图标跨屏滑动方法及装置与流程

本发明涉及智能终端应用领域,尤其涉及一种图标跨屏滑动方法及装置。
背景技术:
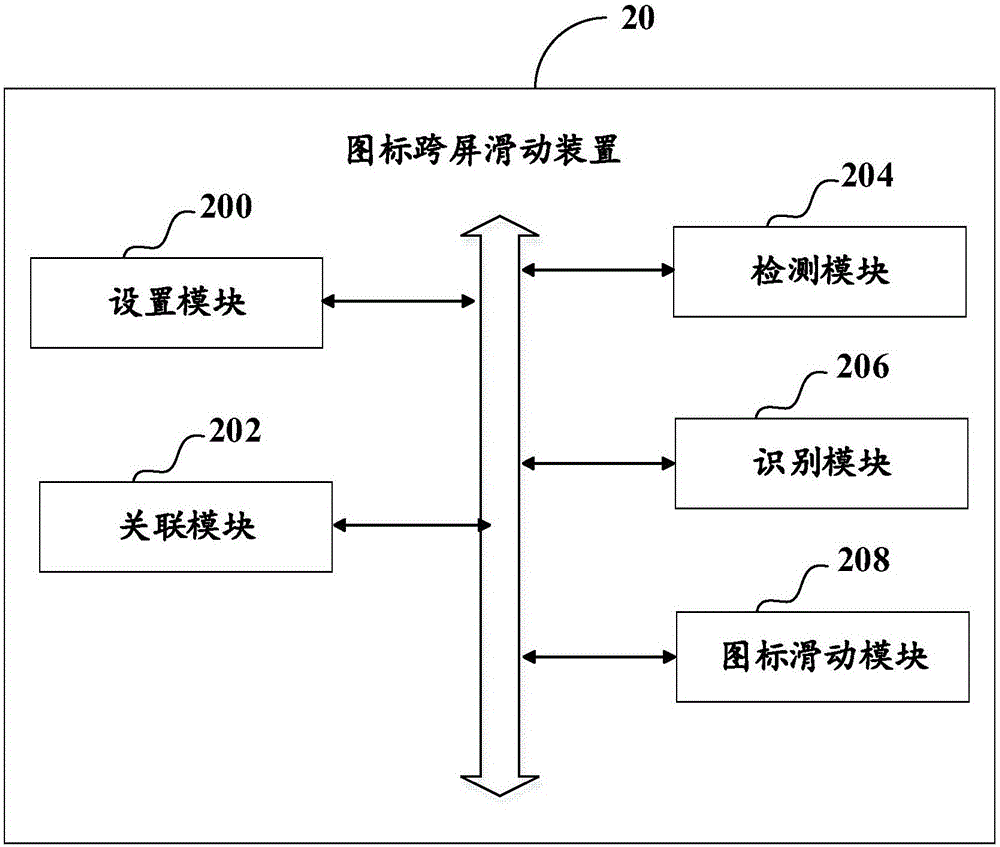
:在目前主流的智能终端中,各种应用通常是由图标表示,所述智能终端安装的应用是以一页页的形式存在,每页上放置排布多个图标。如果点选想要操作的应用,必须滑动到相应的页面进行点选。如果想要在当前页面操作其他页面的图标,通常需要将所述图标移动到当前页面,一般是按住待移动图标并拖动到屏幕边缘,促使页面进行切换,直到切换到目标页面后再释放所述图标,实现图标的移动,而且一次只能移动一个图标。技术实现要素:鉴于以上内容,有必要提供一种图标跨屏滑动方法及装置,能够通过设定跨屏滑动区域,实现在同一页面操作其他页面的应用。一种图标跨屏滑动方法,所述方法包括:设置所述智能终端屏幕上的跨屏滑动区域;当在所述屏幕上接收到触摸操作时,识别所述触摸操作的位置;当所述触摸操作的位置是所述跨屏滑动区域时,根据所述触摸操作的方向滑动所述滑动区域的图标。在进一步的实施例中,所述跨屏滑动区域的滑动距离以单个图标在所述屏幕上所占的区域为单位。在进一步的实施例中,所述设置所述智能终端屏幕上的跨屏滑动区域具体包括:设置所述智能终端的跨屏滑动区域为单行或者多行;关联所述智能终端每个页面对应的所述跨屏滑动区域。在进一步的实施例中,所述根据所述触摸操作的方向滑动所述滑动区域的图标,包括:固定页面,根据所述触摸操作的方向循环移动所述跨屏滑动区域中的图标。在进一步的实施例中,所述根据所述触摸操作的方向滑动所述滑动区域的图标具体包括:当所述触摸操作的方向是向右/向左滑动时,则当前页面滑动区域内的一行或者多行图标同时向右/向左滑动至少一个单位的距离,位于所述当前页面滑动区域的最右边/最左边的图标滑动至当前页面的右边/左边相邻页面中;相应地,所述当前页面之外的每个页面的滑动区域均同时向右/向左滑动至少一个单位的距离,所述当前页面的左边/右边相邻页面的所述滑动区域的最右边/最左边的图标滑动至当前页面。一种图标跨屏滑动装置,所述装置包括:设置模块,用于设置所述智能终端屏幕上的跨屏滑动区域;识别模块,用于当接收到在所述屏幕上的触摸操作时,识别所述触摸操作的位置;滑动模块,用于当所述触摸操作的位置是所述跨屏滑动区域时,根据所述触摸操作的方向滑动所述滑动区域的图标。在进一步的实施例中,所述设置模块还用于:设置跨屏滑动区域的滑动距离以单个图标在所述屏幕上所占的区域为单位。在进一步的实施例中,所述设置模块具体用于,设置所述智能终端的跨屏滑动区域为单行或者多行。所述装置还包括关联模块,用于关联所述智能终端每个页面对应的所述跨屏滑动区域,使其同时同向滑动。在进一步的实施例中,所述滑动模块具体用于,固定页面,根据所述触摸操作的方向循环移动所述跨屏滑动区域中的图标。在进一步的实施例中,所述滑动模块还用于,所述滑动模块进一步用于,当所述触摸操作的方向是向右/向左滑动时,则当前页面滑动区域内的一行或者多行图标同时向右/向左滑动至少一个单位的距离,位于所述当前页面滑动区域的最右边/最左边的图标滑动至当前页面的右边/左边相邻页面中;相应地,所述当前页面之外的每个页面的滑动区域均同时向右/向左滑动至少一个单位的距离,所述当前页面的左边/右边相邻页面的所述滑动区域的最右边/最左边的图标滑动至当前页面。