一种交互式滚动条展示方法及电子设备与流程

本发明涉及触控识别领域,尤其涉及一种交互式滚动条展示方法及电子设备。
背景技术:
随着移动设备的越来越多,用户习惯使用具有触控屏的移动终端,以及使用该具有触控屏的移动终端上的浏览器进行浏览网页。而具有触控屏的移动终端上的浏览器进行浏览网页是通过操作手势来控制浏览网页内容,提高了用户浏览网页的体验度。其中,由于移动设备的屏幕尺寸有限,现有移动设备上的浏览器进行浏览网页时,只有通过在对浏览器窗口内显示的网页进行上下滑动操作手势来到达同一网页的不同位置。但是当长网页时需要多次滑动操作才能定位至离当前浏览区域较远的其他区域,因此浏览长网页时操作非常不便,若在移动设备的浏览器界面上设置可供用户操作的滚动条,又会占用移动设备的有限的浏览器窗口,导致用户会容易在正常浏览网页时误操作到滚动条。
技术实现要素:
鉴于上述问题,本发明实施例提供了一种交互式滚动条展示方法及电子设备。
第一方面,本发明实施例提供了一种交互式滚动条展示方法,包括:
在浏览器窗口上显示有网页时,检测针对所述网页的控制操作,所述控制操作用于控制所述网页的网页内容移动;
判断所述控制操作是否满足预设显示触发条件;
如果所述控制操作满足所述预设显示触发条件,显示交互式滚动条,以通过所述交互式滚动条控制所述网页内容的更换速度大于预设速度。
优选的,如果所述控制操作为控制所述网页滑动的滑动操作,所述判断所述控制操作是否满足预设显示触发条件,包括:判断所述滑动操作的滑动速度是否大于预设速度;或者,判断预设时间段内,基于所述滑动操作所控制的所述网页内容的更换数量是否大于预设数量。
优选的,在所述显示交互式滚动条之后,所述方法还包括:
检测针对所述交互式滚动条的移动控制操作,所述移动控制操作用于控制所述交互式滚动条移动;
响应所述移动控制操作,以控制所述网页内容基于所述移动控制操作的操作方向和/或操作速度移动所述网页内容。
优选的,在所述显示交互式滚动条之后,所述方法还包括:
检测针对所述交互式滚动条的触控操作;
确定所述触控操作在所述交互式滚动条上的触控位置;
在所述浏览器窗口内显示所述网页中与所述触控位置对应的网页内容。
优选的,所述在所述浏览器窗口内显示所述网页中与所述触控位置对应的网页内容,包括:
如果所述触控位置为所述交互式滚动条上的第一预定位置,在所述浏览器窗口内显示所述网页的顶端网页内容;
如果所述触控位置为所述交互式滚动条上的第二预定位置,在所述浏览器窗口内显示所述网页的底端网页内容,其中,所述第二预定位置与所述第一预定位置为所述交互式滚动条上的不同位置。
优选的,在所述显示交互式滚动条之后,所述方法还包括:
若在预设时长内未检测到针对所述交互式滚动条的操作,则隐藏所述交互式滚动条。
优选的,所述显示交互式滚动条,包括:
将所述交互式滚动条以覆盖方式显示在所述网页表面。
优选的,所述方法还包括:
计算得到所述网页的网页长度;判断所述网页的网页长度是否大于预设网页长度上限;
所述判断所述控制操作是否满足预设显示触发条件,包括:
如果所述网页的网页长度大于所述预设网页长度上限,执行所述判断所述控制操作是否满足预设显示触发条件的步骤。
第二方面,本发明实施例提供了一种电子设备,包括:
第一操作检测模块,用于在浏览器窗口上显示有网页时,检测针对所述网页的控制操作,所述控制操作用于控制所述网页的网页内容移动;
判断模块,与所述检测模块连接,用于判断所述控制操作是否满足预设显示触发条件;
显示控制模块,与所述判断模块连接,用于如果所述控制操作满足所述预设显示触发条件,显示交互式滚动条,以通过所述交互式滚动条控制所述网页内容的更换速度大于预设速度。
优选的,如果所述控制操作为控制所述网页滑动的滑动操作,所述判断模块,具体用于:
判断所述滑动操作的滑动速度是否大于预设速度;或者,判断预设时间段内,基于所述滑动操作所控制的所述网页内容的更换数量是否大于预设数量。
