用户界面的退出方法、装置及电子设备与流程

本申请涉及通信技术领域,尤其涉及一种用户界面的退出方法、装置及电子设备。
背景技术:
现有技术中的可穿戴智能平台(Android Wear)中,当需要滑动退出在显示屏上当前显示的应用程序的用户界面A时,用户需要在该当前显示的用户界面A上滑动,在用户界面A消失的过程中,新的用户界面B开始显示在显示屏上,在此过程中,用户界面A与用户界面B之间会存在一条切边,而切边的存在导致用户界面A与用户界面B的边界很明显,影响用户的视觉体验。
技术实现要素:
有鉴于此,本申请提供一种新的技术方案,可以使需要退出的用户界面在退出过程中具有透明渐变的效果,视觉上更加柔和平滑。
为实现上述目的,本申请提供技术方案如下:
根据本申请的第一方面,提出了一种用户界面的退出方法,包括:
在确定第一应用程序的第一用户界面上有预设触发事件时,移动所述第一应用程序顶层的全屏视图容器中的全部子控件;
在所述全部子控件移动的过程中,调整所述第一用户界面的透明度;
当所述第一用户界面符合预设退出条件时,控制所述第一用户界面从电子设备的显示屏上退出。
根据本申请的第二方面,提出了一种用户界面的退出装置,包括:
移动模块,用于在确定第一应用程序的第一用户界面上有预设触发事件时,移动所述第一应用程序顶层的全屏视图容器中的全部子控件;
第一调整模块,用于在所述移动模块移动所述全部子控件移动的过程中,调整所述第一用户界面的透明度;
第一控制模块,用于当在所述第一调整模块调整所述透明度的过程中所述第一用户界面符合预设退出条件时,控制所述第一用户界面从电子设备的显示屏上退出。
根据本申请的第三方面,提出了一种电子设备,所述电子设备包括:
处理器;用于存储所述处理器可执行指令的存储器;
其中,所述处理器,用于执行上述第一方面提供的用户界面的退出方法。
由以上技术方案可见,本申请由于避免了直接移动第一应用程序的整个窗口(Window),因此在第一用户界面移动的过程中不会在显示屏上显示切边,使第一应用程序的第一用户界面在退出过程中具有透明渐变的效果,视觉上更加柔和平滑,提高了电子设备的使用体验。
附图说明
图1示出了根据本发明的一示例性实施例的用户界面的退出方法的流程示意图;
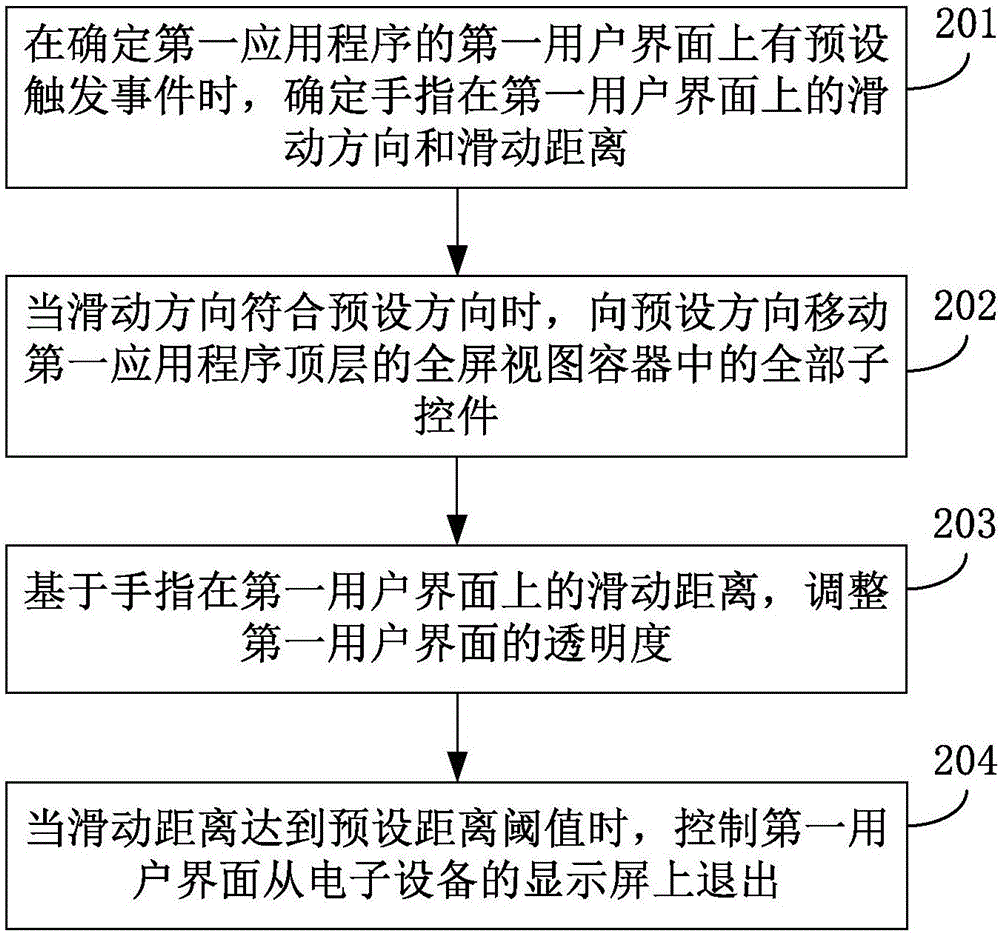
图2A示出了根据本发明的另一示例性实施例的用户界面的退出方法的流程示意图;
图2B示出了图2A所示实施例的用户界面的示意图之一;
图2C示出了图2A所示实施例的用户界面的示意图之二;
图2D示出了图2A所示实施例的用户界面的示意图之三;
图2E示出了图2A所示实施例的用户界面的示意图之四;
图2F示出了图2A所示实施例的用户界面的示意图之五;
图2G示出了图2A所示实施例的用户界面的示意图之六;
图3示出了根据本发明的再一示例性实施例的用户界面的退出方法的流程示意图;
图4示出了根据本发明的又一示例性实施例的用户界面的退出方法的流程示意图;
图5示出了根据本发明的又一示例性实施例的用户界面的退出方法的流程示意图;
图6示出了根据本发明的又一示例性实施例的用户界面的退出方法的流程示意图;
图7示出了根据本发明的一示例性实施例的用户界面的退出装置的结构示意图;
图8示出了根据本发明的另一示例性实施例的用户界面的退出装置的结构示意图;
图9示出了根据本发明的一示例性实施例的电子设备的结构示意图。
具体实施方式
这里将详细地对示例性实施例进行说明,其示例表示在附图中。下面的描述涉及附图时,除非另有表示,不同附图中的相同数字表示相同或相似的要素。以下示例性实施例中所描述的实施方式并不代表与本申请相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本申请的一些方面相一致的装置和方法的例子。