本发明提供的跨屏滑动方法及装置,通过在智能终端的任意一个页面上设置单行或者多行的跨屏滑动区域,实现了所述跨屏滑动区域内应用图标的跨屏幕单行或者多行的循环移动,使得所述智能终端屏幕上另一页面的图标滑动到当前页面显示,方便用户在同一页面快捷的操作其他页面的应用。附图说明图1是本发明实施例一的图标跨屏滑动方法的流程图;图2是本发明实施例二的图标跨屏滑动装置的功能模块图;图3是本发明实施例三的智能终端的结构示意图;图4是本发明实施例的图标跨屏滑动示意图一;图5是本发明实施例的图标跨屏滑动示意图二;图6是本发明实施例的图标跨屏滑动示意图三;图7是本发明实施例的图标跨屏滑动示意图四。主要元件符号说明智能终端10收发器11处理器12存储器13图标跨屏滑动装置20设置模块200关联模块202检测模块204识别模块206图标滑动模块208具体实施方式为了使本发明的目的、技术方案和优点更加清楚,下面结合附图和具体实施例对本发明进行详细描述。实施例一如图1所示,是本发明实施例一的图标跨屏滑动方法的流程图,该方法应用在智能终端中。根据不同的需求,该流程图中步骤的顺序可以改变,某些步骤可以省略。所述智能终端可以是任何一种具有触屏的可与用户进行人机交互的电子产品,例如,个人计算机、平板电脑、智能手机、个人数字助理(PersonalDigitalAssistant,PDA)、游戏机、交互式网络电视(InternetProtocolTelevision,IPTV)、智能式穿戴式设备等。所述智能终端所处的网络包括但不限于互联网、广域网、城域网、局域网、虚拟专用网络(VirtualPrivateNetwork,VPN)等。S10,在所述智能终端屏幕上设置跨屏滑动区域。在本发明的实施例中,所述智能终端屏幕上每个页面的图标排布可以根据所述智能终端界面(UI)风格来设定。所述智能终端UI风格,包括屏幕尺寸,分辨率,状态栏、导航栏及工具栏等的尺寸,图标和字体的大小等。所述图标包括启动图标,如home页和APP列表页的APP图标等。根据上述的UI风格,可以确定所述智能终端桌面上每个页面所能排布的APP图标的列数和行数。请一并参考图4、图5、图6、图7所示的智能终端的桌面,所述智能终端桌面所包含的页面至少为一个,可根据所述智能终端安装的应用来新增或减少页面。在本发明的一个实施例中,所述桌面包括两个页面,图5和图7所示为主屏页面,图4和图6所示为左屏页面,每个页面均排布了多个应用图标。根据上述提到的智能终端的UI风格,排布图4-图7所述每个页面的每行每列的图标。在本发明的实施例中,所述智能终端每个页面的每行可排布4个图标,每个页面最多可排布4行图标。在本发明实施例中,根据所述的UI风格,可以通过每行图标的屏幕坐标及确定的每行图标的宽度来设置跨屏滑动区域。所述跨屏滑动区域可以设置为单行或者多行。当所述跨屏滑动区域设置为单行时,则所述单行中的图标能够进行跨屏滑动。当所述跨屏滑动区域设置为多行时,所述多行中的图标都可以进行跨屏滑动。