优选的,所述电子设备还包括:
第二操作检测模块,用于检测针对所述交互式滚动条的移动控制操作,所述移动控制操作用于控制所述交互式滚动条移动;
移动控制模块,用于响应所述移动控制操作,以控制所述网页内容基于所述移动控制操作的操作方向和/或操作速度移动所述网页内容。
优选的,所述电子设备还包括:
第三操作检测模块,用于检测针对所述交互式滚动条的触控操作;
触控位置确定模块,用于确定所述触控操作在所述交互式滚动条上的触控位置;
内容显示单元,用于在所述浏览器窗口内显示所述网页中与所述触控位置对应的网页内容。
优选的,所述内容显示单元,具体用于:
如果所述触控位置为所述交互式滚动条上的第一预定位置,在所述浏览器窗口内显示所述网页的顶端网页内容;
如果所述触控位置为所述交互式滚动条上的第二预定位置,在所述浏览器窗口内显示所述网页的底端网页内容,其中,所述第二预定位置与所述第一预定位置为所述交互式滚动条上的不同位置。
优选的,所述电子设备还包括:
隐藏模块,用于若在预设时长内未检测到针对所述交互式滚动条的操作,则隐藏所述交互式滚动条。
优选的,所述显示控制模块,具体用于:
将所述交互式滚动条以覆盖方式显示在所述网页表面。
优选的,所述电子设备还包括:
网页长度判断模块,用于计算得到所述网页的网页长度;判断所述网页的网页长度是否大于预设网页长度上限;
所述判断模块,具体用于:如果所述网页的网页长度大于所述预设网页长度上限,执行所述判断所述控制操作是否满足预设显示触发条件的步骤。
本发明实施例提供的一个或多个技术方案,至少实现了如下技术效果或优点:
通过检测控制网页的网页内容进行移动的控制操作,如果控制操作满足预设显示触发条件就显示交互式滚动条,通过交互式滚动条控制网页内容的更换速度大于预设速度,以快速更换所显示的网页内容,从而基于检测针对网页的控制操作进行来预判是否需要进行显示交互式滚动条,在是时才显示交互式滚动条以供用户使用,因此能够避免用户在正常、慢速浏览时对滚动条的误操作,而用户又能够在需要时通过交互式滚动条快速更换所显示的网页内容,可见,在方便了用户通过交互式滚动条浏览网页的同时避免交互式滚动条在用户不需要时对用户的影响。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
图1为本发明实施例中交互式滚动条展示方法的流程图;
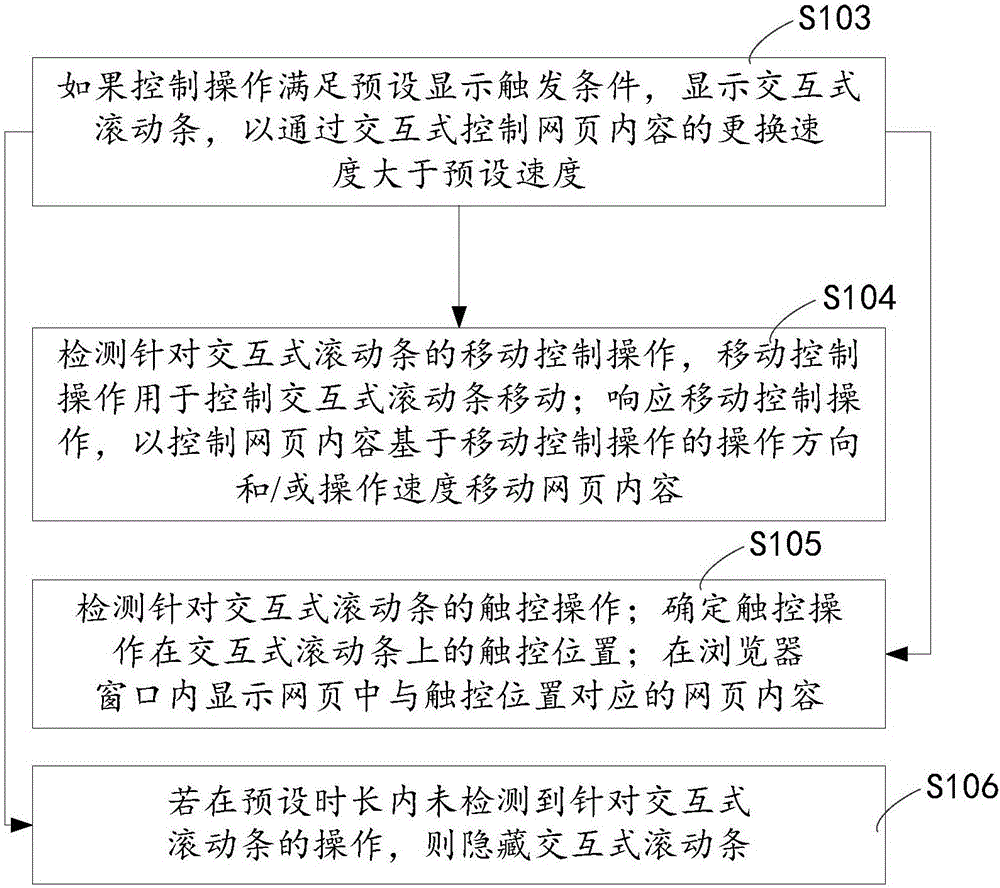
图2为图1中S103之后的方法流程图;
图3为本发明实施例中电子设备的模块图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
如上所述,浏览长网页时没有可供用户操作的滚动条,操作非常不便,若在移动设备的浏览器窗口上设置可供用户操作的滚动条又会占用移动设备有限的浏览器窗口,导致用户会在正常浏览网页时误操作到滚动条。因此,本发明提供了一种交互式滚动条展示方法,总的思路如下:设置了预设显示触发条件,如果控制网页的网页内容进行移动的控制操作满足预设显示触发条件就显示交互式滚动条,从而通过交互式滚动条控制网页内容的快速更换,交互式滚动条又不会一直显示,因此在方便了用户通过交互式滚动条浏览网页的同时又避免了交互式滚动条在用户不需要时对用户的影响。
参考图1所示,为根据本发明一个实施例的交互式滚动条展示方法的流程图,该交互式滚动条展示方法包括下步骤:
S101、在浏览器窗口上显示有网页时,检测针对网页的控制操作,控制操作用于控制网页的网页内容移动;
S102、判断控制操作是否满足预设显示触发条件;
S103、如果控制操作满足预设显示触发条件,显示交互式滚动条,以通过交互式滚动条控制网页内容的更换速度大于预设速度。
需要说明的是,该交互式滚动条展示方法应用于具有触摸显示屏的电子设备,具体可以为智能手机、PAD、笔记本等,在此不作限制。该电子设备上安装有一浏览器。
