一种页面刷新方法及装置与流程

本申请涉及互联网技术领域,尤其涉及一种页面刷新方法及装置。
背景技术:
原生页面的制作方式一般有两种,一种是通过硬编码实现,另一种是通过流式布局的方式实现。这里的原生页面又称native页面,不管是硬编码,还是流式布局,都是使用移动设备系统本身提供的方法进行页面制作,例如android手机设备基于java制作原生页面,苹果手机设备基于objectivec、swift等制作原生页面。
通过硬编码实现原生页面制作不可以进行页面刷新,因此制作出的页面不具备动态可变功能,这里的页面刷新也即对当前显示页面的页面内容进行更新的过程。通过流式布局实现原生页面制作,能够实现页面刷新,但进行页面绘制需要一定的时间;由于在原有页面内容被销毁后,新页面内容没有布局完成,因此会导致在新老页面内容交替之际出现白屏,页面越复杂,绘制时间也就越长,出现白屏的时间也就越长,从而导致用户体验较差。
可见,目前在进行页面刷新时,存在页面上显示白屏的时间较长的问题。
技术实现要素:
本申请实施例提供一种页面刷新方法及装置,用以解决目前在进行页面刷新时,存在页面上显示白屏的时间较长的问题。
本申请实施例提供的一种页面刷新方法,包括:
提供第一显示页面,所述第一显示页面包括有多个第一模块;
客户端接收第一显示页面的页面刷新指令;
保留所述第一显示页面;
基于所述页面刷新指令获取所述第一显示页面刷新的页面内容,并根据获取的所述页面内容新建第二显示页面,所述第二显示页面包括多个第二模块;
将显示的所述第一显示页面的多个第一模块替换为所述第二显示页面的多个第二模块。
可选地,根据获取的所述页面内容新建第二显示页面,包括:
将所述多个第二模块按照流式布局的布局顺序部署在新建的所述第二显示页面中。
可选地,基于所述页面刷新指令获取所述第一显示页面刷新的页面内容,包括:
基于所述页面刷新指令获取所述多个第二模块中每个第二模块的页面内容和显示逻辑;
将所述多个第二模块按照流式布局的布局顺序部署在新建的所述第二显示页面中,包括:
针对所述多个第二模块中的每个第二模块,根据该第二模块的显示逻辑,判断是否需要在所述第二显示页面中显示该第二模块;若是,则将该第二模块部署在所述第二显示页面中。
可选地,若存在至少一个第二模块包含多个子模块,则根据该第二模块的显示逻辑,判断是否需要在所述第二显示页面中显示该第二模块,包括:
根据该第二模块中每个子模块的显示逻辑,判断该第二模块中是否存在需要在所述第二显示页面中显示的子模块;
若是,则将该第二模块部署在所述第二显示页面中,包括:
若该第二模块中存在一个需要在所述第二显示页面中显示的子模块,则将该子模块按照流式布局的布局顺序部署在所述第二显示页面中;
若该第二模块中存在多个需要在所述第二显示页面中显示的子模块,则按照流式布局的布局顺序确定该第二模块中需要显示的多个子模块的相对位置,并将该需要显示的多个子模块按照确定的相对位置合成为一个新的第二模块;将该新的第二模块按照流式布局的布局顺序部署在所述第二显示页面中。
可选地,客户端基于所述页面刷新指令获取所述第一显示页面刷新的页面内容,包括:
客户端根据所述页面刷新指令,向服务端发送页面请求消息;
接收所述服务端反馈的所述第一显示页面刷新的页面内容。
本申请实施例提供一种页面刷新装置,包括:
显示模块,提供第一显示页面,所述第一显示页面包括有多个第一模块;
接收模块,用于接收第一显示页面的页面刷新指令;
页面创建模块,用于基于所述页面刷新指令获取所述第一显示页面刷新的页面内容,并保留所述第一显示页面,根据获取的所述页面内容新建第二显示页面,所述第二显示页面包括多个第二模块;
替换模块,用于将显示的所述第一显示页面的多个第一模块替换为所述第二显示页面的多个第二模块。
可选地,所述页面创建模块具体用于:
将所述多个第二模块按照流式布局的布局顺序部署在新建的所述第二显示页面中。
可选地,所述页面创建模块具体用于:
基于所述页面刷新指令获取所述多个第二模块中每个第二模块的页面内容和显示逻辑;
所述页面创建模块具体用于:
针对所述多个第二模块中的每个第二模块,根据该第二模块的显示逻辑,判断是否需要在所述第二显示页面中显示该第二模块;若是,则将该第二模块部署在所述第二显示页面中。
可选地,若存在至少一个第二模块包含多个子模块,则所述页面创建模块具体用于:
根据该第二模块中每个子模块的显示逻辑,判断该第二模块中是否存在需要在所述第二显示页面中显示的子模块;
若是,则若该第二模块中存在一个需要在所述第二显示页面中显示的子模块,则将该子模块按照流式布局的布局顺序部署在所述第二显示页面中;
若该第二模块中存在多个需要在所述第二显示页面中显示的子模块,则按照流式布局的布局顺序确定该第二模块中需要显示的多个子模块的相对位置,并将该需要显示的多个子模块按照确定的相对位置合成为一个新的第二模块;将该新的第二模块按照流式布局的布局顺序部署在所述第二显示页面中。
本申请方案在得到刷新后的页面内容后,在保留原页面内容的条件下,创建一个新页面,在该新页面上进行流式布局,待将新页面布局完善之后,将其显示到移动设备屏幕中,替换原页面。这种方式不需要呈现较长的白屏时间,可以给用户带来一种平滑过度的体验,从而提升了用户体验。
附图说明
图1为本申请实施例一提供的页面刷新方法流程图;
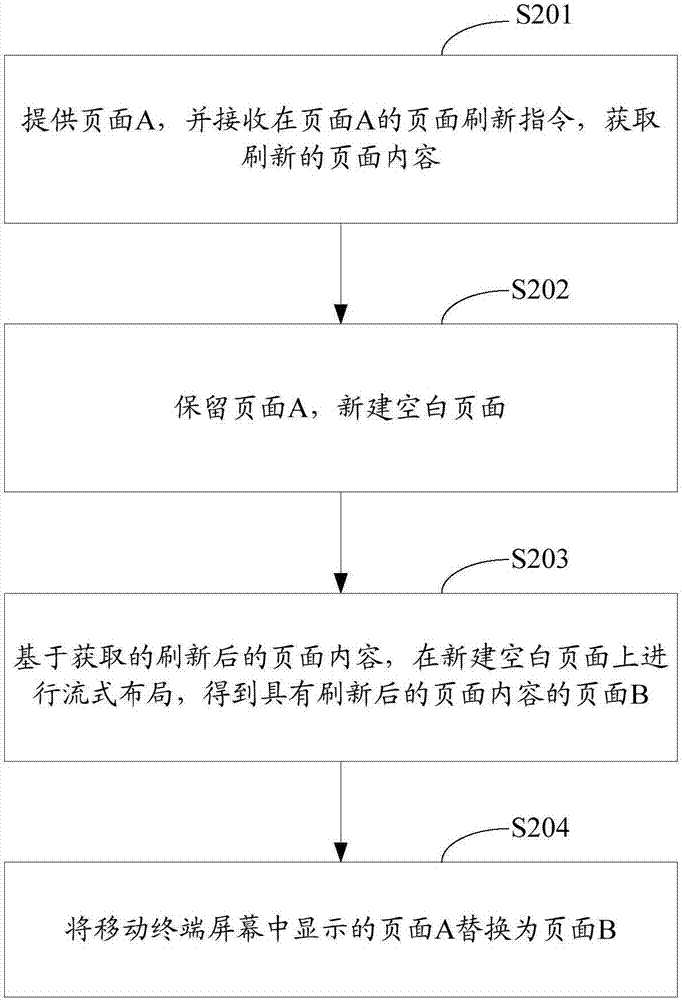
图2为本申请实施例二提供的页面刷新方法流程图;
图3为对各模块进行流式布局的流程图;
图4为页面刷新示意图;
图5为本申请实施例提供的页面刷新装置结构示意图。
具体实施方式
本申请实施例应用于页面刷新中,页面刷新是对当前显示页面的页面内容进行更新的过程。页面刷新一般需要在获取到刷新后的页面内容后,删除原页面内容,并基于获取到的刷新后的页面内容对当前页面重新进行流式布局。在完成页面布局前,当前页面呈现白屏,尤其在页面复杂度较高的情况下,白屏时间就更长。基于此,本申请提出了一种可以减少白屏呈现时间的方案。
下面结合说明书附图对本申请实施例作进一步详细描述。
实施例一
如图1所示,为本申请实施例一提供的页面刷新方法流程图,包括以下步骤:
s101:客户端提供第一显示页面,该第一显示页面中包括有多个第一模块。
这里,客户端根据用户指令打开第一显示页面,比如可以是火车票查询页面,在该页面中有多个第一模块,这里的多个第一模块是按照内容属性、显示位置等划分的。比如,页面中的新闻栏目、广告栏目、游戏栏目分别为一个模块。
s102:接收第一显示页面的页面刷新指令。