在本申请使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本申请。在本申请和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本文中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
应当理解,尽管在本申请可能采用术语第一、第二、第三等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本申请范围的情况下,第一信息也可以被称为第二信息,类似地,第二信息也可以被称为第一信息。取决于语境,如在此所使用的词语“如果”可以被解释成为“在……时”或“当……时”或“响应于确定”。
为对本申请进行进一步说明,提供下列实施例:
图1示出了根据本发明的一示例性实施例的用户界面的退出方法的流程示意图;本实施例可以应用在具有触控功能的电子设备上,如图1所示,包括如下步骤:
步骤101,在确定第一应用程序的第一用户界面上有预设触发事件时,移动第一应用程序顶层的全屏视图容器中的全部子控件。
在一实施例中,第一应用程序为电子设备的显示屏上当前显示的应用程序,第一应用程序可以包含多个用户界面,第一用户界面可以为第一应用程序的其中一个用户界面。在一实施例中,预设触发事件可以为用户在电子设备的触控屏上的单击事件、双击事件、触摸事件、手指或触控笔在显示屏上按照预设方式滑动的事件以及电子设备通过加速度传感器采集的加速度数据或者通过陀螺仪采集的角加速度数据确定电子设备按照预设方向移动的事件等。在一实施例中,可以按照预设方向移动全部子控件,以用户面向电子设备的显示屏的主视图为例,预设方向例如可以为显示屏的向左方向,也可以为向右方向,还可以为向上方向或者向下方向,还可以为斜向上的方向或者斜向下的方向等等,因此本申请对移动方向不做限定,只要能够使全部子控件移动即可。
步骤102,在全部子控件移动的过程中,调整第一用户界面的透明度。
在一实施例中,透明度可以通过阿尔法(alpha)通道的方式来表示,透明度的值越大,用户界面越不透明,透明度的值越小,用户界面越透明。在一实施例中,可以按照一个预设的变化趋势来调整第一用户界面的透明度,例如,将第一用户界面的透明度从大向小调整,从而使第一用户界面从不透明到透明具有一个渐变的过程。
步骤103,当第一用户界面符合预设退出条件时,控制第一用户界面从电子设备的显示屏上退出。
在一实施例中,可以通过全部子控件在显示屏上的移动距离是否达到预设距离阈值来确定第一用户界面是否符合预设退出条件,在另一实施例中,可以通过确定第一用户界面的透明度在调整过程中是否小于预设透明度阈值来确定第一用户界面是否符合预设退出条件。
本实施例提供的用户界面的退出方法,通过移动第一应用程序顶层的全屏视图容器中的全部子控件,避免直接移动第一应用程序的整个窗口,因此在第一用户界面移动的过程中,不会在显示屏上显示切边,使第一用户界面在退出过程中具有透明渐变的效果,视觉上更加柔和平滑,提高了电子设备的使用体验。
在上述图1所示实施例的基础上,在步骤101之前,用户界面的退出方法还可包括:
确定触发预设触发事件的触控物体在显示屏上的滑动方向;
步骤101可以包括:
当所述滑动方向符合预设方向时,向所述预设方向移动所述第一应用程序顶层的全屏视图容器中的全部子控件。
在一实施例中,触控物体可以为手指或者触控笔,通过手指或者触控笔在显示屏上进行点击或者滑动等方式生成预设触发事件。在一实施例中,预设方向例如可以为正对着显示屏的主视图的向左或者向右的方向,本申请对预设方向不做限制,可以根据用户的使用习惯来设置。