下面,结合图1详细介绍本发明实施例提供的交互式滚动条展示方法的具体实现步骤:
首先,执行S101、在浏览器窗口上显示有网页时,检测针对网页的控制操作,控制操作用于控制网页的网页内容移动。
在本发明实施例中,浏览器窗口可以为显示网站服务器或文件系统内的文件的显示窗口,比如,360浏览器的窗口。也可以显示某种特定网络内容的窗口,比如,新闻APP、贴吧APP,播客APP等的窗口。
在本发明实施例中,针对网页的控制操作可以定义为在网页上进行滑动的滑动操作手势,本发明实施例以控制操作为滑动操作手势为例,需要说明的是,控制操作也可以定义为其他操作手势,只要与对网页内容进行其他控制的操作手势不同即可,比如,可以为在网页上进行双击的操作手势。
在一具体实施例中,在执行S102之前还执行步骤:计算得到网页的网页长度;判断网页的网页长度是否大于预设网页长度上限,如果网页的网页长度大于预设网页长度上限,执行判断控制操作是否满足预设显示触发条件的步骤。如果网页的网页长度小于或等于预设网页长度上限,则不执行判断控制操作是否满足预设显示触发条件的步骤,而仅仅响应检测到的控制操作,以对网页的页面内容进行移动。在具体实施过程中,通过对网页的加载时计算网页长度。通过上述技术方案,网页的网页长度大于预设网页长度上限才执行判断控制操作是否满足预设显示触发条件的步骤。因此在浏览器窗口显示的是短网页就始终不会出现交互式滚动条。而显示的是长网页,则会在满足预设显示触发条件时显示交互式滚动条,更满足用户对交互式滚动条的需求。
在本发明实施例中,控制操作具体为与网页内容的移动方向相同或相反的滑动操作,避免将返回上一网页或进入下一网页的操作误识别为控制网页内容进行移动的操作。
在执行S101之后,接着执行S102:判断控制操作是否满足预设显示触发条件。
在S102中,如果控制操作为滑动操作,则预设显示触发条件可以设置如下多种或其中一种,下面给出预设显示触发条件的三种举例:
第一种为:滑动操作的滑动速度大于预设速度,则S102包括:判断滑动操作的滑动速度是否大于预设速度;
第二种为:预设时间段内基于滑动操作所控制的网页内容的更换数量大于预设数量,则S102包括:判断预设时间段内基于滑动操作所控制的网页内容的更换数量是否大于预设数量;
第三种为:预设时间段内进行滑动操作的次数大于预设次数,则S102包括:判断预设时间段内进行滑动操作的次数是否大于预设次数。
在S102之后,接着执行S103:如果控制操作满足预设显示触发条件,显示交互式滚动条,以通过交互式滚动条控制网页内容的更换速度大于预设速度。
针对上述S102的三种情况,对应给出S103的三种实施方式:
针对第一种,S103包括:如果滑动操作的滑动速度大于预设速度,显示交互式滚动条。从而在用户在慢速滑动以移动网页内容时不会显示交互式滚动条。具体的,通过获取滑动操作的时间和手指位置,然后基于滑动操作的时间做差求时间差,基于手指位置求滑动操作的路程,然后基于滑动操作的路程和时间差得到滑动操作的滑动速度。
需要说明的是,预设速度为大于0值的一个滑动速度值,如果滑动操作的滑动速度小于或等于预设速度,则显示与本发明实施例中交互式滚动条不同的指示性滚动条,指示性滚动条仅用于指示当前在浏览器窗口中的网页内容占已经加载的网页内容的位置,但是无法接收用户对其操作。
通过第一种的实施例,能够根据用户滑动操作的快慢来预判显示或不显示交互式滚动条,因此可以在网页的任何位置触发显示交互式滚动条,因此用户对交互式滚动条的可控性更高。
针对第二种,S103包括:如果网页内容的更换数量大于预设数量,显示交互式滚动条。需要说明的是,预设数量需要小于网页内容的总数量。
