaScript操作DOM树,动态改变其结构。进一步,所述步骤S101还包括:将DOM树上的标签对象节点与操作系统中的原生控件对象进行关系对应,建立标签对象和原生控件对象的映射表。本步骤是实现映射线程,其是Renderer进程的一个工作线程,将DOM树上的关键节点元素(标签对象节点,例如<button>、<datalist>等等)与从本地OS(例如Android、iOS)提取的原生控件对象进行关系对应,建立一个映射表,如表1所示,从而建立标签对象和原生控件对象的对应关系;表1:标签对象和原生控件对象的映射表id项目名称微件id微件类型osidos类型1button1Button1ios2button2Button2android3datalist3ListView1ios4datalist4ListView2android从本地OS中提取原生控件对象是指通过上述映射线程实现在本地OS中的查询,从而得到本地原生操作系统有哪些控件。以Android系统为例,Android系统的控件通常打包在packageandroid.widget里面,通过查询函数遍历这个包,即可提取出里面包含的控件。例如从packageandroid.widget包里面提取Android.widget.EditText、Android.widget.GridView等控件。进一步,所述步骤S102具体包括:将映射的原生控件对象与显示处理服务程序进行进程间通信,将映射的原生控件对象传递给显示处理服务程序。本步骤是实现绑定线程,其是Renderer进程的一个工作线程,接收从映射线程传入的与页面元素(标签对象)对应的原生控件对象,调用JScore模块提供的addJavaScriptInterface方法,本发明实现了在该方法中将原生控件对象与系统显示服务(显示处理服务程序)进行IPC进程间通信,将控件对象传递给显示处理服务程序,以Android为例,将控件对象传递给surfaceflinger服务。进一步,所述步骤S103具体包括:将图像显示以及合成处理后的结果交由系统显示驱动程序;通过所述系统显示驱动程序完成向显示设备的图像写入操作,输出显示图像。Surfaceflinger服务对控件对象进行图像显示及合成处理,然后将处理后的结果交由Framebuffer系统显示驱动程序;Framebuffer系统显示驱动程序完成向显示设备的图像写入操作,即图像显示输出。因为系统控件的显示是经由操作系统原生数据处理通道,所以可充分利用系统CPU/GPU计算资源,可实现高效的界面显示,达到与原生应用一致的显示效果。利用本发明,大量的Web应用开发者可以选择常用的HTML、CSS、Javascript语言进行应用开发,页面渲染绕过Webview,直接调用操作系统原生显示程序,进行界面显示,达到既利用现有技术降低开发成本,又实现与原生应用一致的显示效果和用户体验的目的。基于上述方法,本发明还提供一种提高Web应用界面渲染效率的系统较佳实施例,如图3所示,其包括:转换映射模块100,用于接收来自HTML页面的标签对象,对标签对象进行转换映射,将标签对象映射为操作系统的原生控件对象;绑定模块200,用于将映射的操作系统的原生控件对象与显示处理服务程序进行绑定;显示模块300,用于通过所述显示处理服务程序对映射的原生控件对象进行图像显示及合成处理,最后进行显示输出。所述系统,转换映射模块具体包括:DOM树创建单元,用于解析HTML页面,通过词法分析,生成节点;根据节点信息创建DOM树。所述转换映射模块100还包括:映射单元,用于将DOM树上的标签对象节点与操作系统中的原生控件对象进行关系对应,建立标签对象和原生控件对象的映射表。所述绑定模块200具体包括:绑定单元,用于将映射的原生控件对象与显示处理服务程序进行进程间通信,将映射的原生控件对象传递给显示处理服务程序。所述显示模块300具体包括:显示单元,用于将图像显示以及合成处理后的结果交由系统显示驱动程序;通过所述系统显示驱动程序完成向显示设备的图像写入操作,输出显示图像。关于上述模块单元的技术细节在前面的方法中已有详述,故不再赘述。本发明通过对Webkit内核进行改进,在解析来自HTML的标签元素时对其进行映射转换,将转换后的原生控件对象传入操作系统显示服务程序,通过本发明的方法绕过WebView直接利用操作系统原生显示服务程序实现Web界面元素渲染,提高了渲染效率,改善了Web应用程序用户体验。应当理解的是,本发明的应用不限于上述的举例,对本领域普通技术人员来说,可以根据上述说明加以改进或变换,所有这些改进和变换都应属于本发明所附权利要求的保护范围。当前第1页1 2 3
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1