图2A示出了根据本发明的另一示例性实施例的用户界面的退出方法的流程示意图,图2B示出了图2A所示实施例的用户界面的示意图之一,图2C示出了图2A所示实施例的用户界面的示意图之二,图2D示出了图2A所示实施例的用户界面的示意图之三,图2E示出了图2A所示实施例的用户界面的示意图之四,图2F示出了图2A所示实施例的用户界面的示意图之五,图2G示出了图2A所示实施例的用户界面的示意图之六;本实施例在上述图1所示实施例的基础上,以触控物体为手指并通过手指在显示屏上的滑动来控制第一用户界面的退出为例进行示例性说明,如图2A所示,包括如下步骤:
步骤201,在确定第一应用程序的第一用户界面上有预设触发事件时,确定手指在第一用户界面上的滑动方向和滑动距离。
在一实施例中,预设触发事件的描述请参见上述图1所示实施例的描述,在此不再详述。在一实施例中,可以通过触控屏的触控功能来检测手指的滑动方向和滑动距离。
步骤202,当滑动方向符合预设方向时,向预设方向移动第一应用程序顶层的全屏视图容器中的全部子控件。
在一实施例中,顶层的全屏视图容器可以通过调用与第一用户界面相关联的接口函数得到,通过接口函数直接获取第一应用程序的顶层的全屏视图容器,可以确保准确无误地获取到顶层的全屏视图容器;在另一实施例中,可以通过视图(View)组织结构获取到该第一应用程序的顶层的全屏视图容器,以实现自动查找顶层的全屏视图容器。在一实施例中,第一应用程序可以包括多个视图容器,该多个视图容器中可以包含多个全屏视图容器,多个全屏视图容器中只有一个为顶层的全屏视图容器,子控件为视图容器中的内容,可以为图片、文字等。
步骤203,基于手指在第一用户界面上的滑动距离,调整第一用户界面的透明度。
在一实施例中,可以建立滑动距离与透明度之间的对应关系,该对应关系可以通过一个预设列表的方式来表示,例如,滑动距离为a1时,透明度为b1,a1与b1之间的关系可以为:b1随着a1的增大而减小,本领域技术人员可以理解的是,本申请对滑动距离与透明度之间的对应关系不做限制,该对应关系只要能体现出滑动距离从小到大的过程中,第一用户界面的透明度从大向小变化即可,从而可以给用户带来第一用户界面从不透明向更透明的视觉体验。
步骤204,当滑动距离达到预设距离阈值时,控制第一用户界面从电子设备的显示屏上退出。
在一实施例中,预设距离阈值可以根据显示屏的宽度来确定,例如,预设距离阈值为显示屏宽度的四分之一。
在一实施例中,在滑动距离达到预设距离阈值之后,如果检测到手指离开显示屏,将第一用户界面的透明度调整到小于预设透明度阈值之内。在一实施例中,预设透明度阈值可以根据所使用的透明度的概念来确定,例如,当透明度为0-100的范围时,预设透明度阈值可以为一个接近0的正整数(例如,5),当透明度为0-1的范围时,预设透明度阈值可以为一个接近0的小数(例如,0.01),通过将第一用户界面的透明度调整到接近0的值,可以使第一用户界面在显示屏上保持不可视的状态。
在一示例性场景中,结合图2B-图2G进行示例性说明,如图2B所示,第一应用程序的第一用户界面上显示了“今日步数”,当手指在“今日步数”点击时,确定手指在“今日步数”界面上的滑动方向,如图2C和图2D所示,滑动方向向右,在向右的滑动方向符合预设方向的情形下,控制第一应用程序顶层的全屏视图容器中的全部子控件向右移动,从而可以使“今日步数”的界面向右滑动。如图2C-图2F所示,在手指向右滑动的过程中,随着滑动距离的增加,“今日步数”界面的透明度也在由大向小变化,如图2G所示,当滑动距离大于一个预设距离阈值时,“今日步数”的界面在显示屏上退出。
本领域技术人员可以理解的是,当触控物体为触控笔时,同样也可以通过上述流程控制第一用户界面在显示屏上退出。