参见所述图4和图5所示的左屏和主屏,显示了所设置的单行跨屏滑动区域,在左屏,所述跨屏滑动区域包括手机淘宝、支付宝、滴滴出行、美团等4个图标;在主屏,所述跨屏滑动区域包括酷狗音乐、QQ、微信、设置等4个图标。S12,关联每个页面的跨屏滑动区域。在S10设置跨屏滑动区域时,是设置的所有页面的跨屏滑动区域。例如,在图4的左屏中,设置了所述页面的第3行为跨屏滑动区域,则图5所示的主屏中对应左屏页面第3行的图标所在的行亦是跨屏滑动区域。如果所述智能终端的桌面还有除主屏、左屏之外的第三屏、第四屏等,则所述第三屏和第四屏等页面中对应所述左屏页面第3行的位置同样也是跨屏滑动区域。所述关联即是将所述每个页面的跨屏滑动区域关联起来,在其中一个页面中的跨屏滑动区域在滑动时,其他页面对应的跨屏滑动区域亦同时同方向滑动。S14,检测所述智能终端的屏幕是否接收到触摸操作。所述检测可以通过监听是否有触摸事件发生来判断是否有触摸操作。S16,如果接收到触摸操作,识别所述触摸操作。在本发明的一个实施例中,所述识别触摸操作包括两个方面,其一是识别所述触摸操作的类型。其二是,在识别出所述触摸操作是要进行跨屏滑动图标时,继续识别所述触摸操作的位置,判断所述操作位置是否是所述设置的跨屏滑动区域。所述在智能终端屏幕上的触摸操作类型,可以是触摸、拖动、单双击、滑动、长按等操作,使用这些触摸操作,可以让用户很方便的在屏幕上做出想要的效果,比如滑动图标、滑动屏幕上页面、浏览小说时的翻页等。识别出所述触摸操作的类型,可以通过智能终端的操作系统提供的一些接口,例如,OnGestureListener接口、OnDoubleTapListener接口,OnDoubleTapListener接口等。在本发明的一个实施例中,识别出所述触摸操作在屏幕向左或者向右的方向上滑动的速度大于0,就可以认为是要进行跨屏滑动图标。在本发明的一个实施例中,可以参考所述触摸操作首次触摸屏幕时的状态和最后一次触摸屏幕的状态来判断是否是要进行跨屏滑动。所述状态包括触摸位置和前后两次操作的方向。目前主流智能终端的触摸屏幕均是采用电容式触摸屏,电容式触摸屏技术是利用人体的电流感应进行工作的。触摸屏的四个角上引出四个狭长的电极,在导电体内形成一个低电压交流电场。在触摸屏幕时,触点的电容就会发生变化。由于人体电场,手指与导体层之间会形成一个耦合电容,于是手指从接触点吸走一个很小的电流,这个电流分别从触摸屏四角上的电极中流出,并且流经这四个电极的电流强弱与手指到四角的距离成正比,位于触摸屏幕后的控制器便会通过对这个四个电流比例的精确计算,得出触摸点的位置,从而确定所述触摸操作的具体位置。在本发明的一个实施例中,以单个图标在所述屏幕上所占的区域为一个单位,当所述触摸操作的最后一次触摸屏幕的位置与首次触摸屏幕的位置的距离,在屏幕的左右方向上差了至少一个单位时,可以认为是要进行跨屏滑动。在本发明的一个实施例中,当识别出所述触摸操作的是要进行跨区域滑动时,根据所设置的跨屏滑动区域,判断所述的触摸操作的位置是否在所述跨屏滑动区域内。在本发明的另一个实施例中,当所设置的跨屏滑动区域为一个以上时,还要进一步的判断所述触摸操作的具体区域是在哪一个跨屏滑动区域。