浏览器网页加载处理方法及装置与流程

本发明实施例涉及互联网技术领域,尤其涉及一种浏览器网页加载处理方法及装置。
背景技术:
随着移动通信技术的发展以及与因特网技术的日益融合,通过手机、电脑、电视等智能终端浏览网页已经变得日益普及,通过内置的浏览器,智能终端即可实现网页的访问。
浏览器显示网页或图片是通过网络上超文本传输协议(HTTP)来实现的,浏览器某种程度上可以看作是一个翻译网页代码的工具。浏览器的显示速度主要受网速、浏览器运作时所加载的控件以及网站资源的质量(如是否经过优化)等因素的影响。现有智能终端中浏览器,如Chrome等,当浏览器内核检测到应用浏览器对目标网站进行浏览的触发操作后,即向目标网站所对应的服务器发送获取网页资源的请求,进而接收该服务器基于上述请求所返回的所述网页资源的资源分片,以对该网页资源进行加载。
然而,在实现本发明实施例的过程中,本申请的发明人发现现有智能终端中浏览器在重复浏览目标网站(例如在目标网站的网页中进行前进/后退操作)时均会触发页面重新加载,不但会造成网络流量和网络资源浪费,并且会降低网页访问的效率。
技术实现要素:
本发明实施例提供一种浏览器网页加载处理方法及装置,用以解决现有智能终端中浏览器在重复浏览目标网站时会触发页面重新加载而导致网络流量、网络资源浪费以及网页访问效率降低的缺陷。
本发明实施例提供一种浏览器网页加载处理方法,包括:
浏览器内核检测到应用浏览器对目标网站进行浏览的触发操作后,向所述目标网站对应的服务器发送网页资源的获取请求;
所述浏览器内核接收所述服务器根据所述获取请求返回的所述网页资源的资源分片,根据预设的存储规则将所述资源分片存储在本地,以供在重新浏览所述目标网站时,根据存储在本地的资源分片对所述网页资源进行加载。
可选地,所述根据预设的存储规则将所述资源分片存储在本地,包括:
若所述浏览器内核检测获知所述资源分片为子资源,且所述子资源的标识不在预设的资源清单中,则将所述资源分片存储在本地;
若所述浏览器内核检测获知所述资源分片为子资源,且所述子资源的标识在所述预设的资源清单中,则不进行本地存储。
可选地,所述根据预设的存储规则将所述资源分片存储在本地,还包括:
若所述浏览器内核检测获知所述资源分片为主资源,则不进行本地存储。
可选地,所述方法还包括:
若所述浏览器内核检测到关闭所述目标网站的触发操作后,则删除存储在本地的与所述目标网站对应的资源分片。
可选地,所述删除存储在本地的与所述目标网站对应的资源分片包括:
关闭所述目标网站且经过第一预设时间后,删除存储在本地的与所述目标网站对应的资源分片。
可选地,所述方法还包括:
重新开启所述浏览器时,对存储在本地的资源分片进行检测,若判断获知所述资源分片的存储时间超过第二预设时间,则删除所述资源分片。
本发明实施例提供的浏览器网页加载处理方法,通过根据预设的存储规则将接收到的资源分片进行本地存储,可实现在重新浏览目标网站时根据存储在本地的资源分片对所述网页资源进行加载,节约了网络流量和网络资源,提高了网页访问的效率。
本发明实施例提供一种浏览器网页加载处理装置,包括:
请求发送单元,用于检测到应用浏览器对目标网站进行浏览的触发操作后,向所述目标网站对应的服务器发送网页资源的获取请求;
资源存储单元,用于接收所述服务器根据所述获取请求返回的所述网页资源的资源分片,根据预设的存储规则将所述资源分片存储在本地,以供在重新浏览所述目标网站时,根据存储在本地的资源分片对所述网页资源进行加载。
