一种网页中验证码元素识别方法与流程

本发明涉及网页验证码识别技术领域,特别涉及一种网页中验证码元素识别方法。
背景技术:
验证码技术通常应用在WEB系统涉及登录和输入的网站页面上。验证码技术实现的一般方法是:在网站页面上显示一幅验证码图像,由用户肉眼识别其中的验证码,并将该验证码输入表单提交网站验证。验证码具有随机性和不易被自动工具识别的特点,当用户访问某个使用验证码技术的网站页面时,每次对该网站页面的访问都会得到一个随机产生的不同的验证码。这些验证码可以被人工识别,但很难被自动识别工具识别。
现有技术通过基于特征对图片进行识别,首先获取网站网页中的图像,对获取的图形进行二值表示;对二值表示后的待识别验证码图像进行降噪处理,并从中切割出每个待识别验证码字符的图像;对于切割出的每个待识别验证码字符的图像,构建该待识别验证码字符的二值矩阵,进而确定该待识别验证码字符的特征向量;计算该待识别验证码字符的特征向量与特征码库中的各字符的标准特征向量之间的距离,并将与该待识别验证码字符的距离最小的标准特征向量所对应的字符作为识别出的验证码字符。
因为是获取网站网页中的所有图像,并且识别过程过于复杂,在针对获取的图形需要先进行数值表示,即会通过一定算法生成一系列数值表,那么在大批量网站或单一网站图片过多情况下,无法精准定位到图片验证码,而需要从网站所有图片中进行逐个过滤,从而会降低识别效率。
相关术语:
Javascript:一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言。
URL:统一资源定位符,是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
网络爬虫:又被称为网页蜘蛛,网络机器人,是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。
技术实现要素:
本发明所要解决的技术问题是提供一种网页中验证码元素识别方法,通过查找特征关键字相邻位置标签,缩小了目标检索范围,提高查找效率。
为解决上述技术问题,本发明采用的技术方案是:
一种网页中验证码元素识别方法,包括以下步骤:
步骤1:通过网络爬虫获取网站页面源代码,检查页面源代码是否存在<form>标签,若存在,则进行后续步骤;
步骤2:检索<form>标签内的特征关键字,若存在特征关键字,则进行后续步骤;
步骤3:查找特征关键字相邻位置标签<input>,判断该标签“type”属性是否为“text”,若是“text”,判定此处为验证码输入处;
步骤4:以步骤3中<input>标签为基准,依次向上、向下相邻标签进行递归查找<img>标签;
步骤5:检索<img>标签中onclick事件,提取onclick事件属性值,属性值为javascript函数;
步骤6:匹配javascript代码中create_code()函数内容,通过将<img>标签src属性值附加一串数字随机值,以参数形式进行提交,从而来获得新的验证码;
步骤7:检索步骤5中onclick事件内容,匹配javascript函数内容,生成随机值、当前日期、当前时间戳;
步骤8:模拟执行onclick事件,据此判断步骤5的img内容是否为图片验证码。
进一步的,在步骤8中,涉及到URL时,该URL均会附带一串随机值进行提交,所述随机值包含时间戳、日期、随机数。
进一步的,在步骤2中,所述特征关键字包括“CAPTCHA”、“验证码”。
与现有技术相比,本发明的有益效果是:本发明查找特征关键字相邻位置标签,极大的缩小了目标检索范围,提高了查找效率;本发明对网页内容进行多次判断,以及基于网页标签的精确匹配来识别图片验证码,识别出网页中存在的验证码文件。
附图说明
图1为本发明中提交附加一串数字随机值的<img>标签src属性值示意图。
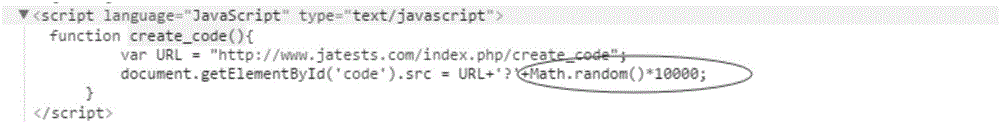
图2为本发明中JS所对应内容。
图3为本发明中请求参数将携带一串随机值。
图4本发明方法流程示意图。
具体实施方式
下面结合附图和具体实施方式对本发明作进一步详细的说明。本发明方法通过查找关键字并检查标签之间的相邻关系,以及验证码显示处,通常会存在验证码输入框这一规律,当鼠标点击可以刷新验证码(onclick事件)时,判定图片为验证码图片。依照标签视角为:关 键字→input→img→onclick事件,确认onclick事件对应功能,从而确定是否为图片验证码。详述如下:
1)通过网络爬虫获取网站页面源代码,检查页面源代码是否存在<form>标签,存在则进入下一步;
2)检索<form>标签内:“CAPTCHA”、“验证码”等特征关键字,存在则进入下一步;
3)查找特征关键字相邻位置标签<input>;判断该标签“type”属性是否为“text”,若是“text”,可判断此处为验证码输入处;
4)依照步骤3中<input>标签为基准,依次向上、下相邻标签进行递归查找<img>标签;
5)检索<img>标签中onclick事件,提取onclick事件属性值,属性值为javascript函数;如图1所示:onclick=“create_code()”;
6)匹配javascript代码中create_code()函数内容,假设代码如下:
URL变量为验证码获取接口地址。
通过将图1中<img>标签src属性值附加一串数字随机值,以参数形式进行提交,从而来获得新的验证码,响应结果如图3所示。
7)检索步骤5中onclick事件内容,匹配javascript函数内容,存在生成随机值、当前日期、当前时间戳等。如:random()、gettime()。
8)模拟执行onclick事件,如图2所示,为防止浏览器对url进行缓存,因此该URL均会附带一串随机参数进行提交(该随机值包含时间戳、日期、随机数等)。据此可判断步骤5的img内容为图片验证码。
- 还没有人留言评论。精彩留言会获得点赞!