S18,根据所述触摸操作的方向滑动所述滑动区域的图标。在本发明的实施例中,在滑动时,将页面固定,所述跨屏滑动区域中的图标进行移动,当前页面跨屏滑动区域中的图标根据触摸操作的方向移动到相邻页面,当前页面相邻的其他页面跨屏滑动区域中的图标根据触摸操作的方向移动当前页面,实现所有页面的跨屏滑动区域中图标的循环移动。具体而言,根据触摸操作的方向滑动所述滑动区域的图标可以是:当所述触摸操作的方向是向右/向左滑动时,则固定页面,所述智能终端当前页面的滑动区域内的一行或者多行图标同时向右/向左滑动至少一个单位的距离;相应地,所述智能终端当前页面之外的每个页面对应的滑动区域均同时向右/向左滑动至少一个单位的距离。在当前页面的所述滑动区域向右/向左滑动至少一个单位的距离时,位于所述滑动区域的最右边/最左边的图标滑动至当前页面的右边/左边相邻页面中;相应地,所述当前页面的右边/左边相邻页面的所述滑动区域向右/向左滑动至少一个单位的距离时,位于所述滑动区域的最右边/最左边的图标滑动至当前页面。在本发明的一个实施例中,设定滑动区域为单行,所述智能终端桌面有两个页面,如主屏和左屏。参考图4所示的左屏,设置的跨屏滑动区域为第三行,包含手机淘宝、支付宝、滴滴出行、美团等4个应用图标。相应的,在图5所示的主屏中对应左屏第三行的区域,同样被设置为跨屏滑动区域,该主屏的跨屏滑动区域包含的应用图标有酷狗音乐、QQ、微信、设置。所述图4和图5所示的跨屏滑动区域关联起来一起联动。在用户处于图5所示的主屏中时,向右滑动所述跨屏滑动区域至少一个单位,例如滑动两个单位,则主屏相邻的图4所示的左屏中的跨屏滑动区域也同时向右滑动两个单位,从而使左屏中的滑动区域的靠右边的两个图标美团和滴滴出行滑动到了主屏,而原来主屏中靠右边的两个图标微信和设置,则滑动到了左屏,参考图6和图7所示的滑动后的主屏和左屏的页面。同样的,在用户处于图4所示的左屏中向左滑动所述滑动区域至少一个单位,例如滑动2个单位,则左屏相邻的主屏中滑动区域也同时向左滑动两个单位,从而使当前页面左屏中滑动区域靠左边的两个图标手机淘宝、支付宝滑动到主屏页面中,而原来主屏中靠左边的两个图标酷狗音乐、QQ则滑动到了左屏。本发明可以实现在一个页面的跨屏滑动区域进行向左或者向右的滑动,那么每个页面上对应的跨屏滑动区域将会实现图标的向左或者向右的循环移动,从而使相邻页面的应用滑动到当前页面,而当前页面的应用则会循环出现在相邻页面。在本发明的其他实施例中,所述智能终端的页面至少两个,例如,3个,或者4个,从左到右,可以称为主屏、第二屏、第三屏、第四屏,设置滑动区域为单行或者多行,当在主屏向左滑动任一个或者同时滑动任意多个所述滑动区域时,将会实现跨屏滑动所述滑动区域中的应用图标,主屏和其他屏幕页面中对应的滑动区域中的应用图标将会实现循环向左滑动,从而使得第二屏中的应用滑动到主屏中,第三屏中的应用滑动到第二屏,第四屏中的应用滑动到第三屏,主屏中的应用滑动到第四屏。通过上述实施例,本发明实现了智能终端页面应用图标的跨屏幕单行或者多行滑动,使得所述智能终端屏幕上另一页面的图标滑动到当前页面显示,方便用户在同一页面快捷的操作其他页面的应用。