可选地,所述资源存储单元进一步用于:
当检测获知所述资源分片为子资源,且所述子资源的标识不在预设的资源清单中时,将所述资源分片存储在本地;
当所述浏览器内核检测获知所述资源分片为子资源,且所述子资源的标识在所述预设的资源清单中时,不进行本地存储。
可选地,所述资源存储单元还用于:
当检测获知所述资源分片为主资源时,不进行本地存储。
可选地,所述装置还包括:
第一资源删除单元,用于在检测到关闭所述目标网站的触发操作后,删除存储在本地的与所述目标网站对应的资源分片。
可选地,所述第一资源删除单元进一步用于在关闭所述目标网站且经过第一预设时间后,删除存储在本地的与所述目标网站对应的资源分片。
可选地,所述装置还包括:
第二资源删除单元,用于在重新开启所述浏览器时,对存储在本地的资源分片进行检测,当判断获知所述资源分片的存储时间超过第二预设时间时,删除所述资源分片。
本发明实施例提供的浏览器网页加载处理装置,通过根据预设的存储规则将接收到的资源分片进行本地存储,可实现在重新浏览目标网站时根据存储在本地的资源分片对所述网页资源进行加载,节约了网络流量和网络资源,提高了网页访问的效率。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本发明浏览器网页加载处理方法实施例流程图;
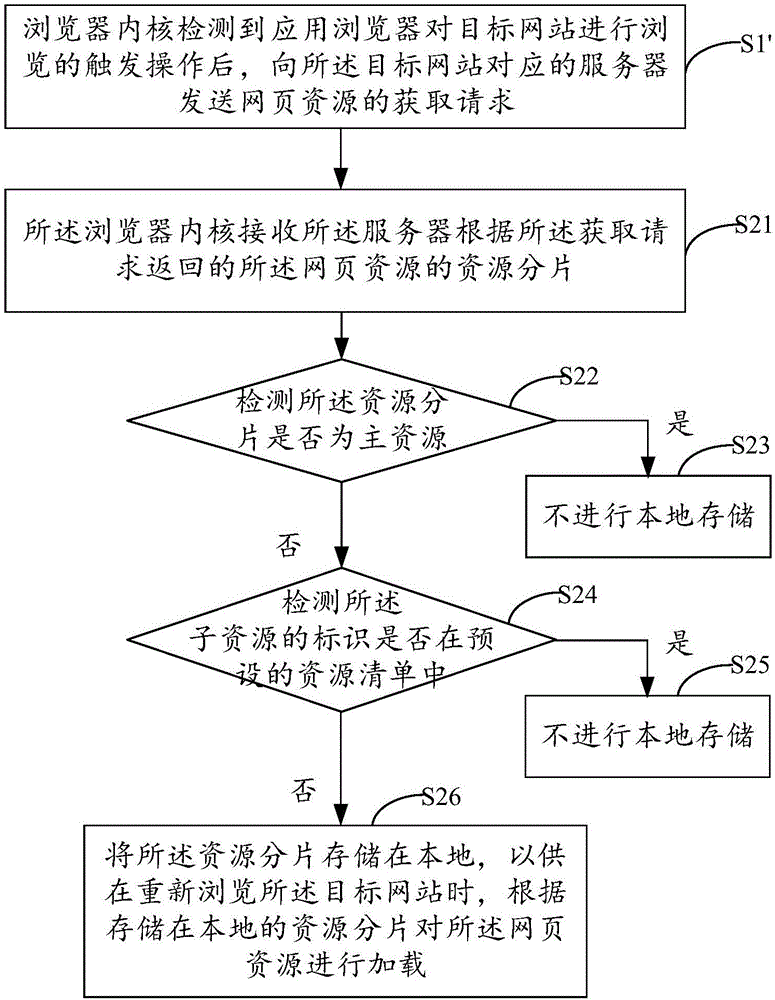
图2为本发明浏览器网页加载处理方法中资源分片存储实施例流程图;
图3为本发明浏览器网页加载处理装置实施例结构示意图;
图4为本发明浏览器网页加载处理装置另一实施例结构示意图;
图5为本发明智能终端实施例结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
图1为本发明浏览器网页加载处理方法实施例流程图;如图1所示,本实施例的浏览器网页加载处理方法包括:
S1:浏览器内核检测到应用浏览器对目标网站进行浏览的触发操作后,向所述目标网站对应的服务器发送网页资源的获取请求;
具体来说,上述的应用浏览器即为当前进行网页访问和加载的浏览器,该浏览器对目标网站进行浏览的触发操作包括用户为浏览目标网页内容而对该目标网站的图标或网址链接进行相应点击的操作,浏览器内核在检测到上述操作后,即通过超文本传输协议http向目标网站对应的服务器(包括云服务器ECS等)发送获取相应网页资源的请求信息。
S2:所述浏览器内核接收所述服务器根据所述获取请求返回的所述网页资源的资源分片,根据预设的存储规则将所述资源分片存储在本地,以供在重新浏览所述目标网站时,根据存储在本地的资源分片对所述网页资源进行加载。
具体来说,在向服务器发送了网页资源的获取请求信息之后,该浏览器内核即可接收该服务器根据该获取请求的内容返回的相应网页资源的资源分片,并根据预设的存储规则,将被信任网站的资源分片存储在本地,进而在重新浏览所述目标网站(包括在网页浏览中进行前进/后退操作)时,可根据已经存储在本地的资源分片对所述网页资源进行加载,即可避免重新从服务器获取网页资源,达到了节约网络流量,节约网络资源以及提高网页访问效率的目的。
需要说明的是,上述接收的资源是相应网页资源的资源分片主要是由于每次下载的网页资源文件通常很大,因此需要将每次需要获取的全部资源进行分片,在解析的同时进行下载。