本领域技术人员还可以理解的是,当电子设备上具有摄像头等摄像装置时,还可以通过将摄像装置采集到的用户的手指在空中的滑动距离等同视为上述流程中的滑动距离,同样也可以通过与上述流程类似的方式控制第一用户界面在显示屏上退出。
由上述描述可知,本实施例通过上述步骤201-步骤204,通过向预设方向移动第一应用程序顶层的全屏视图容器中的全部子控件,避免直接移动第一应用程序的整个窗口,因此在第一用户界面移动的过程中,不会在显示屏上显示切边,使第一用户界面在退出过程中具有透明渐变的效果,视觉上更加柔和平滑,提高了电子设备的使用体验。
在图2A所示实施例的基础上,可替换地,可以通过在调整第一用户界面的透明度的过程中,确定透明度是否小于预设透明度阈值;当透明度小于预设透明度阈值时,确定第一用户界面符合预设退出条件,并执行步骤204中的控制第一用户界面从电子设备的显示屏上退出的步骤。
在一实施例中,预设透明度阈值可以为第一用户界面相对于用户基本上接近不可视对应的透明度,通过预设透明度阈值确定第一用户界面从电子设备的显示屏上退出的前提,可以避免第一用户界面的退出产生视觉突变,使第一用户界面的退出过程更加平稳柔和。
图3示出了根据本发明的再一示例性实施例的用户界面的退出方法的流程示意图;本实施例利用本申请实施例提供的上述方法,以如何获取第一应用程序顶层的全屏视图容器为例进行示例性说明,如图3所示,包括如下步骤:
步骤301,在确定第一应用程序的第一用户界面上有预设触发事件时,获取第一用户界面的视图组织结构。
步骤302,从视图组织结构中获取第一应用程序顶层的全屏视图容器。
步骤303,当手指在第一用户界面上滑动并且滑动方向符合预设方向时,向预设方向移动第一应用程序顶层的全屏视图容器中的全部子控件。
步骤304,基于手指在第一用户界面上的滑动距离,调整第一用户界面的透明度。
步骤305,当滑动距离达到预设距离阈值时,控制第一用户界面从电子设备的显示屏上退出。
步骤303-步骤305的相关描述可以参见上述图2A所示实施例的相关描述,在此不再详述。
在步骤301和步骤302中,在一实施例中,每一个应用程序会对应一个视图组织结构,该视图组织结构中的每一个节点对应一个视图容器,从视图组织结构中最外层的视图容器到最里层的视图容器,依次确定每一个视图容器是否与显示屏的显示屏幕的尺寸相同并且是否为不透明背景;当从视图组织结构中查找到与显示屏幕的尺寸相同并且为不透明背景的目标容器时,确定目标容器的每一个子容器是否存在与显示屏幕的尺寸相同并且为不透明背景的子容器;例如,视图组织结构包括10个节点,对应10个视图容器,依次确定该10个视图容器中的每一个视图容器是否与显示屏幕的尺寸相同并且为不透明背景,当查找到第4个视图容器与显示屏幕的尺寸相同并且为不透明背景时,则第4个视图容器可视为目标容器,该目标容器包括2个子容器,确定第2个子容器是否存在与显示屏幕的尺寸相同并且为不透明背景的子容器,当第2个子容器不存在与显示屏幕的尺寸相同并且为不透明背景的目标子容器时,将目标容器(即,10个视图容器中的第4个容器)确定为第一应用程序顶层的全屏视图容器。
当该目标容器的2个子容器存在与显示屏幕的尺寸相同并且为不透明背景的目标子容器时,例如,第1个子容器与显示屏幕的尺寸相同并且为不透明背景,并且该第1个子容器不存在与显示屏幕的尺寸相同并且为不透明背景的子容器,将第1个子容器确定为第一应用程序顶层的全屏视图容器。在实际中可以通过迭代的方式从全部容器中查找到顶层的全屏视图容器,本申请对相关的代码实现不做详细描述。
本实施例中,在确定第一应用程序的第一用户界面上有预设触发事件时,通过从视图组织结构中获取第一应用程序顶层的全屏视图容器,可以降低避免第一应用程序的开发人员对查找顶层的全屏视图容器的过程进行管理,实现自动查找顶层的全屏视图容器,提高查找顶层的全屏视图容器的效率并确保查找结果准确无误。