实施例二如图4所示,是本发明实施例二的图标跨屏滑动装置的模块图。本发明所述图标跨屏滑动装置20可以包括多个由计算机程序代码所组成的程序段,可以安装在具有触屏的智能终端中,并由所述智能终端所执行,以实现多个图标的跨屏滑动。本实施例中,图2所示的图标跨屏滑动装置20根据其执行的功能,可以被划分为多个功能模块。本实施例中,所述功能模块至少包括:设置模块200,关联模块202,检测模块204,识别模块206,图标滑动模块208。所述设置模块200,用于在智能终端的屏幕上设置跨屏滑动区域。在本发明的实施例中,所述智能终端屏幕上每个页面的图标排布可以根据所述智能终端界面(UI)风格来设定。所述智能终端UI风格,包括屏幕尺寸,分辨率,状态栏、导航栏及工具栏等的尺寸,图标和字体的大小等。所述图标包括启动图标,如home页和APP列表页的APP图标等。根据上述的UI风格,可以确定所述智能终端桌面上每个页面所能排布的APP图标的列数和行数。如图4、图5、图6、图7所示的智能终端的桌面,所述桌面至少包含一个页面,可根据所述智能终端安装的应用来新增或减少页面。在本发明的一个实施例中,所述桌面包括两个页面,图5和图7所示为主屏页面,图4和图6所示为左屏页面。根据所述智能终端屏幕可操作区域的尺寸,排布每个页面的每行每列的图标。在本发明的实施例中,所述智能终端每个页面的每行可排布4个图标,每个页面可排布4行图标。在本发明实施例中,根据所述的UI风格,可以通过每行图标的屏幕坐标及确定的每行图标的宽度来设置跨屏滑动区域。所述跨屏滑动区域可以设置为单行或者多行。当所述跨屏滑动区域设置为单行时,则所述单行中的图标能够进行跨屏滑动。当所述跨屏滑动区域设置为多行时,所述多行中的图标都可以进行跨屏滑动。在本发明的实施例中,所述设置模块200设置每个页面的跨屏滑动区域。参见所述图4和图5所示的左屏和主屏,显示了所设置的单行跨屏滑动区域,在左屏,所述跨屏滑动区域包括手机淘宝、支付宝、滴滴出行、美团等4个图标;在主屏,所述跨屏滑动区域包括酷狗音乐、QQ、微信、设置等4个图标。所述关联模块202,用于关联每个页面的跨屏滑动区域。所述关联即是将所述每个页面的跨屏滑动区域关联起来,在其中一个页面中的跨屏滑动区域滑动时,其他页面对应的跨屏滑动区域亦同时同方向滑动,实现跨屏滑动区域的单行或者多行的应用图标循环移动。所述检测模块204,用于检测所述智能终端的屏幕是否接收到触摸操作。所述检测可以通过监听是否有触摸事件发生来判断是否有触摸操作。所述识别模块206,用于在接收到触摸操作时,识别所述触摸操作。在本发明的一个实施例中,所述识别模块206识别所述触摸操作,包括两个方面,其一是识别所述触摸操作的类型,其二是在识别出所述触摸操作是要进行跨屏滑动图标时,继续识别所述触摸操作的位置,判断所述操作位置是否是所述设置的跨屏滑动区域。可以通过智能终端的操作系统提供的一些接口来识别所述触摸操作的类型。在本发明的一个实施例中,识别出所述触摸操作在屏幕向左或者向右的方向上滑动的速度大于0,就可以认为是要进行跨屏滑动图标。