可以理解的是,上述预设的存储规则可包括:在存储资源分片之前判断该资源分片是否会导致浏览器页面显示不正常,若不会,则进行该资源分片的存储。具体地,可以通过后台维护一个添加有预设资源分片的标识(如反映该资源分片的来源网站)的名单,该名单可根据浏览器运行测试或用户终端发送的浏览器运行错误报告来制定。即检测获知某些不适用本发明实施例的浏览器网页加载处理方法的资源分片(如导致浏览器网页无法正常显示)的来源网站,以避免由于存储该资源分片导致浏览器页面显示不正常。
进一步地,上述的“本地”例如为“本地存储器localStorage”。localStorage作为HTML5本地存储web storage特性的API(应用程序编程接口)之一,主要作用是将数据保存在终端(客户端)中。在终端设备上,由于大部分浏览器都支持web storage特性,因此在android和ios等智能终端上的web浏览器都能正常使用该特性。localStorage保存的数据,一般情况下是永久保存的,也就是说只要采用localStorage保存信息,数据便一直存储在终端中,即使关闭当前web浏览器后重新启动,数据仍然存在,直到被执行删除操作。
本实施例提供的浏览器网页加载处理方法,通过根据预设的存储规则将接收到的资源分片进行本地存储,可实现在重新浏览目标网站时根据存储在本地的资源分片对所述网页资源进行加载,节约了网络流量和网络资源,提高了网页访问的效率。
图2为本发明浏览器网页加载处理方法中资源分片存储实施例流程图;
该方法包括:
S1’:浏览器内核检测到应用浏览器对目标网站进行浏览的触发操作后,向所述目标网站对应的服务器发送网页资源的获取请求;
其中,步骤S1’与前述图1所示的步骤S1相同,在此不再赘述。
如图2所示,在前述图1所示的实施例的基础上,步骤S2中所述浏览器内核接收所述服务器根据所述获取请求返回的所述网页资源的资源分片,根据预设的存储规则将所述资源分片存储在本地,以供在重新浏览所述目标网站时,根据存储在本地的资源分片对所述网页资源进行加载,可进一步包括:
S21:所述浏览器内核接收所述服务器根据所述获取请求返回的所述网页资源的资源分片;
具体来说,在向服务器发送了网页资源的获取请求信息之后,该浏览器内核即可接收该服务器根据该获取请求所包含的内容返回的相应网页资源的资源分片。
S22:所述浏览器内核检测所述资源分片是否为主资源;
举例来说,WebKit(开源的浏览器引擎)将网页的资源分为主资源(Main Resource)和子资源(Sub Resource)。其中,主资源主要包括HTML文件;子资源主要包括CSS(层叠样式表,Cascading Style Sheets)、JS(Java描述语言)、JPG(图片格式)等除了HTML文件之外的所有资源。
S23:若是主资源(例如HTML文件),则不进行本地存储。
S24:若是子资源(即不是主资源,而是CSS、JS、JPG等文件),并检测所述子资源的标识(如反映该子资源的来源网站)是否在预设的资源清单中;
S25:若是,则不进行本地存储;
S26:若否,则将所述资源分片存储在本地,以供在重新浏览所述目标网站时,根据存储在本地的资源分片对所述网页资源进行加载。
可以理解的是,在整个网页中,HTML主资源可以看作网页资源的主要框架结构,其文件本身较小,因而加载的时间较短(加载过程几乎不会被用户察觉)。
而相比于主资源,CSS、JS、JPG等子资源可以看作主资源框架下的具体内容,其文件的总和较大,因而加载的时间较长,若每次重新浏览网页(包括在网页中进行前进/后退操作)时,均重新从服务器获取网页资源,显然会浪费网络流量,并且降低了网页访问效率,影响用户的上网体验。