图4示出了根据本发明的又一示例性实施例的用户界面的退出方法的流程示意图;本实施例利用本申请实施例提供的上述方法,以在滑动距离达到预设距离阈值之前检测到手指离开显示屏的情形为例并结合图2B-图2E进行示例性说明,如图4所示,包括如下步骤:
步骤401,在确定第一应用程序的第一用户界面上有预设触发事件时,确定手指在第一用户界面上的滑动方向和滑动距离。
步骤402,当滑动方向符合预设方向时,向预设方向移动第一应用程序顶层的全屏视图容器中的全部子控件。
步骤403,基于手指在第一用户界面上的滑动距离,调整第一用户界面的透明度。
步骤404,在滑动距离达到预设距离阈值之前,如果检测到手指离开显示屏,控制顶层的全屏视图容器中的全部子控件沿着与预设方向相反的方向移动,直至全部子控件全部显示在显示屏上。
步骤401-步骤403的相关描述可以参见上述图2A所示实施例的相关描述,在此不再详述。
在上述步骤404中,例如,当滑动距离处于图2C-图2E任何一个位置,此时由于滑动距离达到预设距离阈值,当手指在“今日步数”界面上向右滑动的过程中,在滑动距离未达到预设距离阈值之前,如果用户的手指离开了显示屏,则可以控制“今日步数”对应的应用程序顶层的全屏视图容器中的全部子控件向左移动,直至“今日步数”的界面恢复成图2B所示的状态,即,全部子控件全部显示在显示屏上。
本实施例中,当在滑动距离达到预设距离阈值之前,如果检测到手指离开显示屏,可以控制全部子控件全部显示在显示屏上,从而可以确保第一用户界面能够正常在显示屏上显示,确保用户的视觉体验。
图5示出了根据本发明的又一示例性实施例的用户界面的退出方法的流程示意图;本实施例利用本申请实施例提供的上述方法,以如何在第一应用程序中的不同用户界面之间切换并显示为例并结合图2B-图2G进行示例性说明,如图5所示,包括如下步骤:
步骤501,在确定第一应用程序的第一用户界面上有预设触发事件时,确定手指在第一用户界面上的滑动方向和滑动距离。
步骤502,当滑动方向符合预设方向时,向预设方向移动第一应用程序顶层的全屏视图容器中的全部子控件。
步骤503,基于手指在第一用户界面上的滑动距离,调整第一用户界面的透明度。
步骤504,在调整第一用户界面的透明度的过程中,根据滑动距离,调整第一应用程序的第二用户界面的透明度。
步骤505,当第一用户界面从电子设备的显示屏上退出时,将第二用户界面以最大透明度显示在显示屏上。
步骤501-步骤503的相关描述可以参见上述图2A所示实施例的相关描述,在此不再详述。
在上述步骤504中,第二用户界面的透明度可以与调整第一用户界面的透明度相反的方向调整,例如,第一用户界面的透明度由大变小,则第二用户界面的透明度由小变大,由此,可以使第一用户界面在退出显示屏的过程中,第二用户界面由不可视到可视,直至第二用户界面正常显示在显示屏上。
在一示例性场景中,如图2B-图2G所示,“今日步数”和“今日活动”为两个用户界面,均属于第一应用程序,则在“今日步数”界面退出的过程中,“今日活动”的透明度由小到大变化,直至透明度达到最大值,“今日活动”完全显示在了显示屏上。
本实施例中,在同一应用程序中不同的用户界面切换显示时,可以确保第一用户界面在退出的过程中,不会在显示屏上显示切边,并且使第一用户界面在退出过程中第一用户界面和第二用户界面均具有透明渐变的效果,视觉上更加柔和平滑。
图6示出了根据本发明的又一示例性实施例的用户界面的退出方法的流程示意图;本实施例利用本申请实施例提供的上述方法,以在不同应用程序对应的用户界面之间切换并显示为例并结合图2B-图2G进行示例性说明,如图6所示,包括如下步骤:
步骤601,在确定第一应用程序的第一用户界面上有预设触发事件时,确定手指在第一用户界面上的滑动方向和滑动距离。
步骤602,当滑动方向符合预设方向时,向预设方向移动第一应用程序顶层的全屏视图容器中的全部子控件。
步骤603,基于手指在第一用户界面上的滑动距离,调整第一用户界面的透明度。
步骤604,在调整第一用户界面的透明度的过程中,根据滑动距离,调整第一应用程序底部的第二应用程序的第三用户界面的透明度。
步骤605,当第一用户界面从电子设备的显示屏上退出时,将第三用户界面以最大透明度显示在显示屏上。
步骤601-步骤603的相关描述可以参见上述图2A所示实施例的相关描述,在此不再详述。
在上述步骤604中,第三用户界面的透明度可以与调整第一用户界面的透明度相反的方向调整,例如,第一用户界面的透明度由大向小变化,则第三用户界面的透明度由小向大变化,由此,可以使第一用户界面在退出显示屏的过程中,第三用户界面的透明度由小到大变化,直至第三用户界面正常显示在显示屏上。
在一示例性场景中,如图2B-图2G所示,“今日步数”和“今日活动”为两个用户界面,分别属于不同的应用程序,例如,“今日步数”属于第一应用程序中的用户界面,“今日活动”属于第二应用程序中的用户界面,则在“今日步数”界面退出的过程中,“今日活动”界面的透明度由小向大变化,直至透明度达到最大值时,“今日活动”完全显示在了显示屏上。
本实施例中,在不同应用程序中不同的用户界面切换显示时,可以确保第一用户界面在退出的过程中,不会在显示屏上显示切边,并且使第一用户界面在退出过程中,第一用户界面和第三用户界面均具有透明渐变的效果,视觉上更加柔和平滑。
图7示出了根据本发明的一示例性实施例的用户界面的退出装置的结构示意图;如图7所示,该用户界面的退出装置可以包括:移动模块71、第一调整模块72、第一控制模块73。其中:
移动模块71,用于在确定第一应用程序的第一用户界面上有预设触发事件时,移动第一应用程序顶层的全屏视图容器中的全部子控件;
第一调整模块72,用于在移动模块71移动全部子控件移动的过程中,调整第一用户界面的透明度;
第一控制模块73,用于当在第一调整模块72调整透明度的过程中第一用户界面符合预设退出条件时,控制第一用户界面从电子设备的显示屏上退出。
图8示出了根据本发明的另一示例性实施例的用户界面的退出装置的结构示意图;如图8所示,本实施例在图7所示实施例的基础上,装置还包括:
第一确定模块74,用于在移动模块71移动第一应用程序顶层的全屏视图容器中的全部子控件之前,确定触发预设触发事件的触控物体在显示屏上的滑动方向;
移动模块71具体用于:
当第一确定模块74确定的滑动方向符合预设方向时,向预设方向移动第一应用程序顶层的全屏视图容器中的全部子控件。
在一实施例中,装置还可包括:
第二确定模块75,用于确定触控物体在显示屏上的滑动距离;
第三确定模块76,用于当第二确定模块75确定的滑动距离达到预设距离阈值时,确定第一用户界面符合预设退出条件,第一控制模块73控制第一用户界面从电子设备的显示屏上退出;
第一调整模块72用于基于第二确定模块75确定的滑动距离调整第一用户界面的透明度。
在一实施例中,装置还可包括:
第二控制模块77,用于在第二确定模块75确定的滑动距离达到预设距离阈值之前,如果检测到触控物体离开显示屏,控制全部子控件沿着与预设方向相反的方向移动,直至全部子控件全部显示在显示屏上。
在一实施例中,装置还可包括:
第二调整模块78,用于在第二确定模块75确定的滑动距离达到预设距离阈值之后,如果检测到手指离开显示屏,将第一用户界面的透明度调整到小于预设透明度阈值。
在一实施例中,第一调整模块72还用于在调整第一用户界面的透明度的过程中,根据第二确定模块75确定的滑动距离,调整第一应用程序的第二用户界面的透明度;