在本发明的一个实施例中,可以进一步参考所述触摸操作首次触摸屏幕时的状态和最后一次触摸屏幕的状态来判断是否是要进行跨屏滑动图标。所述状态包括触摸位置和前后两次操作的方向。目前主流智能终端的触摸屏幕均是采用电容式触摸屏,电容式触摸屏技术是利用人体的电流感应进行工作的。触摸屏的四个角上引出四个狭长的电极,在导电体内形成一个低电压交流电场。在触摸屏幕时,触点的电容就会发生变化。由于人体电场,手指与导体层之间会形成一个耦合电容,于是手指从接触点吸走一个很小的电流,这个电流分别从触摸屏四角上的电极中流出,并且流经这四个电极的电流强弱与手指到四角的距离成正比,位于触摸屏幕后的控制器便会通过对这个四个电流比例的精确计算,得出触摸点的位置,从而确定所述触摸操作的具体位置。在本发明的一个实施例中,以单个图标在所述屏幕上所占的区域为一个单位,当所述触摸操作的最后一次触摸屏幕的位置与首次触摸屏幕的位置的距离,在屏幕的左右方向上差了至少一个单位时,可以认为是要进行跨屏滑动。在本发明的一个实施例中,当识别出所述触摸操作的是要进行跨屏滑动时,根据所设置的跨屏滑动区域,判断所述的触摸操作的位置是否在所述跨屏滑动区域内。在本发明的另一个实施例中,当所设置的跨屏滑动区域为一个以上时,还要进一步的判断所述触摸操作的具体区域是在哪一个跨屏滑动区域。所述图标滑动模块208,用于根据所述触摸操作的方向滑动所述滑动区域的图标。在本发明的实施例中,在滑动时,将页面固定,所述跨屏滑动区域中的图标进行移动,当前页面跨屏滑动区域中的图标根据触摸操作的方向移动到相邻页面,当前页面相邻的其他页面跨屏滑动区域中的图标根据触摸操作的方向移动当前页面,实现所有页面的跨屏滑动区域中图标的循环移动。具体而言,根据触摸操作的方向滑动所述滑动区域的图标可以是:当所述触摸操作的方向是向右/向左滑动时,则则固定页面,所述智能终端当前页面的滑动区域内的一行或者多行图标同时向右/向左滑动至少一个单位的距离;相应地,所述智能终端当前页面之外的每个页面对应的滑动区域均同时向右/向左滑动至少一个单位的距离。在当前页面的所述滑动区域向右/向左滑动至少一个单位的距离时,位于所述滑动区域的最右边/最左边的图标滑动至当前页面的右边/左边相邻页面中;相应地,所述当前页面的右边/左边相邻页面的所述滑动区域向右/向左滑动至少一个单位的距离时,位于所述滑动区域的最右边/最左边的图标滑动至当前页面。在本发明的一个实施例中,设定滑动区域为单行,参考图4所示的左屏,设置的跨屏滑动区域为第三行,包含手机淘宝、支付宝、滴滴出行、美团等4个应用图标。相应的,在图5所示的主屏中对应左屏第三行的区域,同样被设置为跨屏滑动区域,该主屏的跨屏滑动区域包含的应用图标有酷狗音乐、QQ、微信、设置。所述图4和图5所示的跨屏滑动区域关联起来一起联动。在用户处于图5所示的主屏中时,向右滑动所述跨屏滑动区域至少一个单位,例如滑动两个单位,则主屏相邻的图4所示的左屏中的跨屏滑动区域也同时向右滑动两个单位,从而使左屏中的滑动区域的靠右边的两个图标美团和滴滴出行滑动到了主屏,而原来主屏中靠右边的两个图标微信和设置,则滑动到了左屏,参考图6和图7所示的滑动后的主屏和左屏的页面。