这里,用户在需要刷新页面时,在当前的第一显示页面触发页面刷新指令。比如,用户在火车票查询页面查询火车票时,可以通过刷新页面来得到最新的火车票剩余票数。
s103:保留第一显示页面。
s104:基于所述页面刷新指令获取所述第一显示页面刷新的页面内容,并根据获取的页面内容新建第二显示页面,该第二显示页面包括多个第二模块。
在具体实施中,客户端可以根据页面刷新指令,向服务端发送页面请求消息,并接收服务端反馈的刷新的页面内容。
这里,客户端在得到刷新的页面内容后,并没有删除第一显示页面的页面内容并在第一显示页面中重新进行页面布局,而是保留第一显示页面,在后台新建包括多个第二模块的第二显示页面。同第一模块,这里的多个第二模块同样是按照内容属性、显示位置等划分的。
在具体实施中,客户端可以根据获取的页面内容中,对应所述多个第二模块中每个第二模块的页面内容,将所述多个第二模块分别部署在第二页面中,具体地,将所述多个第二模块按照流式布局的布局顺序(比如从左到右,从上到下的顺序)部署在新建的所述第二显示页面中,并且保证各第二模块互不重叠。
这里,所谓流式布局意思是依次对页面里面的模块进行布局,当一行不能容纳的时候自动换行,流式布局的布局顺序一般是从左到右,然后从上到下。
在本申请优选实施方式中,页面中的每个模块可以有自身显示逻辑,比如,在客户端开启了自动定位时显示,否则不显示,再比如,在客户端设置为允许发送通知消息时显示,否则不显示,等等。
在这种方式下,客户端基于页面刷新指令获取的内容除了包括每个第二模块的页面内容外,还包括每个第二模块对应的显示逻辑。在进行页面布局时,可以针对每个第二模块,根据该第二模块的显示逻辑,判断是否需要在所述第二显示页面中显示该第二模块,若是,则将该第二模块按照流式布局的布局顺序部署在第二页面中,否则不部署该第二模块。
上述页面中的第二模块还可以具有多个子模块,比如新闻栏目可以进一步划分为军事新闻、娱乐新闻、生活新闻等等。基于此,本申请实施例还支持流式嵌套布局。
在流式嵌套布局中,针对一个具有多个子模块的第二模块,根据该第二模块中每个子模块的显示逻辑,判断该第二模块中是否存在需要在第二显示页面中显示的子模块;若是,则执行:
若该第二模块中存在一个需要在第二显示页面中显示的子模块,则可以直接将该子模块按照流式布局的布局顺序部署在第二显示页面中;若该第二模块中存在多个需要在第二显示页面中显示的子模块,则按照流式布局的布局顺序确定该第二模块中需要显示的多个子模块的相对位置,并将该需要显示的多个子模块按照确定的相对位置合成为一个新的第二模块;将该新的第二模块按照流式布局的布局顺序部署在所述第二显示页面中。
也即,在实施中,可以首先将第二模块中的各个子模块按照流式布局的布局顺序部署在一起,再将部署在一起的各个子模块作为一个整体部署在第二显示页面中。这样,就完成了从子模块到各个第二模块的流式布局。
s105:将显示的第一显示页面的上述多个第一模块替换为第二显示页面的上述多个第二模块。
这里,在第二显示页面布局完成后,在屏幕上进行页面刷新,将显示的上述第一显示页面的多个第一模块整体替换为上述第二显示页面的多个第二模块。