当第一控制模块73控制第一用户界面从显示屏上退出时,第一调整模块72用于将第二用户界面以最大透明度显示在显示屏上;或者,
第一调整模块72还用于在调整第一用户界面的透明度的过程中,根据第二确定模块75确定的滑动距离,调整第三用户界面的透明度,第三用户界面为位于第一应用程序底部的第二应用程序的用户界面;
当第一控制模块73控制第一用户界面从显示屏上退出时,第一调整模块72用于将第三用户界面以最大透明度显示在显示屏上。
在一实施例中,装置还可包括:
第三确定模块79,用于在第一调整模块72调整第一用户界面的透明度的过程中,确定透明度是否小于预设透明度阈值;
第四确定模块80,用于当第三确定模块79确定透明度小于预设透明度阈值时,确定第一用户界面符合预设退出条件。
在一实施例中,顶层的全屏视图容器通过调用与第一用户界面相关联的接口函数得到。
在一实施例中,装置还可包括:
第一获取模块81,用于在确定有预设触发事件时,获取第一用户界面的视图组织结构;
第二获取模块82,用于从第一获取模块81获取到的视图组织结构中获取第一应用程序顶层的全屏视图容器,移动模块71向预设方向移动第二获取模块获取到的顶层的全屏视图容器中的全部子控件。
在一实施例中,第二获取模块82还用于:
从视图组织结构中最外层的视图容器到最里层的视图容器,依次确定每一个视图容器是否与显示屏的显示屏幕的尺寸相同并且是否为不透明背景;
当从视图组织结构中查找到与显示屏幕的尺寸相同并且为不透明背景的目标容器时,确定目标容器的至少一个子容器是否存在与显示屏幕的尺寸相同并且为不透明背景的子容器;
当目标容器的至少一个子容器不存在与显示屏幕的尺寸相同并且为不透明背景的目标子容器时,将目标容器确定为第一应用程序顶层的全屏视图容器。
在一实施例中,第二获取模块82还用于:
当目标容器的至少一个子容器存在与显示屏幕的尺寸相同并且为不透明背景的目标子容器时,且,目标子容器不存在与显示屏幕的尺寸相同并且为不透明背景的子容器对应的至少一个子容器时,将目标子容器确定为第一应用程序顶层的全屏视图容器。
对应于上述任一实施例提供的用户界面的退出方法,本申请还提出了图9所示的根据本发明的一示例性实施例的电子设备的示意结构图。请参考图9,在硬件层面,该电子设备可包括处理器、内部总线、网络接口、内存以及非易失性存储器,当然还可能包括其他业务所需要的硬件。处理器从非易失性存储器中读取对应的计算机程序到内存中然后运行,在逻辑层面上实现上述用户界面的退出装置。当然,除了软件实现方式之外,本申请并不排除其他实现方式,比如逻辑器件抑或软硬件结合的方式等等,也就是说以下处理流程的执行主体并不限定于各个逻辑单元,也可以是硬件或逻辑器件。
其中,处理器,用于执行上述图1-图6任一实施例提供的用户界面的退出方法。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本申请的其它实施方案。本申请旨在涵盖本申请的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本申请的一般性原理并包括本申请未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本申请的真正范围和精神由下面的权利要求指出。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
以上所述仅为本申请的较佳实施例而已,并不用以限制本申请,凡在本申请的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本申请保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!