同样的,在用户处于图4所示的左屏中向左滑动所述滑动区域至少一个单位,例如滑动2个单位,则左屏相邻的主屏中滑动区域也同时向左滑动两个单位,从而使当前页面左屏中滑动区域靠左边的两个图标手机淘宝、支付宝滑动到主屏页面中,而原来主屏中靠左边的两个图标酷狗音乐、QQ则滑动到了左屏。本发明可以实现在一个页面的跨屏滑动区域进行向左或者向右的滑动,那么每个页面上对应的跨屏滑动区域将会实现图标的向左或者向右的循环移动,从而使相邻页面的应用滑动到当前页面,而当前页面的应用则会循环出现在相邻页面。在本发明的其他实施例中,所述智能终端的页面至少两个,例如,3个,或者4个,从左到右,可以称为主屏、第二屏、第三屏、第四屏,设置滑动区域为单行或者多行,当在主屏向左滑动任一个或者同时滑动任意多个所述滑动区域时,将会实现跨屏滑动所述滑动区域中的应用图标,主屏和其他屏幕页面中对应的滑动区域中的应用图标将会实现循环向左滑动,从而使得第二屏中的应用滑动到主屏中,第三屏中的应用滑动到第二屏,第四屏中的应用滑动到第三屏,主屏中的应用滑动到第四屏。通过上述实施例,本发明实现了智能终端页面应用图标的跨屏幕单行或者多行滑动,使得所述智能终端屏幕上另一页面的图标滑动到当前页面显示,方便用户在同一页面快捷的操作其他页面的应用。实施例三如图3所示,是本发明智能终端的结构示意图。本发明实施例中的智能终端10可以是不同类型的具备触摸屏的电子设备,例如,智能手机、平板电脑、掌上电脑以及移动互联网设备、个人数字助理、媒体播放器、智能电视、智能手表、智能眼镜、智能手环等。如图5所示,本发明实施例中的智能终端10包括:至少一个收发器11,至少一个处理器12,例如CPU,至少一个存储器13,及系统总线。其中,所述系统总线用于实现这些组件之间的连接通信。其中,所述收发器11可以是有线发送端口,也可以为无线设备,例如包括天线装置,用于与其他设备进行数据通信。所述存储器13可以是高速RAM存储器,也可以是非易失性存储器(non-volatilememory),例如至少一个磁盘存储器。所述处理器12可执行所述智能终端10的操作系统以及安装的各类应用程序、程序代码等,例如图标跨屏滑动装置20。所述处理器12可以包括一个或者多个微处理器、数字处理器。所述存储器13中存储有程序代码,及各个应用程序运行中产生及使用的数据。且所述处理器12可通过系统总线调用所述存储器13中存储的程序代码及数据以执行相关的功能。优选地,本发明的图标跨屏滑动的方法通过所述智能终端10中的图标跨屏滑动装置20来实现。所述智能终端10中的存储器13存储多个指令,所述处理器12可执行所述多个指令从而实现图标跨屏滑动的方法。具体而言,所述处理器12:设置所述智能终端屏幕上的跨屏滑动区域;当在所述屏幕上接收到触摸操作时,识别所述触摸操作的位置;当所述触摸操作的位置是所述跨屏滑动区域时,根据所述触摸操作的方向滑动所述滑动区域的图标。在本发明的一个实施例中,所述跨屏滑动区域的滑动距离以单个图标在所述屏幕上所占的区域为单位。在本发明的一个实施例中,所述设置所述智能终端屏幕上的跨屏滑动区域具体包括:设置所述智能终端的跨屏滑动区域为单行或者多行;关联所述智能终端每个页面对应的所述跨屏滑动区域。