可见,本申请实施例在得到刷新后的页面内容时,并没有直接将原页面内容删除,也没有在原页面中重新进行页面布局,而是创造性地引入了ab面技术:在进行页面刷新时,不直接在原来的页面a上进行流式布局,而是创建一个新的页面b,在页面b上进行流式布局,待将页面b布局完善之后,将其显示到移动设备屏幕中,同时销毁原来的页面a。这种方式可以给用户带来一种平滑过度的体验,不会因为呈现较长的白屏时间而产生视觉上的跳跃,从而提升了用户体验。另外,由于是将刷新的页面内容对应的每个第二模块分别部署,因此每个第二模块都可以有自身独立的显示逻辑,在按照流式布局的布局顺序依次部署每个第二模块时,可以根据该第二模块的显示逻辑,判断是否需要在第二显示页面中显示该第二模块,若是,则将该第二模块部署在第二显示页面中,否则不进行部署,比如,在客户端开启了自动定位时显示该第二模块,否则不显示,再比如,在客户端设置为允许发送通知消息时显示该第二模块,否则不显示等,这种方式极大提高了页面内容呈现的灵活性。
下面结合示意图,通过实施例二对本申请进行页面刷新的方式作进一步说明。
实施例二
如图2所示,为本申请实施例二提供的页面刷新方法流程图,包括以下步骤:
s201:提供页面a,并接收在页面a的页面刷新指令,获取刷新的页面内容。
s202:保留页面a,新建空白页面。
此时,用户可以继续在页面a进行操作。
s203:基于获取的刷新后的页面内容,在新建空白页面上进行流式布局,得到具有刷新后的页面内容的页面b。
这里,将待刷新的模块按照从左到右、自上而下的顺序,依次部署在页面b中,图3为与之对应的页面刷新示意图。与图4对应,获取的刷新后的页面内容包含编号分别为1~16的16个模块,在将各个模块按照编号由小到大的顺序分别进行部署时,根据每个模块的显示逻辑判断是否需要显示,如图4所示,在部署编号为7的模块之前,根据其对应的显示逻辑确定不需要部署该模块,因此图4刷新后的页面b中没有显示该模块,同理,编号为14、15的模块也是根据其显示逻辑确定的不进行部署的模块。如图4所示,具体流程如下,
s2a:按照获取的页面内容中各模块的排列顺序,提取待部署模块x,直到所有模块都提取完。
s2b:根据该模块的显示逻辑,判断是否需要在页面b中显示该模块,若是,则进入s2c,否则返回s2a。
s2c:将模块x放置在页面b最左上角位置,判断其是否超出屏幕宽度范围,如果超出,则将模块x从页面b中移除,返回s2a,如果没有超出,执行s2d。
s2d:查找页面b中与x位于同一水平位置,且没有与x比较过的模块y,如果不存在这样的模块,则将x放置在当前位置,返回s2a,如果存在模块y,执行s2e。
s2e:将x与y进行比较,如果有重叠区域,则将x右移,直到与y没有重叠区域,并判断x是否超出屏幕宽度范围,如果超出,则执行s2f;如果没有超出,则返回s2d。
s2f:将x移动到其所在屏幕位置的同一水平高度最左边,将x下移。
s2g:判断是否超出屏幕长度范围,若没有,则返回s2d,若超出屏幕长度范围,则移除该模块x。
这里,可以按照预设的单位长度,将x下移。
在具体实施中,如果某个模块中存在多个子模块,则按照上述步骤首先部署各个子模块在该模块中的相对位置,在部署时,可以将该模块作为整个页面内容,将该模块中的每个子模块作为上述一个模块来进行部署;最后,再将需要呈现的各个子模块作为一个整体部署在页面b中。
s204:将移动终端屏幕中显示的页面a替换为页面b。