在具体实施过程中,预设数量可以以网页内容的行数为单位,如果预设时间段内网页内容的更换行数大于预设行数,显示交互式滚动条。举例来讲,预设数量可以设置为10行、20行、30行等等,但是本文不限制具体的预设行数的值,只要小于显示的网页的总行数即可。比如,网页内容的总数量为100行,预设数量可以设置为10行,则预设时间段内基于滑动操作所控制的网页内容的更换行数大于10行,显示交互式滚动条。
在具体实施过程中,针对网页为分段加载的情况,预设数量还可以以网页的段数为单位,网页的一段包括多屏,网页的一段所指为单次加载的网页内容。具体的,在预设时间段内基于滑动操作所控制的网页内容的更换段数大于预设段数,显示交互式滚动条。网页每加载一段,更换段数就增加1段。具体的,预设段数可以设置为2段,3段,4段等等,但是本文不限制具体的预设段数的值,只要设置的预设段数需要小于该网页的总分段数即可。比如,网页分10段加载,预设段数可以设置为2段,如果预设时间段内基于滑动操作所控制的网页内容的更换段数大于2段,显示交互式滚动条。
在具体实施过程中,预设数量可以以网页的屏数为单位,网页的第一屏指到达一个网页时不移动网页内容能够看到的全部,接着的与上一屏不同的网页内容依次为网页的第二、第三屏…。具体的,在预设时间段内基于滑动操作所控制的网页内容的更换屏数大于预设屏数,显示交互式滚动条。预设屏数可以设置为1屏,2屏,3屏等等,但是本文不限制具体的预设屏数的值,只要设置的预设段数需要小于该网页的总屏数。比如,需要在同一页面显示超过10屏的网页内容,可以设置预设屏数为2屏,则可以在预设时间段内基于滑动操作所控制的网页内容的更换屏数大于2屏,显示交互式滚动条。
针对第三种,S103包括:判断预设时间段内进行滑动操作的次数是否大于预设次数,如果滑动操作的次数大于预设次数,显示交互式滚动条。
通过第二种和第三种的实施例,均能够预判用户移动的网页内容多少,移动的网页内容在一段时间内达到一定量才显示交互式滚动条,更符合需要交互式滚动条的情况,从而减少了交互式滚动条的误显示,比如,避免在网页顶端显示。
当然,在具体实施过程中,所述预设显示触发条件不限于以上三种,基于不同的需求,可以设置其他不同的显示触发条件,对此本发明实施例不再详细列举,并且不作限制。
具体的,在S103中:将交互式滚动条以覆盖方式显示在网页表面。
显示的交互式滚动条的长度可以与网页的网页长度匹配,也可以为与网页的网页长度无关的固定长度。
需要说明的是,在交互式滚动条的长度与网页长度匹配的实施方式中,交互式滚动条在网页表面的显示位置是固定的,网页长度越长,交互式滚动条的长度越长,因此在具体实施过程中,根据网页的网页长度计算所适配的交互式滚动条的长度,接着,根据计算的交互式滚动条的长度显示对应长度的交互式滚动条。
在交互式滚动条为与网页长度无关的固定长度的实施方式中,交互式滚动条在网页表面的显示位置是不固定的,交互式滚动条的纵向坐标与浏览器窗口内显示的网页内容占已经加载的网页内容的位置对应,交互式滚动条的横向坐标固定。举例来讲,当前已经加载网页内容100行,当前显示至第10行,则根据触摸屏坐标算法确定显示交互式滚动条的纵向坐标,基于确定的横向坐标和纵向坐标显示交互式滚动条,从而显示在网页表面的交互式滚动条距离网页顶端十分之一的位置。
在具体实施过程中,将交互式滚动条以覆盖方式显示在网页表面有多种实施方式,下面进行举例说明:
一种实施方式为:安装有浏览器的电子设备在浏览器的上层,比如UI层进行渲染,渲染后以覆盖方式显示交互式滚动条在网页表面,从而在显示交互式滚动条时不改变浏览器窗口的布局,也不会占用显示网页的空间。
另一种实施方式为:安装有浏览器的电子设备向浏览器服务器发送请求信息,则浏览器服务器在浏览器窗口上进行渲染并以覆盖方式显示交互式滚动条在网页表面,从而交互式滚动条不会占用或者不会一直占用浏览器窗口的布局,留给网页更大的显示空间。
当然,在具体实施过程中,也可以通过嵌入交互式滚动条至浏览器窗口的布局上进行显示交互式滚动条。