因此,将子资源缓存在本地,在进行网页浏览的前进/后退操作时,即可根据已经存储在本地的资源分片对进行网页资源加载,无需重新从服务器获取网页资源,达到了节约网络流量及网络资源,提高网页访问效率的目的。
进一步地,通过设置包含预设网站的白名单,以根据定期维护的白名单对预设网站的资源进行“放过(不进行本地存储)”,而对信任的网站的资源进行本地存储,即可保证网页的正常显示。
举例来说,该预设名单包括浏览器启动后通过联网更新获取到的预先设置好的用于记载预设网站的标识的资源清单(规则文件);基于该资源清单,浏览器内核可对获取的子资源进行筛选,以将信任网站的资源分片存储在本地。
同理,若通过设置及维护包含信任网站的标识的资源清单,同样可以实现有针对性地对获取的子资源进行筛选,达到确保网页正常显示的目的,相应的技术方案也应落在本发明的保护范围之内。
作为上述各个实施例的优选,该方法还可以包括:
S3:若所述浏览器内核检测到关闭所述目标网站的触发操作后,则删除存储在本地的与所述目标网站对应的资源分片。
可以理解的是,当浏览器内核检测到所述目标网站被关闭的触发操作后,则判断该目标网站对应的网页资源不会被重新浏览(包括在网页中进行前进/后退操作),因而可以通过删除存储在本地的与上述目标网站对应的资源分片来达到清理本地存储空间的目的。
进一步地,作为本实施例的优选,步骤S3中删除存储在本地的与所述目标网站对应的资源分片可包括:
S31:关闭所述目标网站且经过第一预设时间后,删除存储在本地的与所述目标网站对应的资源分片。
可以理解的是,当浏览器内核检测到所述目标网站被关闭的触发操作后,还可以通过设置一预设时间(例如24小时),以通过检测上述资源分片在本地的存储时间来确定是否删除该资源分片。这样即可保证用户在关闭目标网页较短时间内(例如24小时内)又进行目标网站的重复浏览的情况下,浏览器内核还可以根据存储在本地的资源分片对所述网页资源进行加载,达到节约流量、提高网页浏览效率的目的,又可保证本地存储空间的定期清理。
在此基础上,作为本实施例的优选,步骤S3中删除存储在本地的与所述目标网站对应的资源分片可包括:
S32:重新开启所述浏览器时,对存储在本地的资源分片进行检测,若判断获知所述资源分片的存储时间超过第二预设时间,则删除所述资源分片。
可以理解的是,当浏览器内核检测到重新开启所述浏览器的触发操作后,还可以通过设置一预设时间(例如24小时),以通过检测已存储在本地的资源分片的存储时间来确定是否删除该资源分片。这样即可保证本地存储的资源分片的有效性(例如新闻信息的时效性),又可保证本地存储空间的定期清理。这样即可保证用户在距离上次浏览目标网站的较短时间内(例如24小时内)又重新开启所述浏览器进行目标网站的重复浏览的情况下,浏览器内核还可以根据存储在本地的资源分片对所述网页资源进行加载,达到节约流量、提高网页浏览效率的目的。
图3为本发明浏览器网页加载处理装置实施例结构示意图;如图3所示,该装置包括请求发送单元10、资源存储单元20,其中:
请求发送单元10用于检测到应用浏览器对目标网站进行浏览的触发操作后,向所述目标网站对应的服务器发送网页资源的获取请求;
资源存储单元20用于接收所述服务器根据所述获取请求返回的所述网页资源的资源分片,根据预设的存储规则将所述资源分片存储在本地(如localStorage),以供在重新浏览所述目标网站时,根据存储在本地(localStorage)的资源分片对所述网页资源进行加载。