本申请实施例在得到刷新后的页面内容后,并没有直接将原页面内容删除,也没有在原页面中重新进行页面布局,而是创建一个新页面,在该新页面上进行流式布局,待将新页面布局完善之后,将其显示到移动设备屏幕中,替换原页面。这种方式可以给用户带来一种平滑过度的体验,不需要呈现较长的白屏时间,从而提升了用户体验。
基于同一发明构思,本申请实施例中还提供了一种与页面刷新方法对应的页面刷新装置,由于该装置解决问题的原理与本申请实施例的页面刷新方法相似,因此该装置的实施可以参见方法的实施,重复之处不再赘述。
如图5所示,为本申请实施例提供的页面刷新装置结构示意图,包括:
显示模块51,提供第一显示页面,所述第一显示页面包括有多个第一模块;
接收模块52,用于接收第一显示页面的页面刷新指令;
页面创建模块53,用于基于所述页面刷新指令获取所述第一显示页面刷新的页面内容,并保留所述第一显示页面,根据获取的所述页面内容新建第二显示页面,所述第二显示页面包括多个第二模块;
替换模块54,用于将显示的第一显示页面的所述多个第一模块替换为第二显示页面的所述多个第二模块。
可选地,页面创建模块53具体用于:
将所述多个第二模块按照流式布局的布局顺序部署在新建的所述第二显示页面中。
可选地,页面创建模块53具体用于:
基于所述页面刷新指令获取所述多个第二模块中每个第二模块的页面内容和显示逻辑;
页面创建模块53具体用于:
针对所述多个第二模块中的每个第二模块,根据该第二模块的显示逻辑,判断是否需要在所述第二显示页面中显示该第二模块;若是,则将该第二模块部署在所述第二显示页面中。
可选地,若存在至少一个第二模块包含多个子模块,则页面创建模块53具体用于:
根据该第二模块中每个子模块的显示逻辑,判断该第二模块中是否存在需要在所述第二显示页面中显示的子模块;
若是,则若该第二模块中存在一个需要在所述第二显示页面中显示的子模块,则将该子模块按照流式布局的布局顺序部署在所述第二显示页面中;
若该第二模块中存在多个需要在所述第二显示页面中显示的子模块,则按照流式布局的布局顺序确定该第二模块中需要显示的多个子模块的相对位置,并将该需要显示的多个子模块按照确定的相对位置合成为一个新的第二模块;将该新的第二模块按照流式布局的布局顺序部署在所述第二显示页面中。
可选地,页面创建模块53具体用于:
根据所述页面刷新指令,向服务端发送页面请求消息;接收所述服务端反馈的所述第一显示页面刷新的页面内容。
采用上述装置,在得到刷新后的页面内容后,保留将原页面内容,创建一个新页面,在该新页面上进行流式布局,待将新页面布局完善之后,将其显示到移动设备屏幕中,替换原页面。这种方式可以给用户带来一种平滑过度的体验,不需要呈现较长的白屏时间,从而提升了用户体验。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、装置(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
尽管已描述了本申请的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本申请范围的所有变更和修改。
显然,本领域的技术人员可以对本申请进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!