参考图2所示,在执行S103以显示交互式滚动条之后,本发明实施例还包括如下步骤S104:检测针对交互式滚动条的移动控制操作,移动控制操作用于控制交互式滚动条移动;响应移动控制操作,以控制网页内容基于移动控制操作的操作方向和/或操作速度移动网页内容。
具体的,如果交互式滚动条为与网页长度无关的固定长度,针对交互式滚动条的移动控制操作为拖曳交互式滚动条的操作。如果交互式滚动条的长度与网页长度匹配,针对交互式滚动条的移动控制操作为在交互式滚动条上沿着滚动条进行移动的操作。
在本发明实施例中,移动控制操作的操作方向用于控制网页内容的移动方向。具体的,网页内容的移动方向与移动控制操作的操作方向相同或相反,在具体实施过程中,可以根据使用习惯设置网页内容的移动方向与移动控制操作的操作方向相同或相反。
在本发明实施例中,移动控制操作的操作速度用于控制网页内容的移动速度。具体的,移动控制操作的操作速度越快,网页内容的移动速度越快。在具体实施过程中,设定移动控制操作的操作速度与网页内容的移动速度的预设关系,根据预设关系确定移动控制操作的操作速度所对应的网页内容的移动速度,以该移动速度移动网页内容。
参考图2所示,在执行S103以显示交互式滚动条之后,还包括如下步骤S105:检测针对交互式滚动条的触控操作;确定触控操作在交互式滚动条上的触控位置;在浏览器窗口内显示网页中与触控位置对应的网页内容。
在本发明实施例中,针对交互式滚动条的触控操作可以定义为单击操作手势、长按操作手势、双击操作手势等。
在具体实施过程中,在浏览器窗口内显示网页中与触控位置对应的网页内容包括多种情况。其中,如果触控位置为交互式滚动条上的第一预定位置,在浏览器窗口内显示网页的顶端网页内容;如果触控位置为交互式滚动条上的第二预定位置,在浏览器窗口内显示网页的底端网页内容,其中,第二预定位置与第一预定位置为交互式滚动条上的不同位置。比如,第一预定位置为交互式滚动条上的顶端位置,第二预定位置为交互式滚动条上的底端位置。如果触控位置为交互式滚动条上的除第一预定位置、第二预定位置之外的其他位置,在浏览器窗口内跳转至显示对应的网页内容,具体的,网页内容与交互式滚动条的触控位置一一对应。
通过S105,能够基于单次操作快速到达顶端网页内容、底端网页内容等,而不需要对网页依次进行逐行滚动,用户也不需要进行持续控制交互式滚动条,因此用户操作更简单,定位网页内容更快。
参考图2所示,在执行S103以显示交互式滚动条之后,本发明实施例还包括如下步骤S106:若在预设时长内未检测到针对交互式滚动条的操作,则隐藏交互式滚动条。
具体的,预设时长可以根据开发人员设置,比如,可以设置为1秒、2秒、3秒,4秒等等,预设时长的具体数值不进行限制。在本发明实施例中,隐藏交互式滚动条的方式可以为淡出、或者隐藏至浏览器窗口的边缘。
在本发明实施例中,S104、S105和S106为在执行S103之后分别独立执行的步骤,因此本文不限制S104、S105和S106的执行先后顺序。
在介绍了本实施例提供的方法的详细流程后,为了便于理解本实施例提供的方法的交互过程,下面以所述方法应用于一网页浏览器为例,介绍本发明提供方法的一交互实例:
用户在具有触摸显示屏的电子设备上打开网页浏览器后,网页浏览器的窗口内点击打开一网页时,网页浏览器加载该网页的全部网页内容或部分网页内容,已经加载的网页内容经渲染后显示。
用户在触摸显示屏上显示的网页上进行滑动操作手势,网页浏览器检测到滑动操作手势,如果滑动操作手势不满足预设显示触发条件时,浏览器响应滑动操作手势,仅仅根据滑动操作手势的滑动方向和滑动速度对网页内容进行向前移动或向后移动,以便于用户浏览网页上的网页内容;如果滑动操作手势满足预设显示触发条件,显示交互式滚动条。
在显示了交互式滚动条后,用户可以在交互式滚动条上进行操作。具体的,用户可以在交互式滚动条上进行移动控制操作、也可以进行触控操作。