具体地,当请求发送单元10检测到应用浏览器对目标网站进行浏览的触发操作后,向所述目标网站对应的服务器发送网页资源的获取请求;进而资源存储单元20接收所述服务器根据所述获取请求返回的所述网页资源的资源分片,根据预设的存储规则将所述资源分片存储在本地,以供在重新浏览所述目标网站时,根据存储在本地的资源分片对所述网页资源进行加载。
具体来说,上述的应用浏览器即为当前被应用于网页访问和加载的浏览器,该浏览器对目标网站进行浏览的触发操作包括用户为浏览目标网页内容而对该目标网站的图标或网址链接进行相应点击的操作,浏览器内核在检测到上述操作后,即通过http向目标网站对应的服务器(包括云服务器ECS)发送获取相应网页资源的请求信息。
进一步地,在向服务器发送了网页资源的获取请求信息之后,该浏览器内核即可接收该服务器根据该获取请求所包含的内容返回的相应网页资源的资源分片,并根据预设的存储规则(例如预先设置的记载预设网站的白名单),将被信任网站的资源分片存储在本地,进而在重新浏览所述目标网站(包括在网页中进行前进/后退操作)时,可根据已经存储在本地的资源分片对所述网页资源进行加载,即可避免重新从服务器获取网页资源,达到了节约网络流量,节约网络资源以及提高网页访问效率的目的。
本实施例提供的浏览器网页加载处理装置,通过根据预设的存储规则将接收到的资源分片进行本地存储,可实现在重新浏览目标网站时根据存储在本地的资源分片对所述网页资源进行加载,节约了网络流量和网络资源,提高了网页访问的效率。
进一步地,作为本实施例的优选,资源存储单元20还可用于当检测获知所述资源分片为子资源(包括CSS、JS、JPG等文件),且所述子资源的标识不在预设的资源清单(例如记载预设网站的标识的规则文件)中时,将所述资源分片存储在本地;以及当所述浏览器内核检测获知所述资源分片为子资源,且所述子资源的标识在所述预设的资源清单中时,不进行本地存储。
可以理解的是,若通过设置及维护包含信任网站的标识的资源清单,同样可以实现有针对性地对获取的子资源进行筛选,达到确保网页正常显示的目的,相应的技术方案也应落在本发明的保护范围之内。
在此基础上,所述资源存储单元20还可用于当检测获知所述资源分片为主资源(包括HTML文件)时,不进行本地存储。
可以理解的是,在整个网页中,HTML主资源可以看作网页资源的主要框架结构,其文件本身较小,因而加载的时间较短(加载过程几乎不会被用户察觉)。
而相比于主资源,子资源可以看作主资源框架下的具体内容,其文件的总和较大,因而加载的时间较长,若每次重新浏览网页(包括在网页中进行前进/后退操作)时,均重新从服务器获取网页资源,显然会浪费网络流量,并且降低了网页访问效率,影响用户的体验。
因此,将子资源缓存在本地,在进行网页的前进/后退操作时,即可根据已经存储在本地的资源分片对进行网页资源加载,无需重新从服务器获取网页资源,达到了节约网络流量,提高网页访问效率的目的。
图4为本发明浏览器网页加载处理装置另一实施例结构示意图;如图4所示,该装置包括请求发送单元10、资源存储单元20和第一资源删除单元30,其中:
其中,请求发送单元10和资源存储单元20与前述图4所示实施例中的请求发送单元10和资源存储单元20功能相同,在此不再赘述。
本实施例中,第一资源删除单元10可用于在检测到关闭所述目标网站的触发操作后,删除存储在本地的与所述目标网站对应的资源分片;