在本发明的一个实施例中,所述根据所述触摸操作的方向滑动所述滑动区域的图标,包括:固定页面,根据所述触摸操作的方向循环移动所述跨屏滑动区域中的图标。在本发明的一个实施例中,所述根据所述触摸操作的方向滑动所述滑动区域的图标具体包括:当所述触摸操作的方向是向右/向左滑动时,则所述当前页面滑动区域内的一行或者多行图标同时向右/向左滑动至少一个单位的距离,位于所述当前页面滑动区域的最右边/最左边的图标滑动至当前页面的右边/左边相邻页面中;相应地,所述当前页面之外的每个页面的滑动区域均同时向右/向左滑动至少一个单位的距离,所述当前页面的左边/右边相邻页面的所述滑动区域的最右边/最左边的图标滑动至当前页面。本发明提供的跨屏滑动方法,通过在智能终端的任意一个页面上设置单行或者多行的跨屏滑动区域,实现了所述跨屏滑动区域内应用图标的跨屏幕单行或者多行的循环移动,使得所述智能终端屏幕上另一页面的图标滑动到当前页面显示,方便用户在同一页面快捷的操作其他页面的应用。上述以软件功能模块的形式实现的集成单元,可以存储在一个计算机可读取存储介质中。上述软件功能模块存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)或处理器(processor)执行本发明各个实施例所述方法的部分步骤。在本发明所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述模块的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式。所述作为分离部件说明的模块可以是或者也可以不是物理上分开的,作为模块显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。另外,在本发明各个实施例中的各功能模块可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用硬件加软件功能模块的形式实现。对于本领域技术人员而言,显然本发明不限于上述示范性实施例的细节,而且在不背离本发明的精神或基本特征的情况下,能够以其他的具体形式实现本发明。因此,无论从哪一点来看,均应将实施例看作是示范性的,而且是非限制性的,本发明的范围由所附权利要求而不是上述说明限定,因此旨在将落在权利要求的等同要件的含义和范围内的所有变化涵括在本发明内。不应将权利要求中的任何附关联图标记视为限制所涉及的权利要求。此外,显然“包括”一词不排除其他单元或步骤,单数不排除复数。系统权利要求中陈述的多个模块或装置也可以由一个模块或装置通过软件或者硬件来实现。第一,第二等词语用来表示名称,而并不表示任何特定的顺序。最后应说明的是,以上实施例仅用以说明本发明的技术方案而非限制,尽管参照较佳实施例对本发明进行了详细说明,本领域的普通技术人员应当理解,可以对本发明的技术方案进行修改或等同替换,而不脱离本发明技术方案的精神和范围。当前第1页1 2 3
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1