如果用户在交互式滚动条上进行移动控制操作,网页浏览器检测到移动控制操作,网页浏览器响应检测到的移动控制操作,以控制网页内容根据移动控制操作的操作方向和/或操作速度移动。
如果用户在交互式滚动条上进行触控操作,网页浏览器检测到触控操作网页浏览器响应检测到的触控操作,确定触控操作在交互式滚动条上的触控位置,在浏览器窗口内显示网页中与触控位置对应的网页内容。如果用户在交互式滚动条上的顶端位置进行触控操作,跳转网页的顶端网页内容至在浏览器窗口内显示,从而快速回到网页的第一屏。如果用户在交互式滚动条上的底端位置进行触控操作,跳转网页的底端网页内容至在浏览器窗口内显示,从而快速达到网页的最后一屏。
在用户在交互式滚动条上进行移动控制操作和/或触控操作之后,或者在交互式滚动条显示之后即使用户没有进行任何操作,在预设时长内未检测到针对交互式滚动条的操作,则隐藏交互式滚动条。当用户在交互式滚动条上再次进行移动控制操作时再次进行上述过程,以再次显示交互式滚动条。
基于同一发明构思,本发明实施例还提供了与前述交互式滚动条展示方法实施例对应的电子设备,参考图3所示,本发明实施例提供的电子设备包括如下模块:
第一操作检测模块201,用于在浏览器窗口上显示有网页时,检测针对所述网页的控制操作,所述控制操作用于控制所述网页的网页内容移动;
判断模块202,与所述检测模块201连接,用于判断所述控制操作是否满足预设显示触发条件;
显示控制模块203,与所述判断模块202连接,用于如果所述控制操作满足所述预设显示触发条件,显示交互式滚动条,以通过所述交互式滚动条控制所述网页内容的更换速度大于预设速度。
需要说明的是,该交互式滚动条展示方法应用于具有触摸显示屏的电子设备,具体可以为智能手机、PAD、笔记本等,在此不作限制。该电子设备上安装有一浏览器。在本发明实施例中,浏览器窗口可以为显示网站服务器或文件系统内的文件的显示窗口,比如,360浏览器的窗口。也可以特定显示某种特定网络内容的窗口,比如,新闻APP、贴吧APP,播客APP等的窗口。
在本发明实施例中,如果所述控制操作为控制所述网页滑动的滑动操作,所述判断模块202,具体用于:判断所述滑动操作的滑动速度是否大于预设速度;或者,判断预设时间段内,基于所述滑动操作所控制的所述网页内容的更换数量是否大于预设数量。
在本发明实施例中,所述电子设备还包括:第二操作检测模块,用于检测针对所述交互式滚动条的移动控制操作,所述移动控制操作用于控制所述交互式滚动条移动;移动控制模块,用于响应所述移动控制操作,以控制所述网页内容基于所述移动控制操作的操作方向和/或操作速度移动所述网页内容。
在本发明实施例中,所述电子设备还包括:第三操作检测模块,用于检测针对所述交互式滚动条的触控操作;触控位置确定模块,用于确定所述触控操作在所述交互式滚动条上的触控位置;内容显示单元,用于在所述浏览器窗口内显示所述网页中与所述触控位置对应的网页内容。
在本发明实施例中,所述内容显示单元,具体用于:
如果所述触控位置为所述交互式滚动条上的第一预定位置,在所述浏览器窗口内显示所述网页的顶端网页内容;
如果所述触控位置为所述交互式滚动条上的第二预定位置,在所述浏览器窗口内显示所述网页的底端网页内容,其中,所述第二预定位置与所述第一预定位置为所述交互式滚动条上的不同位置。
在本发明实施例中,所述电子设备还包括:
隐藏模块,用于若在预设时长内未检测到针对所述交互式滚动条的操作,则隐藏所述交互式滚动条。
在本发明实施例中,所述显示控制模块203,具体用于:将所述交互式滚动条以覆盖方式显示在所述网页表面。
在本发明实施例中,所述电子设备还包括:网页长度判断模块,用于计算得到所述网页的网页长度;判断所述网页的网页长度是否大于预设网页长度上限;所述判断模块,具体用于:如果所述网页的网页长度大于所述预设网页长度上限,执行所述判断所述控制操作是否满足预设显示触发条件的步骤。