可以理解的是,当第一资源删除单元10检测到所述目标网站被关闭的触发操作后,则判断该目标网站对应的网页资源不会被重新浏览(包括在网页中进行前进/后退操作),因而可以通过删除存储在本地的与上述目标网站对应的资源分片来达到清理本地存储空间的目的。
进一步地,作为本实施例的优选,第一资源删除单元10可进一步用于在关闭所述目标网站且经过第一预设时间后,删除存储在本地的与所述目标网站对应的资源分片。
可以理解的是,当第一资源删除单元10检测到所述目标网站被关闭的触发操作后,还可以通过设置一预设时间(例如24小时),以通过检测上述资源分片在本地的存储时间来确定是否删除该资源分片。这样即可保证用户在关闭目标网页较短时间内(例如24小时内)又进行目标网站的重复浏览的情况下,浏览器内核还可以根据存储在本地的资源分片对所述网页资源进行加载,达到节约流量、提高网页浏览效率的目的,又可保证本地存储空间的定期清理。
如图4所示,在上述实施例的基础上,该装置还可包括第二资源删除单元40,其用于在重新开启所述浏览器时,对存储在本地的资源分片进行检测,当判断获知所述资源分片的存储时间超过第二预设时间时,删除所述资源分片。
可以理解的是,当第二资源删除单元40检测到重新开启所述浏览器的触发操作后,还可以通过设置一预设时间(例如24小时),以通过检测已存储在本地的资源分片的存储时间来确定是否删除该资源分片。这样即可保证本地存储的资源分片的有效性(例如新闻、天气等信息的时效性),又可保证本地存储空间的定期清理。这样即可保证用户在距离上次浏览目标网站的较短时间内(例如24小时内)又重新开启所述浏览器进行目标网站的重复浏览的情况下,浏览器内核还可以根据存储在本地的资源分片对所述网页资源进行加载,达到节约流量、提高网页浏览效率的目的。
图5为本发明智能终端实施例结构示意图。如图5所示,该终端可以包括:处理器(processor)610、总线620和存储器(memory)630,其中,处理器610和存储器630通过总线620完成相互间的通信。处理器610可以调用存储器630中的逻辑指令,以执行如下方法:检测到应用浏览器对目标网站进行浏览的触发操作后,向所述目标网站对应的服务器发送网页资源的获取请求;接收所述服务器根据所述获取请求返回的所述网页资源的资源分片,根据预设的存储规则将所述资源分片存储在本地,以供在重新浏览所述目标网站时,根据存储在本地的资源分片对所述网页资源进行加载。
此外,上述的存储器630中的逻辑指令可以通过软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性的劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到各实施方式可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件。基于这样的理解,上述技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在计算机可读存储介质中,如ROM/RAM、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行各个实施例或者实施例的某些部分所述的方法。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!