由于本发明实施例所介绍的电子设备,为实施本发明交互式滚动条展示方法实施例所采用的电子设备,故而基于本发明实施例所介绍的交互式滚动条展示方法,本领域所属人员能够了解该电子设备的具体结构及变形,故而在此不再赘述。凡是本发明交互式滚动条展示方法实施例所采用的设备都属于本发明所欲保护的范围。
本发明实施例中提供的技术方案,至少具有如下技术效果或优点:
通过检测控制网页的网页内容进行移动的控制操作,如果控制操作满足预设显示触发条件就显示交互式滚动条,通过交互式滚动条控制网页内容的更换速度大于预设速度,以快速更换所显示的网页内容,从而基于检测针对网页的控制操作进行来预判是否需要进行显示交互式滚动条,在是时才显示交互式滚动条以供用户使用,因此能够避免用户在正常、慢速浏览时对交互式滚动条的误操作,而用户又能够在需要时通过交互式滚动条快速更换所显示的网页内容,可见,在方便了用户通过交互式滚动条浏览网页的同时避免交互式滚动条在用户不需要时对用户的影响。
在此提供的算法和显示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与基于在此的示教一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多的特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
本发明的各个部件实施例可以以硬件实现,或者以在一个或者多个处理器上运行的软件模块实现,或者以它们的组合实现。本领域的技术人员应当理解,可以在实践中使用微处理器或者数字信号处理器(DSP)来实现根据本发明实施例的网关、代理服务器、系统中的一些或者全部部件的一些或者全部功能。本发明还可以实现为用于执行这里所描述的方法的一部分或者全部的设备或者装置程序(例如,计算机程序和计算机程序产品)。这样的实现本发明的程序可以存储在计算机可读介质上,或者可以具有一个或者多个信号的形式。这样的信号可以从因特网网站上下载得到,或者在载体信号上提供,或者以任何其他形式提供。
应该注意的是上述实施例对本发明进行说明而不是对本发明进行限制,并且本领域技术人员在不脱离所附权利要求的范围的情况下可设计出替换实施例。在权利要求中,不应将位于括号之间的任何参考符号构造成对权利要求的限制。单词“包含”不排除存在未列在权利要求中的元件或步骤。位于元件之前的单词“一”或“一个”不排除存在多个这样的元件。本发明可以借助于包括有若干不同元件的硬件以及借助于适当编程的计算机来实现。在列举了若干装置的单元权利要求中,这些装置中的若干个可以是通过同一个硬件项来具体体现。单词第一、第二、以及第三等的使用不表示任何顺序。可将这些单词解释为名称。
本发明公开了,A1、一种交互式滚动条展示方法,包括:
在浏览器窗口上显示有网页时,检测针对所述网页的控制操作,所述控制操作用于控制所述网页的网页内容移动;
判断所述控制操作是否满足预设显示触发条件;
如果所述控制操作满足所述预设显示触发条件,显示交互式滚动条,以通过所述交互式滚动条控制所述网页内容的更换速度大于预设速度。
A2、根据A1所述的交互式滚动条展示方法,如果所述控制操作为控制所述网页滑动的滑动操作,所述判断所述控制操作是否满足预设显示触发条件,包括:判断所述滑动操作的滑动速度是否大于预设速度;或者,判断预设时间段内,基于所述滑动操作所控制的所述网页内容的更换数量是否大于预设数量。
A3、根据A1所述的交互式滚动条展示方法,在所述显示交互式滚动条之后,所述方法还包括:
检测针对所述交互式滚动条的移动控制操作,所述移动控制操作用于控制所述交互式滚动条移动;
响应所述移动控制操作,以控制所述网页内容基于所述移动控制操作的操作方向和/或操作速度移动所述网页内容。
A4、根据A1所述的交互式滚动条展示方法,在所述显示交互式滚动条之后,所述方法还包括:
检测针对所述交互式滚动条的触控操作;
确定所述触控操作在所述交互式滚动条上的触控位置;
在所述浏览器窗口内显示所述网页中与所述触控位置对应的网页内容。
A5、根据A4所述的交互式滚动条展示方法,其特征在于,所述在所述浏览器窗口内显示所述网页中与所述触控位置对应的网页内容,包括:
如果所述触控位置为所述交互式滚动条上的第一预定位置,在所述浏览器窗口内显示所述网页的顶端网页内容;
如果所述触控位置为所述交互式滚动条上的第二预定位置,在所述浏览器窗口内显示所述网页的底端网页内容,其中,所述第二预定位置与所述第一预定位置为所述交互式滚动条上的不同位置。
A6、根据A1-A5任一所述的交互式滚动条展示方法,在所述显示交互式滚动条之后,所述方法还包括:
若在预设时长内未检测到针对所述交互式滚动条的操作,则隐藏所述交互式滚动条。
A7、根据A5所述的交互式滚动条展示方法,其特征在于,所述显示交互式滚动条,包括:
将所述交互式滚动条以覆盖方式显示在所述网页表面。
A8、根据A1所述的交互式滚动条展示方法,所述方法还包括:
计算得到所述网页的网页长度;判断所述网页的网页长度是否大于预设网页长度上限;
所述判断所述控制操作是否满足预设显示触发条件,包括:
如果所述网页的网页长度大于所述预设网页长度上限,执行所述判断所述控制操作是否满足预设显示触发条件的步骤。
B9、一种电子设备,其特征在于,包括:
第一操作检测模块,用于在浏览器窗口上显示有网页时,检测针对所述网页的控制操作,所述控制操作用于控制所述网页的网页内容移动;
判断模块,与所述检测模块连接,用于判断所述控制操作是否满足预设显示触发条件;
显示控制模块,与所述判断模块连接,用于如果所述控制操作满足所述预设显示触发条件,显示交互式滚动条,以通过所述交互式滚动条控制所述网页内容的更换速度大于预设速度。
B10、根据B9所述的电子设备,如果所述控制操作为控制所述网页滑动的滑动操作,所述判断模块,具体用于:
判断所述滑动操作的滑动速度是否大于预设速度;或者,判断预设时间段内,基于所述滑动操作所控制的所述网页内容的更换数量是否大于预设数量。
B11、根据B9所述的电子设备,所述电子设备还包括:
第二操作检测模块,用于检测针对所述交互式滚动条的移动控制操作,所述移动控制操作用于控制所述交互式滚动条移动;
移动控制模块,用于响应所述移动控制操作,以控制所述网页内容基于所述移动控制操作的操作方向和/或操作速度移动所述网页内容。
B12、根据B9所述的电子设备,所述电子设备还包括:
第三操作检测模块,用于检测针对所述交互式滚动条的触控操作;
触控位置确定模块,用于确定所述触控操作在所述交互式滚动条上的触控位置;
内容显示单元,用于在所述浏览器窗口内显示所述网页中与所述触控位置对应的网页内容。
B13、根据B12所述的电子设备,其特征在于,所述内容显示单元,具体用于:
如果所述触控位置为所述交互式滚动条上的第一预定位置,在所述浏览器窗口内显示所述网页的顶端网页内容;
如果所述触控位置为所述交互式滚动条上的第二预定位置,在所述浏览器窗口内显示所述网页的底端网页内容,其中,所述第二预定位置与所述第一预定位置为所述交互式滚动条上的不同位置。
B14、根据B9-B13任一所述的电子设备,所述电子设备还包括:
隐藏模块,用于若在预设时长内未检测到针对所述交互式滚动条的操作,则隐藏所述交互式滚动条。
B15、根据B13所述的电子设备,所述显示控制模块,具体用于:
将所述交互式滚动条以覆盖方式显示在所述网页表面。
B16、根据B9所述的电子设备,所述电子设备还包括:
网页长度判断模块,用于计算得到所述网页的网页长度;判断所述网页的网页长度是否大于预设网页长度上限;
所述判断模块,具体用于:如果所述网页的网页长度大于所述预设网页长度上限,执行所述判断所述控制操作是否满足预设显示触发条件的步骤。
- 还没有人留言评论。精彩留言会获得点赞!